Introduction
Welcome to Blip Docs!
The main goal of Blip Docs is to provide technical development knowledge on the Blip platform and present various code samples. These are the minimum necessary concepts for who wants to explore all power of Blip.
Here you will find code samples on the right side for each subject. The samples are presented in C#, JavaScript and as a generic HTTP request that you can use in your favorite programming language. In the left side menu, you will find a step-by-step guide for each big subject on Blip.
Essential information:
This documentation is organized in sections. Each section go deep in a specific topic about Blip.
Concepts
Description of important concepts (basic and advanced) used by Blip.Authentication
How to make requests and receive messages in a safe way.Getting started - Builder
How to create a chatbot with no code.Getting started - SDK C#
How to create a chatbot using Blip's SDK C#.Getting started - SDK Javascript
How to create a chatbot using Blip's SDK Javascript.Getting started - HTTP
How to create a chatbot using Blip's HTTP API (for any language).Content Types
Description of all content type used by Blip. Each message sent or received by bot has a specific content type.Documents
Description of all documents sent or received by Blip API. Documents are models used by Blip to organize information.Extensions
Description of all extension in Blip API. Extensions are Blip connected services that provide developers with different features for their chatbots.Integrations
Description of all external APIs integrated into Blip. Use this section to see specific topics about these integrations.
Helpfull links:
If you need more information about Blip take a look in one of the following links:
Forum to report issues, questions and news
Please use the forum if you need any assistance.Help Center
Use Blip's Help Center to discover all Blip's Portal features. Help Center isn't focused on technical programming features.Postman Collection for Blip APIs
A full set of requests for communicating with Blip APIs.
Concepts
Blip allows conversational applications (here also called chatbots, intelligent contacts, smart contacts, or just bots) to be built only once and be made available through different messaging channels, such as Messenger, WhatsApp, SMS, Email, Skype, Workplace, Blip Chat (Blip's channel for web, Android and iOS), and others (click here to see all available channels).
There are basically 3 differents ways to create a chatbot using Blip.
Using Builder (without any code)
You can use the visual component Builder to build any type of bot. There is also a possibility to choice one of the available pre built bot templates and just make some quick customization. To know how to create a bot using Builder click here.Using a SDK (C# or JavaScript)
For developers, it's possible to choose one of the available SDKs that enable them to build bots in a flexible and scalable way. There are 2 official SDKs available in C# and Javascript language, click here to see more informations about how to create a bot using one of these SDKs.Using HTTP Webhooks (for any language)
If you aren't available to create your bot using Builder or one of the SDKs, you can use Blip HTTP Webhooks, the simplest and fastest way to send and receive messages and notifications. In this case, you will basically need to create an API to receive (and send) HTTP requests.
Besides sending and receiving messages, your chatbot will probably need integrations and aditional tools to create the best experience for your customers. To help you with that, Blip has inumerous extensions and integrations.
Integrations are external APIs connected to Blip in order to reduce your work to use these applications. Some of Blip's integrations include: Chatbase, RD Station(click here to see all available integrations).
Extensions are internal APIs that encapsulate common functionalities used in message applications. Some of Blip's extensions include: broadcasting, scheduling, simple databases, chat history and many others (click here to see all available extensions).
Every content sent or received by Blip's APIs and any communication between chatbots and their clients use LIME protocol definitions. LIME Protocol (acronym for Lightweight Messaging Protocol) is an open source JSON based protocol for messaging, maintained by Blip's team and inspired by the XMPP protocol. It aims to be simple but extensible, with little verbosity yet providing good readability. The envelopes are information containers defined by the protocol and can be messages, notifications or commands, sent in JSON format.
Addressing
All the envelopes (messages, notifications and commands) exchanged between bots and their customers in Blip have from and to addresses.
The address (also called as Node) is presented in the format name@domain/instance, where:
- name: Customer channel identifier. The name format changes according to the channel, it can be the telephone number in some channels (such as SMS) or internal identifiers of each platform (such as in Messenger). This value is mandatory.
- domain: Customer origin channel. The format is always a FQDN, and each channel has a unique identifier. This value is mandatory.
- instance: Optional identifier of the connection between the customer and the channel. It is used in channels where the customer may have more than one active connection (for example, to mobile devices or computers).
See below samples of different addresses (or Node):
//WhatsApp Node - where '551199991111' is the user identifier
"551199991111@wa.gw.msging.net"
//Blip Chat Node - where '0mn.io' is the Blip Chat domain identifier
"df83582a-87b9-45b4-9e76-d4a4a743e2a6@0mn.io"
//Messenger Node
"213681763812763812@messenger.gw.msging.net"
Usually, the interaction between a chatbot and a customer starts after the message, which has a from address, is received. In this case, it is only necessary to answer to this address - in an unchanged way, in order to guarantee the message's delivery.
The addresses may have different life cycles depending on the channels, they can be scoped – valid in some conditions (as in Messenger, where the address is only valid for a specific originator) or persistent, always valid (in SMS and WhatsApp). The chatbots must take these characteristics in consideration to build the interactions. For more details, check the LIME protocol specification.
Channels
Channels are message nets connected to Blip in which the chatbots are able to send and receive messages to these nets' customers. Each channel has an identifier used for addressing which is normally a FQDN. This identifier appears after the @ in the nodes address.
Each channel (or messaging application) has a unique set of features. Besides unify all of these channels into a single API, Blip also adapt automatically any content to these unique feature sets.
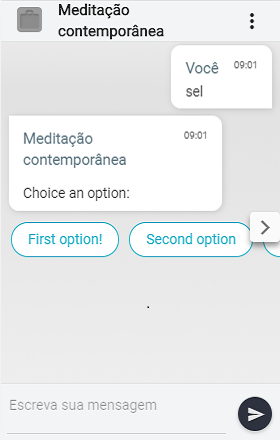
This means that you can respond to a user with message like a menu without consideration for the features of that channel. If the user is on Facebook or any other channel that supports this content type, the message will appear to the user as a menu, but on a channel like Whatsapp the menu will fall back to a text messages. It's also possible to customize this behaviour as you desire.
In order to send or receive messages to a channel, the chatbot must be published on it. The publishing is done through the portal, which may request specific information that helps to identify the chatbot in this channel, such as API tokens for example. Usually, previous registration is necessary in each channel, through a specific tool, before publishing.
The following channels are available in Blip platform:
| Name | FQDN |
|---|---|
| Blip Chat | 0mn.io |
| Tangram (SMS) | tangram.com.br (deprecated) |
| Take.IO (SMS) | take.io |
| Messenger | messenger.gw.msging.net |
| instagram.gw.msging.net | |
| wa.gw.msging.net | |
| AzureBotService (Microsoft Teams) | abs.gw.msging.net |
| Google RCS | googlercs.gw.msging.net |
| Skype | skype.gw.msging.net |
| Telegram | telegram.gw.msging.net |
| Workplace | workplace.gw.msging.net |
| mailgun.gw.msging.net | |
| Apple Business Chat | businesschat.gw.msging.net |
For more information about any channel, check the Integrations section.
Messages
See below the representation of a message:
var message = new Message
{
Id = "65603604-fe19-479c-c885-3195b196fe8e",
From = "551199991111@0mn.io/182310923192",
To = "mycontact@msging.net",
Content = new PlainText
{
Text = "Hello World"
}
};
var message = {
id: "65603604-fe19-479c-c885-3195b196fe8e",
from: "551199991111@0mn.io/182310923192",
to: "mycontact@msging.net",
type: "text/plain",
content: "Hello World"
}
message = Message(
id="65603604-fe19-479c-c885-3195b196fe8e",
from_n="551199991111@0mn.io/182310923192",
to="mycontact@msging.net",
type_n="text/plain",
content="Hello World"
)
{
"id": "65603604-fe19-479c-c885-3195b196fe8e",
"from": "551199991111@0mn.io/182310923192",
"to": "mycontact@msging.net",
"type": "text/plain",
"content": "Hello World"
}
A message allows content exchange between clients and chatbots.
Each message has:
- id: Message's unique identifier. The id is used as reference for notifications, thus don't reuse the same id. One way to guarantee its uniqueness is using a new UUID for each message. This value may be omitted by the originator if it's not interested on notifications, even in case of a failure.
- from: Originator address. This value is not required by the originator.
- to: Recipient address. This value is mandatory.
- type: Statement with content type, in MIME format. It can be of plain type (for example,
text/plain) or JSON (for example,application/vnd.lime.media-link+json). Click here to see all Content Types availables. - content: Message's content.
For more information, check the LIME protocol specification.
Sending messages
In order to send messages and notifications use an instance of `ISender` (on C#), which is automatically injected on constructors of registered `receivers` defined on project and on the `Startup` class.
//reply a received message sample
public class PlainTextMessageReceiver : IMessageReceiver
{
private readonly ISender _sender;
private readonly Settings _settings;
public PlainTextMessageReceiver(ISender sender, Settings settings)
{
_sender = sender;
_settings = settings;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
// Write the received message to the console
Console.WriteLine(message.Content.ToString());
// Responds to the received message
_sender.SendMessageAsync("Hi. I just received your message!", message.From, cancellationToken);
}
}
It's possible send notifications and messages only after sessions has been stablished.
//send a message after connection has been stablished sample
client.connect()
.then(function(session) {
// After connection is possible send messages
var msg = { type: 'text/plain', content: 'Hello, world', to: '553199990000@0mn.io' };
client.sendMessage(msg);
});
message = Message(
id='1',
type_n='text/plain',
content='Hello, world',
to='553199990000@0mn.io'
)
await client.connect_async()
client.send_message(message)
For this sample bWVzc2FnaW5naHViQHRha2VuZXQuY29tLmJyOjEyMzQ is a valid Key. You must to change this key
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key bWVzc2FnaW5naHViQHRha2VuZXQuY29tLmJyOjEyMzQ=
Content-Length: 131
{
"id": "123e4567-e89b-12d3-a456-426655440000",
"to": "551100001111@0mn.io",
"type": "text/plain",
"content": "Hello, how can I help you?"
}
The process of sending message is asynchronous and the status of sent messages is delivered to application by notifications.
For more information about messages, check the messages section or the supported content types specification.
| Name | Description |
|---|---|
| id | Unique identifier of the message |
| from | Originator's address |
| to | Recipient's address |
| type | Statement with content type, in the MIME format |
| content | Message content |
Receiving messages
The receipt of messages is done using the interface IMessageReceiver.
//A `IMessageReceiver` can be defined as follows
public class PlainTextMessageReceiver : IMessageReceiver
{
private readonly ISender _sender;
private readonly Settings _settings;
public PlainTextMessageReceiver(ISender sender, Settings settings)
{
_sender = sender;
_settings = settings;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
// Write the received message to the console
Console.WriteLine(message.Content.ToString());
}
}
All messages sent to the chatbot are redirected to registered receivers of messages. You also can define filters to each receiver.
//add simple message receiver example
client.addMessageReceiver(true, (message) => {
// Process received message
});
//Example of message receiver with filter of originator
client.addMessageReceiver((message) => { message.from === "553199990000@0mn.io" },
(message) => {
// Process received message
});
//Each registration of receivers return a `handler` that can be used to cancell the registration:
var removeJsonReceiver = client.addMessageReceiver("application/json", handleJson);
// ...
removeJsonReceiver();
def message_processor(message: Message) -> None:
# Process received message
pass
# Add simple message receiver example
client.add_message_receiver(Receiver(True, message_processor))
# Example of message receiver with filter of originator
client.add_message_receiver(Receiver(lambda m: m.from == '553199990000@0mn.io', message_processor))
# Each registration of receivers return a `handler` that can be used to cancell the registration:
remove_json_receiver = client.add_message_receiver(Receiver(lambda m: m.type_n == 'application/json', lambda m: print(m)))
# ...
remove_json_receiver()
All messages will be delivered as a HTTP POST request on configured chatbot messages URL. A sample of received message is presented below.
POST https://your.endpoint/messages HTTP/1.1
Content-Type: application/json
{
"id": "99cf454e-f25d-4ebd-831f-e48a1c612cd4",
"from": "551100001111@0mn.io/4ac58r6e3",
"to": "blipmessaginghubapp@msging.net",
"type": "text/plain",
"content": "Help"
}
The process of receiving messages is asynchronous. The received messages will be on the format defined on LIME Protocol.
Notifications
See below the representation of a received notification from the destination:
var notification = new Notification
{
Id = "65603604-fe19-479c-c885-3195b196fe8e",
From = "551199991111@0mn.io/182310923192",
To = "mycontact@msging.net",
Event = Event.Received
};
notification = Notification(
id='65603604-fe19-479c-c885-3195b196fe8e',
from_n='551199991111@0mn.io/182310923192',
to='mycontact@msging.net',
event='received'
)
var notification = {
id: "65603604-fe19-479c-c885-3195b196fe8e",
from: "551199991111@0mn.io/182310923192",
to: "mycontact@msging.net",
event: "received"
}
POST https://{{contract_id}}.http.msging.net/notifications HTTP/1.1
Content-Type: application/json
{
"id": "65603604-fe19-479c-c885-3195b196fe8e",
"from": "551199991111@0mn.io/182310923192",
"to": "mycontact@msging.net",
"event": "received"
}
And a notification of a server failure:
var notification = new Notification
{
Id = "65603604-fe19-479c-c885-3195b196fe8e",
From = "551199991111@0mn.io/182310923192",
To = "mycontact@msging.net",
Event = Event.Failed,
Reason = new Reason
{
Code = 42,
Description = "Destination not found"
}
};
var notification = {
id: "65603604-fe19-479c-c885-3195b196fe8e",
from: "postmaster@msging.net/server1",
to: "mycontact@msging.net",
event: "failed",
reason: {
code: 42,
description: "Destination not found"
}
}
notification = Notification(
id='65603604-fe19-479c-c885-3195b196fe8e',
from_n='postmaster@msging.net/server1',
to='mycontact@msging.net',
event='failed',
reason= Reason(42, 'Destination not found')
)
# or with .from_json
notification = Notification.from_json(
{
'id': '65603604-fe19-479c-c885-3195b196fe8e',
'from': 'postmaster@msging.net/server1',
'to': 'mycontact@msging.net',
'event': 'failed',
'reason': {
'code': 42,
'description': 'Destination not found'
}
}
)
POST https://{{contract_id}}.http.msging.net/notifications HTTP/1.1
Content-Type: application/json
{
"id": "65603604-fe19-479c-c885-3195b196fe8e",
"from": "postmaster@msging.net/server1",
"to": "mycontact@msging.net",
"event": "failed",
"reason": {
"code": 42,
"description": "Destination not found"
}
}
A notification provides information about a sent message.
Each notification has:
- id: Identifier of the related message.
- from: Notification originator's address. A notification may be generated by the server (
postmaster@msging.net) or by the final customer, depending on the event. - to: Notification's recipient address.
- event: Event related to the message. The recipient's events depend on the channel and may not be available. The valid values are:
- accepted: The message has been accepted by the server.
- dispatched: The message has left the server and was dispatched to recipient.
- received: The recipient has received the message.
- consumed: The recipient has read the message.
- failed: The message has failed. In this case, the property reason must be present.
- reason: In case of
failedevents, it represents the reason of the message failure. It contains the following properties:- code: The failure's numeric code. This value is mandatory.
- description: Failure's description message.
For more details, check the LIME protocol specification.
Sending notifications
We send a notification using a client object with method sendNotification
client.connect()
.then((session) => {
// Sending "received" notification
var notification = {
id: 'ef16284d-09b2-4d91-8220-74008f3a5788',
to: '553199990000@0mn.io',
event: Lime.NotificationEvent.RECEIVED
};
client.sendNotification(notification);
});
// Using await keyword
let session = await client.connect();
let notification = {
id: 'ef16284d-09b2-4d91-8220-74008f3a5788',
to: '553199990000@0mn.io',
event: Lime.NotificationEvent.RECEIVED
};
client.sendNotification(notification);
We send a notification using a client object with method send_notification
await client.connect_async()
# Sending "received" notification
notification = Notification.from_json(
{
'id': 'ef16284d-09b2-4d91-8220-74008f3a5788',
'to': '553199990000@0mn.io',
'event': lime_python.NotificationEvent.RECEIVED
}
)
client.send_notification(notification)
public class PlainTextMessageReceiver : IMessageReceiver
{
private readonly ISender _sender;
private readonly Settings _settings;
public PlainTextMessageReceiver(ISender sender, Settings settings)
{
_sender = sender;
_settings = settings;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
var notification = new Notification
{
Id = message.Id,
To = message.From,
Event = Event.Consumed
};
await _sender.SendNotificationAsync(notification, cancellationToken);
}
}
For instance, imagine that the received a message from example above (whit id 99cf454e-f25d-4ebd-831f-e48a1c612cd4
POST https://{{contract_id}}.http.msging.net/notifications HTTP/1.1
Content-Type: application/json
Authorization: Key {key}
Content-Length: 131
{
"id": "99cf454e-f25d-4ebd-831f-e48a1c612cd4",
"from": "551100001111@0mn.io/4ac58r6e3",
"event": "consumed"
}
In order to correctly show the message history, it is important that the chatbots send notifications of messages processed to originator clients.
For each message processed, a notification must be sent with the consumed event. In case of problems, the chatbot must send a notification with the failed event.
REQUEST
| Name | Description |
|---|---|
| id | Identifier of the related message |
| from | Notification originator's address |
| to | Notification recipient's address |
| event | Event related to the message |
| reason | In case of failed events, represents the reason of the message failure |
Receiving notifications
The next sample shows how to add a notification receiver with filter to the `received` event type:
client.addNotificationReceiver("received", function(notification) {
// Process received notifications
});
// Using expression lambda
client.addNotificationReceiver(() => true, function(message) {
// Process received notifications
});
The next sample shows how to add a notification receiver with filter to the `received` event type:
def notification_processor(notification: Notification) -> None:
# Process received notifications
pass
client.add_notification_receiver(Receiver(lambda n: n.event == 'received', notification_processor))
The receipt of notifications is done using the interface INotificationReceiver.
public class ConsumedNotificationReceiver : INotificationReceiver
{
public async Task ReceiveAsync(Notification notification, CancellationToken cancellationToken)
{
// Write the received notification to the console
Console.WriteLine(notification.ToString());
}
}
All notifications will be delivered as a HTTP POST request on the configured URL for chatbot notifications.
POST https://your.endpoint/notifications HTTP/1.1
Content-Type: application/json
{
"id": "123e4567-e89b-12d3-a456-426655440000",
"from": "551100001111@0mn.io/4ac58r6e3",
"to": "blipmessaginghubapp@msging.net/7a8fr233x",
"event": "received"
}
Each notification contains the status of messages. Observe that the notifications are sent by the clients, informing if they received some message or not.
Commands
See below the representation of a command for the distribution list creation.
var command = new Command()
{
Id = EnvelopeId.NewId(),
To = "postmaster@broadcast.msging.net",
Method = CommandMethod.Set,
Uri = new LimeUri("/lists"),
Resource = new JsonDocument(DistributionList.MediaType)
{
{"identity", "list@broadcast.msging.net"}
}
};
var command = {
id: "1",
to: "postmaster@broadcast.msging.net",
method: "set",
uri: "/lists",
type: "application/vnd.iris.distribution-list+json",
resource: {
identity: "list@broadcast.msging.net"
}
}
command = Command(
id='1',
to='postmaster@broadcast.msging.net',
method='set',
uri='/lists',
type_n='application/vnd.iris.distribution-list+json',
resource={
'identity': 'list@broadcast.msging.net'
}
)
# Or using the .from_json static method
command = Command.from_json(
{
'id': '1',
'to': 'postmaster@broadcast.msging.net',
'method': 'set',
'uri': '/lists',
'type': 'application/vnd.iris.distribution-list+json',
'resource': {
'identity': 'list@broadcast.msging.net'
}
}
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key bWVzc2FnaW5naHViQHRha2VuZXQuY29tLmJyOjEyMzQ=
Content-Length: 131
{
"id": "1",
"to": "postmaster@broadcast.msging.net",
"method": "set",
"uri": "/lists",
"type": "application/vnd.iris.distribution-list+json",
"resource": {
"identity": "list@broadcast.msging.net"
}
}
Reponse in the case of a successful answer:
HTTP/1.1 200 OK
Content-Type: application/json
{
"id": "1",
"from": "postmaster@broadcast.msging.net/#hmgirismsging2",
"to": "my-contact@msging.net/default",
"method": "set",
"status": "success"
}
In the case of a failure:
HTTP/1.1 200 OK
Content-Type: application/json
{
"id": "1",
"from": "postmaster@broadcast.msging.net/#hmgirismsging2",
"to": "my-contact@msging.net/default",
"method": "set",
"status": "failure",
"reason": {
"code": 60,
"description": "Invalid list identifier"
}
}
A command allows querying and manipulation of server resources and the consumption of Blip extensions. It provides a request-response interface similar to HTTP, with verbs and URIs.
Each command has:
- id: Unique command identifier. It's used as reference in the command's response. This value is mandatory, except for
observecommands. - from: Command originator address. This value may be omitted in the requests, and by default it is the connected chatbot address.
- to: Command recipient address. This value may be omitted in the requests, and by default it is the server remote address. It must be provided in case the command is sent to an extension.
- uri: The path at the recipient the resource's command refers to. This value is mandatory for all requests and can be omitted in the responses.
- method: Method for resource manipulation defined at the uri. This value is mandatory. Possible values are:
- get: Acquires an existent value.
- set: Creates or updates a value.
- merge: Merges the resource document with an existing one. If the resource doesn't exist, it is created.
- delete: Removes an existing value.
- subscribe: Subscribes a resource to receive change notifications of the defined value at the uri.
- unsubscribe: Removes a subscription of a resource.
- observe: Notify about a resource's value change. They are usually sent by the server or an extension. Commands sent with this method are unidirectional and the recipient should not send an answer. For this reason, they do not have id.
- type: Declaration of the resource value type, in MIME format.
- resource: JSON resource representation. Must be present in requests of set and observe methods and success answers of get method.
Note: Some extensions cannot accept all of the available methods.
Besides the properties previously mentioned, a response command may have:
- status: Indicates the command's processing result, and it's mandatory in the answers. Valid values are:
- success: The command was successfully processed. In case of get method command, the resource value must be present.
- failure: A problem occurred during the command's processing. In this case, the answer's reason property must be present.
- reason: Indicates the command's processing failure reason. It contains the following properties:
- code: The failure's numeric code. This value is mandatory.
- description: Failure's description message.
For more details, check the LIME protocol specification.
Sending commands
ISender interface also enables send commands to the server, as the following sample:
// For this case, the command response is received on a synchronous way.
public class PlainTextMessageReceiver : IMessageReceiver
{
private readonly ISender _sender;
private readonly Settings _settings;
public PlainTextMessageReceiver(ISender sender, Settings settings)
{
_sender = sender;
_settings = settings;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
var command = new Command {
Id = 1,
Method = CommandMethod.Get,
Uri = new LimeUri("/account")
};
var response = await _sender.ProcessCommandAsync(command, cancellationToken);
}
}
var pingCommand = {
id: Lime.Guid(),
uri: '/ping',
method: 'get'
};
messagingHubClient
.sendCommand(pingCommand)
.then(function (commandResponse) {
utils.logLimeCommand(pingCommand, 'Ping sent');
utils.logLimeCommand(commandResponse, 'Ping response');
})
.catch(function (err) {
utils.logMessage('An error occurred: ' + err);
});
command = Command.from_json(
{
'id': '1',
'method': 'get',
'uri': '/ping'
}
)
response = await client.process_command_async(command)
# or sync
# response = client.process_command(command)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Authorization: Key bWVzc2FnaW5naHViQHRha2VuZXQuY29tLmJyOjEyMzQ=
Content-Type: application/json
Content-Length: 393
{
"id":"2",
"to":"postmaster@scheduler.msging.net",
"method":"set",
"uri":"/schedules",
"type":"application/vnd.iris.schedule+json",
"resource":{
"message":{
"id":"ad19adf8-f5ec-4fff-8aeb-2e7ebe9f7a67",
"to":"553100001111@0mn.io",
"type":"text/plain",
"content":"Scheduled Message"
},
"when":"2016-07-25T17:50:00.000Z"
}
}
In order to use the Blip's extensions (like schedule and directory), it is necessary to send commands.
REQUEST
| Name | Description |
|---|---|
| id | Unique command identifier |
| from | Command originator address |
| to | Command recipient address |
| uri | The path at the recipient the command refers to |
| method | Method for resource manipulation defined at the uri. This value is mandatory |
| type | Declaration of the resource value type, in the MIME format |
| resource | JSON resource representation |
| status | Indicates the command processing result, it is mandatory in the answers |
| reason | Indicates the command processing failure reason |
Obs: The uri value is mandatory in the requests and can be omitted in the responses. A response command may have status and reason properties.
Result codes for requests
| Code | Description |
|---|---|
| 202 (Accepted) | Envelope was accepted by the server |
| 400 (Bad Request) | Alert to some problem with the format or fields of sent envelope. |
| 401 (Unauthorized) | Alert to some problem or Authorization header missing |
Payments
The Stripe integration allows you to connect Smart Contact to the Stripe payment provider, making it easy to generate payment links (credit card and boleto) or Card On File payment directly in the chatbot flow.
To use it properly is necessary to understand some important concepts:
- Stripe:
- Session: Payment through a webpage where the customer can pay by credit card, boleto.
- CardOnFile: A transaction where the customer has authorized Stripe to store the customer's payment details, in this scenario it's a credit card. The customer then authorizes that same merchant to charge the customer's stored card.
- Payment Intent: As the name implies, it is the payment intention, there are all the information regarding the current transaction, such as amounts, payment method etc.
- Customer: It is the Stripe identity to store all information of the current buyer, it contains his information like name, email, payment methods. It can be found on Stripe Dashboard.
- Events: Both Session and PaymentIntent has attached events, each event represents what happened to payment it can be creation, failure , success and etc, more information about Stripe events.
- General:
- Event Notification: It is a message notification that informs the customer of each payment event(success, fail) on his connected channel. If the channel is Whatsapp it will happen through message templates which are automatically created in WABA (WhatsApp Business Account) when activating Stripe integration, following WhatsApp rules.
Throughputs
For the exchanging of messages, notifications, and commands on the platform, we consider the following limits.
| Description | Free | Paid |
|---|---|---|
| Message throughput (per second) | 3 | 50 |
| Notification throughput (per second) | 6 | 100 |
| Command throughput (per second) | 48 | 200 |
These limits apply to any type of exchange performed asynchronously via chatbot. In case of exceeding the listed limits, the next requests will automatically receive a 429 return for a period of 2 minutes.
In a situation where message, notification and/or command exchange is high, we highly recommend the implementation of a queue control to avoid information loss.
Authentication
If you need to build your chatbot using one of the SDKs or using HTTP or if you need to access any Blip internal API (for extensions and integrations) you must to be authenticated. This section explain how to authenticate your chatbot in order to use Blip.
SDKs
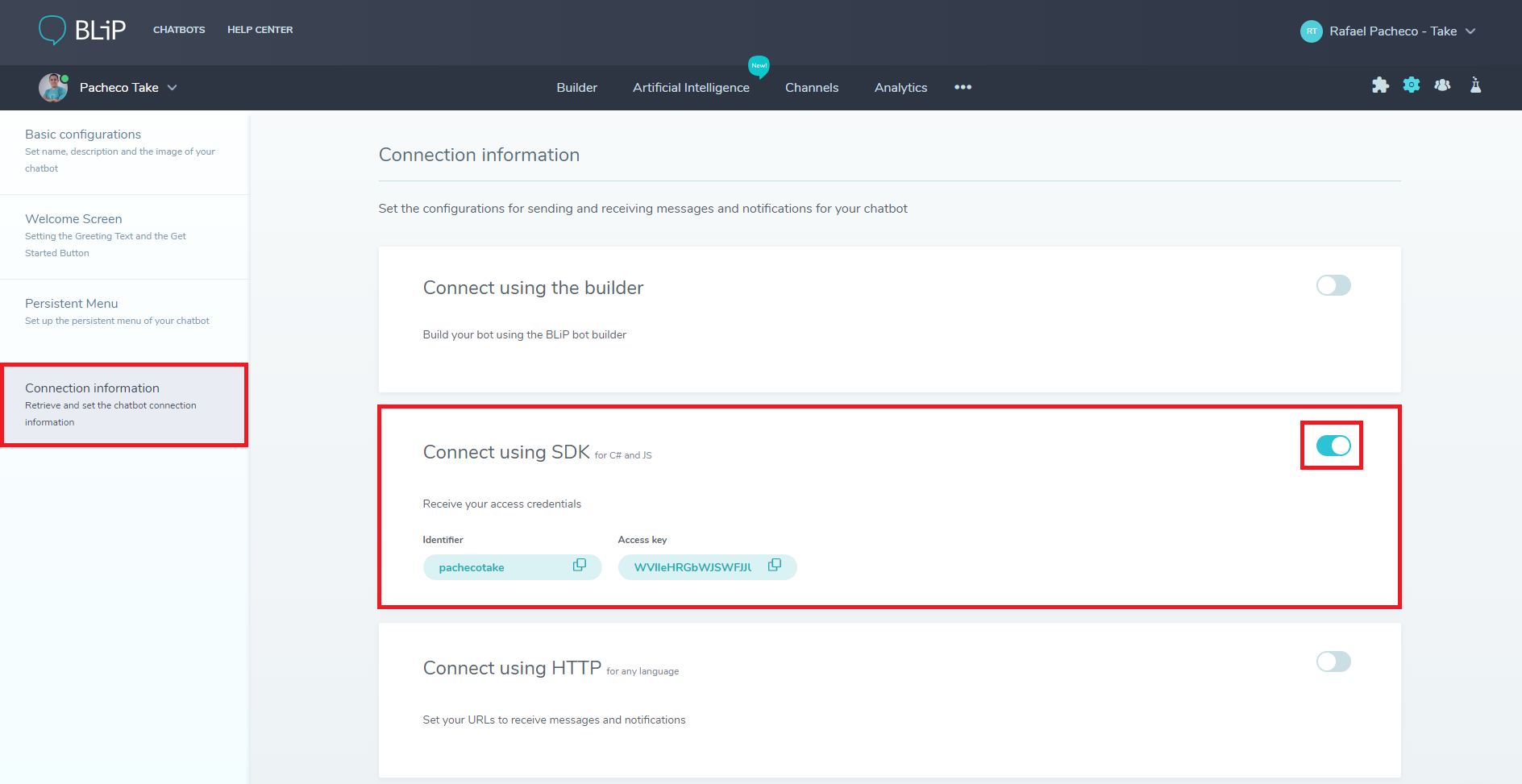
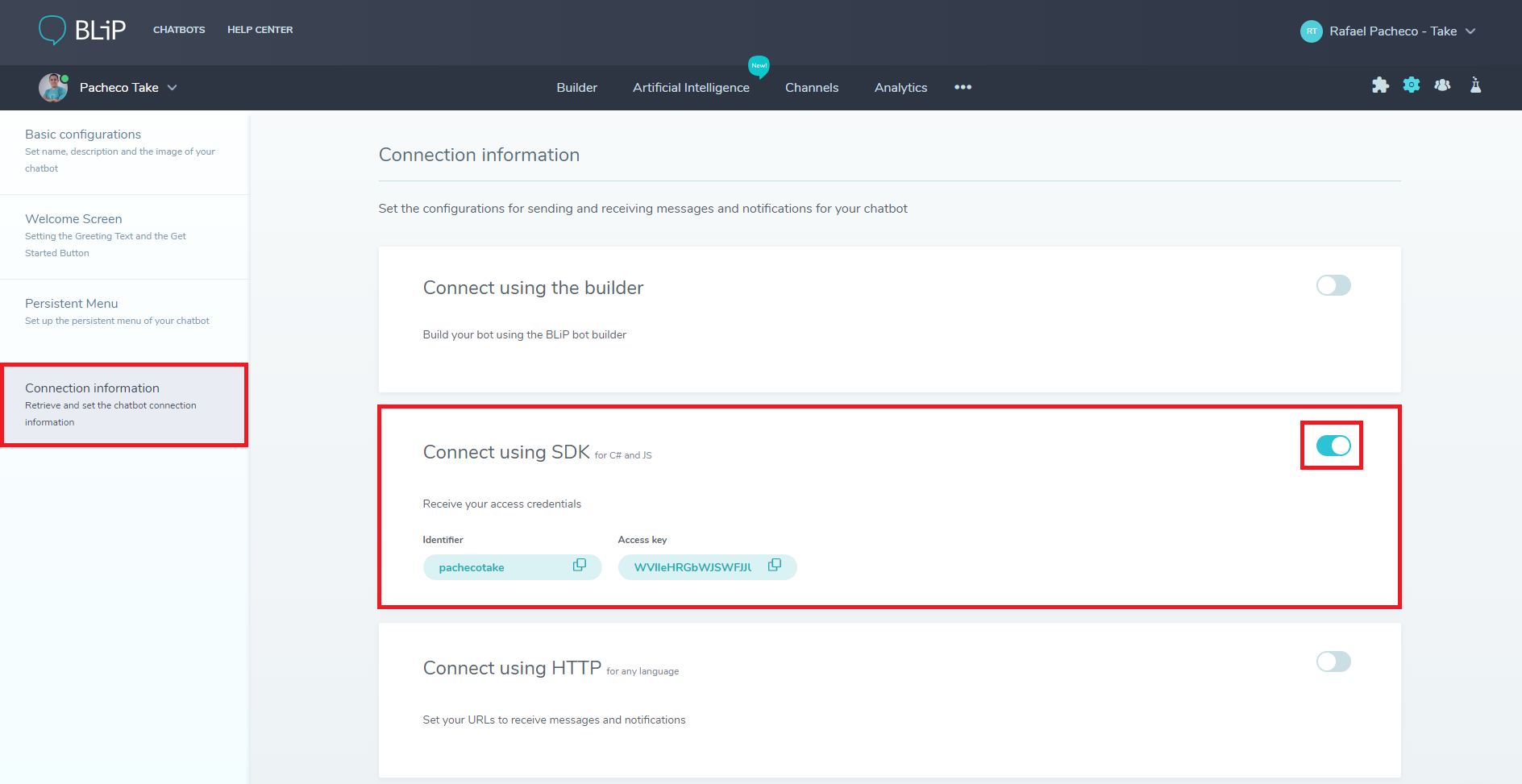
On both C# and Javascript, you will need an identifier and an access key to be able to connect to the Blip. To get them:

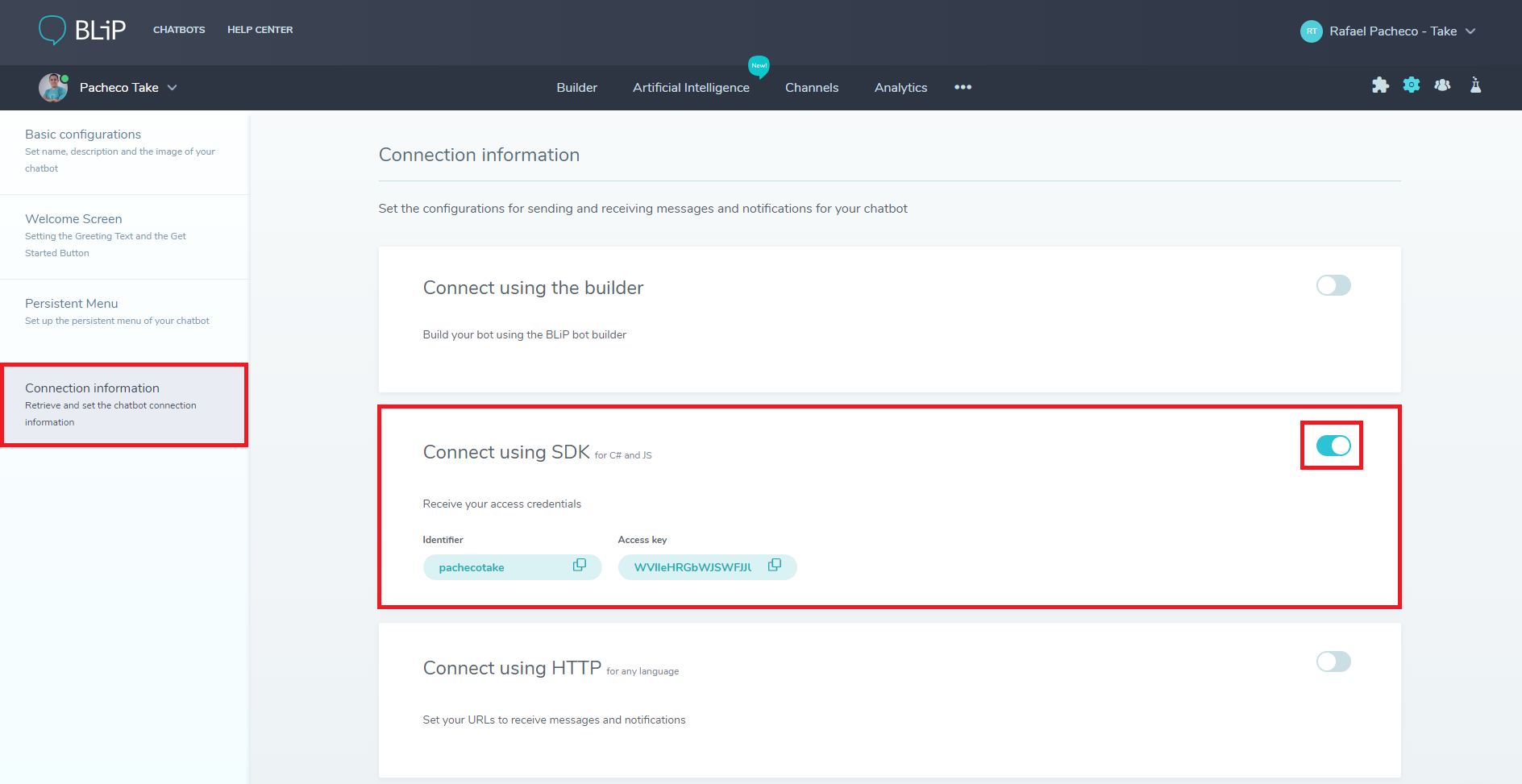
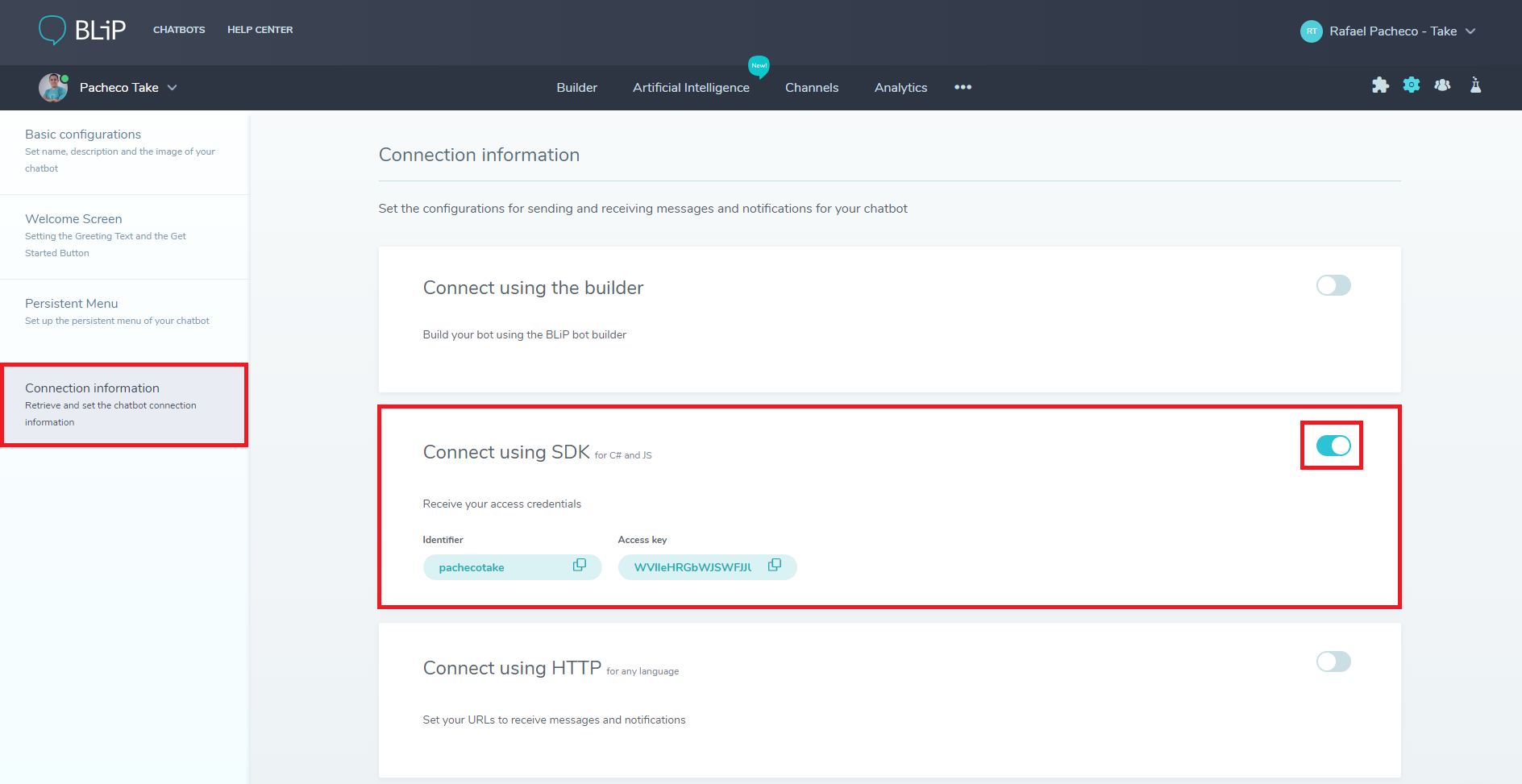
- Access the Blip Portal.
- Click in Create chatbot button and choose Create from scratch mode. If you already have your bot created just access them.
- After your chatbot has been created click in Configurations and choose Conection information option in left side menu.
- Enable the SDK connection and get the
identifierandaccess keyinformations.
HTTP
On HTTP, whatever request made (messages/notifications/commands) must contain an authorization header (Authorization) with a Key type, as showed on Blip Portal chatbot configurations.

Auth Samples
Imagine a chatbot with an Authorization 'Key bWVzc2FnaW5naHViQHRha2VuZXQuY29tLmJyOjEyMzQ='. To send a message from this bot to a Blip user, use:
Note: For this sample, bWVzc2FnaW5naHViQHRha2VuZXQuY29tLmJyOjEyMzQ is a valid Key.
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key bWVzc2FnaW5naHViQHRha2VuZXQuY29tLmJyOjEyMzQ=
Content-Length: 131
{
"id": "123e4567-e89b-12d3-a456-426655440000",
"to": "551100001111@0mn.io",
"type": "text/plain",
"content": "Hello, how can I help you?"
}
With C#, the authentication of your chatbot is made on application.json file. Basically, this file defines all receivers and other control properties.
//Check an example of how to set your application.json file:
{
"identifier": "xpto",
"accessKey": "cXkzT1Rp",
"messageReceivers": [
{
"type": "PlainTextMessageReceiver",
"mediaType": "text/plain"
}
]
}
In order to instantiate the client, use ClientBuilder class informing the identifier and access key:
// Create a client instance passing the identifier and accessKey of your chatbot
var client = new ClientBuilder()
.withIdentifier(identifier)
.withAccessKey(accessKey)
.withTransportFactory(() => new WebSocketTransport())
.build();
// Register a receiver for messages of 'text/plain' type
client.addMessageReceiver('text/plain', function(message) {
// TODO: Proccess the received message
});
// Register a receiver to any notification
client.addNotificationReceiver(true, function(notification) {
// TODO: Proccess the received notification
});
// Connect with server asynchronously
// Connection will occurr via websocket on 8081 port.
client.connect() // This method return a 'promise'.
.then(function(session) {
// Connection success. Now is possible send and receive envelopes from server. */
})
.catch(function(err) { /* Connection failed. */ });
Getting Started
Even if you are completely new to Blip Platform, getting started section is quick and easy! Start building your first bot just following these steps. If you have any problem or don't understand any step please use Forum to report.
Before start your bot you must choice wich chatbot type do you need. There are 4 different type:
Using Builder How to create a chatbot without code using only the visual component Builder
Using SDK C# How to create a chatbot using Blip's SDK C#
Using SDK Javascript How to create a chatbot using Blip's SDK Javascript
Using HTTP How to create a chatbot using Blip's HTTP API (for any language)
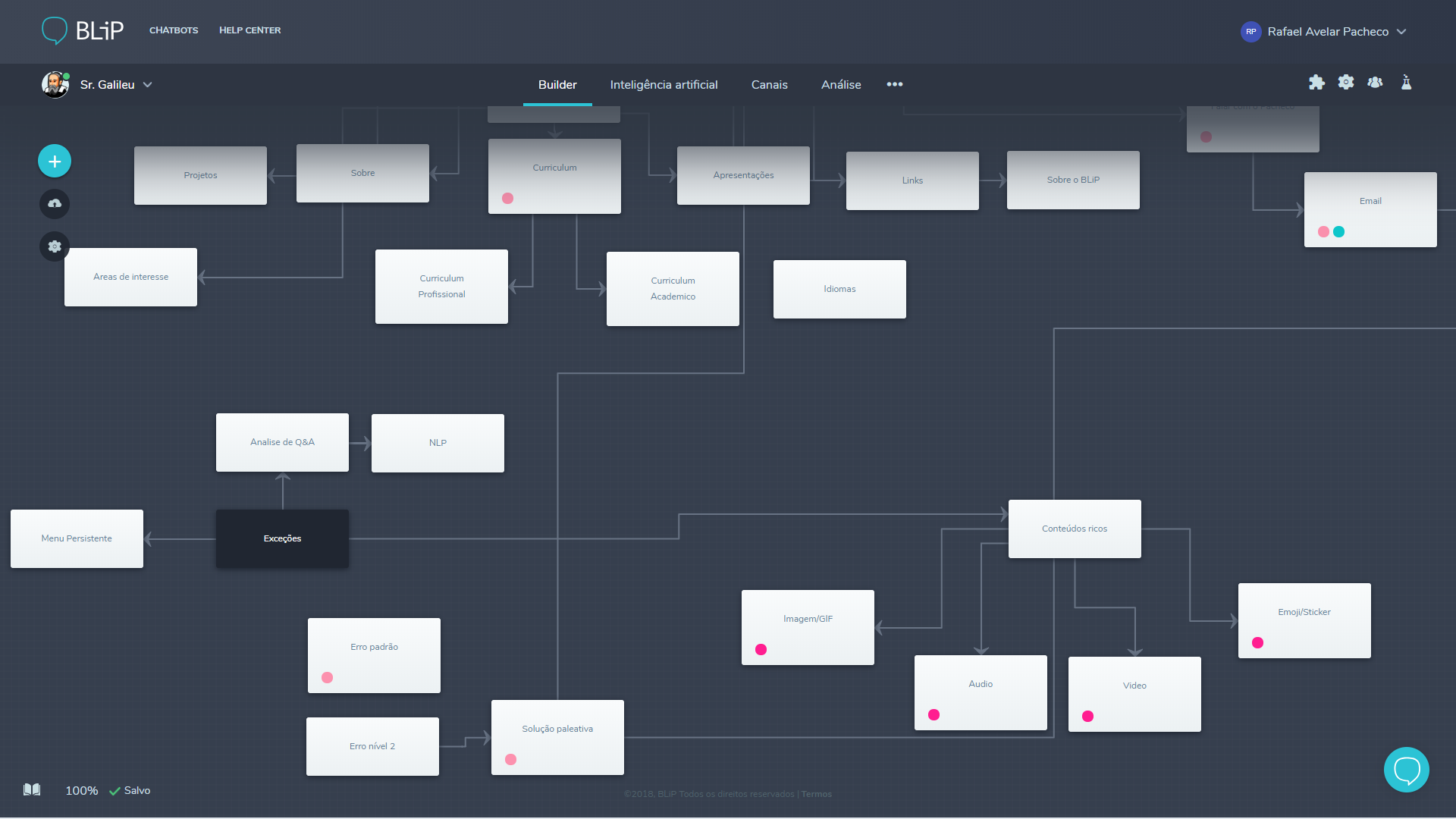
Using Builder
Builder is one of the Blip portal components. It was designed to make the create chatbot process more quick, simple, visual and without code. Through Builder is possible define all conversational flow and contents integrated with any other platform resource.
Even though be a visual component you can use Builder to create any type of bots, from really simple until very complex cases.

For more informations about how to create a bot using Builder component click here.
Using SDK CSharp
Besides Builder is possible to create a bot using only code. Blip C# SDK is a set of Nuget packages based on .NET Core, which allows the creation of multiplatform chatbots. You can check the SDK source code in Github and the documentation on our Wiki
Requirements
- Check if you already have .NET Core 2.0 or above (download the SDK here)
Before start
The easiest way to get started is using one of our dotnet templates.
To install the templates, run the execute command in the shell:
dotnet new -i "Take.Blip.Client.Templates::*"
After installing the templates, just create a directory for your chatbot and create a new project using a template:
mkdir MyBot
cd MyBot
dotnet new blip-console
There are available the following templates:
blip-console- Run as a console applicationblip-web- Run as a ASP.NET Core application (experimental)
1. Starting your bot
After installed and created the project template, open the MyBot.csproj file and build the project. Note that all the necessary files for your bot are already created.
You will need an identifier and an access key to be able to connect to the Blip. To get them:

- Access the Blip Portal.
- Click in Create chatbot button and choose Create from scratch mode. If you already have your bot created just access them.
- After your chatbot has been created click in Configurations and choose Conection information option in left side menu.
- Enable the SDK connection and get the
identifierandaccess keyinformations. - The identifier and the access key must be inserted in the
application.jsonfile of your project.
Your application.json file must looks like:
{
"identifier": "your-identifier",
"accessKey": "your-access-key",
// other stuffs
}
- After setted connection informations run your project. The console should show the following messages:
Starting application...
Application started. Press any key to stop.
2. Receiving a message
The configuration of your chatbot is made on application.json file. Basically this file define all receivers and others control properties.
Check an example of how to minimally set your application.json file:
{
"identifier": "xpto",
"accessKey": "cXkzT1Rp",
"messageReceivers": [
{
"type": "PlainTextMessageReceiver",
"mediaType": "text/plain"
}
]
}
Through of application.json file the developer can realize a tranparent run of the application. All the other tasks are managed by the .NET Core template package installed before.
Looking for the right side sample the client was configured to use a chatbot with xpto identifier with cXkzT1Rp accessKey. Besides that was registered a MessageReceiver with name PlainTextMessageReceiver and a filter for messages with text/plain media type. It means that the PlainTextMessageReceiver class you be called when a text/plain message is received by your bot. If you want to be able to receive other messages content types you must add more receivers in application.json file. To see any other advanced settings about application.json click here.
The receipt of messages is done using the interaces IMessageReceiver.
A IMessageReceiver can be defined as follow:
public class PlainTextMessageReceiver : IMessageReceiver
{
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
// Write the received message to the console
Console.WriteLine(message.Content.ToString());
}
}
- Before the ReceiveAsync method be executed, a notification of Event.Received type is automatically sent to originator of message.
- After ReceiveAsync method be executed, if no one exception occur, a notification of type Event.Consumed is automatically sent to originator of message.
- If some exception occur on ReceiveAsync method, a notificação of type Event.Failed is automatically sent to originator of message.
Optional
Optionally is also possible handle Notifications. The proccess is very similar to receiving message. The notifcations are fire-and-forget and if occur some exception on ReceiveAsync, this fail will be ignored.
Create a class that implements INotificationReceiver and remember to add its name into application.json file. For more informations click here.
An INotificationReceiver can be defined as follow:
public class ConsumedNotificationReceiver : INotificationReceiver
{
public async Task ReceiveAsync(Notification notification, CancellationToken cancellationToken)
{
// Write the received notification to the console
Console.WriteLine(notification.ToString());
}
}
An
application.jsonfile sample using a NotificationReceiver
{
"identifier": "xpto",
"accessKey": "cXkzT1Rp",
"messageReceivers": [
{
"type": "PlainTextMessageReceiver",
"mediaType": "text/plain"
}
],
"notificationReceivers": [
{
"type": "ConsumedNotificationReceiver",
}
]
}
3. Sending a message
In order to send messages and notifications use an instance of ISender, wich is automaticaly injected on constructors of registered receivers defined on project and on Startup class.
The sample below show how to reply a received message with a text:
public class PlainTextMessageReceiver : IMessageReceiver
{
private readonly ISender _sender;
public PlainTextMessageReceiver(IMessagingHubSender sender)
{
_sender = sender;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
// Write the received message to the console
Console.WriteLine(message.Content.ToString());
// Responds to the received message
_sender.SendMessageAsync("Hi. I just received your message!", message.From, cancellationToken);
}
}
The process of send message is asynchronous and the status of sent messages is delivered to application by notifications. If you need to send any other message content type click here
4. Sending a command
A command allows querying and manipulation of server resources and the consumption of Blip extensions and integrations. To see more details about what are the commands click here.
There are two possibilities to send commands. Using the method SendCommand of ISender interface or using one of the available IExtension extensions.
One of the most common extension is Event Analysis that allows to register chatbot's events to create analytics reports in portal.
Let see some samples of how to send commands:
Using
IExtensioninterface
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Take.Blip.Client.Receivers;
using Take.Blip.Client.Extensions.EventTracker;
namespace Extensions
{
public class PlainTextMessageReceiver : IMessageReceiver
{
private readonly IEventTrackExtension _eventTrackExtension;
public PlainTextMessageReceiver(IEventTrackExtension eventTrackExtension)
{
_eventTrackExtension = eventTrackExtension;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
await _eventTrackExtension.AddAsync("payments", "success-order");
}
}
}
Using
ISenderinterface
// For this case, the command response is received on a synchronous way.
public class PlainTextMessageReceiver : IMessageReceiver
{
private readonly ISender _sender;
private readonly Settings _settings;
public PlainTextMessageReceiver(ISender sender, Settings settings)
{
_sender = sender;
_settings = settings;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
var command = new Command {
Id = 1,
Method = CommandMethod.Set,
Uri = new LimeUri("/event-track"),
Resource = new EventTrack
{
Category = "payments",
Action = "success-order",
}
};
var response = await _sender.ProcessCommandAsync(command, cancellationToken);
}
}
Go to Extensions or Integrations sections to see all commands available to be used.
5. Samples using CSharp
Click here to see same bots sample created using SDK C#.
Using SDK Javascript
If you are a Javascript developer and want to create a chatbot with BLiP, you must use the BLiP Javascript SDK. It was developed to help sending and receiving of BLiP messages using Javascript for browsers or node.js through persistent WebSocket connections.
Go to Github to see the source code and the full documentation.
Requirements
- Node.js version 8.9.1 or above (download here).
Before start
Create a empty Node.js project
mkdir MyBot
cd MyBot
npm init
Install blip-sdk package (via npm) as a dependecy of your project in order to access the BLiP server.
npm install --save blip-sdk lime-transport-websocket
1. Starting the bot (js)
You will need an identifier and an access key to be able to connect to the BLiP. To get them:

- Access the BLiP Portal.
- Click in Create chatbot button and choose Create from scratch mode. If you already have your bot created just access them.
- After your chatbot has been created click in Configurations and choose Conection information option in left side menu.
- Enable the SDK connection and get the
identifierandaccess keyinformations.
Create a
index.jsfile, add the code below and replace the variables IDENTIFIER and ACCESS_KEY with informations of your bot.
import * as BlipSdk from 'blip-sdk';
import * as WebSocketTransport from 'lime-transport-websocket'
// Put your identifier and access key here
let IDENTIFIER = '';
let ACCESS_KEY = '';
// Create a client instance passing the identifier and accessKey of your chatbot
let client = new BlipSdk.ClientBuilder()
.withIdentifier(IDENTIFIER)
.withAccessKey(ACCESS_KEY)
.withTransportFactory(() => new WebSocketTransport())
.build();
// Connect with server asynchronously
// Connection will occurr via websocket on 8081 port.
client.connect() // This method return a 'promise'.
.then(function(session) {
// Connection success. Now is possible send and receive envelopes from server. */
console.log('Application started. Press Ctrl + c to stop.')
})
.catch(function(err) { /* Connection failed. */ });
- After setted connection informations run your project. The console should show the following messages:
Application started. Press Ctrl + c to stop.
2. Receiving a message (js)
In order to receive and handle messages you need to use addMessageReceiver method in client object.
All messages sent to the chatbot are redirected to defined messages (or notifications) receivers. You also can define filters to each receiver.
The following example show how to add a simple message receiver:
client.addMessageReceiver(true, function(message) {
// Process received message
});
It's also possible use a custom function as receiver filter. The sample above shows a message receiver with filter of originator:
client.addMessageReceiver(function(message) { message.from === "553199990000@0mn.io" }, function(message) {
// Process received message
});
Each registration of receivers return a handler that can be used to cancel the registration:
var removeJsonReceiver = client.addMessageReceiver("application/json", handleJson);
// ...
removeJsonReceiver();
Optional
Optionally is also possible handle notifications adding a notification receiver. The proccess is very similar to receiving message. The notifcations are fire-and-forget and if occur some exception on receiver, this fail will be ignored.
The next sample show how to add notification receiver with filter to received event type:
client.addNotificationReceiver("received", function(notification) {
// Process received notifications
});
Adding notification receiver with a filter using lambda expression
// Using lambda expression
client.addNotificationReceiver(() => true, function(notification) {
// Process received notifications
});
3. Sending a message (js)
In order to send messages and notifications use the sendMessage (or sendNotification) method in client object.
The following sample show how to send a message after connection has been stablished:
client.connect()
.then(function(session) {
// After connection is possible send messages
var msg = {
type: "text/plain",
content: "Hello, world",
to: "553199990000@0mn.io"
};
client.sendMessage(msg);
});
The following sample show how to send a notification after connection has been stablished:
client.connect()
.then(function(session) {
// Sending "received" notification
var notification = {
id: "ef16284d-09b2-4d91-8220-74008f3a5788",
to: "553199990000@0mn.io",
event: Lime.NotificationEvent.RECEIVED
};
client.sendNotification(notification);
});
The process of send message is asynchronous and the status of sent messages is delivered to application by notifications. If you need to send any other message content type click here
4. Sending a command (js)
A command allows querying and manipulation of server resources and the consumption of BLiP extensions and integrations. To see more details about what are the commands click here.
Using
sendCommandmethod
let resource = { category: 'payments', action: 'success-order' };
client.sendCommand({
id: Lime.Guid(),
method: Lime.CommandMethod.SET,
type: 'application/vnd.iris.eventTrack+json',
uri: '/event-track',
resource: resource
})
One of the most common extension is Event Analysis that allows to register chatbot's events to create analytics reports in portal.
Let see some samples of how to send commands:
Go to Extensions or Integrations sections to see all commands available to be used.
5. Samples using Javascript
Click here to see same bots sample created using SDK Javascript.
Using SDK Python
If you are a Python developer and want to create a chatbot with BLiP, you must use the BLiP Python SDK. It was developed to help sending and receiving of BLiP messages using Python through persistent WebSocket connections.
Go to Github to see the source code and the full documentation.
Requirements
- Python version 3.7 or above (download here).
Before start
Create a empty Python project, we recomend the usage of pipenv to better handle your enviroments
mkdir my-bot
cd my-bot
# if you use pipenv
pipenv --python 3.9
Install blip-sdk, lime-python and lime-transport-websocket package (via pipenv/pip) as a dependecy of your project in order to access the BLiP server.
pipenv install blip-sdk lime-python lime-transport-websocket
# or with pip
pip install blip-sdk lime-python lime-transport-websocket
1. Starting the bot (python)
You will need an identifier and an access key to be able to connect to the BLiP. To get them:

- Access the BLiP Portal.
- Click in Create chatbot button and choose Create from scratch mode. If you already have your bot created just access them.
- After your chatbot has been created click in Configurations and choose Conection information option in left side menu.
- Enable the SDK connection and get the
identifierandaccess keyinformations.
Create a
main.pyfile, add the code below and replace the variables IDENTIFIER and ACCESS_KEY with informations of your bot.
You can start the client asynchronously or synchronously
Asynchronously (the recommended way)
import asyncio
from lime_transport_websocket import WebSocketTransport
from blip_sdk import ClientBuilder
async def main_async() -> None:
# Create a client instance passing the identifier and access key of your chatbot
client = ClientBuilder() \
.with_identifier(IDENTIFIER) \
.with_access_key(ACCESS_KEY) \
.with_transport_factory(lambda: WebSocketTransport()) \
.build()
# Connect with the server asynchronously
# Connection will occurr via websocket on the 8081 port
await client.connect_async()
print('Application started. Press Ctrl + c to stop.')
loop = asyncio.get_event_loop()
loop.run_until_complete(main_async())
loop.run_forever()
Or the sync version (we only recommend for scripts)
from time import sleep
from lime_transport_websocket import WebSocketTransport
from blip_sdk import ClientBuilder
def main() -> None:
# Create a client instance passing the identifier and access key of your chatbot
client = ClientBuilder() \
.with_identifier(IDENTIFIER) \
.with_access_key(ACCESS_KEY) \
.with_transport_factory(lambda: WebSocketTransport()) \
.build()
# Connect with the server asynchronously
# Connection will occurr via websocket on the 8081 port
client.connect()
print('Application started. Press Ctrl + c to stop.')
main()
while True:
sleep(1)
- After setted connection informations run your project (
pipenv run python main.pyorpython main.py). The console should show the following messages:
Application started. Press Ctrl + c to stop.
2. Receiving a message (python)
In order to receive and handle messages you need to use add_message_receiver method in client object.
All messages sent to the chatbot are redirected to defined messages (or notifications) Receivers. You also can define filters to each receiver. The callback function passed to a Receiver can be async or sync.
The following example show how to add a simple message receiver:
from blip_sdk import ClientBuilder, Receiver
# ...
client.add_message_receiver(Receiver(True, lambda m: print(m)))
It's also possible use a custom function as receiver filter. The sample above shows a message receiver with filter of originator:
from lime_python import Message
from blip_sdk import ClientBuilder, Receiver
# ...
def filter_originator(message: Message) -> bool:
return message.from_n == '553199990000@0mn.io'
def message_processor(message: Message) -> None:
# Process received message
pass
client.add_message_receiver(Receiver(filter_originator, message_processor))
Each registration of a receiver returns a
handlerthat can be used to cancel the registration:
from lime_python import Message
from blip_sdk import ClientBuilder, Receiver
# ...
def json_filter(message: Message) -> bool:
return message.type_n == 'application/json'
def message_processor(message: Message) -> None:
# Process received message
pass
remove_receiver = client.add_message_receiver(Receiver(json_filter, message_processor))
# ...
remove_receiver()
Optional
Optionally is also possible handle notifications adding a notification receiver. The proccess is very similar to receiving message. The notifcations are fire-and-forget and if occur some exception on receiver, this fail will be ignored.
The next sample show how to add notification receiver with filter to received event type:
from lime_python import Notification, NotificationEvent
from blip_sdk import ClientBuilder, Receiver
# ...
def notifications_filter(notification: Notification) -> bool:
return notification.event == NotificationEvent.RECEIVED
async def notification_processor_async(notification: Notification) -> None:
# Process received notifications
pass
client.add_notification_receiver(
Receiver(
notification_filter,
notification_processor_async
)
)
Adding notification receiver with a filter using lambda expression
client.add_notification_receiver(
Receiver(
lambda n: n.event == NotificationEvent.CONSUMED,
lambda m: print(m)
)
)
3. Sending a message (python)
In order to send messages and notifications use the send_message (or send_notification) method in client object.
The following sample show how to send a message after connection has been stablished:
import asyncio
from lime_python import Message
from blip_sdk import ClientBuilder
# ...
async def main_async() -> None:
# ...
await client.connect_async()
msg = Message(
'text/plain',
'Hello, world!',
to='553199990000@0mn.io'
)
client.send_message(message)
# ...
The following sample show how to send a notification after connection has been stablished:
import asyncio
from lime_python import Notification, NotificationEvent
from blip_sdk import ClientBuilder
# ...
async def main_async() -> None:
# ...
await client.connect_async()
notification = Notification(
NotificationEvent.RECEIVED,
to='553199990000@0mn.io'
)
client.send_notification(notification)
# ...
The process of send message is asynchronous and the status of sent messages is delivered to application by notifications. If you need to send any other message content type click here
4. Sending a command (python)
A command allows querying and manipulation of server resources and the consumption of BLiP extensions and integrations. To see more details about what are the commands click here.
Using
send_commandmethod (fire and forget, i.e. no result is returned)
from lime_python import Command
from blip_sdk import ClientBuilder
# ...
resource = {
'category': 'payments',
'action': 'success-order'
}
client.send_command(
Command(
CommandMethod.SET,
'/event-track',
'application/vnd.iris.eventTrack+json',
resource
)
)
Using
process_commandmethodIn order to use process command sync you can't have a event loop runnning, this means that this method can only be used in scripts where the connection where made synchronously
from lime_python import Command
from blip_sdk import ClientBuilder
# ...
resource = {
'category': 'payments',
'action': 'success-order'
}
# In order to use process command sync you can't have a event loop runnning
# This method should only be used in scripts where the connection where made synchronously
result = client.process_command(
Command(
CommandMethod.SET,
'/event-track',
'application/vnd.iris.eventTrack+json',
resource
)
)
print(result)
Using
process_command_asyncmethod (Recommended)
import asyncio
from lime_python import Notification, NotificationEvent
from blip_sdk import ClientBuilder
# ...
async def main_async() -> None:
# ...
await client.connect_async()
resource = {
'category': 'payments',
'action': 'success-order'
}
client.send_notification(notification)
result = await client.process_command_async(
Command(
CommandMethod.SET,
'/event-track',
'application/vnd.iris.eventTrack+json',
resource
)
)
# ...
One of the most common extension is Event Analysis that allows to register chatbot's events to create analytics reports in portal.
Let see some samples of how to send commands:
Go to Extensions or Integrations sections to see all commands available to be used.
5. Samples using Python
Click here to see same bots sample created using SDK Python.
Using HTTP
You can integrate your bot and Blip via HTTP endpoints to exchange messages, notifications and commands. If you are not able to create your chatbot using C# or Javascript languages, you must use Blip's HTTP API agnostic for any language.
The diagram below shows the messages flow between Blip and your endpoint (API).
Requirements
- You must have an available and public HTTPS endpoint in order to receive any Blip's request. You must set at least one endpoint to receive messages and/or notifications but you can choose a different endpoint for each one. You can use RequestBin or Ngrok tools in order to test the integration.
Before starting
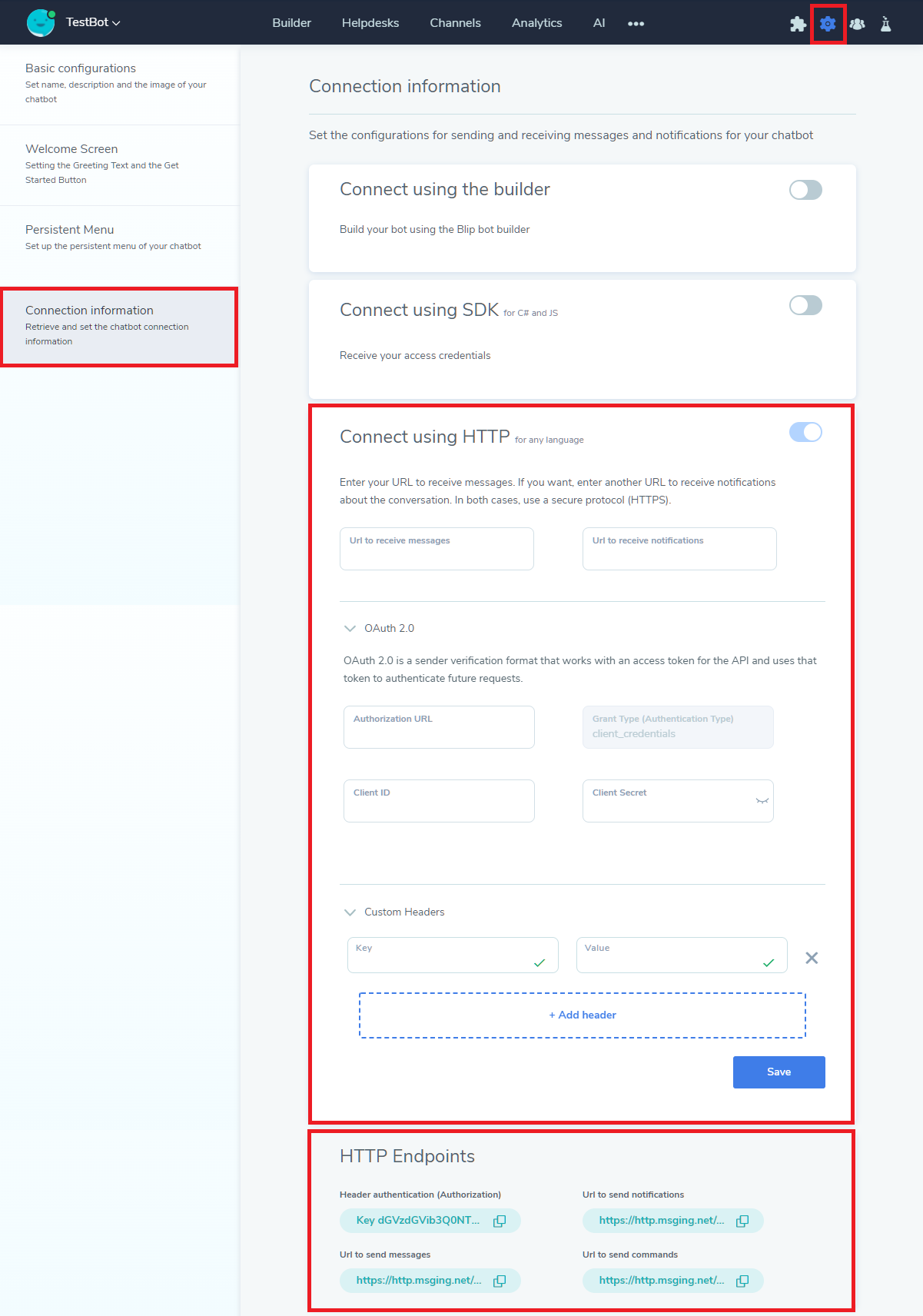
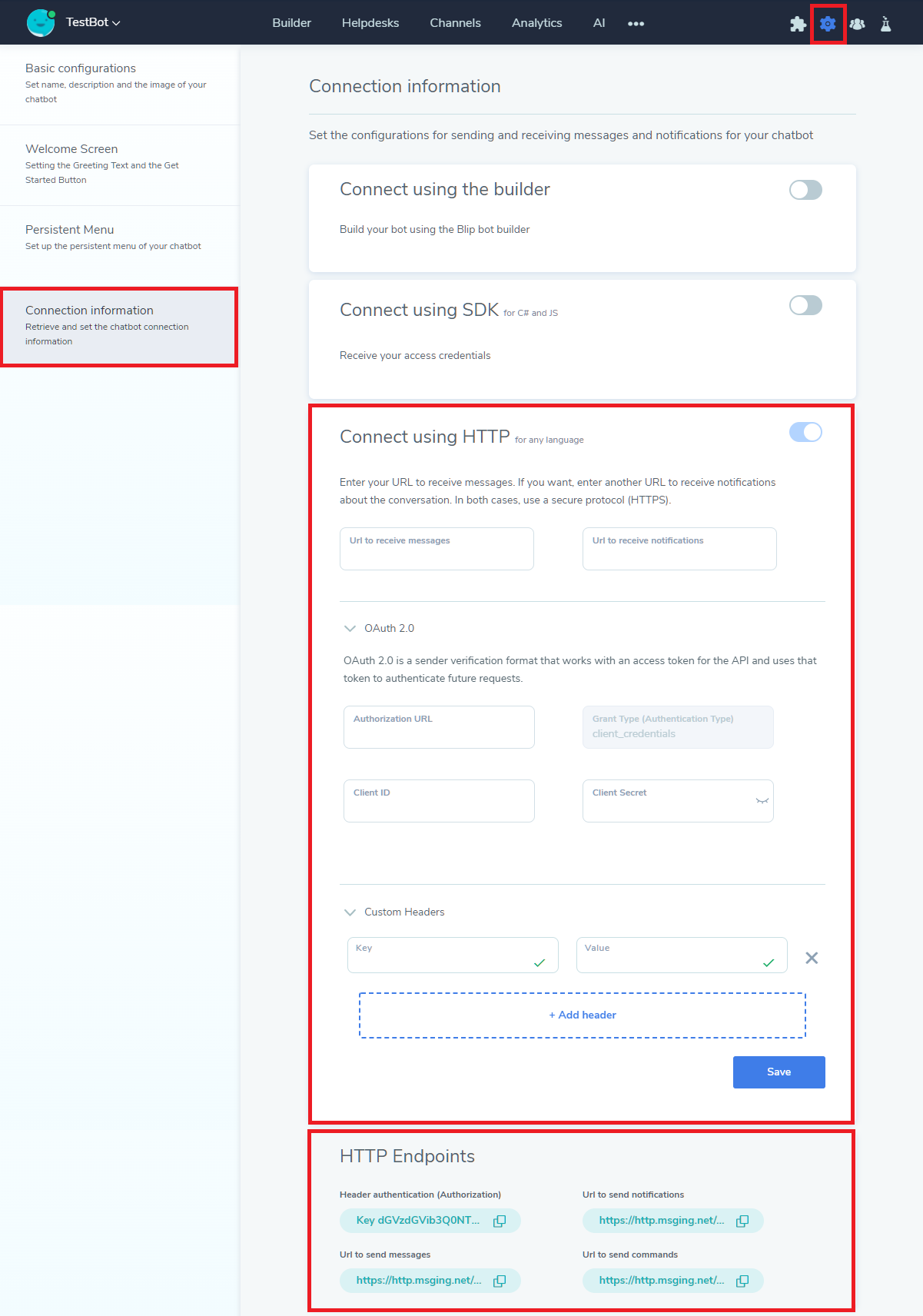
Get the Authorization token of your bot to be able to connect to the Blip. To get them:

- Access the Blip Portal.
- Click on the Create chatbot button and choose Create from scratch mode. If you already have your bot created, skip this step.
- On the chatbot screen, click in Configurations (gearwheel icon) and choose Conection information option in left side menu.
- Go to HTTP Endpoints and get the
Authorizationtoken. - Enable the HTTP connection and set the
messageandnotificationURLs as discussed before on the Requirements section.
Optionally you can enable OAuth 2.0 authentication on the message and notification URLs; That way, when calling the provided URLs, Blip will use OAuth authentication.
In order to enable it, open the OAuth 2.0 section and fill the provided fields.
Note that only authentication through the Client Credentials Grant is supported.
You can also instruct Blip to send custom headers when sending requests to the message and notification URLs.
To do that, click on the Add header button under the Custom Headers section and set the key and value fields with the header name and value respectively.
If OAuth authentication is enabled, an Authorization header defined as a custom header won't be sent, the OAuth Authorization header take precedence over custom headers.
1. Receiving messages
Any message will be delivered as a HTTP POST request on the configured chatbot's message URL. These messages have a JSON format as defined on Content Types section. A sample of a received text message is presented below.
{
"id": "99cf454e-f25d-4ebd-831f-e48a1c612cd4",
"from": "551100001111@0mn.io/4ac58r6e3",
"to": "blipmessaginghubapp@msging.net",
"type": "text/plain",
"content": "Help"
}
2. Sending messages
To send messages, it is necessary to make a HTTP POST request to Blip using the URL https://{{contract.id}}.http.msging.net/messages.
The request must contain an authorization header (Authorization) with Key type, as showed on chatbot settings. To know more about Blip authentication process click here.
The message data must be sent on the request body as a JSON following the LIME protocol format.
For more details go to Content Types section.
For instance, given a chatbot with an Authorization token Key bWVzc2FnaW5naHViQHRha2VuZXQuY29tLmJyOjEyMzQ=, you would send a message from this bot to a Blip user like this:
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key bWVzc2FnaW5naHViQHRha2VuZXQuY29tLmJyOjEyMzQ=
Content-Length: 131
{
"id": "123e4567-e89b-12d3-a456-426655440000",
"to": "551100001111@0mn.io",
"type": "text/plain",
"content": "Hello, how can I help you?"
}
For more information about messages, check the Messages documentation page or the supported content types specification.
3. Receiving notification
All notifications will be delivered on the configured chatbot's notification URL. Each notification contains the status of messages. Observe that notifications are sent by clients, informing if received or not some message.
A sample of notification is presented below. This notification will be deliverd as a HTTP POST request on the chatbot notification URL.
{
"id": "123e4567-e89b-12d3-a456-426655440000",
"from": "551100001111@0mn.io/4ac58r6e3",
"to": "blipmessaginghubapp@msging.net/7a8fr233x",
"event": "received"
}
For more information, check the Notification documentation page
4. Sending notifications
In order to correctly show the message history, it is important that the chatbots send notifications of messages processed to originator clients.
For each message processed, it is important to send a notification with the consumed event. In case of problems, the chatbot must send a notification with the failed event. The request must use the URL https://{{contract_id}}.http.msging.net/notifications and contain an authorization header (Authorization) with Key type, as showed on chatbot settings.
For instance, imagine that the received message from the example above (whit id 99cf454e-f25d-4ebd-831f-e48a1c612cd4) was processed with success. The code below shows a complete notification request including the headers and the body request.
POST https://{{contract_id}}.http.msging.net/notifications HTTP/1.1
Content-Type: application/json
Authorization: Key bWVzc2FnaW5naHViQHRha2VuZXQuY29tLmJyOjEyMzQ=
Content-Length: 131
{
"id": "99cf454e-f25d-4ebd-831f-e48a1c612cd4",
"from": "551100001111@0mn.io/4ac58r6e3",
"event": "consumed"
}
5. Sending commands
In order to use Blip's extensions (like schedule and directory), it is necessary to send commands. To do that, a HTTP POST request on /commands URL must be made.
For instance, send a command to schedule some message:
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "1",
"to": "postmaster@scheduler.msging.net",
"method": "set",
"uri": "/schedules",
"type": "application/vnd.iris.schedule+json",
"resource": {
"message": {
"id": "ad19adf8-f5ec-4fff-8aeb-2e7ebe9f7a67",
"to": "destination@0mn.io",
"type": "text/plain",
"content": "Scheduling test."
},
"when": "2016-07-25T17:50:00.000Z",
"name": "New Schedule"
}
}
The command response is immediately delivered on HTTP response, as below:
HTTP/1.1 200 OK
Content-Type: application/json
{
"method": "set",
"status": "success",
"id": "1",
"from": "postmaster@scheduler.msging.net/#az-iris4",
"to": "destination@0mn.io",
"metadata": {
"#command.uri": "lime://destination@0mn.io/schedules"
}
}
The timeout for the server to deliver the command response to your request is 60 seconds.
Aditional informations
- Result codes for requests
| Code | Description |
|---|---|
| 202 (Accepted) | Envelope was accepted by the server |
| 400 (Bad Request) | Alert to some problem with format or fields of sent envelope. |
| 401 (Unauthorized) | Alert to some problem or Authorization header missing |
| 504 (Gateway Timeout) | The server was unable to return a response within 60 seconds. |
- Required Settings
| Name | Description |
|---|---|
| Url to receive messages | Endpoint where Blip will post the messages |
| Url to receive notification | Endpoint where Blip will post the notifications |
Postman Collection
Postman is a popular tool to help test APIs. To make it more convenient for developers who are integrating with the Blip APIs, we've developed a Postman collection that contains the full set of APIs.
- Setup: How to install Postman and setup Blip's collection
- Configure: How to setup all required variable
- Test: Testing any Blip APIs
Setup
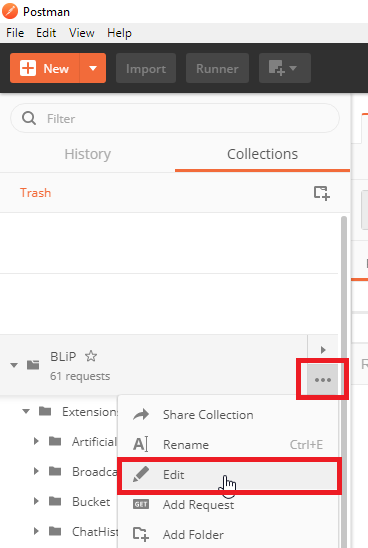
To get started, download and install Postman.
After installed click on the Run in Postman button download and import the collection into your app.
Configure
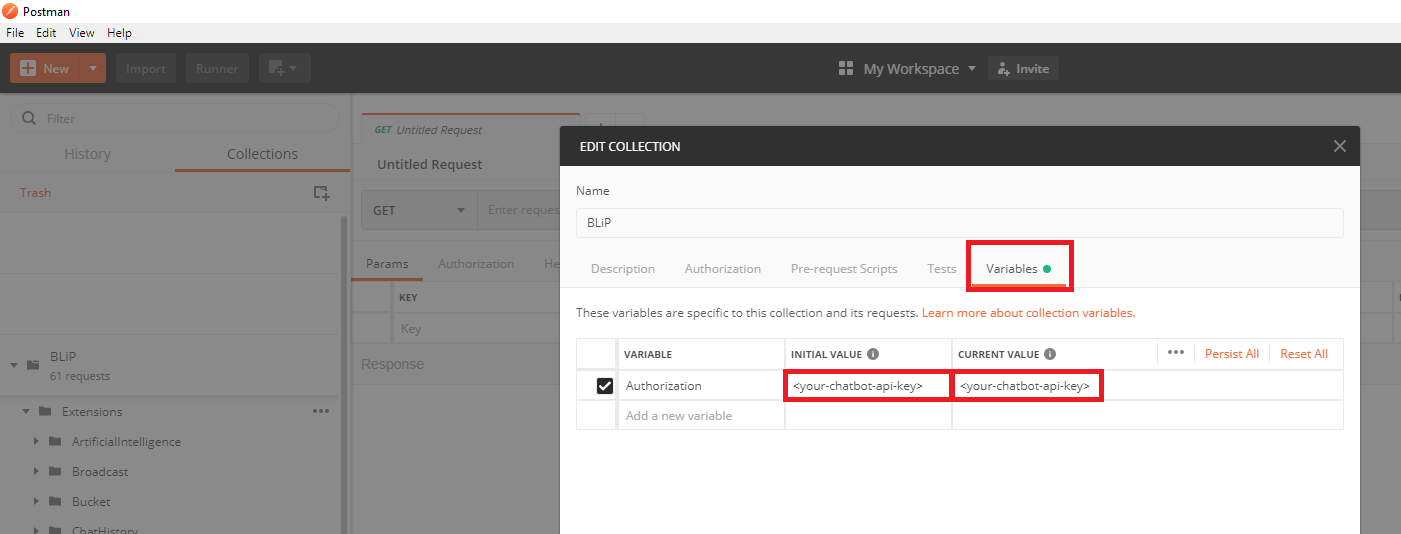
Postman offers a configurable variable map which is essentially a set of key-value pairs. It allows you to create commonly used variables that can be reference across multiple requests. You can read more about it here. Before to start using Blip's Postman Collection you need to add the Authorization variable.
- Go to Edit menu option and access the collection's variables.

- Update the
Authorizationvariable value with your chatbot API key (for instanceKey xa123sad123).

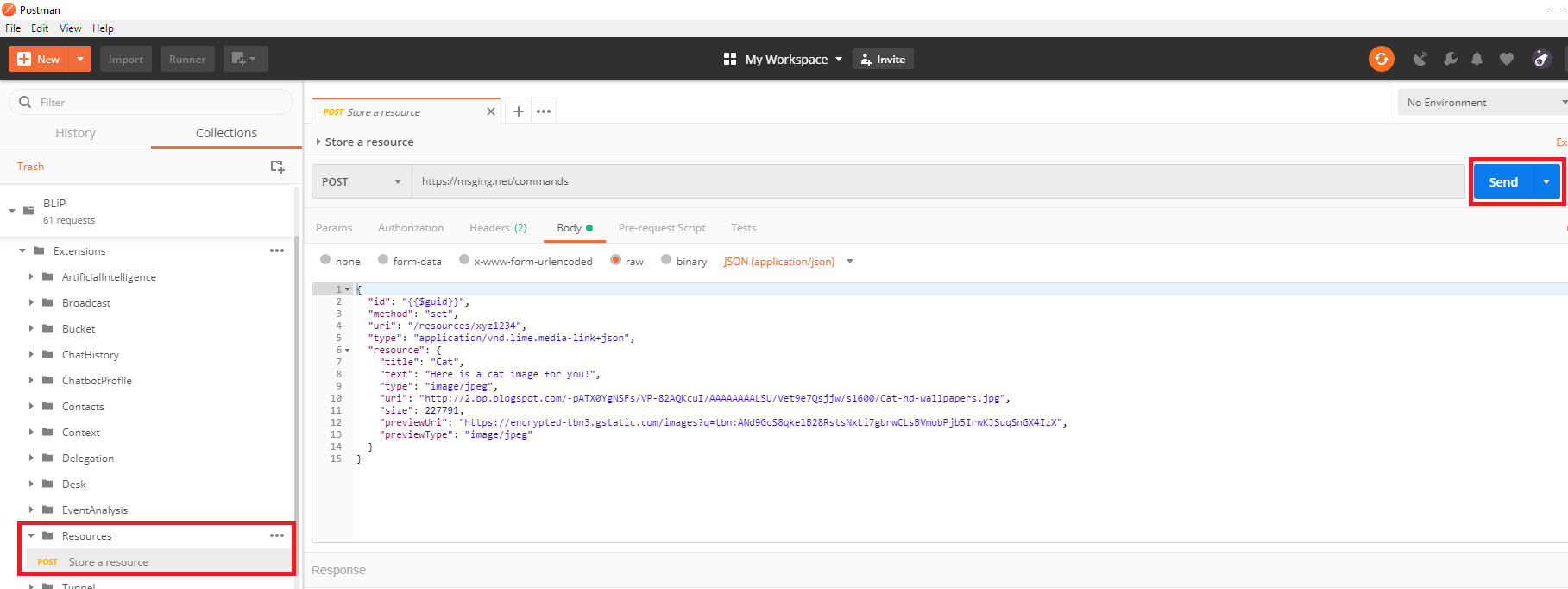
Testing
In order to test the collection access the Resource folder click in Store a resource request and than click in Send button. This request add a sample resource in your bot. Go to Blip portal access Resources module and check the content.

Content Types
If you want to see all content-types working, clone our SDK sample project:
github.com/takenet/blip-sdk-csharp/tree/master/src/Samples/MessageTypes
Blip uses message content types defined by LIME protocol and performs the conversion of these types to the most adequate format for each destination channel. For more details, check the LIME protocol content types specification.
Besides that, it's possible to send native contents to some channels - like Messenger -, which allows the usage of the channel capabilities without restrictions. See more details on Native contents item on the left menu.
Metadata
Messages received from some channels may have unique metadata information coming from the channel. This information is included in the metadata property of the Blip messages.
An example of a message received from Messenger:
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "9dc08447-8b23-4bc2-8673-664dca202ee2",
"from": "128271320123982@messenger.gw.msging.net",
"to": "mybot@msging.net",
"type": "text/plain",
"content": "Hello",
"metadata": {
"messenger.mdi": "mid.$cAAAu_n30PEFiJQdYSlb8785KMO5E",
"messenger.seq": "19062"
}
}
The properties messenger.mdi and messenger.seq are specific to Messenger, but they are delivered together with incoming messages. In Messenger specifically, several different metadata properties can be delivered, one of the most important being the messenger.ref, which is the referral generated when a client clicks on a m.me/bot-name?ref=value link from your chatbot or when it scans a code for the bot.
HTTP/1.1 200 OK
Content-Type: application/json
{
"id": "2dc05467-4b23-1bc2-8673-664dca202ee2",
"from": "128271320123982@messenger.gw.msging.net",
"to": "mybot@msging.net",
"type": "text/plain",
"content": "Get started",
"metadata": {
"messenger.ref": "website",
"messenger.source": "SHORTLINK",
"messenger.type": "OPEN_THREAD"
}
}
Chat state
Sending status typing to bot user:
using System.Threading;
using System.Threading.Tasks;
using Lime.Messaging.Contents;
using Lime.Protocol;
using Take.Blip.Client;
namespace MessageTypes
{
public class OptionChatStateMessageReceiver : IMessageReceiver
{
private readonly ISender _sender;
private readonly Settings _settings;
public OptionChatStateMessageReceiver(ISender sender)
{
_sender = sender;
_settings = settings;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
var chatState = new ChatState
{
State = ChatStateEvent.Composing
};
await _sender.SendMessageAsync(chatState, message.From, cancellationToken);
}
}
}
client.sendMessage({
id: Lime.Guid(),
to:"104222@telegram.gw.msging.net",
type:"application/vnd.lime.chatstate+json",
content: {
"state": "composing"
}
});
client.send_message(
Message.from_json(
{
'to':'104222@telegram.gw.msging.net',
'type':'application/vnd.lime.chatstate+json',
'content': {
'state': 'composing'
}
}
)
)
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"to":"104222@telegram.gw.msging.net",
"type":"application/vnd.lime.chatstate+json",
"content": {
"state": "composing"
}
}
| MIME type |
|---|
| application/vnd.lime.chatstate+json |
Allows sending and receiving information about the conversation's current status. Possible status are:
| State | Description |
|---|---|
| starting | Initiating new conversation |
| composing | Typing/preparing a message |
| paused | New message typing interrupted, message not sent |
| deleting | Deleting message (which was being prepared) |
| gone | Exit/Conversation finished |
In general, there is no need to receive delivery notifications messages with this content, thus it is recommended to omit the Id in these messages. For more details, check the LIME protocol specification.
Channel mapping
| Channel | Type | Supported states |
|---|---|---|
| Blip Chat | Chat State | All |
| Messenger | Sender Actions and Referral | composing and paused (sending only) and starting (referral of an existing thread) |
| - | None | |
| SMS | - | None |
| Skype | - | None |
| Telegram | SendChatAction | composing (sending only) |
Collection
A text Collection
using System;
using System.Collections.Generic;
using System.Threading;
using System.Threading.Tasks;
using Lime.Messaging.Contents;
using Lime.Protocol;
using Take.Blip.Client;
public class OptionDocumentCollectionMessageReceiver : IMessageReceiver
{
private readonly ISender _sender;
private readonly Settings _settings;
public OptionDocumentCollectionMessageReceiver(ISender sender)
{
_sender = sender;
_settings = settings;
}
PlainText[] documents = new PlainText[]
{
new PlainText
{
Text = "Text 1"
},
new PlainText
{
Text = "Text 2"
},
new PlainText
{
Text = "Text 3"
}
};
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
var document = new DocumentCollection
{
ItemType = "text/plain",
Items = documents
};
await _sender.SendMessageAsync(document, message.From, cancellationToken);
}
}
client.sendMessage({
id: Lime.Guid(),
type: "application/vnd.lime.collection+json",
to: "128271320123982@messenger.gw.msging.net",
content: {
itemType: "text/plain",
items: [
"Text 1",
"Text 2",
"Text 3"
]
}
});
client.send_message(
Message.from_json(
{
'to': '553199990000@0mn.io',
'type': 'application/vnd.lime.collection+json',
'content': {
'itemType': 'text/plain',
'items': [
'Text 1',
'Text 2',
'Text 3'
]
}
}
)
)
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"to": "553199990000@0mn.io",
"type": "application/vnd.lime.collection+json",
"content": {
"itemType": "text/plain",
"items": [
"Text 1",
"Text 2",
"Text 3"
]
}
}
A different type of collection, using container
using System;
using System.Collections.Generic;
using System.Threading;
using System.Threading.Tasks;
using Lime.Messaging.Contents;
using Lime.Protocol;
using Take.Blip.Client;
public class CollectionWithDiferentTypes : IMessageReceiver
{
private readonly ISender _sender;
private readonly Settings _settings;
public CollectionWithDiferentTypes(ISender sender)
{
_sender = sender;
_settings = settings;
}
DocumentContainer[] documents = new DocumentContainer[]
{
new DocumentContainer{
Value = new MediaLink
{
Uri = new Uri("http://www.petshoplovers.com/wp-content/uploads/2014/03/CUIDADOS-B%C3%81SICOS-PARA-CRIAR-COELHOS.jpg"),
Text = "Welcome to our store!",
Type = "image/jpeg"
}
},
new DocumentContainer{
Value = new Select
{
Text = "Choose what you need",
Options = new SelectOption[]
{
new SelectOption
{
Order = 1,
Text = "See our stock"
},
new SelectOption
{
Order = 2,
Text = "Follow an order"
}
}
}
}
};
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
var document = new DocumentCollection
{
ItemType = "application/vnd.lime.container+json",
Items = documents
};
await _sender.SendMessageAsync(document, message.From, cancellationToken);
}
}
client.sendMessage({
id: Lime.Guid(),
type: "application/vnd.lime.collection+json",
to: "128271320123982@messenger.gw.msging.net",
content: {
itemType: "application/vnd.lime.container+json",
items: [
{
type: "application/vnd.lime.media-link+json",
value: {
text: "Welcome to our store!",
type: "image/jpeg",
uri: "http://www.petshoplovers.com/wp-content/uploads/2014/03/CUIDADOS-B%C3%81SICOS-PARA-CRIAR-COELHOS.jpg"
}
},
{
type: "application/vnd.lime.select+json",
value: {
text: "Choose what you need",
options: [
{
order: 1,
text: "See our stock"
},
{
order: 2,
text: "Follow an order"
}
]
}
}
]
}
});
client.send_message(
Message.from_json(
{
'to': '553199990000@0mn.io',
'type': 'application/vnd.lime.collection+json',
'content': {
'itemType': 'application/vnd.lime.container+json',
'items': [
{
'type': 'application/vnd.lime.media-link+json',
'value': {
'text': 'Welcome to our store!',
'type': 'image/jpeg',
'uri': 'http://www.petshoplovers.com/wp-content/uploads/2014/03/CUIDADOS-B%C3%81SICOS-PARA-CRIAR-COELHOS.jpg'
}
},
{
'type': 'application/vnd.lime.select+json',
'value': {
'text': 'Choose what you need',
'options': [
{
'order': 1,
'text': 'See our stock'
},
{
'order': 2,
'text': 'Follow an order'
}
]
}
}
]
}
}
)
)
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"to": "553199990000@0mn.io",
"type": "application/vnd.lime.collection+json",
"content": {
"itemType": "application/vnd.lime.container+json",
"items": [
{
"type": "application/vnd.lime.media-link+json",
"value": {
"text": "Welcome to our store!",
"type": "image/jpeg",
"uri": "http://www.petshoplovers.com/wp-content/uploads/2014/03/CUIDADOS-B%C3%81SICOS-PARA-CRIAR-COELHOS.jpg"
}
},
{
"type": "application/vnd.lime.select+json",
"value": {
"text": "Choose what you need",
"options": [
{
"order": 1,
"text": "See our stock"
},
{
"order": 2,
"text": "Follow an order"
}
]
}
}
]
}
}
A multimedia menu collection
using System;
using System.Collections.Generic;
using System.Threading;
using System.Threading.Tasks;
using Lime.Messaging.Contents;
using Lime.Protocol;
using Take.Blip.Client;
public class CollectionMultimidiaMenu : IMessageReceiver
{
private readonly ISender _sender;
private readonly Settings _settings;
JsonDocument jsonDocuments;
JsonDocument jsonDocuments2;
JsonDocument jsonDocuments3;
public CollectionMultimidiaMenu(ISender sender)
{
_sender = sender;
}
DocumentSelect[] documents = new DocumentSelect[]
{
jsonDocuments = new JsonDocument();
jsonDocuments2 = new JsonDocument();
jsonDocuments3 = new JsonDocument();
jsonDocuments.Add("Key1", "value1");
jsonDocuments.Add("Key2", "2");
jsonDocuments2.Add("Key3", "value3");
jsonDocuments2.Add("Key4", "4");
jsonDocuments3.Add("Key5", "value5");
jsonDocuments3.Add("Key6", "6");
DocumentSelect[] documents = new DocumentSelect[]
{
new DocumentSelect
{
Header = new DocumentContainer
{
Value = new MediaLink
{
Title = "Title",
Text = "This is a first item",
Type = "image/jpeg",
Uri = new Uri("http://www.isharearena.com/wp-content/uploads/2012/12/wallpaper-281049.jpg"),
}
},
Options = new DocumentSelectOption[]
{
new DocumentSelectOption
{
Label = new DocumentContainer
{
Value = new WebLink
{
Title = "Link",
Uri = new Uri("http://www.adoteumgatinho.org.br/")
}
}
},
new DocumentSelectOption
{
Label = new DocumentContainer
{
Value = new PlainText
{
Text = "Text 1"
}
},
Value = new DocumentContainer
{
Value = jsonDocuments
}
}
}
},
new DocumentSelect
{
Header = new DocumentContainer
{
Value = new MediaLink
{
Title = "Title 2",
Text = "This is another item",
Type = "image/jpeg",
Uri = new Uri("http://www.freedigitalphotos.net/images/img/homepage/87357.jpg")
}
},
Options = new DocumentSelectOption[]
{
new DocumentSelectOption
{
Label = new DocumentContainer
{
Value = new WebLink
{
Title = "Second link",
Text = "Weblink",
Uri = new Uri("https://pt.dreamstime.com/foto-de-stock-brinquedo-pl%C3%A1stico-amarelo-do-pato-image44982058")
}
}
},
new DocumentSelectOption
{
Label = new DocumentContainer
{
Value = new PlainText {
Text = "Second text"
}
},
Value = new DocumentContainer
{
Value = jsonDocuments2
}
},
new DocumentSelectOption
{
Label = new DocumentContainer
{
Value = new PlainText {
Text = "More one text"
}
},
Value = new DocumentContainer
{
Value = jsonDocuments3
}
}
}
}
};
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
var document = new DocumentCollection
{
ItemType = "application/vnd.lime.document-select+json",
Items = documents,
};
await _sender.SendMessageAsync(document, message.From, cancellationToken);
}
}
client.sendMessage({
id: Lime.Guid(),
type: "application/vnd.lime.collection+json",
to: "128271320123982@messenger.gw.msging.net",
content: {
itemType: "application/vnd.lime.document-select+json",
items: [
{
header: {
type: "application/vnd.lime.media-link+json",
value: {
title: "Title",
text: "This is a first item",
type: "image/jpeg",
uri: "http://www.isharearena.com/wp-content/uploads/2012/12/wallpaper-281049.jpg"
}
},
options: [
{
label: {
type: "application/vnd.lime.web-link+json",
value: {
title: "Link",
uri: "http://www.adoteumgatinho.org.br/"
}
}
},
{
label: {
type: "text/plain",
value: "Text 1"
},
value: {
type: "application/json",
value: {
key1: "value1",
key2: 2
}
}
}
]
},
{
header: {
type: "application/vnd.lime.media-link+json",
value: {
title: "Title 2",
text: "This is another item",
type: "image/jpeg",
uri: "http://www.freedigitalphotos.net/images/img/homepage/87357.jpg"
}
},
options: [
{
label: {
type: "application/vnd.lime.web-link+json",
value: {
title: "Second link",
text: "Weblink",
uri: "https://pt.dreamstime.com/foto-de-stock-brinquedo-pl%C3%A1stico-amarelo-do-pato-image44982058"
}
}
},
{
label: {
type: "text/plain",
value: "Second text"
},
value: {
type: "application/json",
value: {
key3: "value3",
key4: 4
}
}
},
{
label: {
type: "text/plain",
value: "More one text"
},
value: {
type: "application/json",
value: {
key5: "value5",
key6: 6
}
}
}
]
}
]
}
});
client.send_message(
Message.from_json(
{
'id': '5',
'to': '1042221589186385@messenger.gw.msging.net',
'type': 'application/vnd.lime.collection+json',
'content': {
'itemType': 'application/vnd.lime.document-select+json',
'items': [
{
'header': {
'type': 'application/vnd.lime.media-link+json',
'value': {
'title': 'Title',
'text': 'This is a first item',
'type': 'image/jpeg',
'uri': 'http://www.isharearena.com/wp-content/uploads/2012/12/wallpaper-281049.jpg'
}
},
'options': [
{
'label': {
'type': 'application/vnd.lime.web-link+json',
'value': {
'title': 'Link',
'uri': 'http://www.adoteumgatinho.org.br'
}
}
},
{
'label': {
'type': 'text/plain',
'value': 'Text 1'
},
'value': {
'type': 'application/json',
'value': {
'key1': 'value1',
'key2': 2
}
}
}
]
},
{
'header': {
'type': 'application/vnd.lime.media-link+json',
'value': {
'title': 'Title 2',
'text': 'This is another item',
'type': 'image/jpeg',
'uri': 'http://www.freedigitalphotos.net/images/img/homepage/87357.jpg'
}
},
'options': [
{
'label': {
'type': 'application/vnd.lime.web-link+json',
'value': {
'title': 'Second link',
'text': 'Weblink',
'uri': 'https://pt.dreamstime.com/foto-de-stock-brinquedo-pl%C3%A1stico-amarelo-do-pato-image44982058'
}
}
},
{
'label': {
'type': 'text/plain',
'value': 'Second text'
},
'value': {
'type': 'application/json',
'value': {
'key3': 'value3',
'key4': 4
}
}
},
{
'label': {
'type': 'text/plain',
'value': 'More one text'
},
'value': {
'type': 'application/json',
'value': {
'key5': 'value5',
'key6': 6
}
}
}
]
}
]
}
}
)
)
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "5",
"to": "1042221589186385@messenger.gw.msging.net",
"type": "application/vnd.lime.collection+json",
"content": {
"itemType": "application/vnd.lime.document-select+json",
"items": [
{
"header": {
"type": "application/vnd.lime.media-link+json",
"value": {
"title": "Title",
"text": "This is a first item",
"type": "image/jpeg",
"uri": "http://www.isharearena.com/wp-content/uploads/2012/12/wallpaper-281049.jpg"
}
},
"options": [
{
"label": {
"type": "application/vnd.lime.web-link+json",
"value": {
"title": "Link",
"uri": "http://www.adoteumgatinho.org.br"
}
}
},
{
"label": {
"type": "text/plain",
"value": "Text 1"
},
"value": {
"type": "application/json",
"value": {
"key1": "value1",
"key2": 2
}
}
}
]
},
{
"header": {
"type": "application/vnd.lime.media-link+json",
"value": {
"title": "Title 2",
"text": "This is another item",
"type": "image/jpeg",
"uri": "http://www.freedigitalphotos.net/images/img/homepage/87357.jpg"
}
},
"options": [
{
"label": {
"type": "application/vnd.lime.web-link+json",
"value": {
"title": "Second link",
"text": "Weblink",
"uri": "https://pt.dreamstime.com/foto-de-stock-brinquedo-pl%C3%A1stico-amarelo-do-pato-image44982058"
}
}
},
{
"label": {
"type": "text/plain",
"value": "Second text"
},
"value": {
"type": "application/json",
"value": {
"key3": "value3",
"key4": 4
}
}
},
{
"label": {
"type": "text/plain",
"value": "More one text"
},
"value": {
"type": "application/json",
"value": {
"key5": "value5",
"key6": 6
}
}
}
]
}
]
}
}
| MIME type | C# |
|---|---|
| application/vnd.lime.collection+json | Lime.Protocol.DocumentCollection |
Allows sending multiple contents of the same type in a single message. Some channels support this type of aggregation with special layouts (for example, in Facebook Messenger a multimedia menu collection is displayed as a carousel). In other channels, multiple messages are sent instead.
Note: It is possible to send different content types using a collection of the container type.
For more details, check the LIME protocol specification.
Channel mapping
| Channel | Type |
|---|---|
| Blip Chat | Collection |
| Messenger | Multiple messages / Generic template (if is a multimedia menu collection) |
| Text (multiple lines) | |
| SMS | Text (multiple lines) |
| Skype | Activity (multiple lines) |
| Telegram | Message (multiple lines) |
Copy and Paste
| MIME type |
|---|
| application/vnd.lime.copy-and-paste+json |
Allows sending copy and paste messages for BLiP Chat channel.
Sending a copy and paste to a BLiP Chat recipient:
client.sendMessage({
id: Lime.Guid(),
to: 'to@msging.net',
from: 'from@msging.net',
type: 'application/vnd.lime.copy-and-paste+json',
content: {
header: 'Segue o código',
body: 'Clique no botão abaixo para copiar o código Pix.',
footer: 'O código expira em 10 minutos.',
button: {
text: 'Copiar código Pix',
value: 'Value'
}
}
});
using System;
using System.Collections.Generic;
using System.Threading;
using System.Threading.Tasks;
using Lime.Messaging.Contents;
using Lime.Protocol;
using Take.Blip.Client;
//Replying a received message with a copy and paste document.
public class CopyAndPasteMessageSender : IMessageSender
{
private readonly ISender _sender;
private readonly Settings _settings;
public CopyAndPasteMessageSender(ISender sender, Settings settings)
{
_sender = sender;
_settings = settings;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
var document = new CopyAndPaste {
Header = "Segue o código",
Body = "Clique no botão abaixo para copiar o código Pix.",
Footer = "O código expira em 10 minutos.",
Button = {
Text = "Copiar código Pix",
Value = "Value"
}
};
await _sender.SendMessageAsync(document, message.To, cancellationToken);
}
}
client.send_message(
Message.from_json(
{
'id': uuid.uuid4(),
'to': 'to@msging.net',
'from': 'from@msging.net',
'type': 'application/vnd.lime.copy-and-paste+json',
'content': {
'header': 'Segue o código',
'body': 'Clique no botão abaixo para copiar o código Pix.',
'footer': 'O código expira em 10 minutos.',
'button': {
'text': 'Copiar código Pix',
'value': 'Value'
}
}
}
)
)
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "to@msging.net",
"from": "from@msging.net",
"type": "application/vnd.lime.copy-and-paste+json",
"content": {
"header": "Segue o código",
"body": "Clique no botão abaixo para copiar o código Pix.",
"footer": "O código expira em 10 minutos.",
"button": {
"text": "Copiar código Pix",
"value": "Value"
}
}
}
For more details, check the specification of LIME protocol.
| BLiPChat |
|---|
 |
Channel mapping
| Channel | Copy and Paste |
|---|---|
| Blip Chat | Copy and Paste |
Input
Requesting a user's name:
using System;
using System.Collections.Generic;
using System.Threading;
using System.Threading.Tasks;
using Lime.Messaging.Contents;
using Lime.Protocol;
using Take.Blip.Client;
public class OptionUserInputMessaReceiver : IMessageReceiver
{
private readonly ISender _sender;
public OptionUserInputMessaReceiver(ISender sender)
{
_sender = sender;
_settings = settings;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
var document = new Input
{
Label = new DocumentContainer{
Value = new PlainText {
Text = "What is your name?"
}
},
Validation = new InputValidation{
Rule = InputValidationRule.Text
}
};
await _sender.SendMessageAsync(document, message.From, cancellationToken);
}
}
client.sendMessage({
id: Lime.Guid(),
type: "application/vnd.lime.input+json",
to: "1042225583186385@messenger.gw.msging.net",
content: {
label: {
type: "text/plain",
value: "What is your name?"
},
validation: {
rule: "text"
}
}
});
client.send_message(
Message.from_json(
{
'id': '1',
'to': '553199991111@0mn.io',
'type': 'application/vnd.lime.input+json',
'content': {
'label': {
'type': 'text/plain',
'value': 'What is your name?'
},
'validation': {
'rule': 'text'
}
}
}
)
)
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "1",
"to": "553199991111@0mn.io",
"type": "application/vnd.lime.input+json",
"content": {
"label": {
"type": "text/plain",
"value": "What is your name?"
},
"validation": {
"rule": "text"
}
}
}
Requesting a user's location:
using System;
using System.Collections.Generic;
using System.Threading;
using System.Threading.Tasks;
using Lime.Messaging.Contents;
using Lime.Protocol;
using Take.Blip.Client;
public class UserInputLocationReceiver : IMessageReceiver
{
private readonly ISender _sender;
public UserInputLocationReceiver(ISender sender)
{
_sender = sender;
_settings = settings;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
var document = new Input
{
Label = new DocumentContainer{
Value = "Send your location please!"
},
Validation = new InputValidation{
Rule = InputValidationRule.Type,
Type = "application/vnd.lime.location+json"
}
};
await _sender.SendMessageAsync(document, message.From, cancellationToken);
}
}
client.sendMessage({
id: Lime.Guid(),
type: "application/vnd.lime.input+json",
to: "1042225583186385@messenger.gw.msging.net",
content: {
label: {
type: "text/plain",
value: "Send your location please!"
},
validation: {
rule: "type",
type: "application/vnd.lime.location+json"
}
}
});
client.send_message(
Message.from_json(
{
'id': '2',
'to': '1334448323284655@messenger.gw.msging.net',
'type': 'application/vnd.lime.input+json',
'content': {
'label': {
'type': 'text/plain',
'value': 'Send your location please!'
},
'validation': {
'rule': 'type',
'type': 'application/vnd.lime.location+json'
}
}
}
)
)
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "2",
"to": "1334448323284655@messenger.gw.msging.net",
"type": "application/vnd.lime.input+json",
"content": {
"label": {
"type": "text/plain",
"value": "Send your location please!"
},
"validation": {
"rule": "type",
"type": "application/vnd.lime.location+json"
}
}
}
| MIME type |
|---|
| application/vnd.lime.input+json |
Allows sending of structured information requests to the user, where it is possible to define validations rules. This is useful for building question forms and getting specific user information - like name or phone number - or typed information - like an image or location. The execution of validation rules depends of channel's support.
For more details, check the LIME protocol specification.
Channel mapping
| Channel | Type |
|---|---|
| Blip Chat | User input (for Location type only) |
| Messenger | Location |
| Text | |
| SMS | Text |
| Skype | Activity |
| Telegram | Message |
List
Sending a list with a weblink header to a Messenger user:
using System;
using System.Threading;
using System.Threading.Tasks;
using Lime.Messaging.Contents;
using Lime.Protocol;
using Take.Blip.Client;
namespace MessageTypes
{
public class OptionListMessageReceiver : IMessageReceiver
{
private readonly ISender _sender;
private readonly Settings _settings;
public OptionListMessageReceiver(ISender sender)
{
_sender = sender;
_settings = settings;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
var document = new DocumentList
{
Header = new DocumentContainer
{
Value = new WebLink
{
Title = "Classic T-Shirt Collection",
Text = "See all our colors",
PreviewUri = new Uri("http://streetwearvilla.com/image/cache/data/Products/Supreme/T-shirt/supreme-box-logo-t-shirt-collection-600x600.png"),
Uri = new Uri("http://streetwearvilla.com/supreme-box-logo-t-shirt-white"),
Target = WebLinkTarget.SelfTall
}
},
Items = new DocumentContainer[]{
new DocumentContainer
{
Value = new WebLink
{
Title = "Classic White T-Shirt",
Text = "100% Cotton, 200% Comfortable",
PreviewUri = new Uri("http://www.plainwhitetshirt.co.uk/image/cache/catalog/images/GD010vwhiteteegildan-750x750.jpg"),
Uri = new Uri("http://www.plainwhitetshirt.co.uk/gildan-soft-style-white-vneck-tshirt"),
Target = WebLinkTarget.SelfTall
}
},
new DocumentContainer
{
Value = new WebLink
{
Title = "Classic Blue T-Shirt",
Text = "100% Cotton, 200% Comfortable",
PreviewUri = new Uri("https://cdn.shopify.com/s/files/1/1475/5420/products/Classic_Blue_Front_12068_1024x1024.jpg?"),
Uri = new Uri("https://www.theringboxingclubshop.com/products/ring-classic-blue-t-shirt"),
Target = WebLinkTarget.SelfTall
}
},
new DocumentContainer
{
Value = new WebLink
{
Title = "Classic Black T-Shirt",
Text = "100% Cotton, 200% Comfortable",
PreviewUri = new Uri("http://www.lvnlifestyle.com/wp-content/uploads/2014/08/mens.black_.tshirt.jpg"),
Uri = new Uri("http://www.lvnlifestyle.com/product/black-mens-bamboo-organic-cotton-classic-t-shirt/"),
Target = WebLinkTarget.SelfTall
}
}
}
};
await _sender.SendMessageAsync(document, message.From, cancellationToken);
}
}
}
client.sendMessage({
id: Lime.Guid(),
type: "application/vnd.lime.list+json",
to: "123129898129832@msging.gw.msging.net",
content: {
header:{
type: "application/vnd.lime.web-link+json",
value: {
title: "Classic T-Shirt Collection",
text: "See all our colors",
previewUri: "http://streetwearvilla.com/image/cache/data/Products/Supreme/T-shirt/supreme-box-logo-t-shirt-collection-600x600.png",
uri: "http://streetwearvilla.com/supreme-box-logo-t-shirt-white",
target: "selfTall"
}
},
items:[
{
type: "application/vnd.lime.web-link+json",
value:{
title: "Classic White T-Shirt",
text: "100% Cotton, 200% Comfortable",
previewUri: "http://www.plainwhitetshirt.co.uk/image/cache/catalog/images/GD010vwhiteteegildan-750x750.jpg",
uri: "http://www.plainwhitetshirt.co.uk/gildan-soft-style-white-vneck-tshirt",
target: "selfTall"
}
},
{
type: "application/vnd.lime.web-link+json",
value:{
title: "Classic Blue T-Shirt",
text: "100% Cotton, 200% Comfortable",
previewUri: "https://cdn.shopify.com/s/files/1/1475/5420/products/Classic_Blue_Front_12068_1024x1024.jpg?",
uri: "https://www.theringboxingclubshop.com/products/ring-classic-blue-t-shirt",
target: "selfTall"
}
},
{
type: "application/vnd.lime.web-link+json",
value:{
title: "Classic Black T-Shirt",
text: "100% Cotton, 200% Comfortable",
previewUri: "http://www.lvnlifestyle.com/wp-content/uploads/2014/08/mens.black_.tshirt.jpg",
uri: "http://www.lvnlifestyle.com/product/black-mens-bamboo-organic-cotton-classic-t-shirt/",
target: "selfTall"
}
}
]
}
});
client.send_message(
Message.from_json(
{
'id':'1',
'to':'123129898129832@msging.gw.msging.net',
'type':'application/vnd.lime.list+json',
'content':{
'header':{
'type':'application/vnd.lime.web-link+json',
'value':{
'title':'Classic T-Shirt Collection',
'text':'See all our colors',
'previewUri':'http://streetwearvilla.com/image/cache/data/Products/Supreme/T-shirt/supreme-box-logo-t-shirt-collection-600x600.png',
'uri':'http://streetwearvilla.com/supreme-box-logo-t-shirt-whitemessengerExtensions=true',
'target':'selfTall'
}
},
'items':[
{
'type':'application/vnd.lime.web-link+json',
'value':{
'title':'Classic White T-Shirt',
'text':'100% Cotton, 200% Comfortable',
'previewUri':'http://www.plainwhitetshirt.co.uk/image/cache/catalog/images/GD010vwhiteteegildan-750x750.jpg',
'uri':'http://www.plainwhitetshirt.co.uk/gildan-soft-style-white-vneck-tshirt&messengerExtensions=true',
'target':'selfTall'
}
},
{
'type':'application/vnd.lime.web-link+json',
'value':{
'title':'Classic Blue T-Shirt',
'text':'100% Cotton, 200% Comfortable',
'previewUri':'https://cdn.shopify.com/s/files/1/1475/5420/products/Classic_Blue_Front_12068_1024x1024.jpg?',
'uri':'https://www.theringboxingclubshop.com/products/ring-classic-blue-t-shirt&messengerExtensions=true',
'target':'selfTall'
}
},
{
'type':'application/vnd.lime.web-link+json',
'value':{
'title':'Classic Black T-Shirt',
'text':'100% Cotton, 200% Comfortable',
'previewUri':'http://www.lvnlifestyle.com/wp-content/uploads/2014/08/mens.black_.tshirt.jpg',
'uri':'http://www.lvnlifestyle.com/product/black-mens-bamboo-organic-cotton-classic-t-shirt/&messengerExtensions=true',
'target':'selfTall'
}
}
]
}
}
)
)
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id":"1",
"to":"123129898129832@msging.gw.msging.net",
"type":"application/vnd.lime.list+json",
"content":{
"header":{
"type":"application/vnd.lime.web-link+json",
"value":{
"title":"Classic T-Shirt Collection",
"text":"See all our colors",
"previewUri":"http://streetwearvilla.com/image/cache/data/Products/Supreme/T-shirt/supreme-box-logo-t-shirt-collection-600x600.png",
"uri":"http://streetwearvilla.com/supreme-box-logo-t-shirt-whitemessengerExtensions=true",
"target":"selfTall"
}
},
"items":[
{
"type":"application/vnd.lime.web-link+json",
"value":{
"title":"Classic White T-Shirt",
"text":"100% Cotton, 200% Comfortable",
"previewUri":"http://www.plainwhitetshirt.co.uk/image/cache/catalog/images/GD010vwhiteteegildan-750x750.jpg",
"uri":"http://www.plainwhitetshirt.co.uk/gildan-soft-style-white-vneck-tshirt&messengerExtensions=true",
"target":"selfTall"
}
},
{
"type":"application/vnd.lime.web-link+json",
"value":{
"title":"Classic Blue T-Shirt",
"text":"100% Cotton, 200% Comfortable",
"previewUri":"https://cdn.shopify.com/s/files/1/1475/5420/products/Classic_Blue_Front_12068_1024x1024.jpg?",
"uri":"https://www.theringboxingclubshop.com/products/ring-classic-blue-t-shirt&messengerExtensions=true",
"target":"selfTall"
}
},
{
"type":"application/vnd.lime.web-link+json",
"value":{
"title":"Classic Black T-Shirt",
"text":"100% Cotton, 200% Comfortable",
"previewUri":"http://www.lvnlifestyle.com/wp-content/uploads/2014/08/mens.black_.tshirt.jpg",
"uri":"http://www.lvnlifestyle.com/product/black-mens-bamboo-organic-cotton-classic-t-shirt/&messengerExtensions=true",
"target":"selfTall"
}
}
]
}
}
| MIME type |
|---|
| application/vnd.lime.list+json |
Allows sending of a list of different documents on a single message. It's also possible to define a document as a list header.
Channel support
| Channel | Type |
|---|---|
| Blip Chat | Not supported yet |
| Messenger | List template |
| Text | |
| SMS | Text |
| Skype | Activity |
| Telegram | Message |
Location
Sending a location with latitude, longitude and altitude:
using System;
using System.Collections.Generic;
using System.Threading;
using System.Threading.Tasks;
using Lime.Messaging.Contents;
using Lime.Protocol;
using Take.Blip.Client;
//A chatbot can send and receive a location entity. For those cases, use Location type:
public class PlainTextMessageReceiver : IMessageReceiver
{
private readonly ISender _sender;
private readonly Settings _settings;
public PlainTextMessageReceiver(ISender sender, Settings settings)
{
_sender = sender;
_settings = settings;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
var document = new Location
{
Latitude = -19.918899,
Longitude = -43.959275,
Altitude = 853,
Text = "Take's place"
};
await _sender.SendMessageAsync(document, message.From, cancellationToken);
}
}
client.send_message(
Message.from_json(
{
'id': 'dsads',
'type': 'application/vnd.lime.location+json',
'to': '128271320123982@messenger.gw.msging.net',
'content': {
'latitude': -19.918899,
'longitude': -43.959275,
'altitude': 853,
'text': 'Take\'s place'
}
}
)
)
client.sendMessage({
id: Lime.Guid(),
type: "application/vnd.lime.location+json",
to: "128271320123982@messenger.gw.msging.net",
content: {
latitude: -19.918899,
longitude: -43.959275,
altitude: 853,
text: "Take's place"
}
});
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "1",
"to": "1042221589186385@messenger.gw.msging.net",
"type": "application/vnd.lime.location+json",
"content": {
"latitude": -19.918899,
"longitude": -43.959275,
"altitude": 853,
"text": "Take's place"
}
}
Request location
client.sendMessage({
id: Lime.Guid(),
type: "application/vnd.lime.input+json",
to: "128271320123982@messenger.gw.msging.net",
content: {
label: {
type: "text/plain",
value: "Send your location please!"
},
validation: {
rule: "type",
type: "application/vnd.lime.location+json"
}
}
});
client.send_message(
Message(
id='1',
type_n='application/vnd.lime.input+json',
to='128271320123982@messenger.gw.msging.net',
content={
'label': {
'type': 'text/plain',
'value': 'Send your location please!'
},
'validation': {
'rule': 'type',
'type': 'application/vnd.lime.location+json'
}
}
)
)
using System;
using System.Collections.Generic;
using System.Threading;
using System.Threading.Tasks;
using Lime.Messaging.Contents;
using Lime.Protocol;
using Take.Blip.Client;
public class RequestLocation : IMessageReceiver
{
private readonly ISender _sender;
private readonly Settings _settings;
public RequestLocation(ISender sender)
{
_sender = sender;
_settings = settings;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
var location = new Input
{
Label = new DocumentContainer{
Value = new PlainText
{
Text = "Send your location please!"
}
},
Validation = new InputValidation{
Rule = InputValidationRule.Type,
Type = Location.MediaType
}
};
await _sender.SendMessageAsync(location, message.From, cancellationToken);
}
}
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "2",
"to": "1334448323284655@messenger.gw.msging.net",
"type": "application/vnd.lime.input+json",
"content": {
"label": {
"type": "text/plain",
"value": "Send your location please!"
},
"validation": {
"rule": "type",
"type": "application/vnd.lime.location+json"
}
}
}
| MIME type |
|---|
| application/vnd.lime.location+json |
Allows sending and receiving of geographic information.
For more details, check the LIME protocol specification.
Channel mapping
| Channel | Type |
|---|---|
| Blip Chat | Location |
| Starting August 15, 2019, updated versions of the Messenger app will no longer render Location quick reply. | |
| Text with link | |
| SMS | Text with link |
| Skype | Activity |
| Telegram | Location |
Asks the user for her location
Request Location
using System;
using System.Threading;
using System.Threading.Tasks;
using Lime.Messaging.Contents;
using Lime.Protocol;
using Take.Blip.Client;
namespace MessageTypes
{
public class OptionUserInputMessageReceiver : IMessageReceiver
{
private readonly ISender _sender;
public OptionUserInputMessageReceiver(ISender sender)
{
_sender = sender;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
Document document = new Input
{
Label = new DocumentContainer
{
Value = "Send your location please!"
},
Validation = new InputValidation
{
Rule = InputValidationRule.Type,
Type = "application/vnd.lime.location+json"
}
};
await _sender.SendMessageAsync(document, message.From, cancellationToken);
}
}
}
client.sendMessage({
id: Lime.Guid(),
type: "application/vnd.lime.input+json",
to: "128271320123982@messenger.gw.msging.net",
content: {
label: {
type: "text/plain",
value: "Send your location please!"
},
validation: {
rule: "type",
type: "application/vnd.lime.location+json"
}
}
});
client.send_message(
Message.from_json(
{
'id': '1',
'type': 'application/vnd.lime.input+json',
'to': '128271320123982@messenger.gw.msging.net',
'content': {
'label': {
'type': 'text/plain',
'value': 'Send your location please!'
},
'validation': {
'rule': 'type',
'type': 'application/vnd.lime.location+json'
}
}
}
)
)
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "2",
"to": "1334448323284655@messenger.gw.msging.net",
"type": "application/vnd.lime.input+json",
"content": {
"label": {
"type": "text/plain",
"value": "Send your location please!"
},
"validation": {
"rule": "type",
"type": "application/vnd.lime.location+json"
}
}
}
You can send a location request by using input content-type
Sending a location request:
| Messenger | BLiPChat |
|---|---|
 |
 |
Send Location
using System;
using System.Threading;
using System.Threading.Tasks;
using Lime.Messaging.Contents;
using Lime.Protocol;
using Take.Blip.Client;
namespace MessageTypes
{
public class OptionLocationMessageReceiver : IMessageReceiver
{
private readonly ISender _sender;
public OptionLocationMessageReceiver(ISender sender)
{
_sender = sender;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
Document document = new Location
{
Latitude = -19.919715,
Longitude = -43.959753,
Altitude = 853,
Text = "Take's place"
};;
await _sender.SendMessageAsync(document, message.From, cancellationToken);
}
}
}
client.sendMessage({
id: Lime.Guid(),
type: "application/vnd.lime.location+json",
to: "128271320123982@messenger.gw.msging.net",
content: {
latitude: -19.919715,
longitude: -43.959753,
altitude: 853,
text: "Take's place"
}
});
client.send_message(
Message.from_json(
{
'id': '1',
'type': 'application/vnd.lime.location+json',
'to': '128271320123982@messenger.gw.msging.net',
'content': {
'latitude': -19.919715,
'longitude': -43.959753,
'altitude': 853,
'text': 'Take\'s place'
}
}
)
)
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "1",
"to": "1042221589186385@messenger.gw.msging.net",
"type": "application/vnd.lime.location+json",
"content": {
"latitude": -19.918899,
"longitude": -43.959275,
"altitude": 853,
"text": "Take's place"
}
}
You can send a location by using location.
Sending a location with latitude, longitude and altitude:
| Messenger | BLiPChat |
|---|---|
 |
 |
Media link
Sending the link of an image including title, descriptive text and metadata:
using System;
using System.Collections.Generic;
using System.Threading;
using System.Threading.Tasks;
using Lime.Messaging.Contents;
using Lime.Protocol;
using Take.Blip.Client;
public class PlainTextMessageReceiver : IMessageReceiver
{
private readonly ISender _sender;
private readonly Settings _settings;
public PlainTextMessageReceiver(ISender sender, Settings settings)
{
_sender = sender;
_settings = settings;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
var imageUri = new Uri("http://2.bp.blogspot.com/-pATX0YgNSFs/VP-82AQKcuI/AAAAAAAALSU/Vet9e7Qsjjw/s1600/Cat-hd-wallpapers.jpg", UriKind.Absolute);
var previewUri = new Uri("https://encrypted-tbn3.gstatic.com/images?q=tbn:ANd9GcS8qkelB28RstsNxLi7gbrwCLsBVmobPjb5IrwKJSuqSnGX4IzX", UriKind.Absolute);
var document = new MediaLink
{
Title = "Cat",
Text = "Here is a cat image for you!",
Type = MediaType.Parse("image/jpeg"),
AspectRatio = "1:1",
Size = 227791,
Uri = imageUri,
PreviewUri = previewUri
};
await _sender.SendMessageAsync(document, message.From, cancellationToken);
}
}
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "1",
"to": "553199991111@0mn.io",
"type": "application/vnd.lime.media-link+json",
"content": {
"title": "Cat",
"text": "Here is a cat image for you!",
"type": "image/jpeg",
"uri": "http://2.bp.blogspot.com/-pATX0YgNSFs/VP-82AQKcuI/AAAAAAAALSU/Vet9e7Qsjjw/s1600/Cat-hd-wallpapers.jpg",
"aspectRatio": "1:1",
"size": 227791,
"previewUri": "https://encrypted-tbn3.gstatic.com/images?q=tbn:ANd9GcS8qkelB28RstsNxLi7gbrwCLsBVmobPjb5IrwKJSuqSnGX4IzX",
"previewType": "image/jpeg"
}
}
client.sendMessage({
id: Lime.Guid(),
type: "application/vnd.lime.media-link+json",
to: "128271320123982@messenger.gw.msging.net",
content: {
title: "Cat",
text: "Here is a cat image for you!",
type: "image/jpeg",
uri: "http://2.bp.blogspot.com/-pATX0YgNSFs/VP-82AQKcuI/AAAAAAAALSU/Vet9e7Qsjjw/s1600/Cat-hd-wallpapers.jpg",
aspectRatio: "1:1",
size: 227791,
previewUri: "https://encrypted-tbn3.gstatic.com/images?q=tbn:ANd9GcS8qkelB28RstsNxLi7gbrwCLsBVmobPjb5IrwKJSuqSnGX4IzX",
previewType: "image/jpeg"
}
});
client.send_message(
Message.from_json(
{
'id': '1',
'type': 'application/vnd.lime.media-link+json',
'to': '128271320123982@messenger.gw.msging.net',
'content': {
'title': 'Cat',
'text': 'Here is a cat image for you!',
'type': 'image/jpeg',
'uri': 'http://2.bp.blogspot.com/-pATX0YgNSFs/VP-82AQKcuI/AAAAAAAALSU/Vet9e7Qsjjw/s1600/Cat-hd-wallpapers.jpg',
'aspectRatio': '1:1',
'size': 227791,
'previewUri': 'https://encrypted-tbn3.gstatic.com/images?q=tbn:ANd9GcS8qkelB28RstsNxLi7gbrwCLsBVmobPjb5IrwKJSuqSnGX4IzX',
'previewType': 'image/jpeg'
}
}
)
)
Sending an audio link: (For more details, check the LIME protocol specification)
var audioMediaLink = new MediaLink
{
Title = "Audio",
Type = MediaType.Parse("audio/mp3"),
Uri = new Uri("http://blaamandagjazzband.dk/jazz/mp3/basin_street_blues.mp3"),
Size = 3124123,
AspectRatio = "1:1"
};
await _sender.SendMessageAsync(audioMediaLink, message.From, cancellationToken);
client.send_message(
Message.from_json(
{
'id': '2',
'to': '553199991111@0mn.io',
'type': 'application/vnd.lime.media-link+json',
'content': {
'type': 'audio/mp3',
'uri': 'http://blaamandagjazzband.dk/jazz/mp3/basin_street_blues.mp3',
'size': 3124123
}
}
)
)
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "2",
"to": "553199991111@0mn.io",
"type": "application/vnd.lime.media-link+json",
"content": {
"type": "audio/mp3",
"uri": "http://blaamandagjazzband.dk/jazz/mp3/basin_street_blues.mp3",
"size": 3124123
}
}
| MIME type |
|---|
| application/vnd.lime.media-link+json |
Allows sending and receiving of links for multimedia content. The link can be any valid URI, but most part of the channels only support content served by HTTP/HTTPS protocol. It is possible to include a title and a text, besides image metadada such as MIME type, size and preview.
Some channels allow defining the display's aspect ratio for certain media types. For instance, in Messenger, you should set the 1:1 value for the aspectRatio property to send squared images.
client.sendMessage({
id: Lime.Guid(),
type: "application/vnd.lime.media-link+json",
to: "128271320123982@messenger.gw.msging.net",
content: {
type: "audio/mp3",
uri: "http://blaamandagjazzband.dk/jazz/mp3/basin_street_blues.mp3",
size: 3124123
}
});
For more details, check the LIME protocol specification.
Channel mapping
| Channel | Type |
|---|---|
| Blip Chat | Media Link |
| Messenger | Attachments (image/audio/video/file, depending of MIME type) |
| Media Link | |
| SMS | Text with link |
| Skype | Activity |
| Telegram | Message |
Audio
using System;
using System.Collections.Generic;
using System.Threading;
using System.Threading.Tasks;
using Lime.Messaging.Contents;
using Lime.Protocol;
using Take.Blip.Client;
public class PlainTextMessageReceiver : IMessageReceiver
{
private readonly ISender _sender;
private readonly Settings _settings;
public PlainTextMessageReceiver(ISender sender, Settings settings)
{
_sender = sender;
_settings = settings;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
Document document = new MediaLink
{
Type = MediaType.Parse("audio/mp3"),
Uri = new Uri("http://blaamandagjazzband.dk/jazz/mp3/basin_street_blues.mp3"),
};
await _sender.SendMessageAsync(document, message.From, cancellationToken);
}
}
client.sendMessage({
id: Lime.Guid(),
type: "application/vnd.lime.media-link+json",
to: "128271320123982@messenger.gw.msging.net",
content: {
type: "audio/mp3",
uri: "http://blaamandagjazzband.dk/jazz/mp3/basin_street_blues.mp3",
size: 3124123
}
});
client.send_message(
Message.from_json(
{
'id': '1',
'type': 'application/vnd.lime.media-link+json',
'to': '128271320123982@messenger.gw.msging.net',
'content': {
'type': 'audio/mp3',
'uri': 'http://blaamandagjazzband.dk/jazz/mp3/basin_street_blues.mp3',
'size': 3124123
}
}
)
)
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "2",
"to": "553199991111@0mn.io",
"type": "application/vnd.lime.media-link+json",
"content": {
"type": "audio/mp3",
"uri": "http://blaamandagjazzband.dk/jazz/mp3/basin_street_blues.mp3",
"size": "3124123"
}
}
You can send sounds by uploading them or sharing a URL using the Media Link content type.
| Messenger | BLiPChat |
|---|---|
 |
 |
Document/Files
using System;
using System.Collections.Generic;
using System.Threading;
using System.Threading.Tasks;
using Lime.Messaging.Contents;
using Lime.Protocol;
using Take.Blip.Client;
public class PlainTextMessageReceiver : IMessageReceiver
{
private readonly ISender _sender;
private readonly Settings _settings;
public PlainTextMessageReceiver(ISender sender, Settings settings)
{
_sender = sender;
_settings = settings;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
var uriLink = new Uri("https://gradcollege.okstate.edu/sites/default/files/PDF_linking.pdf");
var mediaTypeLink = new MediaType(MediaType.DiscreteTypes.Application, "pdf");
var title = "pdf_open_parameters.pdf";
Document document = new MediaLink
{
Title = title,
Uri = uriLink,
Type = mediaTypeLink,
Size = 5540,
};
await _sender.SendMessageAsync(document, message.From, cancellationToken);
}
}
client.sendMessage({
id: Lime.Guid(),
type: "application/vnd.lime.media-link+json",
to: "128271320123982@messenger.gw.msging.net",
content: {
title: "pdf_open_parameters.pdf",
uri: "https://gradcollege.okstate.edu/sites/default/files/PDF_linking.pdf",
type: "application/pdf",
size: 5540
}
});
client.send_message(
Message.from_json(
{
'id': '1',
'type': 'application/vnd.lime.media-link+json',
'to': '128271320123982@messenger.gw.msging.net',
'content': {
'title': 'pdf_open_parameters.pdf',
'uri': 'https://gradcollege.okstate.edu/sites/default/files/PDF_linking.pdf',
'type': 'application/pdf',
'size': 5540
}
}
)
)
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "1",
"to": "553199991111@0mn.io",
"type": "application/vnd.lime.media-link+json",
"content": {
"title": "pdf_open_parameters.pdf",
"uri": "https://gradcollege.okstate.edu/sites/default/files/PDF_linking.pdf",
"type": "application/pdf",
"size": 5540
}
}
You can send documents like PDF's by uploading them or sharing a URL using the Media Link content type.
| Messenger | BLiPChat |
|---|---|
 |
 |
Gif
using System;
using System.Collections.Generic;
using System.Threading;
using System.Threading.Tasks;
using Lime.Messaging.Contents;
using Lime.Protocol;
using Take.Blip.Client;
public class PlainTextMessageReceiver : IMessageReceiver
{
private readonly ISender _sender;
private readonly Settings _settings;
public PlainTextMessageReceiver(ISender sender, Settings settings)
{
_sender = sender;
_settings = settings;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
var imageUri = new Uri("http://i.giphy.com/14aUO0Mf7dWDXW.gif");
Document document = new MediaLink
{
Type = "image/gif",
Uri = imageUri
};
await _sender.SendMessageAsync(document, message.From, cancellationToken);
}
}
client.sendMessage({
id: Lime.Guid(),
to: "128271320123982@messenger.gw.msging.net",
type: "application/vnd.lime.media-link+json",
content: {
type: "image/gif",
uri: "http://i.giphy.com/14aUO0Mf7dWDXW.gif"
}
});
client.send_message(
Message.from_json(
{
'id': '1',
'to': '128271320123982@messenger.gw.msging.net',
'type': 'application/vnd.lime.media-link+json',
'content': {
'type': 'image/gif',
'uri': 'http://i.giphy.com/14aUO0Mf7dWDXW.gif'
}
}
)
)
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "1",
"to": "553199991111@0mn.io",
"type": "application/vnd.lime.media-link+json",
"content": {
"uri": "http://i.giphy.com/14aUO0Mf7dWDXW.gif",
"type": "image/gif"
}
}
You can send gifs by uploading them or sharing a URL using the Media Link content type.
| Messenger | BLiPChat |
|---|---|
 |
 |
Images
using System;
using System.Collections.Generic;
using System.Threading;
using System.Threading.Tasks;
using Lime.Messaging.Contents;
using Lime.Protocol;
using Take.Blip.Client;
public class PlainTextMessageReceiver : IMessageReceiver
{
private readonly ISender _sender;
private readonly Settings _settings;
public PlainTextMessageReceiver(ISender sender, Settings settings)
{
_sender = sender;
_settings = settings;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
var imageUri = new Uri("http://2.bp.blogspot.com/-pATX0YgNSFs/VP-82AQKcuI/AAAAAAAALSU/Vet9e7Qsjjw/s1600/Cat-hd-wallpapers.jpg", UriKind.Absolute);
var previewUri = new Uri("https://encrypted-tbn3.gstatic.com/images?q=tbn:ANd9GcS8qkelB28RstsNxLi7gbrwCLsBVmobPjb5IrwKJSuqSnGX4IzX", UriKind.Absolute);
Document document = new MediaLink
{
Title = "Cat",
Text = "Here is a cat image for you!",
Type = MediaType.Parse("image/jpeg"),
AspectRatio = "1:1",
Size = 227791,
Uri = imageUri,
PreviewUri = previewUri
};
await _sender.SendMessageAsync(document, message.From, cancellationToken);
}
}
client.sendMessage({
id: Lime.Guid(),
type: "application/vnd.lime.media-link+json",
to: "128271320123982@messenger.gw.msging.net",
content: {
title: "Cat",
text: "Here is a cat image for you!",
type: "image/jpeg",
uri: "http://2.bp.blogspot.com/-pATX0YgNSFs/VP-82AQKcuI/AAAAAAAALSU/Vet9e7Qsjjw/s1600/Cat-hd-wallpapers.jpg",
aspectRatio: "1:1",
size: 227791,
previewUri: "https://encrypted-tbn3.gstatic.com/images?q=tbn:ANd9GcS8qkelB28RstsNxLi7gbrwCLsBVmobPjb5IrwKJSuqSnGX4IzX",
previewType: "image/jpeg"
}
});
client.send_message(
Message.from_json(
{
'id': '1',
'type': 'application/vnd.lime.media-link+json',
'to': '128271320123982@messenger.gw.msging.net',
'content': {
'title': 'Cat',
'text': 'Here is a cat image for you!',
'type': 'image/jpeg',
'uri': 'http://2.bp.blogspot.com/-pATX0YgNSFs/VP-82AQKcuI/AAAAAAAALSU/Vet9e7Qsjjw/s1600/Cat-hd-wallpapers.jpg',
'aspectRatio': '1:1',
'size': 227791,
'previewUri': 'https://encrypted-tbn3.gstatic.com/images?q=tbn:ANd9GcS8qkelB28RstsNxLi7gbrwCLsBVmobPjb5IrwKJSuqSnGX4IzX',
'previewType': 'image/jpeg'
}
}
)
)
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "1",
"to": "553199991111@0mn.io",
"type": "application/vnd.lime.media-link+json",
"content": {
"title": "Cat",
"text": "Here is a cat image for you!",
"type": "image/jpeg",
"uri": "http://2.bp.blogspot.com/-pATX0YgNSFs/VP-82AQKcuI/AAAAAAAALSU/Vet9e7Qsjjw/s1600/Cat-hd-wallpapers.jpg",
"aspectRatio": "1:1",
"size": 227791,
"previewUri": "https://encrypted-tbn3.gstatic.com/images?q=tbn:ANd9GcS8qkelB28RstsNxLi7gbrwCLsBVmobPjb5IrwKJSuqSnGX4IzX",
"previewType": "image/jpeg"
}
}
You can send images by uploading them or sharing a URL using the Media Link content type. Supported formats are jpg, png and gif.
| Messenger | BLiPChat |
|---|---|
 |
 |
Video
using System;
using System.Collections.Generic;
using System.Threading;
using System.Threading.Tasks;
using Lime.Messaging.Contents;
using Lime.Protocol;
using Take.Blip.Client;
public class PlainTextMessageReceiver : IMessageReceiver
{
private readonly ISender _sender;
private readonly Settings _settings;
public PlainTextMessageReceiver(ISender sender, Settings settings)
{
_sender = sender;
_settings = settings;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
Document document = new MediaLink
{
Type = MediaType.Parse("video/mp4"),
Uri = new Uri("http://techslides.com/demos/sample-videos/small.mp4"),
};
await _sender.SendMessageAsync(document, message.From, cancellationToken);
}
}
client.sendMessage({
id: Lime.Guid(),
to: "128271320123982@messenger.gw.msging.net",
type: "application/vnd.lime.media-link+json",
content: {
type: "video/mp4",
uri: "http://techslides.com/demos/sample-videos/small.mp4"
}
});
client.send_message(
Message.from_json(
{
'id': '1',
'to': '553199991111@0mn.io',
'type': 'application/vnd.lime.media-link+json',
'content': {
'uri': 'http://techslides.com/demos/sample-videos/small.mp4',
'type': 'video/mp4'
}
}
)
)
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "1",
"to": "553199991111@0mn.io",
"type": "application/vnd.lime.media-link+json",
"content": {
"uri": "http://techslides.com/demos/sample-videos/small.mp4",
"type": "video/mp4"
}
}
You can send videos by uploading them or sharing a URL using the Media Link content type.
| Messenger | BLiPChat |
|---|---|
 |
 |
Voice
using System;
using System.Collections.Generic;
using System.Threading;
using System.Threading.Tasks;
using Lime.Messaging.Contents;
using Lime.Protocol;
using Take.Blip.Client;
public class VoiceMessageReceiver : IMessageReceiver
{
private readonly ISender _sender;
private readonly Settings _settings;
public VoiceMessageReceiver(ISender sender, Settings settings)
{
_sender = sender;
_settings = settings;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
Document document = new MediaLink
{
Type = MediaType.Parse("voice/mp3"),
Uri = new Uri("http://blaamandagjazzband.dk/jazz/mp3/basin_street_blues.mp3"),
};
await _sender.SendMessageAsync(document, message.From, cancellationToken);
}
}
client.sendMessage({
id: Lime.Guid(),
type: "application/vnd.lime.media-link+json",
to: 'chatbot@msging.net',
content: {
type: "voice/mp3",
uri: "http://blaamandagjazzband.dk/jazz/mp3/basin_street_blues.mp3",
size: 3124123
}
});
client.send_message(
Message.from_json(
{
'id': '1',
'type': 'application/vnd.lime.media-link+json',
'to': 'chatbot@msging.net',
'content': {
'type': 'voice/mp3',
'uri': 'http://blaamandagjazzband.dk/jazz/mp3/basin_street_blues.mp3',
'size': 3124123
}
}
)
)
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "2",
"to": "chatbot@msging.net",
"type": "application/vnd.lime.media-link+json",
"content": {
"type": "voice/mp3",
"uri": "http://blaamandagjazzband.dk/jazz/mp3/basin_street_blues.mp3",
"size": "3124123"
}
}
You can send voice audio by recording them or sharing a URL using the Media Link content type.
| BLiPChat |
|---|
 |
Menu
Creating a menu with 3 options
using System;
using System.Collections.Generic;
using System.Threading;
using System.Threading.Tasks;
using Lime.Messaging.Contents;
using Lime.Protocol;
using Take.Blip.Client;
//Send an options list to give your client the choice between multiple answers using Select type:
public class PlainTextMessageReceiver : IMessageReceiver
{
private readonly ISender _sender;
private readonly Settings _settings;
public PlainTextMessageReceiver(ISender sender, Settings settings)
{
_sender = sender;
_settings = settings;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
jsonDocuments = new JsonDocument();
jsonDocuments.Add("Key1", "value1");
jsonDocuments.Add("Key2", "2");
var document = new Select
{
//Scope = SelectScope.Immediate, (create a quickreply instead menu)
Text = "Choose an option:",
Options = new SelectOption[]
{
new SelectOption
{
Order = 1,
Text = "First option!",
Value = new PlainText { Text = "1" }
},
new SelectOption
{
Order = 2,
Text = "Second option",
Value = new PlainText { Text = "2" }
},
new SelectOption
{
Order = 3,
Text = "Third option",
Value = jsonDocuments
}
}
};
await _sender.SendMessageAsync(document, message.From, cancellationToken);
}
}
Note:
//NOTE:
//Value field is optional. If informed, your value will be sent to the chatbot when the user chooses the option.
//If Value field is not provided, one of the following fields must be provided: Order or Text. The Order field will be used only if Value and Text is not provided.
//
//Limitations:
//Facebook Messenger: Limit of 3 options. Otherwise, your message will not be delivered.
//If sending more than 3 options is necessary, divide them into multiple messages.
//Tangram SMS: The Value field will be ignored. Only the Order field will be sent if the option be selected.
client.sendMessage({
id: Lime.Guid(),
type: "application/vnd.lime.select+json",
to: "1042221589186385@messenger.gw.msging.net",
content: {
text: "Choose an option",
options: [
{
text: "First option"
},
{
order: 2,
text: "Second option"
},
{
order: 3,
text: "Third option",
type: "application/json",
value: {
key1: "value1",
key2: 2
}
}
]
}
});
client.send_message(
Message.from_json(
{
'id':'311F87C0-F938-4FF3-991A-7C5AEF7771A5',
'to':'1042221589186385@messenger.gw.msging.net',
'type':'application/vnd.lime.select+json',
'content':{
'text':'Choose an option',
'options':[
{
'text':'First option'
},
{
'order':2,
'text':'Second option'
},
{
'order':3,
'text':'Third option',
'type':'application/json',
'value':{
'key1':'value1',
'key2':2
}
}
]
}
}
)
)
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id":"311F87C0-F938-4FF3-991A-7C5AEF7771A5",
"to":"1042221589186385@messenger.gw.msging.net",
"type":"application/vnd.lime.select+json",
"content":{
"text":"Choose an option",
"options":[
{
"text":"First option"
},
{
"order":2,
"text":"Second option"
},
{
"order":3,
"text":"Third option",
"type":"application/json",
"value":{
"key1":"value1",
"key2":2
}
}
]
}
}
| MIME type |
|---|
| application/vnd.lime.select+json |
Allows sending of a text menu to customers to make a choice. It is possible to define a document that may be delivered to the chatbot when the customer selects an option - depending on the channel support. The options can also be numbered, if needed.
Some channels support the options scope limitation, which determines for how much time they are valid for the user selection. For example, in some cases, sent options can only be selected by the customer at that time and must disappear after the choice. In this case, the scope is immediate. In others, the options are valid for the selection at any time, and the scope is persistent.
BLiP uses Select content type to send persistent or immediate menus.
For more details, check the LIME protocol specification.
| Messenger | BLiPChat |
|---|---|
 |
 |
Menu with numbered options
JSON 1
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "f8cf7a7a-be4f-473a-8516-60d55534b5a6",
"from": "1042221589186385@messenger.gw.msging.net",
"to": "blipcontact@msging.net",
"type": "text/plain",
"content": "First option"
}
client.sendMessage({
id: Lime.Guid(),
type: "application/vnd.lime.select+json",
to: "blipcontact@msging.net",
content: "First option"
});
client.send_message(
Message.from_json(
{
'id': 'f8cf7a7a-be4f-473a-8516-60d55534b5a6',
'from': '1042221589186385@messenger.gw.msging.net',
'to': 'blipcontact@msging.net',
'type': 'text/plain',
'content': 'First option'
}
)
)
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "f8cf7a7a-be4f-473a-8516-60d55534b5a6",
"from": "1042221589186385@messenger.gw.msging.net",
"to": "blipcontact@msging.net",
"type": "text/plain",
"content": "First option"
}
JSON 2
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "76CB408D-39E6-4212-8AA1-7435B42A6993",
"from": "1042221589186385@messenger.gw.msging.net",
"to": "blipcontact@msging.net",
"type": "text/plain",
"content": "Second option"
}
client.sendMessage({
id: Lime.Guid(),
type: "application/vnd.lime.select+json",
to: "blipcontact@msging.net",
content: "Second option"
});
client.send_message(
Message.from_json(
{
'id': '76CB408D-39E6-4212-8AA1-7435B42A6993',
'from': '1042221589186385@messenger.gw.msging.net',
'to': 'blipcontact@msging.net',
'type': 'text/plain',
'content': 'Second option'
}
)
)
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "76CB408D-39E6-4212-8AA1-7435B42A6993",
"from": "1042221589186385@messenger.gw.msging.net",
"to": "blipcontact@msging.net",
"type": "text/plain",
"content": "Second option"
}
JSON 3
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "035E675C-D25B-437D-80BD-057AD6F70671",
"from": "1042221589186385@messenger.gw.msging.net",
"to": "blipcontact@msging.net",
"type": "application/json",
"content": {
"key1":"value1",
"key2":2
}
}
client.sendMessage({
id: Lime.Guid(),
type: "application/vnd.lime.select+json",
to: "blipcontact@msging.net",
content: {
key1: "value1",
key2: 2
}
});
client.send_message(
Message.from_json(
{
'id': '035E675C-D25B-437D-80BD-057AD6F70671',
'from': '1042221589186385@messenger.gw.msging.net',
'to': 'blipcontact@msging.net',
'type': 'application/json',
'content': {
'key1':'value1',
'key2':2
}
}
)
)
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "035E675C-D25B-437D-80BD-057AD6F70671",
"from": "1042221589186385@messenger.gw.msging.net",
"to": "blipcontact@msging.net",
"type": "application/json",
"content": {
"key1":"value1",
"key2":2
}
}
When the user selects one option, a message returns according to the rule:
- If the option contains the field 'value', it should be returned
- If not, the 'order' filled value should be returned, if present
- If not, field 'text' should be returned
Return example of the above mentioned menu:
- When selecting the first option: (JSON 1):
- When selecting the second option (JSON 2):
- At last, when selecting the third option (JSON 3):
The return message type will always be the same as the chosen option. When a value for the field value is not defined, the type will be text/plain.
Channel mapping
| Channel | Type |
|---|---|
| BLiP Chat | Select |
| Messenger | Button template (on default scope) and Quick replies (on immediate scope) |
| Quick reply and Call to Actions as Message template | |
| SMS | Text |
| Skype | Activity |
| Telegram | Message |
Quick Replies
using System;
using System.Collections.Generic;
using System.Threading;
using System.Threading.Tasks;
using Lime.Messaging.Contents;
using Lime.Protocol;
using Take.Blip.Client;
public class PlainTextMessageReceiver : IMessageReceiver
{
private readonly ISender _sender;
private readonly Settings _settings;
public PlainTextMessageReceiver(ISender sender, Settings settings)
{
_sender = sender;
_settings = settings;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
jsonDocuments = new JsonDocument();
jsonDocuments.Add("Key1", "value1");
jsonDocuments.Add("Key2", "2");
Document document = new Select
{
Scope = SelectScope.Immediate,// (create a quickreply instead menu)
Text = "Choose an option:",
Options = new SelectOption[]
{
new SelectOption
{
Order = 1,
Text = "First option!",
Value = new PlainText { Text = "1" }
},
new SelectOption
{
Order = 2,
Text = "Second option",
Value = new PlainText { Text = "2" }
},
new SelectOption
{
Order = 3,
Text = "Third option",
Value = jsonDocuments
}
}
};
await _sender.SendMessageAsync(document, message.From, cancellationToken);
}
}
client.sendMessage({
id: Lime.Guid(),
type: "application/vnd.lime.select+json",
to: "1042221589186385@messenger.gw.msging.net",
content: {
scope:"immediate", // (create a quickreply instead menu)
text: "Choose an option",
options: [
{
text: "First option"
},
{
order: 2,
text: "Second option"
},
{
order: 3,
text: "Third option",
type: "application/json",
value: {
key1: "value1",
key2: 2
}
}
]
}
});
client.send_message(
Message.from_json(
{
'id':'311F87C0-F938-4FF3-991A-7C5AEF7771A5',
'to':'1042221589186385@messenger.gw.msging.net',
'type':'application/vnd.lime.select+json',
'content':{
'scope':'immediate',
'text':'Choose an option',
'options':[
{
'text':'First option'
},
{
'order':2,
'text':'Second option'
},
{
'order':3,
'text':'Third option',
'type':'application/json',
'value':{
'key1':'value1',
'key2':2
}
}
]
}
}
)
)
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id":"311F87C0-F938-4FF3-991A-7C5AEF7771A5",
"to":"1042221589186385@messenger.gw.msging.net",
"type":"application/vnd.lime.select+json",
"content":{
"scope":"immediate",
"text":"Choose an option",
"options":[
{
"text":"First option"
},
{
"order":2,
"text":"Second option"
},
{
"order":3,
"text":"Third option",
"type":"application/json",
"value":{
"key1":"value1",
"key2":2
}
}
]
}
}
Quick replies provide a way to present a set of up to 11 buttons in-conversation that contain a title and an optional image, and appear prominently above the composer. You can also use quick replies to request a person's location.
You can send quick replies by using Select. To switch between menu and quick reply you only need to change the scope attribute. Quick replies requires scope to be 'immediate'.
| Messenger | BLiPChat |
|---|---|
 |
 |
Multimedia menu
Menu with image in the header and a link and text as options:
using System;
using System.Collections.Generic;
using System.Threading;
using System.Threading.Tasks;
using Lime.Messaging.Contents;
using Lime.Protocol;
using Take.Blip.Client;
public class OptionMultimidiaMenuMessageReceiver : IMessageReceiver
{
private readonly ISender _sender;
private readonly Settings _settings;
public OptionMultimidiaMenuMessageReceiver(ISender sender)
{
_sender = sender;
_settings = settings;
}
DocumentSelectOption[] options = new DocumentSelectOption[]
{
new DocumentSelectOption
{
Label = new DocumentContainer
{
Value = new WebLink
{
Text = "Go to your site",
Uri = new Uri("https://meusanimais.com.br/14-nomes-criativos-para-o-seu-gato/")
}
}
},
new DocumentSelectOption
{
Label = new DocumentContainer
{
Value = new PlainText
{
Text = "Show stock here!"
}
},
Value = new DocumentContainer
{
Value = new JsonDocument()
}
}
};
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
var document = new DocumentSelect
{
Header = new DocumentContainer
{
Value = new MediaLink
{
Title = "Welcome to mad hatter",
Text = "Here we have the best hats for your head.",
Type = "image/jpeg",
Uri = new Uri("http://i.overboard.com.br/imagens/produtos/0741720126/Ampliada/chapeu-new-era-bucket-print-vibe.jpg"),
AspectRatio = "1.1"
}
},
Options = options
};
await _sender.SendMessageAsync(document, message.From, cancellationToken);
}
}
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "1",
"to": "1042221589186385@messenger.gw.msging.net",
"type": "application/vnd.lime.document-select+json",
"content": {
"header": {
"type": "application/vnd.lime.media-link+json",
"value": {
"title": "Welcome to mad hatter",
"text": "Here we have the best hats for your head.",
"type": "image/jpeg",
"uri": "http://petersapparel.parseapp.com/img/item100-thumb.png",
"aspectRatio": "1:1"
}
},
"options": [
{
"label": {
"type": "application/vnd.lime.web-link+json",
"value": {
"text": "Go to our site",
"uri": "https://petersapparel.parseapp.com/view_item?item_id=100"
}
}
},
{
"label": {
"type": "text/plain",
"value": "Show stock"
},
"value": {
"type": "application/json",
"value": {
"action": "show-items"
}
}
}
]
}
}
client.send_message(
Message.from_json(
{
'id': '1',
'to': '1042221589186385@messenger.gw.msging.net',
'type': 'application/vnd.lime.document-select+json',
'content': {
'header': {
'type': 'application/vnd.lime.media-link+json',
'value': {
'title': 'Welcome to mad hatter',
'text': 'Here we have the best hats for your head.',
'type': 'image/jpeg',
'uri': 'http://petersapparel.parseapp.com/img/item100-thumb.png',
'aspectRatio': '1:1'
}
},
'options': [
{
'label': {
'type': 'application/vnd.lime.web-link+json',
'value': {
'text': 'Go to our site',
'uri': 'https://petersapparel.parseapp.com/view_item?item_id=100'
}
}
},
{
'label': {
'type': 'text/plain',
'value': 'Show stock'
},
'value': {
'type': 'application/json',
'value': {
'action': 'show-items'
}
}
}
]
}
}
)
)
client.sendMessage({
id: Lime.Guid(),
type: "application/vnd.lime.document-select+json",
to: "1042221589186385@messenger.gw.msging.net",
content: {
header: {
type: "application/vnd.lime.media-link+json",
value: {
title: "Welcome to mad hatter",
text: "Here we have the best hats for your head.",
type: "image/jpeg",
uri: "http://petersapparel.parseapp.com/img/item100-thumb.png",
aspectRatio: "1:1"
}
},
options: [
{
label: {
type: "application/vnd.lime.web-link+json",
value: {
text: "Go to our site",
uri: "https://petersapparel.parseapp.com/view_item?item_id=100"
}
}
},
{
label: {
type: "text/plain",
value: "Show stock"
},
value: {
type: "application/json",
value: {
action: "show-items"
}
}
}
]
}
});
| MIME type |
|---|
| application/vnd.lime.document-select+json |
Allows sending an options menu to customers where the header and options can be of any content type, such as media link or web link, and not only text - like in the Select type. For each option, it is possible to define a document that is delivered to the contact when the customer performs a choice (depending on the channel support).
For more details, check the LIME protocol specification.
Carousel
You can send carousels by using Document Collection content type and passing an array of Select type as the Items atribute.
using System;
using System.Collections.Generic;
using System.Threading;
using System.Threading.Tasks;
using Lime.Messaging.Contents;
using Lime.Protocol;
using Take.Blip.Client;
namespace MessageTypes
{
public class OptionDocumentCollectionMessageReceiver : IMessageReceiver
{
private readonly ISender _sender;
Document[] documents;
JsonDocument jsonDocuments;
JsonDocument jsonDocuments2;
JsonDocument jsonDocuments3;
public OptionDocumentCollectionMessageReceiver(ISender sender)
{
_sender = sender;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
Document document;
document = getDocumentCollectionMenuMultimidia();
await _sender.SendMessageAsync(document, message.From, cancellationToken);
}
public DocumentCollection getDocumentCollectionMenuMultimidia()
{
jsonDocuments = new JsonDocument();
jsonDocuments2 = new JsonDocument();
jsonDocuments3 = new JsonDocument();
jsonDocuments.Add("Key1", "value1");
jsonDocuments.Add("Key2", "2");
jsonDocuments2.Add("Key3", "value3");
jsonDocuments2.Add("Key4", "4");
jsonDocuments3.Add("Key5", "value5");
jsonDocuments3.Add("Key6", "6");
DocumentSelect[] documents = new DocumentSelect[]
{
new DocumentSelect
{
Header = new DocumentContainer
{
Value = new MediaLink
{
Title = "Title",
Text = "This is a first item",
Type = "image/jpeg",
Uri = new Uri("http://www.isharearena.com/wp-content/uploads/2012/12/wallpaper-281049.jpg"),
}
},
Options = new DocumentSelectOption[]
{
new DocumentSelectOption
{
Label = new DocumentContainer
{
Value = new WebLink
{
Title = "Link",
Uri = new Uri("http://www.adoteumgatinho.org.br/")
}
}
},
new DocumentSelectOption
{
Label = new DocumentContainer
{
Value = new PlainText
{
Text = "Text 1"
}
},
Value = new DocumentContainer
{
Value = jsonDocuments
}
}
}
},
new DocumentSelect
{
Header = new DocumentContainer
{
Value = new MediaLink
{
Title = "Title 2",
Text = "This is another item",
Type = "image/jpeg",
Uri = new Uri("http://www.freedigitalphotos.net/images/img/homepage/87357.jpg")
}
},
Options = new DocumentSelectOption[]
{
new DocumentSelectOption
{
Label = new DocumentContainer
{
Value = new WebLink
{
Title = "Second link",
Text = "Weblink",
Uri = new Uri("https://pt.dreamstime.com/foto-de-stock-brinquedo-pl%C3%A1stico-amarelo-do-pato-image44982058")
}
}
},
new DocumentSelectOption
{
Label = new DocumentContainer
{
Value = new PlainText {
Text = "Second text"
}
},
Value = new DocumentContainer
{
Value = jsonDocuments2
}
},
new DocumentSelectOption
{
Label = new DocumentContainer
{
Value = new PlainText {
Text = "More one text"
}
},
Value = new DocumentContainer
{
Value = jsonDocuments3
}
}
}
}
};
var document = new DocumentCollection
{
ItemType = "application/vnd.lime.document-select+json",
Items = documents,
};
return document;
}
}
}
client.sendMessage({
id: Lime.Guid(),
type: "application/vnd.lime.collection+json",
to: "128271320123982@messenger.gw.msging.net",
content: {
itemType: "application/vnd.lime.document-select+json",
items: [
{
header: {
type: "application/vnd.lime.media-link+json",
value: {
title: "Title",
text: "This is a first item",
type: "image/jpeg",
uri: "http://www.isharearena.com/wp-content/uploads/2012/12/wallpaper-281049.jpg"
}
},
options: [
{
label: {
type: "application/vnd.lime.web-link+json",
value: {
title: "Link",
uri: "http://www.adoteumgatinho.org.br/"
}
}
},
{
label: {
type: "text/plain",
value: "Text 1"
},
value: {
type: "application/json",
value: {
key1: "value1",
key2: 2
}
}
}
]
},
{
header: {
type: "application/vnd.lime.media-link+json",
value: {
title: "Title 2",
text: "This is another item",
type: "image/jpeg",
uri: "http://www.freedigitalphotos.net/images/img/homepage/87357.jpg"
}
},
options: [
{
label: {
type: "application/vnd.lime.web-link+json",
value: {
title: "Second link",
text: "Weblink",
uri: "https://pt.dreamstime.com/foto-de-stock-brinquedo-pl%C3%A1stico-amarelo-do-pato-image44982058"
}
}
},
{
label: {
type: "text/plain",
value: "Second text"
},
value: {
type: "application/json",
value: {
key3: "value3",
key4: 4
}
}
},
{
label: {
type: "text/plain",
value: "More one text"
},
value: {
type: "application/json",
value: {
key5: "value5",
key6: 6
}
}
}
]
}
]
}
});
client.send_message(
Message.from_json(
{
'id': '5',
'to': '1042221589186385@messenger.gw.msging.net',
'type': 'application/vnd.lime.collection+json',
'content': {
'itemType': 'application/vnd.lime.document-select+json',
'items': [
{
'header': {
'type': 'application/vnd.lime.media-link+json',
'value': {
'title': 'Title',
'text': 'This is a first item',
'type': 'image/jpeg',
'uri': 'http://www.isharearena.com/wp-content/uploads/2012/12/wallpaper-281049.jpg'
}
},
'options': [
{
'label': {
'type': 'application/vnd.lime.web-link+json',
'value': {
'title': 'Link',
'uri': 'http://www.adoteumgatinho.org.br'
}
}
},
{
'label': {
'type': 'text/plain',
'value': 'Text 1'
},
'value': {
'type': 'application/json',
'value': {
'key1': 'value1',
'key2': '2'
}
}
}
]
},
{
'header': {
'type': 'application/vnd.lime.media-link+json',
'value': {
'title': 'Title 2',
'text': 'This is another item',
'type': 'image/jpeg',
'uri': 'http://www.freedigitalphotos.net/images/img/homepage/87357.jpg'
}
},
'options': [
{
'label': {
'type': 'application/vnd.lime.web-link+json',
'value': {
'title': 'Second link',
'text': 'Weblink',
'uri': 'https://pt.dreamstime.com/foto-de-stock-brinquedo-pl%C3%A1stico-amarelo-do-pato-image44982058'
}
}
},
{
'label': {
'type': 'text/plain',
'value': 'Second text'
},
'value': {
'type': 'application/json',
'value': {
'key3': 'value3',
'key4': '4'
}
}
},
{
'label': {
'type': 'text/plain',
'value': 'More one text'
},
'value': {
'type': 'application/json',
'value': {
'key5': 'value5',
'key6': '6'
}
}
}
]
}
]
}
}
)
)
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "5",
"to": "1042221589186385@messenger.gw.msging.net",
"type": "application/vnd.lime.collection+json",
"content": {
"itemType": "application/vnd.lime.document-select+json",
"items": [
{
"header": {
"type": "application/vnd.lime.media-link+json",
"value": {
"title": "Title",
"text": "This is a first item",
"type": "image/jpeg",
"uri": "http://www.isharearena.com/wp-content/uploads/2012/12/wallpaper-281049.jpg"
}
},
"options": [
{
"label": {
"type": "application/vnd.lime.web-link+json",
"value": {
"title": "Link",
"uri": "http://www.adoteumgatinho.org.br"
}
}
},
{
"label": {
"type": "text/plain",
"value": "Text 1"
},
"value": {
"type": "application/json",
"value": {
"key1": "value1",
"key2": "2"
}
}
}
]
},
{
"header": {
"type": "application/vnd.lime.media-link+json",
"value": {
"title": "Title 2",
"text": "This is another item",
"type": "image/jpeg",
"uri": "http://www.freedigitalphotos.net/images/img/homepage/87357.jpg"
}
},
"options": [
{
"label": {
"type": "application/vnd.lime.web-link+json",
"value": {
"title": "Second link",
"text": "Weblink",
"uri": "https://pt.dreamstime.com/foto-de-stock-brinquedo-pl%C3%A1stico-amarelo-do-pato-image44982058"
}
}
},
{
"label": {
"type": "text/plain",
"value": "Second text"
},
"value": {
"type": "application/json",
"value": {
"key3": "value3",
"key4": "4"
}
}
},
{
"label": {
"type": "text/plain",
"value": "More one text"
},
"value": {
"type": "application/json",
"value": {
"key5": "value5",
"key6": "6"
}
}
}
]
}
]
}
}
| Messenger | |
|---|---|
 |
 |
| BLiPChat | |
|---|---|
 |
 |
Multimedia Menu Channel mapping
| Channel | Type |
|---|---|
| Blip Chat | Document select |
| Messenger | Generic template |
| Text | |
| SMS | Text |
| Skype | Activity |
| Telegram | Message |
Native Content
Sending a Messenger text message:
using System;
using System.Collections.Generic;
using System.Threading;
using System.Threading.Tasks;
using Lime.Messaging.Contents;
using Lime.Protocol;
using Take.Blip.Client;
namespace MessageTypes
{
public class OptionNativeContentReceiver : IMessageReceiver
{
private readonly ISender _sender;
private readonly Settings _settings;
public OptionNativeContentReceiver(ISender sender)
{
_sender = sender;
_settings = settings;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
JsonDocument document = new JsonDocument();
+ document.Add("text", "hello, world!"); //exemplo funcional no messenger
await _sender.SendMessageAsync(document, message.From, cancellationToken);
}
}
}
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id":"1",
"to":"949839515125748@messenger.gw.msging.net",
"type":"application/json",
"content":{
"text": "hello, world!"
}
}
client.send_message(
Message.from_json(
{
'id':'1',
'to':'949839515125748@messenger.gw.msging.net',
'type':'application/json',
'content':{
'text': 'hello, world!'
}
}
)
)
client.sendMessage({
id: Lime.Guid(),
type: "application/vnd.lime.payment-receipt+json",
to: "128271320123982@messenger.gw.msging.net",
content: {
text: "hello, world!"
}
});
2 - Sending an airline boardingpass template message type to Messenger:
/*
No examples for C# here
still possible but is too big for this doc
*/
client.sendMessage({
id: Lime.Guid(),
type: "application/vnd.lime.payment-receipt+json",
to: "128271320123982@messenger.gw.msging.net",
content: {
attachment:{
type: "template",
payload:{
template_type: "airline_boardingpass",
intro_message: "You are checked in.",
locale: "en_US",
boarding_pass:[
{
passenger_name: "SMITH\/NICOLAS",
pnr_number: "CG4X7U",
travel_class: "business",
seat: "74J",
auxiliary_fields:[
{
label: "Terminal",
value: "T1"
},
{
label: "Departure",
value: "30OCT 19:05"
}
],
secondary_fields:[
{
label: "Boarding",
value: "18:30"
},
{
label: "Gate",
value: "D57"
},
{
label: "Seat",
value: "74J"
},
{
label: "Sec.Nr.",
value: "003"
}
],
logo_image_url: "https://www.example.com/en/logo.png",
header_image_url: "https://www.example.com/en/fb/header.png",
qr_code: "M1SMITH/NICOLAS CG4X7U nawouehgawgnapwi3jfa0wfh",
above_bar_code_image_url: "https://www.example.com/en/PLAT.png",
flight_info:{
flight_number: "KL0642",
departure_airport:{
airport_code: "JFK",
city: "New York",
terminal: "T1",
gate: "D57"
},
arrival_airport:{
airport_code: "AMS",
city: "Amsterdam"
},
flight_schedule:{
departure_time: "2016-01-02T19:05",
arrival_time: "2016-01-05T17:30"
}
}
},
{
passenger_name: "JONES/FARBOUND",
pnr_number: "CG4X7U",
travel_class: "business",
seat: "74K",
auxiliary_fields:[
{
label: "Terminal",
value: "T1"
},
{
label: "Departure",
value: "30OCT 19:05"
}
],
secondary_fields:[
{
label: "Boarding",
value: "18:30"
},
{
label: "Gate",
value: "D57"
},
{
label: "Seat",
value: "74K"
},
{
label: "Sec.Nr.",
value: "004"
}
],
logo_image_url: "https://www.example.com/en/logo.png",
header_image_url: "https://www.example.com/en/fb/header.png",
qr_code: "M1JONES/FARBOUND CG4X7U nawouehgawgnapwi3jfa0wfh",
above_bar_code_image_url: "https://www.example.com/en/PLAT.png",
flight_info:{
flight_number: "KL0642",
departure_airport:{
airport_code: "JFK",
city: "New York",
terminal: "T1",
gate: "D57"
},
arrival_airport:{
airport_code: "AMS",
city: "Amsterdam"
},
flight_schedule:{
departure_time: "2016-01-02T19:05",
arrival_time: "2016-01-05T17:30"
}
}
}
]
}
}
}
});
client.send_message(
Message.from_json(
{
'id':'2',
'to':'949839515125748@messenger.gw.msging.net',
'type':'application/json',
'content':{
'attachment':{
'type':'template',
'payload':{
'template_type':'airline_boardingpass',
'intro_message':'You are checked in.',
'locale':'en_US',
'boarding_pass':[
{
'passenger_name':'SMITH\/NICOLAS',
'pnr_number':'CG4X7U',
'travel_class':'business',
'seat':'74J',
'auxiliary_fields':[
{
'label':'Terminal',
'value':'T1'
},
{
'label':'Departure',
'value':'30OCT 19:05'
}
],
'secondary_fields':[
{
'label':'Boarding',
'value':'18:30'
},
{
'label':'Gate',
'value':'D57'
},
{
'label':'Seat',
'value':'74J'
},
{
'label':'Sec.Nr.',
'value':'003'
}
],
'logo_image_url':'https://www.example.com/en/logo.png',
'header_image_url':'https://www.example.com/en/fb/header.png',
'qr_code':'M1SMITH/NICOLAS CG4X7U nawouehgawgnapwi3jfa0wfh',
'above_bar_code_image_url':'https://www.example.com/en/PLAT.png',
'flight_info':{
'flight_number':'KL0642',
'departure_airport':{
'airport_code':'JFK',
'city':'New York',
'terminal':'T1',
'gate':'D57'
},
'arrival_airport':{
'airport_code':'AMS',
'city':'Amsterdam'
},
'flight_schedule':{
'departure_time':'2016-01-02T19:05',
'arrival_time':'2016-01-05T17:30'
}
}
},
{
'passenger_name':'JONES/FARBOUND',
'pnr_number':'CG4X7U',
'travel_class':'business',
'seat':'74K',
'auxiliary_fields':[
{
'label':'Terminal',
'value':'T1'
},
{
'label':'Departure',
'value':'30OCT 19:05'
}
],
'secondary_fields':[
{
'label':'Boarding',
'value':'18:30'
},
{
'label':'Gate',
'value':'D57'
},
{
'label':'Seat',
'value':'74K'
},
{
'label':'Sec.Nr.',
'value':'004'
}
],
'logo_image_url':'https://www.example.com/en/logo.png',
'header_image_url':'https://www.example.com/en/fb/header.png',
'qr_code':'M1JONES/FARBOUND CG4X7U nawouehgawgnapwi3jfa0wfh',
'above_bar_code_image_url':'https://www.example.com/en/PLAT.png',
'flight_info':{
'flight_number':'KL0642',
'departure_airport':{
'airport_code':'JFK',
'city':'New York',
'terminal':'T1',
'gate':'D57'
},
'arrival_airport':{
'airport_code':'AMS',
'city':'Amsterdam'
},
'flight_schedule':{
'departure_time':'2016-01-02T19:05',
'arrival_time':'2016-01-05T17:30'
}
}
}
]
}
}
}
}
)
)
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id":"2",
"to":"949839515125748@messenger.gw.msging.net",
"type":"application/json",
"content":{
"attachment":{
"type":"template",
"payload":{
"template_type":"airline_boardingpass",
"intro_message":"You are checked in.",
"locale":"en_US",
"boarding_pass":[
{
"passenger_name":"SMITH\/NICOLAS",
"pnr_number":"CG4X7U",
"travel_class":"business",
"seat":"74J",
"auxiliary_fields":[
{
"label":"Terminal",
"value":"T1"
},
{
"label":"Departure",
"value":"30OCT 19:05"
}
],
"secondary_fields":[
{
"label":"Boarding",
"value":"18:30"
},
{
"label":"Gate",
"value":"D57"
},
{
"label":"Seat",
"value":"74J"
},
{
"label":"Sec.Nr.",
"value":"003"
}
],
"logo_image_url":"https://www.example.com/en/logo.png",
"header_image_url":"https://www.example.com/en/fb/header.png",
"qr_code":"M1SMITH/NICOLAS CG4X7U nawouehgawgnapwi3jfa0wfh",
"above_bar_code_image_url":"https://www.example.com/en/PLAT.png",
"flight_info":{
"flight_number":"KL0642",
"departure_airport":{
"airport_code":"JFK",
"city":"New York",
"terminal":"T1",
"gate":"D57"
},
"arrival_airport":{
"airport_code":"AMS",
"city":"Amsterdam"
},
"flight_schedule":{
"departure_time":"2016-01-02T19:05",
"arrival_time":"2016-01-05T17:30"
}
}
},
{
"passenger_name":"JONES/FARBOUND",
"pnr_number":"CG4X7U",
"travel_class":"business",
"seat":"74K",
"auxiliary_fields":[
{
"label":"Terminal",
"value":"T1"
},
{
"label":"Departure",
"value":"30OCT 19:05"
}
],
"secondary_fields":[
{
"label":"Boarding",
"value":"18:30"
},
{
"label":"Gate",
"value":"D57"
},
{
"label":"Seat",
"value":"74K"
},
{
"label":"Sec.Nr.",
"value":"004"
}
],
"logo_image_url":"https://www.example.com/en/logo.png",
"header_image_url":"https://www.example.com/en/fb/header.png",
"qr_code":"M1JONES/FARBOUND CG4X7U nawouehgawgnapwi3jfa0wfh",
"above_bar_code_image_url":"https://www.example.com/en/PLAT.png",
"flight_info":{
"flight_number":"KL0642",
"departure_airport":{
"airport_code":"JFK",
"city":"New York",
"terminal":"T1",
"gate":"D57"
},
"arrival_airport":{
"airport_code":"AMS",
"city":"Amsterdam"
},
"flight_schedule":{
"departure_time":"2016-01-02T19:05",
"arrival_time":"2016-01-05T17:30"
}
}
}
]
}
}
}
}
| MIME type |
|---|
| application/json |
Allows sending of a native content of some channel using JSON format. It is possible to use any channel's available resource, even if this content is not yet supported as a Blip canonical type.
Note that, for a multi channel chatbot, it is the chatbot developer's responsibility to send the correct content type to each channel.
Channel mapping
| Channel | Type |
|---|---|
| Blip App | Does not support |
| Messenger | Supported (the property content refers to message element of Messenger Send API |
| Does not support | |
| SMS | Does not support |
| Skype | Does not support |
| Telegram | Does not support |
Plain Text
| MIME type |
|---|
| text/plain |
Allows sending and receiving simple text messages.
Sending a message to a Messenger recipient:
client.sendMessage({
id: Lime.Guid(),
type: "text/plain",
to: "128271320123982@messenger.gw.msging.net",
content: "Welcome to our service! How can I help you?"
});
using System;
using System.Collections.Generic;
using System.Threading;
using System.Threading.Tasks;
using Lime.Messaging.Contents;
using Lime.Protocol;
using Take.Blip.Client;
//Replying a received message with a simple text message.
public class PlainTextMessageReceiver : IMessageReceiver
{
private readonly ISender _sender;
private readonly Settings _settings;
public PlainTextMessageReceiver(ISender sender, Settings settings)
{
_sender = sender;
_settings = settings;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
var document = new PlainText {Text = "Welcome to our service! How can I help you?"};
await _sender.SendMessageAsync(document, message.From, cancellationToken);
}
}
client.send_message(
Message.from_json(
{
'id': uuid.uuid4(),
'to': '128271320123982@messenger.gw.msging.net',
'type': 'text/plain',
'content': 'Welcome to our service! How can I help you?'
}
)
)
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "128271320123982@messenger.gw.msging.net",
"type": "text/plain",
"content": "Welcome to our service! How can I help you?"
}
For more details, check the specification of LIME protocol.
| Messenger | BLiPChat |
|---|---|
 |
 |
Channel mapping
| Channel | Type |
|---|---|
| Blip Chat | Text |
| Messenger | Text message |
| Text | |
| SMS | Text |
| Skype | Activity |
| Telegram | Message |
Reaction
| MIME type |
|---|
| application/vnd.lime.reaction+json |
Allows receiving reaction messages.
Lime Protocol
| Name | Description | Type |
|---|---|---|
| emoji | the emojis associated with the reaction | UnicodeSequence |
| emoji.values | the Unicode representation of the sequence | uint[] |
| inReactionTo | the reference to the message to which the reaction is associated | InReactionTo |
| inReactionTo.id | the identifier of the message being reacted to | string |
| inReactionTo.value | the contained document value | Document |
| inReactionTo.direction | the direction of the message in the thread | MessageDirection |
The platform will receive the messages that the user reacted, with the message id. Possible messages directions are:
| Direction | Description |
|---|---|
| received | The replied message was received by the thread owner |
| sent | The replied message was sent by the thread owner |
Directions examples on whatsapp:
| Direction Received | Direction Sent |
|---|---|
 |
 |
Channel mapping
| Channel | Type |
|---|---|
| Plain Text | |
| Messenger | Plain Text |
| Plain Text |
Receiving reaction message:
using System;
using System.Collections.Generic;
using System.Threading;
using System.Threading.Tasks;
using Lime.Messaging.Contents;
using Lime.Protocol;
using Take.Blip.Client;
public class ReactionMessageReceiver : IMessageReceiver
{
private readonly ISender _sender;
private readonly Settings _settings;
public ReactionMessageReceiver(ISender sender, Settings settings)
{
_sender = sender;
_settings = settings;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
var document = new Reaction
{
Emoji = new UnicodeSequence()
{
// The Unicode {0x2B06, 0xFE0F} is the emoji /* ⬆️ */
Value = new uint[2] {0x2B06, 0xFE0F}
},
InReactionTo = new InReactionTo()
{
Id = "wamid.HBgMNTUzN........",
Type = MediaType.Parse("text/plain")
Value = "Reaction text",
Direction = MessageDirection.Sent
}
};
await _sender.SendMessageAsync(document, message.From, cancellationToken);
}
}
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"from": "5531999998888@wa.gw.msging.net",
"to": "blipcontact@msging.net",
"type": "application/vnd.lime.reaction+json",
"content": {
"Emoji": {"0x2B06", "0xFE0F"},
"inReactionTo": {
"id": "wamid.HBgMNTUzN........",
"type": "text/plain",
"value": "Reaction text",
"direction": "sent"
}
}
}
client.sendMessage({
id: Lime.Guid(),
type: "application/vnd.lime.reaction+json",
from: '5531999998888@wa.gw.msging.net',
to: "blipcontact@wa.gw.msging.net",
content: {
"Emoji": {"0x2B06", "0xFE0F"},
"inReactionTo": {
"id": "wamid.HBgMNTUzN........",
"type": "text/plain",
"value": "Reaction text",
"direction": "sent"
}
}
});
client.send_message(
Message.from_json(
{
'id': uuid.uuid4(),
'from': '5531999998888@wa.gw.msging.net',
'to': 'blipcontact@msging.net',
'type': 'application/vnd.lime.reaction+json',
'content': {
'emoji': {'0x2B06"', '0xFE0F'},
'inReactionTo': {
'id': 'wamid.HBgMNTUzN........',
'type': 'text/plain',
'value': 'Reaction text',
'direction': 'sent'
}
}
}
)
)
Redirect
1 - Redirecting to the attendance service
using System;
using System.Collections.Generic;
using System.Threading;
using System.Threading.Tasks;
using Lime.Messaging.Contents;
using Lime.Protocol;
using Take.Blip.Client;
public class OptionRedirectMessageReceiver : IMessageReceiver
{
private readonly ISender _sender;
private readonly Settings _settings;
public OptionRedirectMessageReceiver(ISender sender)
{
_sender = sender;
_settings = settings;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
var document = new Redirect
{
Address = "atendimento"
};
await _sender.SendMessageAsync(document, message.From, cancellationToken);
}
}
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "1",
"to": "54f1dd2e-42d2-43f2-9100-68fbbabb9c83@tunnel.msging.net",
"type": "application/vnd.lime.redirect+json",
"content": {
"address": "attendance"
}
}
client.send_message(
Message.from_json(
{
'id': '1',
'to': '54f1dd2e-42d2-43f2-9100-68fbbabb9c83@tunnel.msging.net',
'type': 'application/vnd.lime.redirect+json',
'content': {
'address': 'attendance'
}
}
)
)
client.sendMessage({
id: Lime.Guid(),
to: "54f1dd2e-42d2-43f2-9100-68fbbabb9c83@tunnel.msging.net",
type: "application/vnd.lime.redirect+json",
content: {
address: "attendance",
}
});
From this moment, the messages sent by the client will be forwarded to the chatbot configured as service attendance in the master model settings tab. Note: The customer identifier is not the same for the other bot.
2 - Redirecting to the chatbot with identifier mysdkbot , passing a document as the context of the conversation.
using System;
using System.Collections.Generic;
using System.Threading;
using System.Threading.Tasks;
using Lime.Messaging.Contents;
using Lime.Protocol;
using Take.Blip.Client;
public class SpecificRedirectPassingContext : IMessageReceiver
{
private readonly ISender _sender;
private readonly Settings _settings;
public SpecificRedirectPassingContext(ISender sender)
{
_sender = sender;
_settings = settings;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
var document = new Redirect
{
Address = "mysdkbot@msging.net",
Context = new DocumentContainer {
Value = new PlainText {
Text = "Get Started"
}
}
};
await _sender.SendMessageAsync(document, message.From, cancellationToken);
}
}
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "2",
"to": "54f1dd2e-42d2-43f2-9100-68fbbabb9c83@tunnel.msging.net",
"type": "application/vnd.lime.redirect+json",
"content": {
"address": "mysdkbot@msging.net",
"context": {
"type": "text/plain",
"value": "Get started"
}
}
}
client.send_message(
Message.from_json(
{
'id': '2',
'to': '54f1dd2e-42d2-43f2-9100-68fbbabb9c83@tunnel.msging.net',
'type': 'application/vnd.lime.redirect+json',
'content': {
'address': 'mysdkbot@msging.net',
'context': {
'type': 'text/plain',
'value': 'Get started'
}
}
}
)
)
client.sendMessage({
id: Lime.Guid(),
to: "54f1dd2e-42d2-43f2-9100-68fbbabb9c83@tunnel.msging.net",
type: "application/vnd.lime.redirect+json",
content: {
address: "mysdkbot@msging.net",
context: {
type: "text/plain",
value: "Get started"
}
}
});
In this example, the chatbot with
mysdkbotidentifier will receive the messages sent by the client, in addition to receiving a message with the content defined in the context, as if it had been sent by the client:
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "3",
"from": "2bdcd8d0-9e69-484f-a88a-d5a529708864@tunnel.msging.net",
"to": "mysdkbot@msging.net",
"type": "text/plain",
"content": "Get started"
}
client.send_message(
Message.from_json(
{
'id': '3',
'from': '2bdcd8d0-9e69-484f-a88a-d5a529708864@tunnel.msging.net',
'to': 'mysdkbot@msging.net',
'type': 'text/plain',
'content': 'Get started'
}
)
)
{
id: "3",
from: "2bdcd8d0-9e69-484f-a88a-d5a529708864@tunnel.msging.net",
to: "mysdkbot@msging.net",
type: "text/plain",
content: "Get started"
}
| MIME type |
|---|
| application/vnd.lime.redirect+json |
Allows the redirection of a particular chatbot conversation to a new address. In practice, it makes the handover of a conversation between different chatbots possible, which can be of any template (FAQ, Human Operator) or SDK / Webhooks.
Currently, redirection is only supported on chatbots configured as services in master template. This can be done using the chatbot (identifier) address or the service name defined in the master model settings in the portal.
It is possible to define a document that represents the context of the conversation and that will be received by the chatbot to which the conversation was directed. The context is useful for defining a specific flow in the destination chatbot, for example.
Channel mapping
Redirect is currently supported only by chatbots configured as services in the master template. In this case, all messages will have the domain @tunnel.msging.net, since the master template uses the tunnel extension for communication with services (sub-bots).
Reply
| MIME type |
|---|
| application/vnd.lime.reply+json |
Allows receiving reply messages.
Lime Protocol
| Name | Description | Type |
|---|---|---|
| replied | the content of the reply | DocumentContainer |
| inReplyTo | the reference to the message being replied to | InReplyTo |
| inReplyTo.id | the identifier of the message being replied to | string |
| inReplyTo.value | the contained document value | Document |
| inReplyTo.direction | the direction of the message in the thread | MessageDirection |
The platform will receive the messages that the user replied, with the reply text and the message id. Possible messages directions are:
| Direction | Description |
|---|---|
| received | The replied message was received by the thread owner |
| sent | The replied message was sent by the thread owner |
Directions examples on whatsapp:
| Direction Received | Direction Sent |
|---|---|
 |
 |
Channel mapping
| Channel | Type |
|---|---|
| Select, Plain Text and Image | |
| Messenger | Select, Plain Text and Image |
| Select, Plain Text and Image |
Receiving reply message:
using System;
using System.Collections.Generic;
using System.Threading;
using System.Threading.Tasks;
using Lime.Messaging.Contents;
using Lime.Protocol;
using Take.Blip.Client;
public class ReplyMessageReceiver : IMessageReceiver
{
private readonly ISender _sender;
private readonly Settings _settings;
public ReplyMessageReceiver(ISender sender, Settings settings)
{
_sender = sender;
_settings = settings;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
var document = new Reply
{
Replied = new DocumentContainer()
{
Type = MediaType.Parse("text/plain")
Value = "Reply text"
},
InReplyTo = new InReplyTo()
{
Id = "wamid.HBgMNTUzN........",
Type = MediaType.Parse("text/plain")
Value = "message",
Direction = MessageDirection.Sent
}
};
await _sender.SendMessageAsync(document, message.From, cancellationToken);
}
}
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"from": "5531999998888@wa.gw.msging.net",
"to": "blipcontact@msging.net",
"type": "application/vnd.lime.reply+json",
"content": {
"replied": {
"type": "text/plain",
"value": "Reply text"
},
"inReplyTo": {
"id": "wamid.HBgMNTUzN........",
"type": "text/plain",
"value": "message",
"direction": "sent"
}
}
}
client.sendMessage({
id: Lime.Guid(),
type: "application/vnd.lime.reply+json",
from: '5531999998888@wa.gw.msging.net',
to: "blipcontact@wa.gw.msging.net",
content: {
"replied": {
"type": "text/plain",
"value": "Reply text"
},
"inReplyTo": {
"id": "wamid.HBgMNTUzN........",
"type": "text/plain",
"value": "message",
"direction": "sent"
}
}
});
client.send_message(
Message.from_json(
{
'id': uuid.uuid4(),
'from': '5531999998888@wa.gw.msging.net',
'to': 'blipcontact@msging.net',
'type': 'application/vnd.lime.reply+json',
'content': {
'replied': {
'type': 'text/plain',
'value': 'Reply text'
},
'inReplyTo': {
'id': 'wamid.HBgMNTUzN........',
'type': 'text/plain',
'value': 'message',
'direction': 'sent'
}
}
}
)
)
Resource
Sending a resource message with the welcome-message identifier:
using System;
using System.Collections.Generic;
using System.Threading;
using System.Threading.Tasks;
using Lime.Messaging.Contents;
using Lime.Protocol;
using Take.Blip.Client;
public class OptionResourceMessageReceiver : IMessageReceiver
{
private readonly ISender _sender;
private readonly Settings _settings;
public OptionResourceMessageReceiver(ISender sender)
{
_sender = sender;
_settings = settings;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
var document = new Resource
{
Key = "welcome-message" //recurso previamente adicionado com extensão 'recursos' ou através do portal
};
await _sender.SendMessageAsync(document, message.From, cancellationToken);
}
}
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "1",
"to": "1042221589186385@messenger.gw.msging.net",
"type": "application/vnd.iris.resource+json",
"content": {
"key": "welcome-message"
}
}
client.send_message(
Message.from_json(
{
'id': '1',
'to': '1042221589186385@messenger.gw.msging.net',
'type': 'application/vnd.iris.resource+json',
'content': {
'key': 'welcome-message'
}
}
)
)
client.sendMessage({
id: Lime.Guid(),
type: "application/vnd.iris.resource+json",
to: "1042221589186385@messenger.gw.msging.net",
content: {
key: "welcome-message"
}
});
In case there is a resource with this key, the server replaces the content and forwards it to the destination. Imagining that the resource with welcome-message key is a
text/plaindocument with valueWelcome to our service, the final message would be like this:
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "1",
"to": "1042221589186385@messenger.gw.msging.net",
"type": "text/plain",
"content": "Welcome to our service"
}
client.send_message(
Message.from_json(
{
'id': '1',
'to': '1042221589186385@messenger.gw.msging.net',
'type': 'text/plain',
'content': 'Welcome to our service'
}
)
)
{
id: "1",
to: "1042221589186385@messenger.gw.msging.net",
type: "text/plain",
content: "Welcome to our service"
}
| MIME type |
|---|
| application/vnd.iris.resource+json |
Allows sending of a message where the content is a resource stored in the server. The resource should be stored through the resources extension. The server automatically replaces the content with the stored resource, in case the resource key already exists for the caller chatbot.
The resource may contain variables which can be replaced by values specified during sending time, through the variables property.
You can enter substitution variables for the resource using the variables property. In this case, the variables present in the resource with the ${variableName} format are replaced by the specified values.
For example, imagine that the resource in the welcome-message key has the value Welcome to our service, ${name}!'. If you send the following:
Request
using System;
using System.Collections.Generic;
using System.Threading;
using System.Threading.Tasks;
using Lime.Messaging.Contents;
using Lime.Protocol;
using Take.Blip.Client;
public class ResourceMessageReplace : IMessageReceiver
{
private readonly ISender _sender;
private readonly Settings _settings;
public ResourceMessageReplace(ISender sender)
{
_sender = sender;
_settings = settings;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
var openWith = new Dictionary<string, string>();
openWith.Add("name",message.From.Name);
var document = new Resource
{
Key = "welcome-message",
Variables = openWith
};
await _sender.SendMessageAsync(document, message.From, cancellationToken);
}
}
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "1",
"to": "1042221589186385@messenger.gw.msging.net",
"type": "application/vnd.iris.resource+json",
"content": {
"key": "welcome-message",
"variables": {
"name": "John Doe"
}
}
}
client.send_message(
Message.from_json(
{
'id': '1',
'to': '1042221589186385@messenger.gw.msging.net',
'type': 'application/vnd.iris.resource+json',
'content': {
'key': 'welcome-message',
'variables': {
'name': 'John Doe'
}
}
}
)
)
client.sendMessage({
id: Lime.Guid(),
to: "1042221589186385@messenger.gw.msging.net",
type: "application/vnd.iris.resource+json",
content: {
key: "welcome-message",
variables: {
name: "John Doe"
}
}
});
The final message will be:
Response
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "1",
"to": "1042221589186385@messenger.gw.msging.net",
"type": "text/plain",
"content": "Welcome to our service, John Doe!"
}
client.send_message(
Message.from_json(
{
'id': '1',
'to': '1042221589186385@messenger.gw.msging.net',
'type': 'text/plain',
'content': 'Welcome to our service, John Doe!'
}
)
)
{
id: "1",
to: "1042221589186385@messenger.gw.msging.net",
type: "text/plain",
content: "Welcome to our service, John Doe!"
}
Channel mapping
This content type is supported on all channels.
Sensitive information
Sending a password using text content for a Messenger user:
using System;
using System.Collections.Generic;
using System.Threading;
using System.Threading.Tasks;
using Lime.Messaging.Contents;
using Lime.Protocol;
using Take.Blip.Client;
public class OptionSensitiveMessageReceiver : IMessageReceiver
{
private readonly ISender _sender;
private readonly Settings _settings;
public OptionSensitiveMessageReceiver(ISender sender)
{
_sender = sender;
_settings = settings;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
var document = new SensitiveContainer
{
Value = "Your password is 123456"
};
await _sender.SendMessageAsync(document, message.From, cancellationToken);
}
}
client.sendMessage({
id: Lime.Guid(),
type: "application/vnd.lime.sensitive+json",
to: "1042225583186385@messenger.gw.msging.net",
content: {
type: "text/plain",
value: "Your password is 123456"
}
});
client.send_message(
Message.from_json(
{
'id': '1',
'to': '1334448251684655@messenger.gw.msging.net',
'type': 'application/vnd.lime.sensitive+json',
'content': {
'type': 'text/plain',
'value': 'Your password is 123456'
}
}
)
)
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "1",
"to": "1334448251684655@messenger.gw.msging.net",
"type": "application/vnd.lime.sensitive+json",
"content": {
"type": "text/plain",
"value": "Your password is 123456"
}
}
Sending a weblink:
using System;
using System.Collections.Generic;
using System.Threading;
using System.Threading.Tasks;
using Lime.Messaging.Contents;
using Lime.Protocol;
using Take.Blip.Client;
public class SensitiveWeblinkMessage : IMessageReceiver
{
private readonly ISender _sender;
private readonly Settings _settings;
public SensitiveWeblinkMessage(ISender sender)
{
_sender = sender;
_settings = settings;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
var url = new Uri("https://mystore.com/checkout?ID=A8DJS1JFV98AJKS9");
var document = new SensitiveContainer
{
Value = new WebLink
{
Text = "Please follow this link for the checkout",
Uri = url
}
};
await _sender.SendMessageAsync(document, message.From, cancellationToken);
}
}
client.sendMessage({
id: Lime.Guid(),
type: "application/vnd.lime.sensitive+json",
to: "1042225583186385@messenger.gw.msging.net",
content: {
type: "application/vnd.lime.web-link+json",
value: {
text: "Please follow this link for the checkout",
uri: "https://mystore.com/checkout?ID=A8DJS1JFV98AJKS9"
}
}
});
client.send_message(
Message.from_json(
{
'id': '2',
'to': '1334448251684655@messenger.gw.msging.net',
'type': 'application/vnd.lime.sensitive+json',
'content': {
'type': 'application/vnd.lime.web-link+json',
'value': {
'text': 'Please follow this link for the checkout',
'uri': 'https://mystore.com/checkout?ID=A8DJS1JFV98AJKS9'
}
}
}
)
)
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "2",
"to": "1334448251684655@messenger.gw.msging.net",
"type": "application/vnd.lime.sensitive+json",
"content": {
"type": "application/vnd.lime.web-link+json",
"value": {
"text": "Please follow this link for the checkout",
"uri": "https://mystore.com/checkout?ID=A8DJS1JFV98AJKS9"
}
}
}
| MIME type |
|---|
| application/vnd.lime.sensitive+json |
Wraps a message content in order to signal that the information is confidential or sensitive. In this case, the server will not store the message content in any moment. The wrapped content can be of any available Blip type.
Important note: This is restricted to the Blip servers. External channels (Messenger, Telegram, etc.) still can store your information in some way. Pay attention on particular security polices for each channel.
Web link
Sending a message to a Messenger recipient:
using System;
using System.Collections.Generic;
using System.Threading;
using System.Threading.Tasks;
using Lime.Messaging.Contents;
using Lime.Protocol;
using Take.Blip.Client;
//To send a web page link use the WebLink type:
public class PlainTextMessageReceiver : IMessageReceiver
{
private readonly ISender _sender;
private readonly Settings _settings;
public PlainTextMessageReceiver(ISender sender, Settings settings)
{
_sender = sender;
_settings = settings;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
var url = new Uri("http://limeprotocol.org/content-types.html#web-link");
var previewUri =
new Uri("techbeacon.scdn7.secure.raxcdn.com/sites/default/files/styles/article_hero_image/public/documents-stack-documentation-agile-devops.jpg?itok=cFDq9Y95");
var document = new WebLink
{
Text = "Here is a documentation weblink",
+ Target = WebLinkTarget.Self,
PreviewUri = previewUri,
Uri = url
};
await _sender.SendMessageAsync(document, message.From, cancellationToken);
}
}
client.sendMessage({s
id: Lime.Guid(),
type: "application/vnd.lime.web-link+json",
to: "1042225583186385@messenger.gw.msging.net",
content: {
uri: "http://limeprotocol.org/content-types.html#web-link",
target: "self",
text: "Here is a documentation weblink"
}
});
client.send_message(
Message.from_json(
{
'id': '1',
'to': '1042225583186385@messenger.gw.msging.net',
'type': 'application/vnd.lime.web-link+json',
'content': {
'uri': 'http://limeprotocol.org/content-types.html#web-link',
'target': 'self',
'text': 'Here is a documentation weblink'
}
}
)
)
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "1",
"to": "1042225583186385@messenger.gw.msging.net",
"type": "application/vnd.lime.web-link+json",
"content": {
"uri": "http://limeprotocol.org/content-types.html#web-link",
"target": "self",
"text": "Here is a documentation weblink"
}
}
| MIME type |
|---|
| application/vnd.lime.web-link+json |
Allows sending of a link for a webpage to the client including metadata, such as link's title, description and a miniature image.
Sending a message to a Messenger recipient:
In some channels, it is possible to define how the webpage will be displayed (on the same window, openning a new window or occupying part of the device window) through the target property. For more details, check the LIME protocol specification.
Channel mapping
| Channel | Type |
|---|---|
| Blip Chat | Web Link |
| Messenger | Generic template or Button (if used with the Multimedia Menu). |
| Media Link | |
| SMS | Text with link |
| Skype | Activity |
| Telegram | Message |
It is also possible in some channels to use special URI schemes to create links with specific behaviors as below:
| Channel | URI Scheme | Description | Example |
|---|---|---|---|
| Messenger | tel |
Defines a link for the telephone call to the specific number. Mapped to a Call button. | tel:+5531999990000 |
| Messenger | share |
Defines a link to share current message. Mapped to a Share button. | share: |
- On Messenger, these URI schemes are valid only if used within a Multimedia Menu.
- To enable the use of Messenger extensions on link's webpage, you must add to the URL query string a
messengerExtensionsparameter with valuetrue. For the example above, theurivalue would be:http://limeprotocol.org/content-types.html#web-link?messengerExtensions=true
Documents
The documents are used as responses or resources for many types of communication on this platform.
The concept of document is presented in the Lime Protocol. For more details, check the LIME protocol definitions specification.
AccessKey
Represents an access key.
| MIME type |
|---|
| application/vnd.iris.accessKey+json |
| Name | Description | Type |
|---|---|---|
| id | the key id | string |
| account | the account identity | Identity |
| key | the base64 representation of the actual key | string |
| purpose | the descriptive purpose | string |
| expiration | the key expiration date | DateTimeOffset |
| requirer | the account that required the access key | Node |
| temporary | indicates if the access key must be removed after 1st use | bool |
Account
Represents an user account information. An account is an interaction with Blip. Builder saves all account that sends a message as a Contact automatically.
| MIME type |
|---|
| application/vnd.lime.account+json |
| Name | Description | Type |
|---|---|---|
| fullName | the user full name | string |
| address | the user address | string |
| city | the number of opened tickets | string |
| The user e-mail address | string | |
| phoneNumber | The user phone number. | string |
| photoUri | The user photo URI. | string |
| cellPhoneNumber | The user cellphone number. | string |
| gender | The user gender (male/female). | string |
| timezone | The user timezone relative to GMT. | integer |
| culture | The user culture info, in the IETF language tag format. | string |
| extras | A generic JSON property to store any key/value strings. | object |
| isTemporary | Indicates that the account is temporary is valid only in the current session. | boolean |
| password | Base64 representation of the account password. Only valid on set commands during the account creation or update. | string |
| oldPassword | Base64 representation of the account password. Only valid on set commands during the account password update. | string |
| inboxSize | Size of account inbox for storing offline messages. The default value is 0. | integer |
| allowGuestSender | Indicates if this account allows receive messages from users with guest sessions. | boolean |
| allowUnknownSender | Indicates if this account allows receive messages from users that are not in the account contact list. | boolean |
| storeMessageContent | Indicates if the content of messages from this account should be stored in the server. Note that for offline messages, this will always happens. | boolean |
| encryptMessageContent | Indicates if the content of messages from this account should be encrypted in the server. | boolean |
AccountContact
Represents an account contact for an application.
| MIME type |
|---|
| application/vnd.iris.accountcontact+json |
| Name | Description | Type |
|---|---|---|
| owner | the identity of the owner | Identity |
| identity | the identity of the account contact | Identity |
| photoUri | the uri for the account contact phot | Uri |
AccountKeyRequest
Represents an account key request model.
| MIME type |
|---|
| application/vnd.iris.keyRequest+json |
| Name | Description | Type |
|---|---|---|
| alternativeAddress | the account alternative address (email, phone) | Identity |
| purpose | the key descriptive purpose | string |
| Temporary | indicates if the access key must be removed after the first use | bool |
| ttl | the key time to live, in milliseconds | long |
AgentProductivitySummary
Represents a summary about agent productivity.
| MIME type |
|---|
| application/vnd.iris.desk.agentproductivitysummary+json |
| Name | Description | Type |
|---|---|---|
| identity | the agent identity | Identity |
| online | the amount of time the agent was online | TimeSpan |
| paused | the amount of time the agent was in pause | TimeSpan |
| invisible | the amount of time the agent was invisible | TimeSpan |
| offline | the amount of time the agent was offline | TimeSpan |
| total | the total amount of time | TimeSpan |
Analysis
Represents an AI text analysis.
| MIME type |
|---|
| application/vnd.talkservice.analysis+json |
| Name | Description | Type |
|---|---|---|
| id | the analysis id | string |
| requestDateTime | the analysis date | DateTimeOffset |
| text | the text to be analyzed | string |
| intention | the identified intention | string |
| score | the analysis score (confiability) | double |
| feedback | the analysis feedback | AnalysisModelFeedback |
| intentionSuggested | the intention suggested | string |
| intentions | the intetions response | IntentionResponse array |
| entities | the entities response | EntitiyResponse array |
| messageSource | the source of the message | MessageSource |
| userIdentity | the user identity | Identity |
| messageId | the message id | string |
| modelId | the model id | string |
AnalysisFeedback
Represents an AI text analysis feedback.
| MIME type |
|---|
| application/vnd.iris.ai.analysis-feedback+json |
| Name | Description | Type |
|---|---|---|
| intentionId | the intent associated to the analyzed input | string |
| analysisId | the analysis id | string |
AnalysisRequest
Represents an AI text analysis request.
| MIME type |
|---|
| application/vnd.iris.ai.analysis-request+json |
| Name | Description | Type |
|---|---|---|
| modelId | the model id used in the request | string |
| text | user input to be analyzed | string |
| providerContext | provider's conversation context | IDictionary |
| testingRequest | defines if the request is a test one | bool |
| reportRequest | defines if the request would be used to the report | bool |
| extras | additional information | IDictionary <string, string> |
| providerContext | the conversation context from the configured provider | IDictionary <string, object> |
AnalysisResponse
Represents the result of an analysis request.
| MIME type |
|---|
| application/vnd.iris.ai.analysis-response+json |
| Name | Description | Type |
|---|---|---|
| id | the analysis id | string |
| text | Text used to process | string |
| intentions | The intentions found in the text | IntentionResponse array |
| entities | The entities found in the text | EntityResponse array |
| provider | the name of the provider used in the analysis | string |
| modelId | the id of the model used in the analysis | string |
| providerContext | the conversation context from the configured provider | IDictionary <string, object> |
Answer
Represents an answer associated with an intent.
| MIME type |
|---|
| application/vnd.iris.ai.answer+json |
| Name | Description | Type |
|---|---|---|
| id | the answer id | string |
| type | the answer type | MediaType |
| value | the answer document value | Document |
| rawValue | the plain or JSON value of the value property for storage | string |
AttendanceTimeSummary
Represents a summary about attendance time.
| MIME type |
|---|
| application/vnd.iris.desk.attendancetimesummary+json |
| Name | Description | Type |
|---|---|---|
| attendanceTime | the attendance time | TimeSpan |
Attendant
Represents an agent attendant profile.
| MIME type |
|---|
| application/vnd.iris.desk.attendant+json |
| Name | Description | Type |
|---|---|---|
| identity | the identity of the team's owner | Identity |
| fullName | the name of the agent | string |
| the email of the agent | string | |
| teams | the list of teams the agent is in | string array |
| status | the agent status | AttendantStatusEnum* |
| lastServiceDate | the date of the agent last ticket | DateTimeOffset |
| agentSlots | the number of attendance slot for an agent | int |
| ticketsInService | the number of open tickets with an agent | int |
* AttendantStatusEnum:
- Offline = 0
- Pause = 1
- Online = 2
- Invisible = 3
AttendantTeam
Represents an agent team.
| MIME type |
|---|
| application/vnd.iris.desk.attendant-team+json |
| Name | Description | Type |
|---|---|---|
| ownerIdentity | the identity of the owner | string |
| identity | the identity of the agent | string |
| teams | the teams of the agent | string |
| lastServiceDate | the date of the agent last ticket | MessageKind array |
| agentSlots | the number of the agent slots for an agent | int |
AttendantTicketsSummary
Represents a summary for agent tickets.
| MIME type |
|---|
| application/vnd.iris.desk.attendantticketssummary+json |
| Name | Description | Type |
|---|---|---|
| identity | the agent identity | string |
| status | the agent status | AttendantStatusEnum* |
| openedTickets | the number of opened tickets | long |
* AttendantStatusEnum:
- Offline = 0
- Pause = 1
- Online = 2
- Invisible = 3
BillingRule
Represents a rule for message billing.
| MIME type |
|---|
| application/vnd.iris.billing.rule+json |
| Name | Description | Type |
|---|---|---|
| id | the rule id | string |
| name | the rule name | string |
| value | the value that should be charged in case of applying the rule | double |
| messageKinds | the message kinds of the rule | MessageKind array |
| contentTypes | the message content type of the rule | MediaType array |
| destinations | the destinations | string array |
Capability
Represents the messaging capabilities of a node in a session.
| MIME type |
|---|
| application/vnd.lime.capability+json |
| Name | Description | Type |
|---|---|---|
| contentTypes | Indicates the message content types that the session node is able to handle. By default, the server delivers all messages types to the nodes. | string array |
| resourceTypes | Indicates the command resource types that the session node is able to handle. By default, the server blocks all command addressed to the nodes. | string array |
Chart
Represents an analytics chart.
| MIME type |
|---|
| application/vnd.iris.chart+json |
| Name | Description | Type |
|---|---|---|
| id | the chart unique id | string |
| name | the chart name | string |
| chartType | the chart type | ChartTypeEnum* |
| dimension | the chart data dimensions | Dimension** |
| category | the chart data category | string |
| order | the chart order | int |
* ChartTypeEnum:
- list = 0
- table = 1
- line = 2
- bar = 3
- column = 4
- pie = 5
- counter = 6
** DimensionEnum:
- users = 0
- messages = 1
- events = 2
Comment
Represents a comment for an account.
| MIME type |
|---|
| application/vnd.iris.crm.comment+json |
| Name | Description | Type |
|---|---|---|
| id | the comment id | string |
| authorIdentity | the identity of the agent / author | Identity |
| storageDate | the comment creation date | DateTimeOffset |
| content | the content of the comment | string |
Configuration
Represents a configuration entry.
| MIME type |
|---|
| application/vnd.iris.configuration+json |
| Name | Description | Type |
|---|---|---|
| owner | the configuration owner identity | Identity |
| caller | the configuration caller identity | Identity |
| name | the configuration name | string |
| value | the configuration content value | string |
ConfusionMatrix
Represents a confusion matrix model.
| MIME type |
|---|
| application/vnd.iris.ai.confusion-matrix+json |
| Name | Description | Type |
|---|---|---|
| ownerIdentity | the owner identifier | string |
| id | the matrix identifier | string |
| modelId | the model identifier | string |
| version | the version name | string |
| score | matrix score to be used when predicting the score for a true positive | double |
| sampleSize | the amount of samples for each intention | int |
| createdDate | the matrix creation date | DateTimeOffset |
| accuracy | the matrix accuracy | double |
| avgScore | the model average score | double |
| precision | the model precision | double |
| recall | the model recall | double |
| f1Score | the model F1 Score | double |
| numberOfSamples | the number of samples | int |
| matrix | The matrix | int matrix |
| perClasses | Per class summary of the matrix | ConfusionMatrixClass array |
| source | external source containing the analysis content | string |
Contact
Represents an contact saved in Blip.
| MIME type |
|---|
| application/vnd.lime.contact+json |
| Name | Description | Type |
|---|---|---|
| identity | The contact's identity, in the name@domain forma | string |
| name | The contact's name. | string |
| address | The contact's address. | string |
| city | The contact's city name. | string |
| The contact's e-mail address. | string | |
| phoneNumber | The contact's phone number. | string |
| photoUri | The contact's photo URI. | string |
| cellPhoneNumber | The contact's cellphone number. | string |
| gender | The contact's gender (male/female). | string |
| timezone | The contact's timezone relative to GMT. | integer |
| culture | The contact's culture info, in the IETF language tag format. | string |
| extras | A generic JSON property to store any key/value strings. | object |
| isPending | Determines if the contact is pending for acceptance by the roster owner. | boolean |
| sharePresence | Indicates if the roster owner wants to share presence information with the contact. If true, the server provides a get delegation permission to the contact identity into the roster owner presence resource. The default value is true. | boolean |
| shareAccountInfo | Indicates if the roster owner wants to share account information with the contact. If true, the server provides a get delegation permission to the contact identity into the roster owner account resource. The default value is true. | boolean |
| group | The contact's group name. | boolean |
| lastMessageDate | The contact's last interaction. | datetimeoffset |
| taxDocument | The contact's identification document number. | string |
| source | The contact's source (channel). Check here. | string |
CustomReply
Represents a custom reply.
| MIME type |
|---|
| application/vnd.iris.desk.custom-reply+json |
| Name | Description | Type |
|---|---|---|
| id | the id of the custom reply | string |
| category | the category of the custom reply | string |
| name | the name of the custom reply | string |
| document | the content of the message | string |
| type | the media type of the custom reply | MediaType |
| isDynamicContent | check if the custom reply is a dynamic content | bool |
DistributionList
Represents a distribution list.
| MIME type |
|---|
| application/vnd.iris.distribution-list+json |
| Name | Description | Type |
|---|---|---|
| Identity | the identity of the list | Identity |
DistributionListMessage
Represents information about a distribution list message.
| MIME type |
|---|
| application/vnd.iris.distribution-list-message+json |
| Name | Description | Type |
|---|---|---|
| id | the distribution list message id | string |
| recipients | the number of recipients | long |
| sent | the number of messages sent | int |
| received | the number of messages received | int |
| consumed | the number of messages consumed | int |
| failed | the number of messages failed | int |
| status | the status of the messages | DistributionListMessageStatus* |
| statusDate | the status date | DateTimeOffset |
* DistributionListMessageStatus:
- processing
- processed
- failed
DistributionListNotification
Represents a distribution list notification.
| MIME type |
|---|
| application/vnd.iris.distribution-list-notification+json |
| Name | Description | Type |
|---|---|---|
| recipient | the identity of the recipient | Identity |
| event | the event | Event |
| reasonCode | the reason code | int |
| reasonDescription | the reason description | string |
| storageDate | the storage date | DateTimeOffset |
Entity
Represents an entity in a model.
| MIME type |
|---|
| application/vnd.iris.ai.entity+json |
| Name | Description | Type |
|---|---|---|
| id | the entity id | string |
| name | the entity name | string |
| storageDate | the entity creation date | DateTimeOffset |
| values | the entities examples | EntityValues* array |
| IsDeleted | check if the entity was deleted | bool |
| IsSystemEntity | check if is an system entity | bool |
* EntityValues:
| Name | Description | Type |
|---|---|---|
| name | the example name | string |
| synonymous | the example synonymous | string array |
Event
Represents Stripe event.
| MIME type |
|---|
| application/vnd.iris.stripe.event+json |
| Name | Description | Type |
|---|---|---|
| stripeSessionId | Stripe session Id | string |
| stripePaymentIntentId | Stripe PaymentIntent id | string |
| stripeEventCode | Stripe event code | string |
| reasonCode | Reason Code | string |
| reasonDescription | Reason description | string |
| messageId | Internal message Id | bool |
| json | Event Json | object |
EventTrack
Represents an event track.
| MIME type |
|---|
| application/vnd.iris.eventTrack+json |
| Name | Description | Type |
|---|---|---|
| identity | user identity | Identity |
| contact | the event track contact | EventContact |
| messageId | the message id | string |
| storageDate | the event track storage date | DateTimeOffset |
| value | the value of the event track | decimal |
| category | the category of the event track | string |
| action | the action of the event track | string |
| label | the label of the event track | string |
| extras | additional information about event track | IDictionary <string,string> |
| count | the event track counter | int |
HttpContentDocument
Represents a http content.
| MIME type |
|---|
| application/vnd.iris.httpContent+json |
| Name | Description | Type |
|---|---|---|
| uri | the uri of the http content | Uri |
| method | the method of the http content | string |
| headers | the headers of the http content | IDictionary <string, string> |
| queryString | the query string | IDictionary <string, string> |
| content | the http content | string |
IdentityPerDay
Represents identities in a specific date.
| MIME type |
|---|
| application/vnd.iris.analytics.identity-day+json |
| Name | Description | Type |
|---|---|---|
| owner | owner that was hit in this day | Identity |
| storageDate | storage date | DateTimeOffset |
| account | Identity that hit owner in this day | Identity |
IdentityPlan
Represents a plan for the identity.
| MIME type |
|---|
| application/vnd.iris.billing.identity-plan+json |
| Name | Description | Type |
|---|---|---|
| ownerIdentity | the identity of the account | Identity |
| planId | the id for a plan | string |
IdentitySubscription
Represents a subscription for the identity.
| MIME type |
|---|
| application/vnd.iris.billing.identity-subscription+json |
| Name | Description | Type |
|---|---|---|
| ownerIdentity | the identity of the account | Identity |
| subscriptionId | the id for a subscription | string |
IdentityTotalPerDay
Represents the total of identities in a specific date.
| MIME type |
|---|
| application/vnd.iris.analytics.identity-total-day+json |
| Name | Description | Type |
|---|---|---|
| owner | owner of this total per day | Identity |
| storageDate | the storage date | DateTimeOffset |
| total | total amount of this metric | int |
| domain | the domain identity | Identity |
IdentityWallet
Represents a wallet for the account.
| MIME type |
|---|
| application/vnd.iris.billing.identity-wallet+json |
| Name | Description | Type |
|---|---|---|
| ownerIdentity | the identity of the account | Identity |
| walletId | the id for the wallet | string |
Intention
Represent an intent in a model.
| MIME type |
|---|
| application/vnd.iris.ai.intention+json |
| Name | Description | Type |
|---|---|---|
| id | the intention identifier | string |
| name | the intention name | string |
| questions | examples of questions | Question array |
| countQuestions | the number of questions | int |
| healthScore | the health score | double |
| answers | the answers | Answer array |
| storageDate | the storage date | DateTimeOffset |
| IsDeleted | check if is deleted | bool |
MetricIndicators
Represents the number of events in a range.
| MIME type |
|---|
| application/vnd.iris.analytics.metric-indicators+json |
| Name | Description | Type |
|---|---|---|
| intervalStart | the initial date of the interval | DateTimeOffset |
| intervalEnd | the end date of the interval | DateTimeOffset |
| count | the number of events in the range | int |
| domain | the destination domain | string |
Model
Represents the complete AI model.
| MIME type |
|---|
| application/vnd.iris.ai.model+json |
| Name | Description | Type |
|---|---|---|
| id | the model id | string |
| culture | the model culture code | string |
| provider | the provider name | string |
| externalId | the id of the model in the provider | string |
| intentions | the model intentions | Intention array |
| entities | the model associated entities | Entity array |
| JsonModel | the json representation of the model | string |
| storageDate | the storage date | DateTimeOffset |
| publishDate | the publish date | DateTimeOffset |
| trainingDate | the training date | DateTimeOffset |
| apiUri | the provider api uri | Uri |
| status | the model train status | ModelStatus* enum |
| WorkspaceId | the workspace identifier | string |
| Version | the model version for the workspace | double |
* ModelStatus:
- None = 0
- Training = 1
- Trained = 2
- Published = 3
- Deleted = 4
ModelSummary
Represents a model summary.
| MIME type |
|---|
| application/vnd.iris.ai.model-summary+json |
| Name | Description | Type |
|---|---|---|
| intentionsCount | the intentions count | int |
| intetionMinQuestions | the amount of intentions with less than 10 questions | int |
| intentionsSummary | the intentions summary | IntentionSummary list |
| median | the current median | double |
OAuthToken
Represents information about an OAuth token.
| MIME type |
|---|
| application/vnd.iris.oauth-token+json |
| Name | Description | Type |
|---|---|---|
| token_type | the token type | string |
| expires_in | the amount of minutes to the token expire | int |
| access_token | the access token | string |
| refresh_token | the refresh token | string |
OpenTicketSummary
Represents summary about open tickets.
| MIME type |
|---|
| application/vnd.iris.desk.open-ticket-summary+json |
| Name | Description | Type |
|---|---|---|
| id | the open ticket id | string |
| sequentialId | the sequential id of a ticket | int |
| agentIdentity | the agent identifier | string |
| customerIdentity | the customer identifier | string |
| ownerUserIdentity | the report owner user identity | Identity |
| team | the team name | string |
| queueTime | the queue time | TimeSpan |
| firstResponseTime | the first time response | TimeSpan |
| attendanceTime | the attendance time | TimeSpan |
Payment Intent
Represents Stripe payment intent.
| MIME type |
|---|
| application/vnd.iris.stripe.payment-intent+json |
| Name | Description | Type |
|---|---|---|
| id | Application internal id | guid |
| stripePaymentIntentId | Stripe PaymentIntent id | string |
| stripeCustomerId | Stripe customer id. | string |
| status | Payment status | string |
| stripeCardId | Stripe Card id. | string |
Payment Intent Confirm
Represents Stripe payment intent confirm.
| MIME type |
|---|
| application/vnd.iris.stripe.payment-intent-confirm+json |
| Name | Description | Type |
|---|---|---|
| paymentIntentId | Stripe PaymentIntent id | string |
| customerId | Stripe customer id. | string |
| status | Payment status | string |
| options | Payment intent confirmation options. | PaymentIntentConfirmOptions |
Payment Intent Confirm Options
Represents Stripe payment intent confirm options.
| MIME type |
|---|
| application/vnd.iris.stripe.payment-method-options+json |
| Name | Description | Type |
|---|---|---|
| clientSecret | The client secret of this PaymentIntent | guid |
| offSession | Set to true to indicate that the customer is not in your checkout flow during this payment attempt | bool |
| paymentMethod | ID of the payment method (a PaymentMethod, Card, or compatible Source object) to attach to this PaymentIntent | string |
| paymentMethodTypes | The list of payment method types (e.g. card) that this PaymentIntent is allowed to use | List |
| receiptEmail | Email address that the receipt for the resulting payment will be sent to. | string |
| returnUrl | The URL to redirect your customer back to after they authenticate or cancel their payment on the payment | string |
| setupFutureUsage | Indicates that you intend to make future payments with this PaymentIntent's payment method | string |
Payment Method
Represents Stripe payment method.
| MIME type |
|---|
| application/vnd.iris.stripe.payment-method+json |
| Name | Description | Type |
|---|---|---|
| id | Application internal id | guid(string unique identifier) |
| brand | Card brand(Visa, mastercard ,etc). | string |
| country | Card country | string |
| expirationMonth | Card month expiration | string |
| expirationYear | Card year expiration | string |
| funding | Card type(debit, credit) | string |
| last4Digits | Last card 4 digits | string |
Plan
Represents a plan of the account.
| MIME type |
|---|
| application/vnd.iris.billing.plan+json |
| Name | Description | Type |
|---|---|---|
| ownerIdentity | the plan identity | Identity |
| id | the plan id | string |
| name | the plan name | string |
| extras | additional information about the plan | IDictionary<string, string> |
Question
Represents a question associated with an intent.
| MIME type |
|---|
| application/vnd.iris.ai.question+json |
| Name | Description | Type |
|---|---|---|
| id | the question id | string |
| text | the question text | string |
Report
Represents an analytics report.
| MIME type |
|---|
| application/vnd.iris.report+json |
| Name | Description | Type |
|---|---|---|
| id | the unique report id | string |
| name | the report name | string |
| isPrivate | defines if the report is private | bool |
| modifiedAt | the report modified at | long |
| ownerUserIdentity | the report owner user identity | Identity |
Resource
Represents a reference to document resource.
| MIME type |
|---|
| application/vnd.iris.resource+json |
| Name | Description | Type |
|---|---|---|
| key | the resource identifier | string |
| variables | the resource replacement variables | IDictionary <string, string> |
ResponseTime
Represents a response time.
| MIME type |
|---|
| application/vnd.iris.response-time+json |
| Name | Description | Type |
|---|---|---|
| timeUnit | the time unit (Miliseconds, seconds, minutes) | TimeUnit |
| value | the response time | long |
Role
Represents a portal user role.
| MIME type |
|---|
| application/vnd.iris.portal.role+json |
| Name | Description | Type |
|---|---|---|
| id | the id of the role | string |
| description | the description of the role | string |
RolePermission
Represents a portal user role permission.
| MIME type |
|---|
| application/vnd.iris.portal.role-permission+json |
| Name | Description | Type |
|---|---|---|
| roleId | the role identifier | string |
| permissionId | the permission identifier | string |
| actions | the action of the permission | PermissionAction array |
Rule
Represents an forward rule for agent messages.
| MIME type |
|---|
| application/vnd.iris.desk.rule+json |
| Name | Description | Type |
|---|---|---|
| id | the rule id | string |
| ownerIdentity | the identity of the rule owner | Identity |
| title | the title of the rule | string |
| isActive | set if rule is active or not | bool |
| Conditions | Conditions to meet object. | Condition |
| Priority | The priority rule create order. | int |
Schedules
Represents a message schedule.
| MIME type |
|---|
| application/vnd.iris.schedule+json |
| Name | Description | Type |
|---|---|---|
| name | the schedule name | string |
| when | the date the message should be sent | DateTimeOffset |
| message | the schedule message | Message |
| status | the schedule status | ScheduleStatus* |
* ScheduleStatus:
- scheduled
- executed
- canceled
ServiceTimeSummary
Represents a summary about desk service time.
| MIME type |
|---|
| application/vnd.iris.desk.servicetimesummary+json |
| Name | Description | Type |
|---|---|---|
| serviceTime | the service time | TimeSpan |
Session
Represents Stripe session.
| MIME type |
|---|
| application/vnd.iris.stripe.session+json |
| Name | Description | Type |
|---|---|---|
| id | Application internal id | guid |
| stripeSessionId | Stripe session id | string |
| method | Payment method selected by customer. | string |
| url | Webpage url | string |
| status | Payment status | string |
| expirationDate | Webpage expiration date | dateTimeOffSet |
| paymentIntentId | Application payment intent internal id | guid |
| stripePaymentIntentId | Stripe PaymentIntent id | string |
Subscription (plan)
Represents the account's subscription of a plan.
| MIME type |
|---|
| application/vnd.iris.billing.subscription+json |
| Name | Description | Type |
|---|---|---|
| ownerIdentity | the subscription owner identity | Identity |
| subscriber | the identity of the subscriber | Identity |
| planId | the plan id | string |
| startDate | the subscription start date | DateTimeOffset |
| endDate | the subscription end date | DateTimeOffset |
| lastChangeDate | the date of the last change | DateTimeOffset |
| isPending | define if is currently pending | boolean |
| isActive | define if is currently active | boolean |
| extras | additional information about the subscription | IDicitionary<string,string> |
Subscription (resource)
Represents a subscription to a resource.
| MIME type |
|---|
| application/vnd.iris.subscription+json |
| Name | Description | Type |
|---|---|---|
| subscriber | the subscriber | Node |
| resourceUri | the resource uri | LimeUri |
| persistent | define if persistent | bool |
| local | define if local | bool |
SubscriptionEvent
Represents an event that occurred in a subscription.
| MIME type |
|---|
| application/vnd.iris.billing.subscription-event+json |
| Name | Description | Type |
|---|---|---|
| id | the event id | string |
| subscriptionId | the subscription id | string |
| date | the subscription id | DateTimeOffset |
| eventType | the event type | SubscriptionEventType* |
* SubscriptionEventType:
- Activated
- Canceled
- setPending
- unsetPending
SubscriptionItem
Represents an item associated to a subscription.
| MIME type |
|---|
| application/vnd.iris.billing.subscription-item+json |
| Name | Description | Type |
|---|---|---|
| ownerIdentity | the item's owner identity | Identity |
| id | the item id | string |
| subscriptionId | the subscription id | string |
| startDate | the start date | DateTimeOffset |
TagTicketsSummary
Represents a summary for tag tickets.
| MIME type |
|---|
| application/vnd.iris.desk.tag-tickets-summary+json |
| Name | Description | Type |
|---|---|---|
| name | the tag name | string |
Team
Represents an agent attendant team.
| MIME type |
|---|
| application/vnd.iris.desk.team+json |
| Name | Description | Type |
|---|---|---|
| name | the name of the team | string |
| agentsOnline | the number of online agents on the team | int |
TeamTicketsSummary
Represents a summary for team tickets.
| MIME type |
|---|
| application/vnd.iris.desk.teamticketssummary+json |
| Name | Description | Type |
|---|---|---|
| name | the team name | string |
| waitingTickets | the number of waiting tickets | long |
| openedTickets | the number of opened tickets | long |
Tenant
Represents a tenant in Portal.
| MIME type |
|---|
| application/vnd.iris.portal.tenant+json |
| Name | Description | Type |
|---|---|---|
| id | The id of the tenant | string |
| name | the name of the tenant | string |
| photoUri | the uri of the image of the tenant | string |
| ownerIdentity | The tenant's owner identity | Identity |
| paymentAccount | The tenant's payment account | Identity |
| creationDate | The tenant's creation date | DateTimeOffset |
TenantInformation
Represents a way to carry non sensitive information about a tenant.
| MIME type |
|---|
| application/vnd.iris.portal.tenant-information+json |
| Name | Description | Type |
|---|---|---|
| id | the id of the tenant | string |
| name | the name of the tenant | string |
| photoUri | the uri of the image of the tenant | string |
TenantUserInformation
Represents a information reguarding a single tenant user.
| MIME type |
|---|
| application/vnd.iris.portal.tenant-user-information+json |
| Name | Description | Type |
|---|---|---|
| tenantId | the id of the tenant | string |
| userIdentity | the identity of the user | Identity |
| fullName | the name of the user | string |
| creationDate | the creation date | DateTimeOffset |
| updateDate | the update date | DateTimeOffset |
| userStatus | the status of the user | TenantUserPossibleStatus* |
| roleId | the role identifier | string |
* TenantUserPossibleStatus:
- PendingTenant
- PendingUser
- Accepted
- Rejected
Thread
Represents a conversation thread. A conversation thread could be a conversation, a message or a message group. It has the limitation of only returning messages stored in the last 3 months.
Every thread must have an associated Account or Contact.
| MIME type |
|---|
| application/vnd.iris.thread+json |
| Name | Description | Type |
|---|---|---|
| ownerIdentity | the owner identity | Identity |
| identity | the thread identity | Identity |
| lastMessages | the last message | ThreadMessage |
| unreadMessages | the number of unread messages | long |
| serviceIdentity | the identity of the service | Identity |
ThreadMessage
Represents a thread message.
| MIME type |
|---|
| application/vnd.iris.thread-message+json |
| Name | Description | Type |
|---|---|---|
| id | the unique id | string |
| peerIdentity | the peer identity | Identity |
| direction | the direction of the message in the thread | ThreadMessageDirection |
| type | the type of the message | MediaType |
| content | the content of the message | Document |
| date | the last update | DateTimeOffset |
| status | the ticket message status | Event |
| reason | the ticket message reason | Reason |
| metadata | metadata of the message | IDicitionary<string,string> |
Ticket
Represents an attendance ticket.
| MIME type |
|---|
| application/vnd.iris.ticket+json |
| Name | Description | Type |
|---|---|---|
| id | the id of the ticket | string |
| sequentialId | the ticket sequential id | int |
| sequentialSuffix | the optional suffix of sequential id | string |
| routingOwnerIdentity | if present, used instead of ownerIdentity | Identity |
| customerDomain | the domain of customer | string |
| agentIdentity | the agent identity | Identity |
| provider | the name of the agent provider for ticket | string |
| status | the ticket status | TicketStatusEnum |
| storageDate | the ticket creation date | DateTimeOffset |
| expirationDate | the ticket expiration date | DateTimeOffset |
| openDate | the ticket open date | DateTimeOffset |
| closeDate | the ticket close date | DateTimeOffset |
| statusDate | the date of the last status | DateTimeOffset |
| externalId | the providers ticket id | string |
| rating | the ticket rating for the agent | int |
| team | the ticket team | string |
| unreadMessages | the number of unread messages | long |
| queuePosition | the position of the ticket in the queue | int |
| closed | define if the ticket is closed | boolean |
| closedBy | the identity that closed the ticket | Identity |
| tags | the tags of the ticket | string array |
| averageAgentResponseTime | average agent response time | double |
| firstResponseDate | time the agent take to send the first response | DateTimeOffset |
| firstResponseDate | time the agent take to send the first response | DateTimeOffset |
| parentSequentialId | the ticket sequential if when transfered | int |
| customerInput | the customer input used to open the ticket | DocumentContainer |
| priority | The ticket's priority level | int |
TicketsMetricsSummary
Represents summary of tickets metrics.
| MIME type |
|---|
| application/vnd.iris.desk.tickets-metrics-summary+json |
| Name | Description | Type |
|---|---|---|
| maxQueueTime | the max queue time | TimeSpan |
| maxFirstResponseTime | the max first response time | TimeSpan |
| avgQueueTime | the average queue time | TimeSpan |
| avgWaitTime | the average wait time | TimeSpan |
| avgResponseTime | the average response time | TimeSpan |
| avgAttendanceTime | the attendance time | TimeSpan |
| ticketsPerAttendant | tickets per attendant | string |
TicketsSummary
Represents the summary of tickets values.
| MIME type |
|---|
| application/vnd.iris.desk.ticketssummary+json |
| Name | Description | Type |
|---|---|---|
| date | the ticket date | DateTimeOffset |
| waiting | the amount of waiting tickets | long |
| open | the amount of open tickets | long |
| closed | the amount of closed tickets | long |
| closedAttendant | the amount of closed by Attendant tickets | long |
| closedClient | the amount of closed by client tcikets | long |
| transferred | the amount of transferred tickets | long |
| missed | the amount of missed tickets | long |
Tunnels
Represents a tunnel.
| MIME type |
|---|
| application/vnd.iris.tunnel+json |
| Name | Description | Type |
|---|---|---|
| owner | the tunnel owner identity | Identity |
| originator | the original sender of the tunnel envelope | Identity |
| destination | the destination which will receive envelopes from the tunnel | Identity |
User
Represents the portal user.
| MIME type |
|---|
| application/vnd.iris.portal.user+json |
| Name | Description | Type |
|---|---|---|
| userIdentity | the identity of the user account | Identity |
| creationDate | the date of the creation of the user | DateTimeOffset |
UserPermission
Represents the Portal user permission.
| MIME type |
|---|
| application/vnd.iris.portal.user-permission+json |
| Name | Description | Type |
|---|---|---|
| userIdentity | the user identifier | Identity |
| permissionId | the id of the permission | string |
| updateDate | the date that the permission has last changed | DateTimeOffset |
| actions | the action of the permission | PermissionAction array |
UsersRequest
Represents the user request for Analytics.
| MIME type |
|---|
| application/vnd.analytics.users-request+json |
| Name | Description | Type |
|---|---|---|
| beginDate | the begin date of the request | DateTimeOffset |
| endDate | the end date of the request | DateTimeOffset |
| users | the user request | UserRequest |
| events | the analyzed events | IEnumerable<EventRequest> |
WaitingTicketSummary
Represents the summary about waiting tickets.
| MIME type |
|---|
| application/vnd.iris.desk.waiting-ticket-summary+json |
| Name | Description | Type |
|---|---|---|
| id | the waiting ticket id | string |
| sequentialId | the sequential identifier | int |
| customerIdentity | the customer identifier | string |
| team | the team name | string |
| queueTime | the queue time | TimeSpan |
Wallet
Represents a wallet.
| MIME type |
|---|
| application/vnd.iris.billing.wallet+json |
| Name | Description | Type |
|---|---|---|
| id | the wallet id | string |
| balance | the wallet balance | double |
| lastChange | the last modification date | DateTimeOffset |
WalletTransaction
Represents a billing transaction.
| MIME type |
|---|
| application/vnd.iris.billing.wallet-transaction+json |
| Name | Description | Type |
|---|---|---|
| ownerIdentity | the Identity of the account's transaction | Identity |
| id | the transaction id | string |
| walletId | the wallet id | string |
| date | the transaction date | DateTimeOffset |
| description | description provided with transaction | string |
| type | the type of the transaction | TransactionType (credit, debit, refund) |
| productId | the product id | string |
| refundTransationId | the id of the refund transaction | string |
| value | the value of the transaction | double |
| extras | additional information about the transaction | IDictionary<string, string> |
Extensions
Extensions are Blip connected services that provide developers with different features for their chatbots. The extensions can receive commands and messages from the chatbots and execute special tasks, e.g. schedule or send a message broadcast. Through Blip extensions the bot's developer can reuse a lot of code and focus only on bot's logic.
As the other platform nodes, each extension has a unique address with postmaster@[identifier].msging.net format. The identifier value is the extension sub domain. Thus, to send commands and messages, use this address. If you don't know what is a command or how you can use this on Blip, please go to Concepts > Commands section.
Some extensions can require permission to send messages in name of the chatbot. The command delegation is used to grant this permission and must be sent to server with postmaster@msging.net address. To learn more details, check the delegation documentation.
Analytics
The analytics extension allows chatbot's metrics and event tracking in order to create analytics reports in the Blip portal. The reports, metrics and graphs can be generated through the portal, in the Panel -> Analytics option.
To use any feature of analytics extension, send a command with the following properties:
| Name | Description |
|---|---|
| id | Unique identifier of the command. |
| method | The command verb. |
| resource | The analytics document. |
| uris | /event-track, /reports, /metrics |
| to | postmaster@analytics.msging.net |
Create an event
Imagine that your chatbot must track the number of payment orders realized and show this data on a real time report. To make this possible you can register every single success order as an action of the payments category, creating an Event Track.
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
method: Lime.CommandMethod.SET,
type: 'application/vnd.iris.eventTrack+json',
uri: '/event-track',
resource: {
category: 'billing',
action: 'payment'
}
});
});
await client.analytics_extension.create_event_track_async(
'billing',
'payment'
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@analytics.msging.net",
"method": "set",
"type": "application/vnd.iris.eventTrack+json",
"uri": "/event-track",
"resource": {
"category": "payments",
"action": "success-order"
}
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"method": "set",
"status": "success",
"id": "1",
"from": "postmaster@analytics.msging.net/#az-iris1",
"to": "contact@msging.net",
"metadata": {
"#command.uri": "lime://contact@msging.net/event-track"
}
}
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Take.Blip.Client.Extensions.EventTracker;
namespace Extensions
{
public class SampleMessageReceiver : IMessageReceiver
{
private readonly IEventTrackExtension _eventTrackExtension;
public SampleMessageReceiver(IEventTrackExtension eventTrackExtension)
{
_eventTrackExtension = eventTrackExtension;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
await _eventTrackExtension.AddAsync("payments", "success-order", contact: null, extras: null, cancellationToken: cancellationToken);
}
}
}
Create event with contact
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
method: Lime.CommandMethod.SET,
type: 'application/vnd.iris.eventTrack+json',
uri: '/event-track',
resource: {
category: 'billing',
action: 'payment',
contact: {
identity: '123456@messenger.gw.msging.net'
}
}
});
});
await client.analytics_extension.create_event_track_async(
'billing',
'payment',
'123456@messenger.gw.msging.net'
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@analytics.msging.net",
"method": "set",
"type": "application/vnd.iris.eventTrack+json",
"uri": "/event-track",
"resource": {
"category": "payments",
"action": "success-order",
"contact": {
"identity": "123456@messenger.gw.msging.net"
}
}
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"method": "set",
"status": "success",
"id": "9494447a-2581-4597-be6a-a5dff33af156",
"from": "postmaster@analytics.msging.net/#az-iris4",
"to": "contact@msging.net",
"metadata": {
"#command.uri": "lime://contact@msging.net/event-track"
}
}
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Take.Blip.Client.Extensions.EventTracker;
namespace Extensions
{
public class SampleMessageReceiver : IMessageReceiver
{
private readonly IEventTrackExtension _eventTrackExtension;
public SampleMessageReceiver(IEventTrackExtension eventTrackExtension)
{
_eventTrackExtension = eventTrackExtension;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
await _eventTrackExtension.AddAsync("payments", "success-order", identity: new Identity("123456", "messenger.gw.msging.net"));
}
}
}
It is possible to associate a specific contact in an event. You can use this to ignore events of a tester user for example.
If your bot has a 123456@messenger.gw.msging.net contact identity as a tester user, you can ignore all of its tracked events by adding this identity to the event resource object.
Get event categories
client.addMessageReceiver('text/plain', async (message) => {
var categories = await client.sendCommand({
id: Lime.Guid(),
method: Lime.CommandMethod.GET,
uri: '/event-track'
});
categories.resource.items.forEach(function (item) {
console.log(item);
});
});
categories = await client.analytics_extension.get_categories_async()
for category in categories.resource['items']:
print(category)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@analytics.msging.net",
"method": "get",
"uri": "/event-track"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"itemType": "application/vnd.iris.eventTrack+json",
"items": [
{
"category": "accounts"
},
{
"category": "payments"
}
]
},
"method": "get",
"status": "success",
"id": "3",
"from": "postmaster@analytics.msging.net/#az-iris5",
"to": "contact@msging.net",
"metadata": {
"#command.uri": "lime://contact@msging.net/event-track"
}
}
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Take.Blip.Client.Extensions.EventTracker;
namespace Extensions
{
public class SampleMessageReceiver : IMessageReceiver
{
private readonly IEventTrackExtension _eventTrackExtension;
public SampleMessageReceiver(IEventTrackExtension eventTrackExtension)
{
_eventTrackExtension = eventTrackExtension;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
var events = await _eventTrackExtension.GetCategoriesAsync();
}
}
}
Retrieves all tracked categories.
| QueryString | Description | Example |
|---|---|---|
| $skip | The number of elements to be skipped. | 0 |
| $take | Limit of total of items to be returned. Values between 1 and 10000 are allowed. If the value is not allowed, an error will be returned. | 100 |
Get event counters
client.addMessageReceiver('text/plain', async (message) => {
var events = await client.sendCommand({
id:Lime.Guid(),
method: Lime.CommandMethod.GET,
uri: '/event-track/payments?startDate=2019-06-21&endDate=2019-06-28&$take=10'
});
events.resource.items.forEach(function (item) {
console.log(item);
});
});
actions = await client.analytics_extension.get_category_actions_counter_async(
'payments',
'2019-06-21',
'2019-06-28',
10
)
for action in actions.resource['items']:
print(action)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@analytics.msging.net",
"method": "get",
"uri": "/event-track/payments?startDate=2019-06-21&endDate=2019-06-28&$take=10"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"itemType": "application/vnd.iris.eventTrack+json",
"items": [
{
"storageDate": "2019-06-25T03:00:00.000Z",
"category": "payments",
"action": "success-order",
"count": "4"
},
{
"storageDate": "2019-06-24T03:00:00.000Z",
"category": "payments",
"action": "success-order",
"count": "1"
}
]
},
"method": "get",
"status": "success",
"id": "4",
"from": "postmaster@analytics.msging.net/#az-iris5",
"to": "contact@msging.net",
"metadata": {
"#command.uri": "lime://contact@msging.net/event-track/payments?startDate=2019-06-21&endDate=2019-06-28&$take=10"
}
}
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Take.Blip.Client.Extensions.EventTracker;
using System;
namespace Extensions
{
public class SampleMessageReceiver : IMessageReceiver
{
private readonly IEventTrackExtension _eventTrackExtension;
public SampleMessageReceiver(IEventTrackExtension eventTrackExtension)
{
_eventTrackExtension = eventTrackExtension;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
var startDate = new DateTimeOffset(2019, 6, 21, 0, 0, 0, default(TimeSpan));
var endDate = new DateTimeOffset(2019, 6, 28, 15, 27, 0, default(TimeSpan));
var take = 10;
var events = await _eventTrackExtension.GetCategoryActionsCounterAsync(startDate, endDate, "payments", take);
}
}
}
To retrieve all counters of a category, add the category name to the command uri (for instance /event-track/payments). Those counters represent the number of events tracked in a specific pair of action and categories grouped by days. It is also possible to add query strings parameters as request filters. The following filters are available:
| QueryString | Description | Example |
|---|---|---|
| $take | Limit of total of items to be returned. Values between 1 and 10000 are allowed. If the value is not allowed, an error will be returned. | 100 |
| $skip | The number of elements to be skipped. | 0 |
| startDate | Initial date to search for events. | 2019-06-21 |
| endDate | Limit date to retrieve the events. | 2019-06-28 |
Get event details
client.addMessageReceiver('text/plain', async (message) => {
var events = await client.sendCommand({
id: Lime.Guid(),
to: 'postmaster@analytics.msging.net',
method: Lime.CommandMethod.GET,
uri: '/event-track/payments/success-order?startDate=2019-06-21&endDate=2019-06-28&$take=10'
});
events.resource.items.forEach(function (item) {
console.log(item);
});
});
events = await client.analytics_extension.get_event_details_async(
'payments',
'success-order',
'2019-06-21',
'2019-06-28',
10
)
for event in events.resource['items']:
print(event)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@analytics.msging.net",
"method": "get",
"uri": "/event-track/payments/success-order?startDate=2019-06-21&endDate=2019-06-28&$take=10"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 5,
"itemType": "application/vnd.iris.eventTrack+json",
"items": [
{
"category": "payments",
"action": "success-order",
"storageDate": "2016-01-01T12:30:00.000Z",
"extras": {
"expiration": "2015-12-30",
"customerId": "199213"
}
},
{
"category": "payments",
"action": "success-order",
"storageDate": "2016-01-02T09:15:00.000Z",
"extras": {
"expiration": "2016-01-01",
"customerId": "4123123"
}
}
]
},
"method": "get",
"status": "success",
"id": "5",
"from": "postmaster@analytics.msging.net/#az-iris2",
"to": "contact@msging.net",
"metadata": {
"#command.uri": "lime://contact@msging.net/event-track/payments/success-order?startDate=2019-06-21&endDate=2019-06-28&$take=10"
}
}
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Take.Blip.Client.Extensions.EventTracker;
using System;
namespace Extensions
{
public class SampleMessageReceiver : IMessageReceiver
{
private readonly IEventTrackExtension _eventTrackExtension;
public SampleMessageReceiver(IEventTrackExtension eventTrackExtension)
{
_eventTrackExtension = eventTrackExtension;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
var startDate = new DateTimeOffset(2019, 6, 21, 0, 0, 0, default(TimeSpan));
var endDate = new DateTimeOffset(2019, 6, 28, 15, 27, 0, default(TimeSpan));
var events = await _eventTrackExtension.GetAllAsync(startDate, endDate, "payments", "success-order", 0, 20, cancellationToken);
}
}
}
Retrieves all events tracked with a specific pair of action and categories. The following filters are available as possible query strings:
| QueryString | Description | Example |
|---|---|---|
| $skip | Number of items to be skipped for paging. | 0 |
| $take | Limit of total of items to be returned. Values between 1 and 500 are allowed. If the value is not allowed, an error will be returned. | 100 |
| startDate | Initial date to search for events. | 2019-06-21 |
| endDate | Limit date to retrieve the events. | 2019-06-28 |
Delete an event category
If you need to delete a specific event category use the following command. Remember to replace {categoryName} variable for the category name that you want delete.
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
to: "postmaster@analytics.msging.net",
method: Lime.CommandMethod.DELETE,
uri: "/event-track/{categoryName}"
});
});
await client.analytics_extension.delete_category_async('categoryName')
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@analytics.msging.net",
"method": "delete",
"uri": "/event-track/{categoryName}"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"method": "delete",
"status": "success",
"id": "6",
"from": "postmaster@analytics.msging.net/#az-iris3",
"to": "contact@msging.net",
"metadata": {
"#command.uri": "lime://contact@msging.net/event-track/{categoryName}"
}
}
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
namespace Extensions
{
public class SampleMessageReceiver : IMessageReceiver
{
private readonly ISender _sender;
public SampleMessageReceiver(ISender sender)
{
_sender = sender;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
var command = new Command{
Id = EnvelopeId.NewId(),
Method = CommandMethod.Delete,
Uri = new LimeUri("/event-track/{categoryName}")
};
await _sender.SendCommandAsync(command, cancellationToken);
}
}
}
Create a report
Create a new report.
You must send a report document, informing your data.
result = await client.process_command_async(
Command.from_json(
{
'id': '{{$guid}}',
'to': 'postmaster@analytics.msging.net',
'method': CommandMethod.SET,
'uri': '/reports',
'type': 'application/vnd.iris.report+json',
'resource': {
'id': 'd0b4f58a-664c-4c46-8d07-016ef5d5788ec',
'name': 'Testing',
'isPrivate': True,
'ownerUserIdentity': 'jonh%40email.net@blip.ai'
}
}
)
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@analytics.msging.net",
"method": "set",
"uri": "/reports",
"type": "application/vnd.iris.report+json",
"resource": {
"id": "d0b4f58a-664c-4c46-8d07-016ef5d5788ec",
"name": "Testing",
"isPrivate": true,
"ownerUserIdentity": "jonh%40email.net@blip.ai"
}
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.iris.report+json",
"resource": {
"id": "d0b4f58a-664c-4c46-8d07-016ef5d5788ec",
"name": "Testing 2",
"isPrivate": false
},
"method": "set",
"status": "success",
"id": "5eb2c731-77e7-4506-bef0-7163c66810d5",
"from": "postmaster@analytics.msging.net/#az-iris6",
"to": "demobot@msging.net"
}
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@analytics.msging.net",
method: "set",
uri: "/reports"
type: "application/vnd.iris.report+json",
resource: {
id: Lime.Guid(),
name: "Testing",
isPrivate: true,
ownerIdentity: "jonh%40email.net@blip.ai"
}
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Set,
To = "postmaster@analytics.msging.net",
Uri = new LimeUri("/reports"),
Type: "application/vnd.iris.report+json",
Resource = new Report{
Id: EnvelopeId.NewId(),
Name = "Testing",
IsPrivate = true,
OwnerIdentity: "jonh%40email.net@blip.ai"
}
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
}
Create a chart in a report
Add a charts in a specific report.
Replace {reportId} with the report id you want to add a chart into.
result = await client.process_command_async(
Command.from_json(
{
'id': '{{$guid}}',
'to': 'postmaster@analytics.msging.net',
'method': CommandMethod.SET,
'uri': '/reports/{reportId}/charts',
'type': 'application/vnd.iris.chart+json',
'resource': {
'id': '14444-2995-492b-ab18-016ef01055e55',
'name': 'My Users Metrics',
'chartType': 'pie',
'dimension': 'users',
'category': 'activeUsers',
'order': 1
}
}
)
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@analytics.msging.net",
"method": "set",
"uri": "/reports/{reportId}/charts",
"type": "application/vnd.iris.chart+json",
"resource": {
"id": "14444-2995-492b-ab18-016ef01055e55",
"name": "My Users Metrics",
"chartType": "pie",
"dimension": "users",
"category": "activeUsers",
"order": 1
}
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.iris.chart+json",
"resource": {
"id": "14444-2995-492b-ab18-016ef01055e55",
"name": "My Users Metrics",
"chartType": "pie",
"dimension": "users",
"category": "activeUsers",
"order": 1
},
"method": "set",
"status": "success",
"id": "a43aa4d2-566a-4be0-bc51-38d43597eb58",
"from": "postmaster@analytics.msging.net/#az-iris1",
"to": "demobot@msging.net"
}
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@analytics.msging.net",
method: "set",
uri: "/reports/{reportId}/charts",
type: "application/vnd.iris.chart+json",
resource: {
id: Lime.Guid(),
name: "My Users Metrics",
chartType: "pie",
dimension: "users",
category: "activeUsers",
order: 1
}
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Set,
To = "postmaster@analytics.msging.net",
Uri = new LimeUri("/reports/{reportId}/charts"),
Type: "application/vnd.iris.chart+json",
Resource = new Chart {
Id = EnvelopeId.NewId(),
Name = "My Users Metrics",
ChartType = "pie",
Dimension = "users",
Category = "activeUsers",
Order = 1
}
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
}
Get all reports
Get a collection of reports.
| QueryString | Description | Example |
|---|---|---|
| $skip | The number of elements to be skipped. | 0 |
| $take | Limit of total of items to be returned. | 100 |
| $ascending | Sets ascending alphabetical order. | true |
result = await client.process_command_async(
Command.from_json(
{
'id': '{{$guid}}',
'to': 'postmaster@analytics.msging.net',
'method': CommandMethod.GET,
'uri': '/reports'
}
)
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@analytics.msging.net",
"method": "get",
"uri": "/reports"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 2,
"itemType": "application/vnd.iris.report+json",
"items": [
{
"id": "77ce265f-e7f2-4fb0-9b9c-016e7f6682b0",
"isPrivate": true,
"modifiedAt": 1574095454859,
"ownerUserIdentity": "john%40email.net@blip.ai"
},
{
"id": "b6db6c73-f1ad-4891-b100-016d681e8257",
"name": "Testing",
"isPrivate": false,
"modifiedAt": 1574078756205,
"ownerUserIdentity": "john%40email.net@blip.ai"
}
]
},
"method": "get",
"status": "success",
"id": "9f6bfb32-d89d-4093-8f42-32934fc30273",
"from": "postmaster@analytics.msging.net/#az-iris5",
"to": "demobot@msging.net"
}
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@analytics.msging.net",
method: "get",
uri: "/reports"
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Get,
To = "postmaster@analytics.msging.net",
Uri = new LimeUri("/reports")
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
}
Get a report
Get a specific report by id.
Replace {reportId} with the report id you want to get.
result = await client.process_command_async(
Command.from_json(
{
'id': '{{$guid}}',
'to': 'postmaster@analytics.msging.net',
'method': CommandMethod.GET,
'uri': '/reports/{reportId}'
}
)
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@analytics.msging.net",
"method": "get",
"uri": "/reports/{reportId}"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.iris.report+json",
"resource": {
"id": "7644-4f75-8ff7-016efc0",
"name": "Testing",
"isPrivate": false
},
"method": "get",
"status": "success",
"id": "e9f2c31e-caaa-4e9b-a498-02d7980b8dc3",
"from": "postmaster@analytics.msging.net/#az-iris5",
"to": "demobot@msging.net"
}
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@analytics.msging.net",
method: "get",
uri: "/reports/{reportId}"
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Get,
To = "postmaster@analytics.msging.net",
Uri = new LimeUri("/reports/{reportId}")
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
}
Get charts in a report
Get a collection of charts in a report.
Replace {reportId} with the report id you want to get the charts in.
| QueryString | Description | Example |
|---|---|---|
| $skip | The number of elements to be skipped. | 0 |
| $take | Limit of total of items to be returned. Values between 1 and 1000 are allowed. If the value is not allowed, an error will be returned. | 100 |
| $ascending | Sets ascending alphabetical order. | true |
result = await client.process_command_async(
Command.from_json(
{
'id': '{{$guid}}',
'to': 'postmaster@analytics.msging.net',
'method': CommandMethod.GET,
'uri': '/reports/{reportId}/charts'
}
)
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@analytics.msging.net",
"method": "get",
"uri": "/reports/{reportId}/charts"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 1,
"itemType": "application/vnd.iris.chart+json",
"items": [
{
"id": "39465840-2995-492b-ab18-016ef5fd5e55",
"name": "My Users Metrics",
"chartType": "list",
"dimension": "users",
"category": "activeUsers",
"order": 0
}
]
},
"method": "get",
"status": "success",
"from": "postmaster@analytics.msging.net/#az-iris3",
"to": "demobot@msging.net"
}
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@analytics.msging.net",
method: "get",
uri: "/reports/{reportId}/charts"
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Get,
To = "postmaster@analytics.msging.net",
Uri = new LimeUri("/reports/{reportId}/charts")
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
}
Update a chart in a report
You can update a specific chart in a report.
Replace {reportId} with the report id you want to update the chart into.
Replace {chartId} with the chart id you want to update.
result = await client.process_command_async(
Command.from_json(
{
'id': '{{$guid}}',
'to': 'postmaster@analytics.msging.net',
'method': CommandMethod.SET,
'uri': '/reports/{reportId}/charts/{chartId}',
'type': 'application/vnd.iris.chart+json',
'resource': {
'id': '{chartId}',
'name': 'My Users Metrics',
'chartType': 'list',
'dimension': 'users',
'category': 'activeUsers',
'order': 1
}
}
)
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@analytics.msging.net",
"method": "set",
"uri": "/reports/{reportId}/charts/{chartId}",
"type": "application/vnd.iris.chart+json",
"resource": {
"id": "{chartId}",
"name": "My Users Metrics",
"chartType": "list",
"dimension": "users",
"category": "activeUsers",
"order": 1
}
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"method": "set",
"status": "success",
"id": "d5b1c796-38cc-48ed-80e2-af261c31046d",
"from": "postmaster@analytics.msging.net/#az-iris1",
"to": "demobot@msging.net"
}
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@analytics.msging.net",
method: "set",
uri: "/reports/{reportId}/charts/{chartId}",
type: "application/vnd.iris.chart+json",
resource: {
id: "{chartId}",
name: "My Users Metrics",
chartType: "pie",
dimension: "users",
category: "activeUsers",
order: 1
}
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Set,
To = "postmaster@analytics.msging.net",
Uri = new LimeUri("/reports/{reportId}/charts/{chartId}"),
Type: "application/vnd.iris.chart+json",
Resource = new Chart {
Id = "{chartId}",
Name = "My Users Metrics",
ChartType = "pie",
Dimension = "users",
Category = "activeUsers",
Order = 1
}
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
}
Delete a chart
Delete a specific chart from a specific report.
Replace {reportId} with the report id you want to delete the chart from.
Replace {chartId} with the chart id you want to delete.
result = await client.process_command_async(
Command.from_json(
{
'id': '{{$guid}}',
'to': 'postmaster@analytics.msging.net',
'method': CommandMethod.DELETE,
'uri': '/reports/{reportId}/charts/{chartId}'
}
)
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@analytics.msging.net",
"method": "delete",
"uri": "/reports/{reportId}/charts/{chartId}"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"method": "delete",
"status": "success",
"id": "50da3293-371b-4ab8-b264-6812aa40895d",
"from": "postmaster@analytics.msging.net/#az-iris4",
"to": "demobot@msging.net"
}
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@analytics.msging.net",
method: "delete",
uri: "/reports/{reportId}/charts/{chartId}"
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Delete,
To = "postmaster@analytics.msging.net",
Uri = new LimeUri("/reports/{reportId}/charts/{chartId}")
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
}
Delete a report
If you need to delete a specific report use the following command.
Remember to replace {reportId} with the report id you want delete.
result = await client.process_command_async(
Command.from_json(
{
'id': '{{$guid}}',
'to': 'postmaster@analytics.msging.net',
'method': CommandMethod.DELETE,
'uri': '/reports/{reportId}'
}
)
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@analytics.msging.net",
"method": "delete",
"uri": "/reports/{reportId}"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"method": "delete",
"status": "success",
"id": "25aad309-5336-4a1c-be26-4b69bfeef554",
"from": "postmaster@analytics.msging.net/#az-iris3",
"to": "demobot@msging.net"
}
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@analytics.msging.net",
method: "delete",
uri: "/reports/{reportId}"
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Get,
To = "postmaster@analytics.msging.net",
Uri = new LimeUri("/reports/{reportId}")
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
}
Get active messages
Get the metrics of active messages by an interval.
Replace {interval} with the date interval you want to get the metrics.
result = await client.process_command_async(
Command.from_json(
{
'id': '{{$guid}}',
'to': 'postmaster@analytics.msging.net',
'method': CommandMethod.GET,
'uri': '/metrics/active-messages/{interval}'
}
)
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@analytics.msging.net",
"method": "get",
"uri": "/metrics/active-messages/{interval}"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 2,
"itemType": "application/vnd.iris.analytics.metric-indicators+json",
"items": [
{
"intervalStart": "2019-11-05T03:00:00.000Z",
"intervalEnd": "2019-12-05T03:00:00.000Z",
"count": 7
},
{
"intervalStart": "2019-12-05T03:00:00.000Z",
"intervalEnd": "2019-12-10T03:00:00.000Z",
"count": 0
}
]
},
"method": "get",
"status": "success",
"id": "541a4c6a-77c5-4928-a0e3-af79cfc77ad3",
"from": "postmaster@analytics.msging.net/#az-iris7",
"to": "demobot@msging.net"
}
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@analytics.msging.net",
method: "get",
uri: "/metrics/active-messages/{interval}"
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Get,
To = "postmaster@analytics.msging.net",
Uri = new LimeUri("/metrics/active-messages/{interval}")
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
}
Your interval must have one of this statistics interval:
| Interval | Description | QueryString |
|---|---|---|
| Daily | Statistics collected at each day | D?startDate=DATE&endDate=DATE |
| Monthly | Statistics collected at each month | M?startDate=DATE&endDate=DATE |
| NoInterval | Statistics collected with no interval | NI?startDate=DATE&endDate=DATE |
Get active messages per domain
Get the metrics of active messages per domain by an interval.
Replace {interval} with the date interval you want to get the metrics.
result = await client.process_command_async(
Command.from_json(
{
'id': '{{$guid}}',
'to': 'postmaster@analytics.msging.net',
'method': CommandMethod.GET,
'uri': '/metrics/active-messages-per-domain/{interval}'
}
)
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@analytics.msging.net",
"method": "get",
"uri": "/metrics/active-messages-per-domain/{interval}"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 2,
"itemType": "application/vnd.iris.analytics.metric-indicators+json",
"items": [
{
"intervalStart": "2021-03-01T03:00:00.000Z",
"intervalEnd": "2021-03-05T03:00:00.000Z",
"count": 43,
"domain": "messenger.gw.msging.net"
},
{
"intervalStart": "2021-03-01T03:00:00.000Z",
"intervalEnd": "2021-03-05T03:00:00.000Z",
"count": 100,
"domain": "wa.gw.msging.net"
}
]
},
"method": "get",
"status": "success",
"id": "541a4c6a-77c5-4928-a0e3-af79cfc77ad3",
"from": "postmaster@analytics.msging.net/#az-iris7",
"to": "demobot@msging.net"
}
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@analytics.msging.net",
method: "get",
uri: "/metrics/active-messages-per-domain/{interval}"
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Get,
To = "postmaster@analytics.msging.net",
Uri = new LimeUri("/metrics/active-messages-per-domain/{interval}")
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
}
Your interval must have one of this statistics interval:
| Interval | Description | QueryString |
|---|---|---|
| Daily | Statistics collected at each day | D?startDate=DATE&endDate=DATE |
| Monthly | Statistics collected at each month | M?startDate=DATE&endDate=DATE |
| NoInterval | Statistics collected with no interval | NI?startDate=DATE&endDate=DATE |
Get active users
Get the metrics of active users by an interval.
Replace {interval} with the date interval you want to get the metrics.
result = await client.process_command_async(
Command.from_json(
{
'id': '{{$guid}}',
'to': 'postmaster@analytics.msging.net',
'method': CommandMethod.GET,
'uri': '/metrics/active-identity/{interval}'
}
)
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@analytics.msging.net",
"method": "get",
"uri": "/metrics/active-identity/{interval}"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 5,
"itemType": "application/vnd.iris.analytics.metric-indicators+json",
"items": [
{
"intervalStart": "2019-12-05T03:00:00.000Z",
"intervalEnd": "2019-12-06T03:00:00.000Z",
"count": 1
},
{
"intervalStart": "2019-12-06T03:00:00.000Z",
"intervalEnd": "2019-12-07T03:00:00.000Z",
"count": 0
},
{
"intervalStart": "2019-12-07T03:00:00.000Z",
"intervalEnd": "2019-12-08T03:00:00.000Z",
"count": 0
},
{
"intervalStart": "2019-12-08T03:00:00.000Z",
"intervalEnd": "2019-12-09T03:00:00.000Z",
"count": 0
},
{
"intervalStart": "2019-12-09T03:00:00.000Z",
"intervalEnd": "2019-12-10T03:00:00.000Z",
"count": 0
}
]
},
"method": "get",
"status": "success",
"id": "f792891e-2b1e-4caf-9649-9256c900ac65",
"from": "postmaster@analytics.msging.net/#az-iris4",
"to": "demobot@msging.net"
}
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@analytics.msging.net",
method: "get",
uri: "/metrics/active-identity/{interval}"
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Get,
To = "postmaster@analytics.msging.net",
Uri = new LimeUri("/metrics/active-identity/{interval}")
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
}
Your interval must have one of this statistics interval:
| Interval | Description | QueryString |
|---|---|---|
| Daily | Statistics collected at each day | D?startDate=DATE&endDate=DATE |
| Monthly | Statistics collected at each month | M?startDate=DATE&endDate=DATE |
| NoInterval | Statistics collected with no interval | NI?startDate=DATE&endDate=DATE |
Get engaged users
Get the metrics of engaged users by an interval.
Replace {interval} with the date interval you want to get the metrics.
result = await client.process_command_async(
Command.from_json(
{
'id': '{{$guid}}',
'to': 'postmaster@analytics.msging.net',
'method': CommandMethod.GET,
'uri': '/metrics/engaged-identity/{interval}'
}
)
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@analytics.msging.net",
"method": "get",
"uri": "/metrics/engaged-identity/{interval}"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 5,
"itemType": "application/vnd.iris.analytics.metric-indicators+json",
"items": [
{
"intervalStart": "2019-12-05T03:00:00.000Z",
"intervalEnd": "2019-12-06T03:00:00.000Z",
"count": 1
},
{
"intervalStart": "2019-12-06T03:00:00.000Z",
"intervalEnd": "2019-12-07T03:00:00.000Z",
"count": 0
},
{
"intervalStart": "2019-12-07T03:00:00.000Z",
"intervalEnd": "2019-12-08T03:00:00.000Z",
"count": 0
},
{
"intervalStart": "2019-12-08T03:00:00.000Z",
"intervalEnd": "2019-12-09T03:00:00.000Z",
"count": 0
},
{
"intervalStart": "2019-12-09T03:00:00.000Z",
"intervalEnd": "2019-12-10T03:00:00.000Z",
"count": 0
}
]
},
"method": "get",
"status": "success",
"id": "f792891e-2b1e-4caf-9649-9256c900ac65",
"from": "postmaster@analytics.msging.net/#az-iris4",
"to": "demobot@msging.net"
}
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@analytics.msging.net",
method: "get",
uri: "/metrics/engaged-identity/{interval}"
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Get,
To = "postmaster@analytics.msging.net",
Uri = new LimeUri("/metrics/engaged-identity/{interval}")
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
}
Your interval must have one of this statistics interval:
| Interval | Description | QueryString |
|---|---|---|
| Daily | Statistics collected at each day | D?startDate=DATE&endDate=DATE |
| Monthly | Statistics collected at each month | M?startDate=DATE&endDate=DATE |
| NoInterval | Statistics collected with no interval | NI?startDate=DATE&endDate=DATE |
Get received messages
Get the metrics of received messages by an interval.
Replace {interval} with the date interval you want to get the metrics.
result = await client.process_command_async(
Command.from_json(
{
'id': '{{$guid}}',
'to': 'postmaster@analytics.msging.net',
'method': CommandMethod.GET,
'uri': '/metrics/received-messages/{interval}'
}
)
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@analytics.msging.net",
"method": "get",
"uri": "/metrics/received-messages/{interval}"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 2,
"itemType": "application/vnd.iris.analytics.metric-indicators+json",
"items": [
{
"intervalStart": "2019-11-05T03:00:00.000Z",
"intervalEnd": "2019-12-05T03:00:00.000Z",
"count": 16
},
{
"intervalStart": "2019-12-05T03:00:00.000Z",
"intervalEnd": "2019-12-10T03:00:00.000Z",
"count": 2
}
]
},
"method": "get",
"status": "success",
"id": "621ffd0b-6dfd-4bb2-a01d-d1f4021e9702",
"from": "postmaster@analytics.msging.net/#az-iris4",
"to": "demobot@msging.net"
}
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@analytics.msging.net",
method: "get",
uri: "/metrics/received-messages/{interval}"
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Get,
To = "postmaster@analytics.msging.net",
Uri = new LimeUri("/metrics/received-messages/{interval}")
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
}
Your interval must have one of this statistics interval:
| Interval | Description | QueryString |
|---|---|---|
| Daily | Statistics collected at each day | D?startDate=DATE&endDate=DATE |
| Monthly | Statistics collected at each month | M?startDate=DATE&endDate=DATE |
| NoInterval | Statistics collected with no interval | NI?startDate=DATE&endDate=DATE |
Get sent messages
Get the metrics of sent messages by an interval.
Replace {interval} with the date interval you want to get the metrics.
result = await client.process_command_async(
Command.from_json(
{
'id': '{{$guid}}',
'to': 'postmaster@analytics.msging.net',
'method': CommandMethod.GET,
'uri': '/metrics/sent-messages/{interval}'
}
)
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@analytics.msging.net",
"method": "get",
"uri": "/metrics/sent-messages/{interval}"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 5,
"itemType": "application/vnd.iris.analytics.metric-indicators+json",
"items": [
{
"intervalStart": "2019-12-05T03:00:00.000Z",
"intervalEnd": "2019-12-06T03:00:00.000Z",
"count": 2
},
{
"intervalStart": "2019-12-06T03:00:00.000Z",
"intervalEnd": "2019-12-07T03:00:00.000Z",
"count": 0
},
{
"intervalStart": "2019-12-07T03:00:00.000Z",
"intervalEnd": "2019-12-08T03:00:00.000Z",
"count": 0
},
{
"intervalStart": "2019-12-08T03:00:00.000Z",
"intervalEnd": "2019-12-09T03:00:00.000Z",
"count": 0
},
{
"intervalStart": "2019-12-09T03:00:00.000Z",
"intervalEnd": "2019-12-10T03:00:00.000Z",
"count": 0
}
]
},
"method": "get",
"status": "success",
"id": "320c2b30-aaf3-4549-85fa-bddb3389022f",
"from": "postmaster@analytics.msging.net/#az-iris7",
"to": "demobot@msging.net",
}
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@analytics.msging.net",
method: "get",
uri: "/metrics/sent-messages/{interval}"
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Get,
To = "postmaster@analytics.msging.net",
Uri = new LimeUri("/metrics/sent-messages/{interval}")
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
}
Your interval must have one of this statistics interval:
| Interval | Description | QueryString |
|---|---|---|
| Daily | Statistics collected at each day | D?startDate=DATE&endDate=DATE |
| Monthly | Statistics collected at each month | M?startDate=DATE&endDate=DATE |
| NoInterval | Statistics collected with no interval | NI?startDate=DATE&endDate=DATE |
Artificial Intelligence
| Address |
|---|
| postmaster@ai.msging.net |
The Artificial Intelligence extension allows the creation, training and publication of artificial intelligence models in the providers associated with the chatbot, besides performing sentence analysis to identify intents and entities. The configuration of the chatbot providers is done through the Artificial Intelligence menu in the Blip portal.
You can associate response documents with the model that should be submitted when an intent is matched in a sentence. In addition, the extension can be used to improve the model by associating questions with intents.
The training of the model is performed simultaneously on all of the AI providers associated with chatbot. In that case, a snapshot of the model is stored and can be retrieved later to compare its effectiveness with other versions. To use a trained template, you must publish it.
All manipulation of the model can be done through the portal of the Blip, and this extension can be used only to perform the analysis of sentences of the users of the chabot.
API Resources
| URI | Method | Description |
|---|---|---|
/intentions |
set |
Creates a new intent. The id of the intent is returned in the command response. |
/intentions |
get |
Search in all intents that are associated to the chatbot. It is possible to paginate the request using $skip and $take arguments. |
/intentions/{id} |
get |
Retrieves an intent by its id. |
/entities |
set |
Creates a new entity. The id of the entity is returned in the command response. |
/entities |
get |
Search in all entities that are associated to the chatbot. It is possible to paginate the request using $skip and $take arguments. |
/entities/{id} |
get |
Retrieves an entity by its id. |
/intentions/{id}/questions |
set |
Create questions associated to the intent id. |
/intentions/{id}/questions |
get |
Search in all questions that are associated to the intent id. It is possible to paginate the request using $skip and $take arguments. |
/intentions/{id}/questions/{qid} |
delete |
Removes the question with id qid. |
/intentions/{id}/answers |
set |
Create answers associated to the intent id. |
/intentions/{id}/answers |
get |
Search in all answers that are associated to the intent id. It is possible to paginate the request using $skip and $take arguments. |
/intentions/{id}/answers/{aid} |
delete |
Removes the answer with id aid. |
/models |
set |
Executes the training or publishing of the model. The action depends of the type of the resource (see the table below). |
/models |
get |
Search in all trained and/or published models. |
/analysis |
set |
Analyzes an user sentence using a published model. |
/analysis |
get |
Retrieves the history of performed analysis. It is possible to paginate the request using using $skip and $take arguments and filter with $filter, using the OData syntax. |
/analysis/{id}/feedback |
set |
Provides feedback to a performed analysis and suggest an intent to improve the model. |
/content |
get |
Search in all contents that are assosiated to the chatbot. It is possible to paginate the request using $skip and $take arguments. |
/content/analysis |
set |
Creates a new content analisys. |
/content/{id} |
get |
Retrieves a content by its id. |
/content/{id} |
set |
Creates a new content with a specified id. |
/content/{id} |
delete |
Removes a content with id {id}. |
/content |
set |
Creates a new content. |
/content |
delete |
Removes multiple contents that are associated to the chatbot. |
The resource types are:
| Name | MIME Type | Description |
|---|---|---|
| Intent | application/vnd.iris.ai.intention+json |
Intent expressed through a sentence. |
| Entity | application/vnd.iris.ai.entity+json |
Entity identified in an intent, with its synonyms. |
| Question | application/vnd.iris.ai.question+json |
A user's question that is associated with an intent for model training. |
| Answer | application/vnd.iris.ai.answer+json |
Response that can be sent in case a user's intent is identified. |
| Training | application/vnd.iris.ai.model-training+json |
Model training request. |
| Publishing | application/vnd.iris.ai.model-publishing+json |
Model publishing request, to make it available for use. |
| Analysis request | application/vnd.iris.ai.analysis-request+json |
Sentence analysis request. |
| Analysis response | application/vnd.iris.ai.analysis-response+json |
Sentence analysis response with the identified intents and entities. |
| Analysis | application/vnd.iris.ai.analysis+json |
History information about a performed analysis. |
| Analysis feedback | application/vnd.iris.ai.analysis-feedback+json |
Feedback information about a performed analysis. |
| Content result | application/vnd.iris.ai.content-result+json |
The content created. |
Analyze a model
Retrieves the history of performed analysis. It will return an analysis document.
The following uri filters are available to get an analysis:
| QueryString | Description | Example |
|---|---|---|
| skip | The number of analysis to be skipped. | 0 |
| take | The number of analysis to be returned. | 100 |
| ascending | Sets ascending alphabetical order. | true |
result = await client.ai_extension.get_analysis_async()
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@ai.msging.net",
"method": "get",
"uri": "/analysis"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 2,
"itemType": "application/vnd.iris.ai.analysis+json",
"items": [
{
"id": "fedf4c07-02e9-4c3f-8efa-016d3a896cba",
"requestDateTime": "2019-09-16T14:45:47.110Z",
"text": "I need help",
"intention": "none",
"score": 1.0,
"intentions": [
{
"id": "none",
"score": 1.0
}
],
"entities": [],
"messageSource": "Test",
"userIdentity": "JohnDoe@email.net"
},
{
"id": "40118f04-e678-4d19-a1d9-016d3a8930d6",
"requestDateTime": "2019-09-16T14:45:32.180Z",
"text": "oi",
"intention": "none",
"score": 1.0,
"intentions": [
{
"id": "none",
"score": 1.0
}
],
"entities": [],
"messageSource": "Test",
"userIdentity": "JohnDoe@email.net"
}
]
},
"method": "get",
"status": "success",
"id": "83d99e0c-ed5e-4727-a26e-7b988426a43b",
"from": "postmaster@ai.msging.net/#az-iris5",
"to": "demobot@msging.net"
}
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
to: 'postmaster@ai.msging.net',
method: Lime.CommandMethod.SET,
uri: '/analysis'
});
});
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Takenet.Iris.Messaging.Resources.ArtificialIntelligence;
namespace Extension
{
public class ArtificialIntelligenceReceiver : IMessageReceiver
{
private readonly ISender _sender;
public async Task ReceiveAsync(Message envelope, CancellationToken cancellationToken)
{
var command = new Command{
Id = EnvelopeId.NewId(),
Method = CommandMethod.Set,
Uri = new LimeUri("/analysis")
};
await _sender.SendCommandAsync(command, cancellationToken)
}
}
}
Analyze a sentence in the last published model
Analyzes an user sentence using a last published model.
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Takenet.Iris.Messaging.Resources.ArtificialIntelligence;
namespace Extension
{
public class ArtificialIntelligenceReceiver : IMessageReceiver
{
private readonly ISender _sender;
public ArtificialIntelligenceReceiver(ISender sender)
{
_sender = sender;
}
public async Task ReceiveAsync(Message envelope, CancellationToken cancellationToken)
{
var command = new Command{
Id = EnvelopeId.NewId(),
Method = CommandMethod.Set,
Uri = new LimeUri("/analysis"),
Type = 'application/vnd.iris.ai.analysis-request+json',
Resource = new AnalysisRequest {
Text = 'I want a pepperoni pizza'
}
};
await _sender.SendCommandAsync(command, cancellationToken);
}
}
}
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
to: 'postmaster@ai.msging.net',
method: Lime.CommandMethod.SET,
uri: '/analysis',
type: 'application/vnd.iris.ai.analysis-request+json',
resource: {
text: 'I want a pepperoni pizza'
}
});
});
result = await client.ai_extension.analyse_async('I want a pepperoni pizza')
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@ai.msging.net",
"method": "set",
"uri": "/analysis",
"type": "application/vnd.iris.ai.analysis-request+json",
"resource": {
"text":"I want a pepperoni pizza"
}
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"id": "9",
"from": "postmaster@ai.msging.net/#irismsging1",
"to": "contact@msging.net/default",
"method": "set",
"status": "success",
"type": "application/vnd.iris.ai.analysis-response+json",
"resource": {
"text":"I want a pepperoni pizza",
"intentions":[
{
"id":"order_pizza",
"name":"Order pizza",
"score": 0.95
}
],
"entities":[
{
"id":"flavor",
"name":"Flavor",
"value":"Pepperoni"
}
]
}
}
Analyze a sentence with a specific model
It is possible to analyze a sentence with a specific model, to improve the model.
client.addMessageReceiver('text/plain', async (message) => {
var result = await client.sendCommand({
id: Lime.Guid(),
to: 'postmaster@ai.msging.net',
method: Lime.CommandMethod.SET,
uri: '/analysis',
type: 'application/vnd.iris.ai.analysis-request+json',
resource: {
text: 'I want a pepperoni pizza',
modelId: '12345'
}
});
result.resource.intentions.forEach(function (intent) {
console.log(intent);
});
result.resource.entities.forEach(function (entity) {
console.log(entity);
});
});
result = await client.ai_extension.analyse_async('I want a pepperoni pizza', '12345')
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@ai.msging.net",
"method": "set",
"uri": "/analysis",
"type": "application/vnd.iris.ai.analysis-request+json",
"resource": {
"text":"I want a pepperoni pizza",
"modelId":"12345"
}
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.iris.ai.analysis-response+json",
"resource": {
"id": "456789",
"text": "i want a pepperoni pizza",
"intentions": [
{
"id": "order_pizza",
"name": "Order pizza",
"score": 0.5535872,
"answer": {
"id": "1",
"type": "text/plain",
"value": "Which flavor do you want?"
}
}
],
"entities": [
{
"id": "flavor",
"name": "Flavor",
"value": "pepperoni"
}
],
"provider": "Dialogflow",
"modelId": "12345"
},
"method": "set",
"status": "success",
"id": "10",
"from": "postmaster@ai.msging.net/#az-iris4",
"to": "contact@msging.net",
"metadata": {
"#command.uri": "lime://contact@msging.net/analysis"
}
}
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Take.Blip.Client.Extensions.ArtificialIntelligence;
using Takenet.Iris.Messaging.Resources.ArtificialIntelligence;
namespace Extension
{
public class ArtificialIntelligenceReceiver10 : IMessageReceiver
{
private readonly IArtificialIntelligenceExtension _artificialIntelligenceExtension;
public ArtificialIntelligenceReceiver10(IArtificialIntelligenceExtension artificialIntelligenceExtension)
{
_artificialIntelligenceExtension = artificialIntelligenceExtension;
}
public async Task ReceiveAsync(Message envelope, CancellationToken cancellationToken)
{
var analysisRequest = new AnalysisRequest{
Text = "I want a pepperoni pizza",
ModelId = "12345"
};
var result = await _artificialIntelligenceExtension.AnalyzeAsync(analysisRequest, cancellationToken);
}
}
}
Associate answers to an intent
Associating possible answers to send an intent.
Replace {intentId} with the intent id you want to associate with.
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
to: 'postmaster@ai.msging.net',
method: Lime.CommandMethod.SET,
uri: '/intentions/{intentId}/answers',
type: 'application/vnd.lime.collection+json',
resource: {
itemType: 'application/vnd.iris.ai.answer+json',
items: [
{
type: 'text/plain',
value: 'Which flavor do you want?'
}
]
}
});
});
result = await client.ai_extension.set_intent_answers_async(
'{intentId}',
[
{
'type': 'text/plain',
'value': 'Which flavor do you want?'
}
]
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@ai.msging.net",
"method": "set",
"uri": "/intentions/{intentId}/answers",
"type": "application/vnd.lime.collection+json",
"resource": {
"itemType": "application/vnd.iris.ai.answer+json",
"items":[
{
"type":"text/plain",
"value":"Which flavor do you want?"
}
]
}
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"method": "set",
"status": "success",
"id": "5",
"from": "postmaster@ai.msging.net/#az-iris1",
"to": "contact@msging.net"
}
using System.Collections.Generic;
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Take.Blip.Client.Extensions.ArtificialIntelligence;
using Takenet.Iris.Messaging.Resources.ArtificialIntelligence;
namespace Extension
{
public class ArtificialIntelligenceReceiver : IMessageReceiver
{
private readonly IArtificialIntelligenceExtension _artificialIntelligenceExtension;
public ArtificialIntelligenceReceiver(IArtificialIntelligenceExtension artificialIntelligenceExtension)
{
_artificialIntelligenceExtension = artificialIntelligenceExtension;
}
public async Task ReceiveAsync(Message envelope, CancellationToken cancellationToken)
{
var intentId = "{intentId}";
var answers = new List<Answer>(){ new Answer{ Value = "Which flavor do you want?" } };
await _artificialIntelligenceExtension.SetAnswersAsync(intentId, answers, cancellationToken);
}
}
}
Associate questions to an intent
Associating examples of questions to an intent. A variety of examples may be added to train the artificial intelligence model.
Replace {intentId} with the intent id you want to associate with.
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
to: 'postmaster@ai.msging.net',
method: Lime.CommandMethod.SET,
uri: '/intentions/{intentId}/questions',
type: 'application/vnd.lime.collection+json',
resource: {
itemType: 'application/vnd.iris.ai.question+json',
items: [
{
text: 'I want a pizza'
},
{
text: 'I wanna order a pizza'
},
{
text: 'Give me a pizza'
}
]
}
});
});
result = await client.ai_extension.set_intent_questions_async(
'{intentId}',
[
{
'text': 'I want a pizza'
},
{
'text': 'I wanna order a pizza'
},
{
'text': 'Give me a pizza'
}
]
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@ai.msging.net",
"method": "set",
"uri": "/intentions/{intentId}/questions",
"type": "application/vnd.lime.collection+json",
"resource": {
"itemType": "application/vnd.iris.ai.question+json",
"items":[
{
"text": "I want a pizza"
},
{
"text": "I wanna order a pizza"
},
{
"text": "Give me a pizza"
}
]
}
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"method": "set",
"status": "success",
"id": "4",
"from": "postmaster@ai.msging.net/#az-iris5",
"to": "contact@msging.net"
}
using System.Collections.Generic;
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Take.Blip.Client.Extensions.ArtificialIntelligence;
using Takenet.Iris.Messaging.Resources.ArtificialIntelligence;
namespace Extension
{
public class ArtificialIntelligenceReceiver : IMessageReceiver
{
private readonly IArtificialIntelligenceExtension _artificialIntelligenceExtension;
public ArtificialIntelligenceReceiver(IArtificialIntelligenceExtension artificialIntelligenceExtension)
{
_artificialIntelligenceExtension = artificialIntelligenceExtension;
}
public async Task ReceiveAsync(Message envelope, CancellationToken cancellationToken)
{
var intentId = "{intentId}";
var questions = new List<Question>(){
new Question{ Text = "I want a pizza" },
new Question{ Text = "I wanna order a pizza" },
new Question{ Text = "Give me a pizza" }
};
await _artificialIntelligenceExtension.SetQuestionsAsync(intentId, questions, cancellationToken);
}
}
}
Create a confusion matrix
Create a confusion matrix into your model.
Replace version and sampleSize with the values you want.
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
to: 'postmaster@ai.msging.net',
method: Lime.CommandMethod.SET,
uri: "/analytics/confusion-matrix",
type: "application/vnd.iris.ai.confusion-matrix+json",
resource: {
version: "test",
sampleSize: 2
}
});
});
result = await client.ai_extension.set_confusion_matrix_async(
{
'version': 'test',
'sampleSize': 2
}
)
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Takenet.Iris.Messaging.Resources.ArtificialIntelligence;
namespace Extension
{
public class ArtificialIntelligenceReceiver : IMessageReceiver
{
private readonly ISender _sender;
public ArtificialIntelligenceReceiver(ISender sender)
{
_sender = sender;
}
public async Task ReceiveAsync(Message envelope, CancellationToken cancellationToken)
{
var command = new Command{
Id = EnvelopeId.NewId(),
Method = CommandMethod.Set,
Uri = new LimeUri("/analytics/confusion-matrix")
Type= "application/vnd.iris.ai.confusion-matrix+json",
Resource = new ConfusionMatrix{
Version = "teste",
SampleSize = 2
}
};
await _sender.SendCommandAsync(command, cancellationToken);
}
}
}
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@ai.msging.net",
"method": "set",
"uri": "/analytics/confusion-matrix",
"type": "application/vnd.iris.ai.confusion-matrix+json",
"resource": {
"version": "teste",
"sampleSize": 2
}
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.iris.ai.confusion-matrix+json",
"resource": {
"OwnerIdentity": "botbot1@msging.net",
"id": "d0b71e41-897c-48c4-a565-29d227013111",
"modelId": "botbot1_543659e7-902a-4326-8a2e-016adbc4b100",
"version": "teste",
"score": 0,
"sampleSize": 2,
"createdDate": "2019-05-30T17:22:02.139Z",
"accuracy": 0,
"avgScore": 0,
"precision": 0,
"recall": 0,
"f1Score": 0,
"numberOfSamples": 0
},
"method": "set",
"status": "success",
"id": "10",
"from": "postmaster@ai.msging.net/#hmg-az-lx-iris2",
"to": "botbot1@msging.net",
"metadata": {
"#command.uri": "lime://botbot1@msging.net/analytics/confusion-matrix"
}
}
Create an entity
Defining the entities present in user phrases, using the Entity document.
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
to: 'postmaster@ai.msging.net',
method: Lime.CommandMethod.SET,
uri: '/entities',
type: 'application/vnd.iris.ai.entity+json',
resource: {
name: 'Flavor',
values: [
{
name: 'Pepperoni',
synonymous: [
'Peperoni',
'Pepperonee',
'Pepperouni',
'Peperony'
]
},
{
name: 'Mushrooms',
synonymous: [
'Mashrooms',
'Mushroom',
'Mshrooms'
]
}
]
}
});
});
result = await client.ai_extension.set_entity_async(
{
'name': 'Flavor',
'values': [
{
'name': 'Pepperoni',
'synonymous': [
'Peperoni',
'Pepperonee',
'Pepperouni',
'Peperony'
]
},
{
'name': 'Mushrooms',
'synonymous': [
'Mashrooms',
'Mushroom',
'Mshrooms'
]
}
]
}
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@ai.msging.net",
"method": "set",
"uri": "/entities",
"type": "application/vnd.iris.ai.entity+json",
"resource": {
"name": "Flavor",
"values": [
{
"name": "Pepperoni",
"synonymous": [
"Peperoni",
"Pepperonee",
"Pepperouni",
"Peperony"
]
},
{
"name": "Mushrooms",
"synonymous": [
"Mashrooms",
"Mushroom",
"Mshrooms"
]
}
]
}
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.iris.ai.entity+json",
"resource": {
"id": "flavor"
},
"method": "set",
"status": "success",
"id": "1",
"from": "postmaster@ai.msging.net/#az-iris6",
"to": "contact@msging.net",
"metadata": {
"#command.uri": "lime://contact@msging.net/entities"
}
}
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Take.Blip.Client.Extensions.ArtificialIntelligence;
using Takenet.Iris.Messaging.Resources.ArtificialIntelligence;
namespace Extensions
{
public class ArtificialIntelligenceReceiver : IMessageReceiver
{
private readonly IArtificialIntelligenceExtension _artificialIntelligenceExtension;
public ArtificialIntelligenceReceiver(IArtificialIntelligenceExtension artificialIntelligenceExtension)
{
_artificialIntelligenceExtension = artificialIntelligenceExtension;
}
public async Task ReceiveAsync(Message envelope, CancellationToken cancellationToken)
{
var entity = new Entity{
Name = "Flavor",
Values = new [] {
new EntityValues {
Name = "Pepperoni",
Synonymous = new [] {
"Peperoni",
"Pepperonee",
"Pepperouni",
"Peperony"
},
},
new EntityValues {
Name = "Mushrooms",
Synonymous = new [] {
"Mashrooms",
"Mushroom",
"Mshrooms"
}
}
}
};
await _artificialIntelligenceExtension.SetEntityAsync(entity, cancellationToken);
}
}
}
Create an intent
The set intent command creates a new intent, or set of intents, and cleans the old intents on the knowledge base.
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
to: 'postmaster@ai.msging.net',
method: Lime.CommandMethod.SET,
uri: '/intentions',
type: 'application/vnd.iris.ai.intention+json',
resource: {
name: 'Order pizza'
}
});
});
result = await client.ai_extension.set_intent_async(
{
'name': 'Order pizza'
}
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@ai.msging.net",
"method": "set",
"uri": "/intentions",
"type": "application/vnd.iris.ai.intention+json",
"resource": {
"name": "Order pizza"
}
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.iris.ai.intention+json",
"resource": {
"id": "order_pizza"
},
"method": "set",
"status": "success",
"id": "2",
"from": "postmaster@ai.msging.net/#az-iris2",
"to": "contact@msging.net",
"metadata": {
"#command.uri": "lime://contact@msging.net/intentions"
}
}
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Take.Blip.Client.Extensions.ArtificialIntelligence;
using Takenet.Iris.Messaging.Resources.ArtificialIntelligence;
namespace Extension
{
public class ArtificialIntelligenceReceiver : IMessageReceiver
{
private readonly IArtificialIntelligenceExtension _artificialIntelligenceExtension;
public ArtificialIntelligenceReceiver(IArtificialIntelligenceExtension artificialIntelligenceExtension)
{
_artificialIntelligenceExtension = artificialIntelligenceExtension;
}
public async Task ReceiveAsync(Message envelope, CancellationToken cancellationToken)
{
var intention = new Intention { Name = "Order pizza" };
await _artificialIntelligenceExtension.SetIntentionAsync(intention, cancellationToken);
}
}
}
Delete a confusion matrix
Remove a confusion matrix from your model.
Replace the variable {confusionMatrixId} with the Confusion Matrix Id you want to delete.
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
namespace Extension
{
public class ArtificialIntelligenceReceiver : IMessageReceiver
{
private readonly ISender _sender;
public ArtificialIntelligenceReceiver(ISender sender)
{
_sender = sender;
}
public async Task ReceiveAsync(Message envelope, CancellationToken cancellationToken)
{
var command = new Command{
Id = EnvelopeId.NewId(),
Method = CommandMethod.Delete,
Uri = new LimeUri("/analytics/confusion-matrix/{confusionMatrixId}")
};
await _sender.SendCommandAsync(command, cancellationToken);
}
}
}
result = await client.ai_extension.delete_confusion_matrix_async(
'{confusionMatrixId}'
)
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
to: 'postmaster@ai.msging.net',
method: Lime.CommandMethod.DELETE,
uri: '/analytics/confusion-matrix/{confusionMatrixId}'
});
});
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"method": "delete",
"to": "postmaster@ai.msging.net",
"uri": "/analytics/confusion-matrix/{confusionMatrixId}",
"from": "postmaster@ai.msging.net/#hmg-az-lx-iris1"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"id": "10",
"method": "delete",
"status": "success",
"to": "test.net/portal-test%40take.net"
}
Delete all entities
Deleting all entities in a model.
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@ai.msging.net",
"method": "delete",
"uri": "/entities"
}
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
to: 'postmaster@ai.msging.net',
method: Lime.CommandMethod.DELETE,
uri: '/entities'
});
});
result = await client.ai_extension.delete_entities_async()
public async Task ReceiveAsync(Message envelope, CancellationToken cancellationToken)
{
var command = new Command{
Id = EnvelopeId.NewId(),
Method = CommandMethod.Delete,
Uri = new LimeUri("/entities")
};
await _sender.SendCommandAsync(command, cancellationToken);
}
Delete all intents
Deleting all intents in a model.
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
namespace Extension
{
public class ArtificialIntelligenceReceiver : IMessageReceiver
{
private readonly ISender _sender;
public ArtificialIntelligenceReceiver(ISender sender)
{
_sender = sender;
}
public async Task ReceiveAsync(Message envelope, CancellationToken cancellationToken)
{
var command = new Command{
Id = EnvelopeId.NewId(),
Method = CommandMethod.Delete,
Uri = new LimeUri("/intentions")
};
await _sender.SendCommandAsync(command, cancellationToken);
}
}
}
result = await client.ai_extension.delete_intents_async()
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
to: 'postmaster@ai.msging.net',
method: Lime.CommandMethod.DELETE,
uri: '/intentions'
});
});
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@ai.msging.net",
"method": "delete",
"uri": "/intentions"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"method": "delete",
"status": "success",
"id": "10",
"from": "postmaster@ai.msging.net",
"to": "contact@msging.net",
"metadata": {
"#command.uri": "lime://botname@msging.net/intentions"
}
}
Delete an intent
Deleting an intent, where {intent_id} is the intent identifier of an already created intent.
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
to: 'postmaster@ai.msging.net',
method: Lime.CommandMethod.DELETE,
uri: '/intentions/{intent_id}',
});
});
result = await client.ai_extension.delete_intent_async('{intent_id}')
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@ai.msging.net",
"method": "delete",
"uri": "/intentions/{intent_id}",
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"method": "delete",
"status": "success",
"id": "10",
"from": "postmaster@ai.msging.net/#az-iris4",
"to": "contact@msging.net",
"metadata": {
"#command.uri": "lime://contact@msging.net/intentions/{intent_id}"
}
}
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
namespace Extension
{
public class ArtificialIntelligenceReceiver : IMessageReceiver
{
private readonly ISender _sender;
public ArtificialIntelligenceReceiver(ISender sender)
{
_sender = sender;
}
public async Task ReceiveAsync(Message envelope, CancellationToken cancellationToken)
{
var command = new Command{
Id = EnvelopeId.NewId(),
Method = CommandMethod.Delete,
Uri = new LimeUri("/intentions/{intent_id}")
};
await _sender.SendCommandAsync(command, cancellationToken);
}
}
}
Delete answer from intent
Delete an answer associated to an intent.
Replace {intentId} with the intent id you to delete the answer from, and {answerId} with the answer id you want to delete.
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
to: 'postmaster@ai.msging.net',
method: Lime.CommandMethod.DELETE,
uri: '/intentions/{intentId}/answers/{answerId}'
});
});
result = await client.ai_extension.delete_intent_answers_async(
'{intentId}',
'{answerId}'
)
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
namespace Extension
{
public class ArtificialIntelligenceReceiver : IMessageReceiver
{
private readonly ISender _sender;
public ArtificialIntelligenceReceiver(ISender sender)
{
_sender = sender;
}
public async Task ReceiveAsync(Message envelope, CancellationToken cancellationToken)
{
var command = new Command{
Id = EnvelopeId.NewId(),
Method = CommandMethod.Delete,
Uri = new LimeUri("/intentions/{intentId}/answers/{answerId}")
};
await _sender.SendCommandAsync(command, cancellationToken);
}
}
}
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@ai.msging.net",
"method": "delete",
"uri": "/intentions/{intentId}/answers/{answerId}"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"method": "delete",
"status": "success",
"id": "10",
"from": "postmaster@ai.msging.net/#hmg-az-lx-iris1",
"to": "test@msging.net",
}
Delete question from intent
Delete an question associated to an intent.
Replace {intentId} with the intent id you to delete the answer from, and {questionId} with the question id you want to delete.
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
to: 'postmaster@ai.msging.net',
method: Lime.CommandMethod.DELETE,
uri: '/intentions/{intentId}/questions/{questionId}'
});
});
result = await client.ai_extension.delete_intent_question_async(
'{intentId}',
'{questionId}'
)
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
namespace Extension
{
public class ArtificialIntelligenceReceiver : IMessageReceiver
{
private readonly ISender _sender;
public ArtificialIntelligenceReceiver(ISender sender)
{
_sender = sender;
}
public async Task ReceiveAsync(Message envelope, CancellationToken cancellationToken)
{
var command = new Command{
Id = EnvelopeId.NewId(),
Method = CommandMethod.Delete,
Uri = new LimeUri("/intentions/{intentId}/questions/{questionId}")
};
await _sender.SendCommandAsync(command, cancellationToken);
}
}
}
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@ai.msging.net",
"method": "delete",
"uri": "/intentions/{intentId}/questions/{questionId}"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"method": "delete",
"status": "success",
"id": "10",
"from": "postmaster@ai.msging.net/#hmg-az-lx-iris1",
"to": "test@msging.net",
}
Get a confusion matrix
Getting a confusion matrix.
Replace {confusionMatrixId} with the id of the Confusion Matrix you want to get.
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
to: 'postmaster@ai.msging.net',
method: Lime.CommandMethod.GET,
uri: '/analytics/confusion-matrix/{confusionMatrixId}'
});
});
result = await client.ai_extension.get_confusion_matrix_async(
'{confusionMatrixId}'
)
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
namespace Extension
{
public class ArtificialIntelligenceReceiver : IMessageReceiver
{
private readonly ISender _sender;
public ArtificialIntelligenceReceiver(ISender sender)
{
_sender = sender;
}
public async Task ReceiveAsync(Message envelope, CancellationToken cancellationToken)
{
var command = new Command{
Id = EnvelopeId.NewId(),
Method = CommandMethod.Get,
Uri = new LimeUri("/analytics/confusion-matrix/{confusionMatrixId}")
};
await _sender.SendCommandAsync(command, cancellationToken);
}
}
}
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@ai.msging.net",
"method": "get",
"uri": "/analytics/confusion-matrix/{confusionMatrixId}"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.iris.ai.confusion-matrix+json",
"resource": {
"OwnerIdentity": "botbot1@msging.net",
"id": "{confusionMatrixId}",
"modelId": "botbot1_5fcc572f-f9c5-47f9-964f-016ac7541425",
"version": "Reportão",
"score": 0,
"sampleSize": 30,
"createdDate": "2019-05-17T21:18:33.540Z",
"accuracy": 0.96,
"avgScore": 0.61698660140000006,
"precision": 0.92207792207792216,
"recall": 0.90238095238095239,
"f1Score": 0.980796980796981,
"numberOfSamples": 50,
"matrix": [[],...],
"perClasses": [{},...]
},
"method": "get",
"status": "success",
"id": "e909fedf-fb70-463e-88c1-1cd02218c712",
"from": "postmaster@ai.msging.net/#hmg-az-lx-iris1",
"to": "test@msging.net",
"metadata": {
"#command.uri": "lime://test@msging.net/analytics/confusion-matrix/{confusionMatrixId}"
}
}
Get a model
Get a specific model.
Replace the variable {modelId} with the model id you want to get.
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@ai.msging.net",
"method": "get",
"uri": "/model/{modelId}"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.iris.ai.model+json",
"resource": {
"id": "demobot_47b1f7e0-a216-47cd-8635-016eb1f558ad",
"culture": "pt-br",
"provider": "Watson",
"externalId": "7c3-9139-ce2b6705",
"storageDate": "2019-11-28T12:21:16.590Z",
"trainingDate": "2019-11-28T12:21:16.590Z",
"apiUri": "https://gateway.watsonplatform.net/assistant/api",
"status": "Trained"
},
"method": "get",
"status": "success",
"id": "afcc9-9eab924a",
"from": "postmaster@ai.msging.net/#az-iris3",
"to": "demobot@msging.net"
}
result = await client.ai_extension.get_model_async(
'{modelId}'
)
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
namespace Extension
{
public class ArtificialIntelligenceReceiver : IMessageReceiver
{
private readonly ISender _sender;
public ArtificialIntelligenceReceiver(ISender sender)
{
_sender = sender;
}
public async Task ReceiveAsync(Message envelope, CancellationToken cancellationToken)
{
var command = new Command{
Id = EnvelopeId.NewId(),
To = "postmaster@ai.msging.net",
Method = CommandMethod.Get,
Uri = new LimeUri("/model/{modelId}"),
};
await _sender.SendCommandAsync(command, cancellationToken);
}
}
}
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
to: 'postmaster@ai.msging.net',
method: Lime.CommandMethod.GET,
uri: '/model/{modelId}'
});
});
Get a model summary overview
Get an overview about a model metrics.
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@ai.msging.net",
"method": "get",
"uri": "/models/summary"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
{
"type": "application/vnd.iris.ai.model-summary+json",
"resource": {
"intentionsCount": 3,
"intentionMinQuestions": 0,
"intentionsSummary": [
{
"id": "help",
"name": "Help",
"countQuestions": 11,
"healthScore": 0.9
},
{
"id": "card",
"name": "Card",
"countQuestions": 10,
"healthScore": 1.0
},
{
"id": "work",
"name": "Work",
"countQuestions": 10,
"healthScore": 1.0
}
],
"median": 10.0
},
"method": "get",
"status": "success",
"id": "7bd2e1a4-0205-4743-9c25-2ee7085bdb7f",
"from": "postmaster@ai.msging.net/#az-iris1",
"to": "demobot4@msging.net"
}
}
result = await client.ai_extension.get_model_summary_async()
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
namespace Extension
{
public class ArtificialIntelligenceReceiver : IMessageReceiver
{
private readonly ISender _sender;
public ArtificialIntelligenceReceiver(ISender sender)
{
_sender = sender;
}
public async Task ReceiveAsync(Message envelope, CancellationToken cancellationToken)
{
var command = new Command{
Id = EnvelopeId.NewId(),
To = "postmaster@ai.msging.net",
Method = CommandMethod.Get,
Uri = new LimeUri("/models/summary")
};
await _sender.SendCommandAsync(command, cancellationToken);
}
}
}
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
to: 'postmaster@ai.msging.net',
method: Lime.CommandMethod.GET,
uri: '/models/summary'
});
});
Get all entities
Getting all entities from a model.
The following uri filters are available to get a chatbot's entities:
| QueryString | Description | Example |
|---|---|---|
| skip | The number of entities to be skipped. | 0 |
| take | The number of entities to be returned. | 100 |
| ascending | Sets ascending alphabetical order. | true |
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@ai.msging.net",
"method": "get",
"uri": "/entities"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 1,
"itemType": "application/vnd.iris.ai.entity+json",
"items": [
{
"id": "entity",
"name": "New Entity",
"storageDate": "2019-08-02T11:01:36.870Z",
"values": [
{
"name": "Pepperoni",
"synonymous": [
"Peperoni",
"Pepperonee",
"Pepperouni",
"Peperony"
]
}
]
}
]
},
"method": "get",
"status": "success",
"id": "34e0cb67-d56b-4b5c-aeb1-6c81e9784f67",
"from": "postmaster@ai.msging.net/#az-iris2",
"to": "demobot@msging.net",
"metadata": {
"#command.uri": "lime://demobot@msging.net/entities",
"uber-trace-id": "ea7defa3a6a9cdaa%3Aea7defa3a6a9cdaa%3A0%3A1"
}
}
result = await client.ai_extension.get_entities_async()
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
to: 'postmaster@ai.msging.net',
method: Lime.CommandMethod.GET,
uri: '/entities'
});
});
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Take.Blip.Client.Extensions.ArtificialIntelligence;
using Takenet.Iris.Messaging.Resources.ArtificialIntelligence;
namespace Extensions
{
public class ArtificialIntelligenceReceiver : IMessageReceiver
{
private readonly IArtificialIntelligenceExtension _artificialIntelligenceExtension;
public ArtificialIntelligenceReceiver(IArtificialIntelligenceExtension artificialIntelligenceExtension)
{
_artificialIntelligenceExtension = artificialIntelligenceExtension;
}
public async Task ReceiveAsync(Message envelope, CancellationToken cancellationToken)
{
var skip = 0; //optional
var take = 100; //optional
var ascending = true; //optional
await _artificialIntelligenceExtension.GetEntitiesAsync(skip, take, ascending, cancellationToken);
}
}
}
Get all intents
Getting all intents from a model.
The following uri filters are available to get a chatbot's intents:
| QueryString | Description | Example |
|---|---|---|
| skip | The number of intents to be skipped. | 0 |
| take | The number of intents to be returned. | 100 |
| ascending | Sets ascending alphabetical order. | true |
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@ai.msging.net",
"method": "get",
"uri": "/intentions"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 2,
"itemType": "application/vnd.iris.ai.intention+json",
"items": [
{
"id": "card",
"name": "Card",
"countQuestions": 10,
"healthScore": 0.9523809523809523,
"storageDate": "2019-07-23T11:16:52.210Z"
},
{
"id": "help",
"name": "Help",
"countQuestions": 11,
"healthScore": 0.9523809523809523,
"storageDate": "2019-06-28T17:00:23.220Z"
}
]
},
"method": "get",
"status": "success",
"id": "22018877-9b77-4773-b4ce-1130a7cbcbad",
"from": "postmaster@ai.msging.net/#az-iris7",
"to": "demobot@msging.net"
}
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
to: 'postmaster@ai.msging.net',
method: Lime.CommandMethod.GET,
uri: '/intentions'
});
});
result = await client.ai_extension.get_intents_async()
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Take.Blip.Client.Extensions.ArtificialIntelligence;
using Takenet.Iris.Messaging.Resources.ArtificialIntelligence;
namespace Extensions
{
public class ArtificialIntelligenceReceiver : IMessageReceiver
{
private readonly IArtificialIntelligenceExtension _artificialIntelligenceExtension;
public ArtificialIntelligenceReceiver(IArtificialIntelligenceExtension artificialIntelligenceExtension)
{
_artificialIntelligenceExtension = artificialIntelligenceExtension;
}
public async Task ReceiveAsync(Message envelope, CancellationToken cancellationToken)
{
var skip = 0; //optional
var take = 100; //optional
var ascending = true; //optional
await _artificialIntelligenceExtension.GetIntentionsAsync(skip, take, ascending, cancellationToken);
}
}
}
Get all models
Search in all trained and/or published models.
The following uri filters are available to get the models:
| Property | Description | Example |
|---|---|---|
| skip | The number of models to be skipped. | 0 |
| take | The number of models to be returned. | 100 |
| ascending | Sets ascending alphabetical order. | - |
client.addMessageReceiver('text/plain', async (message) => {
var models = await client.sendCommand({
id: Lime.Guid(),
to: 'postmaster@ai.msging.net',
method: Lime.CommandMethod.GET,
uri: '/models',
});
result = await client.ai_extension.get_models_async()
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@ai.msging.net",
"method": "get",
"uri": "/models"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 4,
"itemType": "application/vnd.iris.ai.model+json",
"items": [
{
"id": "12345",
"culture": "pt-br",
"provider": "Watson",
"externalId": "678910",
"storageDate": "2019-07-01T13:35:36.930Z",
"trainingDate": "2019-07-01T13:35:36.930Z",
"apiUri": "https://gateway.watsonplatform.net/assistant/api",
"status": "Training"
},
{
"id": "111213",
"culture": "pt-br",
"provider": "Dialogflow",
"externalId": "141516",
"storageDate": "2019-07-01T13:35:34.330Z",
"trainingDate": "2019-07-01T13:35:34.330Z",
"status": "Trained"
},
{
"id": "171819",
"culture": "pt-br",
"provider": "Watson",
"storageDate": "2019-07-01T13:28:05.520Z",
"trainingDate": "2019-07-01T13:28:05.520Z",
"apiUri": "https://gateway.watsonplatform.net/assistant/api",
"status": "Deleted"
},
{
"id": "202122",
"culture": "pt-br",
"provider": "Dialogflow",
"storageDate": "2019-07-01T13:28:01.870Z",
"trainingDate": "2019-07-01T13:28:01.870Z",
"status": "Deleted"
}
]
},
"method": "get",
"status": "success",
"id": "7",
"from": "postmaster@ai.msging.net/#az-iris5",
"to": "contact@msging.net",
"metadata": {
"#command.uri": "lime://contact@msging.net/models"
}
}
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Take.Blip.Client.Extensions.ArtificialIntelligence;
namespace Extension
{
public class ArtificialIntelligenceReceiver : IMessageReceiver
{
private readonly IArtificialIntelligenceExtension _artificialIntelligenceExtension;
public ArtificialIntelligenceReceiver(IArtificialIntelligenceExtension artificialIntelligenceExtension)
{
_artificialIntelligenceExtension = artificialIntelligenceExtension;
}
public async Task ReceiveAsync(Message envelope, CancellationToken cancellationToken)
{
var skip = 0; //optional
var take = 100; //optional
var ascending = true; //optional
var models = await _artificialIntelligenceExtension.GetModelsAsync(skip, take, ascending, cancellationToken);
}
}
}
Get an entity
Get a specific entity.
Replace {entityId} with the entity Id you want to get.
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@ai.msging.net",
"method": "get",
"uri": "/entities/{entityId}"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.iris.ai.entity+json",
"resource": {
"id": "nova_entidade",
"name": "Nova Entidade",
"storageDate": "2019-08-02T11:01:36.870Z",
"values": [
{
"name": "Pepperoni",
"synonymous": [
"Peperoni",
"Pepperonee",
"Pepperouni",
"Peperony"
]
}
]
},
"method": "get",
"status": "success",
"id": "a13d9b93-799e-44fb-a2a1-7f6baf6730d0",
"from": "postmaster@ai.msging.net/#az-iris5",
"to": "demobot4@msging.net",
"metadata": {
"#command.uri": "lime://demobot4@msging.net/entities/nova_entidade",
"uber-trace-id": "e071d923462def6a%3Ae071d923462def6a%3A0%3A1"
}
}
result = await client.ai_extension.get_entity_async(
'{entityId}'
)
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
to: 'postmaster@ai.msging.net',
method: Lime.CommandMethod.GET,
uri: '/entities/{entityId}'
});
});
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Take.Blip.Client.Extensions.ArtificialIntelligence;
using Takenet.Iris.Messaging.Resources.ArtificialIntelligence;
namespace Extensions
{
public class ArtificialIntelligenceReceiver : IMessageReceiver
{
private readonly IArtificialIntelligenceExtension _artificialIntelligenceExtension;
public ArtificialIntelligenceReceiver(IArtificialIntelligenceExtension artificialIntelligenceExtension)
{
_artificialIntelligenceExtension = artificialIntelligenceExtension;
}
public async Task ReceiveAsync(Message envelope, CancellationToken cancellationToken)
{
var entityId = "{entityId}";
await _artificialIntelligenceExtension.GetEntityAsync(entityId, cancellationToken);
}
}
}
Get an intent
Get a specific intent.
Replace {intentId} with the intent Id you want to get.
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@ai.msging.net",
"method": "get",
"uri": "/intentions/{intentId}"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.iris.ai.intention+json",
"resource": {
"id": "card",
"name": "Card",
"countQuestions": 10,
"healthScore": 0.9523809523809523,
"storageDate": "2019-07-23T11:16:52.210Z"
},
"method": "get",
"status": "success",
"id": "ac790b97-db0e-4dac-94a4-5d087a962588",
"from": "postmaster@ai.msging.net/#az-iris5",
"to": "demobot@msging.net",
}
result = await client.ai_extension.get_intent_async(
'{intentId}'
)
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
to: 'postmaster@ai.msging.net',
method: Lime.CommandMethod.GET,
uri: '/intentions/{intentId}'
});
});
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Take.Blip.Client.Extensions.ArtificialIntelligence;
using Takenet.Iris.Messaging.Resources.ArtificialIntelligence;
namespace Extensions
{
public class ArtificialIntelligenceReceiver : IMessageReceiver
{
private readonly IArtificialIntelligenceExtension _artificialIntelligenceExtension;
public ArtificialIntelligenceReceiver(IArtificialIntelligenceExtension artificialIntelligenceExtension)
{
_artificialIntelligenceExtension = artificialIntelligenceExtension;
}
public async Task ReceiveAsync(Message envelope, CancellationToken cancellationToken)
{
var intentId = "{intentId}";
await _artificialIntelligenceExtension.GetIntentionAsync(intentId, cancellationToken);
}
}
}
Get answers from an intent
Get all answers associated to an intent.
Replace {intentId} for the itent id you want to get the answers.
The following uri filters are available to get intent's answer:
| QueryString | Description | Example |
|---|---|---|
| skip | The number of answers to be skipped. | 0 |
| take | The number of answers to be returned. | 100 |
| ascending | Sets ascending alphabetical order. | true |
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Take.Blip.Client.Extensions.ArtificialIntelligence;
using Takenet.Iris.Messaging.Resources.ArtificialIntelligence;
namespace Extensions
{
public class ArtificialIntelligenceReceiver : IMessageReceiver
{
private readonly IArtificialIntelligenceExtension _artificialIntelligenceExtension;
public ArtificialIntelligenceReceiver(IArtificialIntelligenceExtension artificialIntelligenceExtension)
{
_artificialIntelligenceExtension = artificialIntelligenceExtension;
}
public async Task ReceiveAsync(Message envelope, CancellationToken cancellationToken)
{
var intentId = "{intentId}";
var skip = 0; //optional
var take = 100; //optional
var ascending = true; //optional
await _artificialIntelligenceExtension.GetAnswersAsync(intentId, skip, take, ascending, cancellationToken);
}
}
}
result = await client.ai_extension.get_intent_answers_async(
'{intentId}'
)
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
to: 'postmaster@ai.msging.net',
method: Lime.CommandMethod.GET,
uri: '/intentions/{intentId}/answers'
});
});
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"method": "get",
"to": "postmaster@ai.msging.net",
"uri": "/intentions/{intentId}/answers"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 1,
"itemType": "application/vnd.iris.ai.answer+json",
"items": [
{
"id": "1",
"type": "text/plain",
"value": "Agendaremos pra você"
}
]
},
"method": "get",
"status": "success",
"id": "10",
"from": "postmaster@ai.msging.net/#hmg-az-lx-iris2",
"to": "test@msging.net"
}
Get confusion matrices
Get all confusion matrices from your model.
The following uri filters are available to get the confusion matrices:
| QueryString | Description | Example |
|---|---|---|
| skip | The number of confusion matrices to be skipped. | 0 |
| take | The number of confusion matrices to be returned. | 100 |
| ascending | Sets ascending alphabetical order. | true |
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
to: 'postmaster@ai.msging.net',
method: Lime.CommandMethod.GET,
uri: '/analytics/confusion-matrix'
});
});
result = await client.ai_extension.get_confusion_matrix_async()
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
namespace Extension
{
public class ArtificialIntelligenceReceiver : IMessageReceiver
{
private readonly ISender _sender;
public ArtificialIntelligenceReceiver(ISender sender)
{
_sender = sender;
}
public async Task ReceiveAsync(Message envelope, CancellationToken cancellationToken)
{
var command = new Command{
Id = EnvelopeId.NewId(),
Method = CommandMethod.Get,
Uri = new LimeUri("/analytics/confusion-matrix")
};
await _sender.SendCommandAsync(command, cancellationToken);
}
}
}
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@ai.msging.net",
"method": "get",
"uri": "/analytics/confusion-matrix"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 2,
"itemType": "application/vnd.iris.ai.confusion-matrix+json",
"items": [
{
"OwnerIdentity": "botbot1@msging.net",
"id": "{confusionMatrixId}",
"modelId": "botbot1_5fcc572f-f9c5-47f9-964f-016ac7541425",
"version": "Reportão",
"score": 0,
"sampleSize": 30,
"createdDate": "2019-05-17T21:18:33.540Z",
"accuracy": 0.96,
"avgScore": 0.61698660140000006,
"precision": 0.92207792207792216,
"recall": 0.90238095238095239,
"f1Score": 0.980796980796981,
"numberOfSamples": 50
},
{
"OwnerIdentity": "botbot1@msging.net",
"id": "4dcb1b00-dc95-488e-a38f-95f8d213f842",
"modelId": "botbot1_5fcc572f-f9c5-47f9-964f-016ac7541425",
"version": "Reportão",
"score": 0,
"sampleSize": 30,
"createdDate": "2019-05-17T21:18:30.520Z",
"accuracy": 1,
"avgScore": 0.67095285047619058,
"precision": 1,
"recall": 1,
"f1Score": 1,
"numberOfSamples": 21
}
]
},
"method": "get",
"status": "success",
"id": "71c0b1f1-332d-498e-afa6-792dbe86d464",
"from": "postmaster@ai.msging.net/#hmg-az-lx-iris1",
"to": "test@msging.net",
"metadata": {
"#command.uri": "lime://test@msging.net/analytics/confusion-matrix"
}
}
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@ai.msging.net",
"method": "get",
"uri": "/analytics/confusion-matrix/{confusionMatrixId}"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.iris.ai.confusion-matrix+json",
"resource": {
"OwnerIdentity": "botbot1@msging.net",
"id": "{confusionMatrixId}",
"modelId": "botbot1_5fcc572f-f9c5-47f9-964f-016ac7541425",
"version": "Reportão",
"score": 0,
"sampleSize": 30,
"createdDate": "2019-05-17T21:18:33.540Z",
"accuracy": 0.96,
"avgScore": 0.61698660140000006,
"precision": 0.92207792207792216,
"recall": 0.90238095238095239,
"f1Score": 0.980796980796981,
"numberOfSamples": 50,
"matrix": [[],...],
"perClasses": [{},...]
},
"method": "get",
"status": "success",
"id": "e909fedf-fb70-463e-88c1-1cd02218c712",
"from": "postmaster@ai.msging.net/#hmg-az-lx-iris1",
"to": "test@msging.net",
"metadata": {
"#command.uri": "lime://test@msging.net/analytics/confusion-matrix/{confusionMatrixId}"
}
}
Get questions from an intent
Get all questions associated to an intent.
Replace {intentId} for the itent id you want to get the questions.
The following uri filters are available to get intent's answer:
| QueryString | Description | Example |
|---|---|---|
| skip | The number of questions to be skipped. | 0 |
| take | The number of questions to be returned. | 100 |
| ascending | Sets ascending alphabetical order. | true |
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
to: 'postmaster@ai.msging.net',
method: Lime.CommandMethod.GET,
uri: '/intentions/{intentId}/questions'
});
});
result = await client.ai_extension.get_intent_questions_async(
'{intentId}'
)
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Take.Blip.Client.Extensions.ArtificialIntelligence;
using Takenet.Iris.Messaging.Resources.ArtificialIntelligence;
namespace Extensions
{
public class ArtificialIntelligenceReceiver : IMessageReceiver
{
private readonly IArtificialIntelligenceExtension _artificialIntelligenceExtension;
public ArtificialIntelligenceReceiver(IArtificialIntelligenceExtension artificialIntelligenceExtension)
{
_artificialIntelligenceExtension = artificialIntelligenceExtension;
}
public async Task ReceiveAsync(Message envelope, CancellationToken cancellationToken)
{
var intentId = "{intentId}";
var skip = 0; //optional
var take = 100; //optional
var ascending = true; //optional
await _artificialIntelligenceExtension.GetQuestionsAsync(intentId, skip, take, ascending, cancellationToken);
}
}
}
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@ai.msging.net",
"method": "get",
"uri": "/intentions/{intentId}/questions"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 2,
"itemType": "application/vnd.iris.ai.question+json",
"items": [
{
"id": "32",
"text": "O carro saiu de linha?"
},
{
"id": "33",
"text": "Qual o valor do fiat"
}
]
},
"method": "get",
"status": "success",
"id": "10",
"from": "postmaster@ai.msging.net/#hmg-az-lx-iris1",
"to": "test@msging.net"
}
Get the last 10 analysis
Getting the last 10 analysis given by the artificial intelligence provider for user phrases.
| Property | Description | Example |
|---|---|---|
| skip | The number of analysis to be skipped. | 0 |
| take | The number of analysis to be returned. | 100 |
client.addMessageReceiver('text/plain', async (message) => {
var analisys = await client.sendCommand({
id: Lime.Guid(),
to: 'postmaster@ai.msging.net',
method: Lime.CommandMethod.GET,
uri: '/analysis?$skip=0&$take=10',
});
analisys.resource.items.forEach(function (item) {
console.log(item);
});
});
result = await client.ai_extension.get_analysis_async(take=10)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@ai.msging.net",
"method": "get",
"uri": "/analysis?$skip=0&$take=10"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 6,
"itemType": "application/vnd.iris.ai.analysis+json",
"items": [
{
"id": "2b05bb98-b470-475c-a6fb-016bb411bfb9",
"requestDateTime": "2019-07-02T19:03:09.660Z",
"text": "i want a pepperoni pizza",
"intention": "order_pizza",
"score": 0.9580827713012696,
"intentions": [
{
"id": "order_pizza",
"name": "Order pizza",
"score": 0.9580827713012696,
"answer": {
"id": "1",
"type": "text/plain",
"value": "{}"
}
},
{
"id": "help",
"name": "help",
"score": 0.24191724956035615
}
],
"entities": [
{
"id": "flavor",
"name": "Flavor",
"value": "pepperoni"
}
]
},
{
"id": "d011e14d-5bb6-4dce-82c7-016bb308a973",
"requestDateTime": "2019-07-02T14:13:36.040Z",
"text": "i want a mushrooms pizza",
"intention": "order_pizza",
"score": 0.5515909,
"intentions": [
{
"id": "order_pizza",
"name": "Order pizza",
"score": 0.5515909,
"answer": {
"id": "1",
"type": "text/plain",
"value": "{}"
}
}
],
"entities": [
{
"id": "flavor",
"name": "Flavor",
"value": "mushrooms"
}
]
},
{
"id": "a3d8e978-a57b-4f0f-9abc-016baf4d338a",
"requestDateTime": "2019-07-01T20:49:58.980Z",
"text": "i want a mushrooms pizza",
"intention": "order_pizza",
"score": 0.5515909,
"feedback": "rejected",
"intentions": [
{
"id": "order_pizza",
"name": "Order pizza",
"score": 0.5515909,
"answer": {
"id": "1",
"type": "text/plain",
"value": "{}"
}
}
],
"entities": [
{
"id": "flavor",
"name": "Flavor",
"value": "mushrooms"
}
]
},
{
"id": "4e0892f9-4188-47ee-9527-016baf12d13f",
"requestDateTime": "2019-07-01T19:46:13.260Z",
"text": "i want a mushrooms pizza",
"intention": "order_pizza",
"score": 0.5515909,
"intentions": [
{
"id": "order_pizza",
"name": "Order pizza",
"score": 0.5515909,
"answer": {
"id": "1",
"type": "text/plain",
"value": "{}"
}
}
],
"entities": [
{
"id": "flavor",
"name": "Flavor",
"value": "mushrooms"
}
]
},
{
"id": "60b6716f-7e43-46fe-823c-016baf0db599",
"requestDateTime": "2019-07-01T19:40:38.260Z",
"text": "i want a pepperoni pizza",
"intention": "order_pizza",
"score": 0.5535872,
"intentions": [
{
"id": "order_pizza",
"name": "Order pizza",
"score": 0.5535872,
"answer": {
"id": "1",
"type": "text/plain",
"value": "{}"
}
}
],
"entities": [
{
"id": "flavor",
"name": "Flavor",
"value": "pepperoni"
}
]
},
{
"id": "bde80a9f-9374-4f09-b0bf-016baf047fbd",
"requestDateTime": "2019-07-01T19:30:34.630Z",
"text": "i want a pepperoni pizza",
"intention": "order_pizza",
"score": 0.5535872,
"intentions": [
{
"id": "order_pizza",
"name": "Order pizza",
"score": 0.5535872,
"answer": {
"id": "1",
"type": "text/plain",
"value": "{}"
}
}
],
"entities": [
{
"id": "flavor",
"name": "Flavor",
"value": "pepperoni"
}
]
}
]
},
"method": "get",
"status": "success",
"id": "11",
"from": "postmaster@ai.msging.net/#az-iris4",
"to": "contact@msging.net",
"metadata": {
"#command.uri": "lime://contact@msging.net/analysis?$skip=0&$take=10"
}
}
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
namespace Extension
{
public class ArtificialIntelligenceReceiver : IMessageReceiver
{
private readonly ISender _sender;
public ArtificialIntelligenceReceiver(ISender sender)
{
_sender = sender;
}
public async Task ReceiveAsync(Message envelope, CancellationToken cancellationToken)
{
var skip = 0;
var take = 10;
var command = new Command{
Id = EnvelopeId.NewId(),
Method = CommandMethod.Get,
To = Node.Parse("postmaster@ai.msging.net"),
Uri = new LimeUri($"/analysis?$skip={skip}&$take={take}")
};
var analisys = await _sender.ProcessCommandAsync(command, cancellationToken);
}
}
}
Merge an intent into a base
The merge intent command creates a new intent, or set of intents, and merges them into the knowledge base without deleting the old intents. Note that there is currently no implementation for this method using the C# SDK.
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
to: 'postmaster@ai.msging.net',
method: Lime.CommandMethod.MERGE,
uri: '/intentions',
type: 'application/vnd.iris.ai.intention+json',
resource: {
name: 'Order pizza'
}
});
});
result = await client.ai_extension.merge_intent_async(
{
'name': 'Order pizza'
}
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@ai.msging.net",
"method": "merge",
"uri": "/intentions",
"type": "application/vnd.iris.ai.intention+json",
"resource": {
"name": "Order pizza"
}
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.iris.ai.intention+json",
"resource": {
"id": "order_pizza"
},
"method": "merge",
"status": "success",
"id": "2",
"from": "postmaster@ai.msging.net/#az-iris2",
"to": "contact@msging.net",
"metadata": {
"#command.uri": "lime://contact@msging.net/intentions"
}
}
Publish a model
Publishing an existing artificial intelligence model.
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
to: 'postmaster@ai.msging.net',
method: Lime.CommandMethod.SET,
uri: '/models',
type: 'application/vnd.iris.ai.model-publishing+json',
resource: {
id: '{your_model_id}'
}
});
});
result = await client.ai_extension.publish_model_async(
'{your_model_id}'
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@ai.msging.net",
"method": "set",
"uri": "/models",
"type": "application/vnd.iris.ai.model-publishing+json",
"resource": {
"id": "{your_model_id}"
}
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"method": "set",
"status": "success",
"id": "8",
"from": "postmaster@ai.msging.net/#az-iris2",
"to": "contact@msging.net",
"metadata": {
"#command.uri": "lime://contact@msging.net/models"
}
}
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Take.Blip.Client.Extensions.ArtificialIntelligence;
namespace Extension
{
public class ArtificialIntelligenceReceiver : IMessageReceiver
{
private readonly IArtificialIntelligenceExtension _artificialIntelligenceExtension;
public ArtificialIntelligenceReceiver(IArtificialIntelligenceExtension artificialIntelligenceExtension)
{
_artificialIntelligenceExtension = artificialIntelligenceExtension;
}
public async Task ReceiveAsync(Message envelope, CancellationToken cancellationToken)
{
await _artificialIntelligenceExtension.PublishModelAsync("{your_model_id}", cancellationToken);
}
}
}
Send a 'rejected' feedback
To submit a rejection feedback, it is necessary to enter the id of the correct intent for the case.
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
to: 'postmaster@ai.msging.net',
method: Lime.CommandMethod.SET,
uri: '/analysis/{analyze_id}/feedback',
type: 'application/vnd.iris.ai.analysis-feedback+json',
resource: {
feedback: 'rejected',
intentionId: '{other_intent_id}}'
}
});
});
result = await client.ai_extension.set_analysis_feedback_async(
'{analyze_id}',
'{other_intent_id}',
'reject'
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@ai.msging.net",
"method": "set",
"uri": "/analysis/{analyze_id}/feedback",
"type": "application/vnd.iris.ai.analysis-feedback+json",
"resource": {
"feedback": "rejected"
"intentionId": "{other_intent_id}}"
}
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"method": "set",
"status": "success",
"id": "13",
"from": "postmaster@ai.msging.net/#az-iris3",
"to": "contact@msging.net",
"metadata": {
"#command.uri": "lime://contact@msging.net/analysis/{analyze_id}/feedback"
}
}
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Take.Blip.Client.Extensions.ArtificialIntelligence;
using Takenet.Iris.Messaging.Resources.ArtificialIntelligence;
namespace Extension
{
public class ArtificialIntelligenceReceiver : IMessageReceiver
{
private readonly IArtificialIntelligenceExtension _artificialIntelligenceExtension;
public ArtificialIntelligenceReceiver(IArtificialIntelligenceExtension artificialIntelligenceExtension)
{
_artificialIntelligenceExtension = artificialIntelligenceExtension;
}
public async Task ReceiveAsync(Message envelope, CancellationToken cancellationToken)
{
var analysisFeedback = new AnalysisFeedback{
Feedback = AnalysisModelFeedback.Rejected,
IntentionId = "{other_intent_id}"
};
await _artificialIntelligenceExtension.SendFeedbackAsync("{analyze_id}", analysisFeedback, cancellationToken);
}
}
}
Send an 'approved' feedback
Sending positive feedback about an analysis.
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
to: 'postmaster@ai.msging.net',
method: Lime.CommandMethod.SET,
uri: '/analysis/{analyze_id}/feedback',
type: 'application/vnd.iris.ai.analysis-feedback+json',
resource: {
feedback: 'approved'
}
});
});
result = await client.ai_extension.set_analysis_feedback_async(
'{analyze_id}',
feedback='approved'
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id":"{{$guid}}",
"to":"postmaster@ai.msging.net",
"method":"set",
"uri":"/analysis/{analyze_id}/feedback",
"type":"application/vnd.iris.ai.analysis-feedback+json",
"resource":{
"feedback":"approved"
}
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"method": "set",
"status": "success",
"id": "12",
"from": "postmaster@ai.msging.net/#az-iris3",
"to": "contact@msging.net",
"metadata": {
"#command.uri": "lime://contact@msging.net/analysis/{analyze_id}/feedback"
}
}
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Take.Blip.Client.Extensions.ArtificialIntelligence;
using Takenet.Iris.Messaging.Resources.ArtificialIntelligence;
namespace Extension
{
public class ArtificialIntelligenceReceiver : IMessageReceiver
{
private readonly IArtificialIntelligenceExtension _artificialIntelligenceExtension;
public ArtificialIntelligenceReceiver(IArtificialIntelligenceExtension artificialIntelligenceExtension)
{
_artificialIntelligenceExtension = artificialIntelligenceExtension;
}
public async Task ReceiveAsync(Message envelope, CancellationToken cancellationToken)
{
var analysisFeedback = new AnalysisFeedback{
Feedback = AnalysisModelFeedback.Approved
};
await _artificialIntelligenceExtension.SendFeedbackAsync("{analyze_id}", analysisFeedback, cancellationToken);
}
}
}
Send enhancement analysis models by email
Sending the enhancement analysis by email.
Replace {email} with the email adress you want to send.
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
to: 'postmaster@ai.msging.net',
method: Lime.CommandMethod.SET,
uri: "/enhancement/send-by-email",
type:"application/json",
resource:{
email:"{email}",
filter:"requestDateTime%20ge%20datetimeoffset'2019-04-29T16%3A31%3A00.000Z'%20and%20requestDateTime%20le%20datetimeoffset'2019-05-30T16%3A31%3A00.000Z'"
}
});
});
result = await client.ai_extension.send_analysis_by_email_async(
'{email}',
begin_date = '2019-04-29T16:31:00.000Z',
end_date = '2019-05-30T16:31:00.000Z'
)
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
namespace Extension
{
public class ArtificialIntelligenceReceiver : IMessageReceiver
{
private readonly ISender _sender;
public ArtificialIntelligenceReceiver(ISender sender)
{
_sender = sender;
}
public async Task ReceiveAsync(Message envelope, CancellationToken cancellationToken)
{
var command = new Command{
Id = EnvelopeId.NewId(),
Method = CommandMethod.Set,
Uri = new LimeUri("/enhancement/send-by-email"),
Resource = new {
email = "{email}",
filter = "requestDateTime%20ge%20datetimeoffset'2019-04-29T16%3A31%3A00.000Z'%20and%20requestDateTime%20le%20datetimeoffset'2019-05-30T16%3A31%3A00.000Z'"
},
Type :"application/json"
};
await _sender.SendCommandAsync(command, cancellationToken);
}
}
}
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id":"{{$guid}}",
"method":"set",
"resource":{
"email":"{email}",
"filter":"requestDateTime%20ge%20datetimeoffset'2019-04-29T16%3A31%3A00.000Z'%20and%20requestDateTime%20le%20datetimeoffset'2019-05-30T16%3A31%3A00.000Z'"
},
"to":"postmaster@ai.msging.net",
"type":"application/json",
"uri":"/enhancement/send-by-email"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
{
"method": "set",
"status": "success",
"id": "10",
"from": "postmaster@ai.msging.net/#hmg-az-lx-iris1",
"to": "test@msging.net",
"metadata": {
"#command.uri": "lime://test@msging.net/enhancement/send-by-email"
}
}
Send feedbacks into analysis
To submit one or more feedbacks into analysis, it is necessary to enter the id of the intent for the case and the id of the analysis you want to send a feedback.
Replace {intentionId} with the intent Id and {analysisId} with the analysis Id.
result = await client.ai_extension.set_analysis_feedback_async(
'{analysisId}',
'{intentionId}'
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@ai.msging.net",
"method": "set",
"uri": "/analysis/feedback",
"type": "application/vnd.iris.ai.analysis-feedback+json",
"resource":
{
"IntentionId": "{intentionId}",
"AnalysisId": "{analysisId}"
}
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"method": "set",
"status": "success",
"id": "081c7606-c955-4d61-aae2-8410453d79f8",
"from": "postmaster@ai.msging.net/#az-iris6",
"to": "demobot@msging.net",
"metadata": {
"#command.uri": "lime://demobot4@msging.net/analysis/feedback",
"uber-trace-id": "3d1a97d809926da7%3A3d1a97d809926da7%3A0%3A1"
}
}
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
namespace Extension
{
public class ArtificialIntelligenceReceiver : IMessageReceiver
{
private readonly ISender _sender;
public ArtificialIntelligenceReceiver(ISender sender)
{
_sender = sender;
}
public async Task ReceiveAsync(Message envelope, CancellationToken cancellationToken)
{
var command = new Command{
Id = EnvelopeId.NewId(),
To = "postmaster@ai.msging.net", s
Method = CommandMethod.Set,
Uri = new LimeUri("/analysis/feedback"),
Type: "application/vnd.iris.ai.analysis-feedback+json",
Resource = new {
{
IntentionId: "{intentionId}",
AnalysisId: "{analysisId}"
}
};
await _sender.SendCommandAsync(command, cancellationToken);
}
}
}
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
to: 'postmaster@ai.msging.net',
method: Lime.CommandMethod.SET,
uri: "/analysis/feedback",
type: "application/vnd.iris.ai.analysis-feedback+json",
resource:
{
"IntentionId": "{intentId}",
"AnalysisId": "{analysisId}"
}
});
});
Train model
Before you train an artificial intelligence model, you need to configure the artificial intelligence provider that will be associated with chatbot and add user intents to the model.
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
to: 'postmaster@ai.msging.net',
method: Lime.CommandMethod.SET,
uri: '/models',
type: 'application/vnd.iris.ai.model-training+json',
resource: {}
});
});
result = await client.ai_extension.train_model_async()
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@ai.msging.net",
"method": "set",
"uri": "/models",
"type": "application/vnd.iris.ai.model-training+json",
"resource": {}
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"method": "set",
"status": "success",
"id": "6",
"from": "postmaster@ai.msging.net/#az-iris1",
"to": "contact@msging.net",
"metadata": {
"#command.uri": "lime://contact@msging.net/models"
}
}
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Take.Blip.Client.Extensions.ArtificialIntelligence;
namespace Extension
{
public class ArtificialIntelligenceReceiver : IMessageReceiver
{
private readonly IArtificialIntelligenceExtension _artificialIntelligenceExtension;
public ArtificialIntelligenceReceiver(IArtificialIntelligenceExtension artificialIntelligenceExtension)
{
_artificialIntelligenceExtension = artificialIntelligenceExtension;
}
public async Task ReceiveAsync(Message envelope, CancellationToken cancellationToken)
{
await _artificialIntelligenceExtension.TrainModelAsync(cancellationToken);
}
}
}
Get all contents
Getting all contents.
The following uri filters are available to get a chatbot's contents:
| QueryString | Description | Example |
|---|---|---|
| skip | The number of entities to be skipped. | 0 |
| take | The number of entities to be returned. | 100 |
| ascending | Sets ascending alphabetical order. | true |
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@ai.msging.net",
"method": "get",
"uri": "/content"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 1,
"itemType": "application/vnd.iris.ai.content-result+json",
"items": [
{
"id": "0059b633-9713-43c8-8f54-017189ae6745",
"name": "Content Title",
"result": {
"type": "text/plain",
"content": "content"
},
"combinations": [
{
"intent": "new_intent",
"entities": ["entity"],
"minEntityMatch": 1
}
]
}
]
},
"method": "get",
"status": "success",
"id": "34e0cb67-d56b-4b5c-aeb1-6c81e9784f67",
"from": "postmaster@ai.msging.net/#az-iris2",
"to": "demobot@msging.net",
"metadata": {
"#command.uri": "lime://demobot@msging.net/content"
}
}
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
to: 'postmaster@ai.msging.net',
method: Lime.CommandMethod.GET,
uri: '/content'
});
});
result = await client.ai_extension.get_contents_async()
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Take.Blip.Client.Extensions.ArtificialIntelligence;
using Takenet.Iris.Messaging.Resources.ArtificialIntelligence;
namespace Extensions
{
public class ArtificialIntelligenceReceiver : IMessageReceiver
{
private readonly IArtificialIntelligenceExtension _artificialIntelligenceExtension;
public ArtificialIntelligenceReceiver(IArtificialIntelligenceExtension artificialIntelligenceExtension)
{
_artificialIntelligenceExtension = artificialIntelligenceExtension;
}
public async Task ReceiveAsync(Message envelope, CancellationToken cancellationToken)
{
var skip = 0; //optional
var take = 100; //optional
var ascending = true; //optional
await _artificialIntelligenceExtension.GetFilteredContentResultAsync(skip, take, ascending, cancellationToken);
}
}
}
Create a content analysis
Creates a new content analysis according to its type.
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Takenet.Iris.Messaging.Resources.ArtificialIntelligence;
namespace Extension
{
public class ArtificialIntelligenceReceiver : IMessageReceiver
{
private readonly ISender _sender;
public ArtificialIntelligenceReceiver(ISender sender)
{
_sender = sender;
}
public async Task ReceiveAsync(Message envelope, CancellationToken cancellationToken)
{
var command = new Command{
Id = EnvelopeId.NewId(),
Method = CommandMethod.Set,
Uri = new LimeUri("/content/analysis"),
Type = "application/vnd.iris.ai.content-result+json",
Resource = new ContentResult {
"id": "ef031437-528a-4359-8b25-0b7a79860eb7",
"name": "new content",
"result": {
type: "text/plain"
content: "new content"
},
"combinations": [
{
"intent": ,
"entities": [],
"minEntityMatch":
}
]
}
};
await _sender.SendCommandAsync(command, cancellationToken);
}
}
}
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
to: 'postmaster@ai.msging.net',
method: Lime.CommandMethod.SET,
uri: '/content/analysis',
type: 'application/vnd.iris.ai.content-result+json',
resource: {
intent: "intent"
entities: ["entity"]
minEntityMatch:1
},
}
);
});
result = await client.ai_extension.analyse_content_async(
{
'intent': '{intent}',
'entities': ['{entity}'],
'minEntityMatch': 1
}
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@ai.msging.net",
"method": "set",
"uri": "/content/analysis",
"resource": {
"intent": "intent"
"entities": ["entity"]
"minEntityMatch":1
},
"type": "application/vnd.iris.ai.content-combination+json"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.iris.ai.content-result+json",
"resource": {
"id": "a11afe64-7bd0-4333-b22e-0171a2458562"
"name": "new content"
"result": {
"type": "text/plain",
"content": "new content",
},
"combinations": [
{
"intent": "new",
"entities": ["new"],
"minEntityMatch": 1
}
]
}
"method": "set"
"status": "success"
"id": "ef031437-528a-4359-8b25-0b7a79860eb7"
"from": "postmaster@ai.msging.net/#hmg-az-iris2"
"to": "bot14@msging.net"
"metadata": {
"#command.uri": "lime://demobot@msging.net/content/analysis"
}
}
Get a content
Getting a content by its id.
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}"
"to": "postmaster@ai.msging.net"
"method": "get"
"uri": "/content/a11afe64-7bd0-4333-b22e-0171a2458562"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"id": "a11afe64-7bd0-4333-b22e-0171a2458562"
"name": "new content"
"result": {
"type": "text/plain"
"content": "new content"
}
"combinations": [
{
"intent": "new",
"entities": ["new"],
"minEntityMatch": 1
}
]
},
"method": "get",
"status": "success",
"id": "34e0cb67-d56b-4b5c-aeb1-6c81e9784f67",
"from": "postmaster@ai.msging.net/#az-iris2",
"to": "demobot@msging.net",
"metadata": {
"#command.uri": "lime://demobot@msging.net/content/a11afe64-7bd0-4333-b22e-0171a2458562"
}
}
result = await client.ai_extension.get_content_async('{id}')
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
to: 'postmaster@ai.msging.net',
method: Lime.CommandMethod.GET,
uri: '/content/{id}'
});
});
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Take.Blip.Client.Extensions.ArtificialIntelligence;
using Takenet.Iris.Messaging.Resources.ArtificialIntelligence;
namespace Extensions
{
public class ArtificialIntelligenceReceiver : IMessageReceiver
{
private readonly IArtificialIntelligenceExtension _artificialIntelligenceExtension;
public ArtificialIntelligenceReceiver(IArtificialIntelligenceExtension artificialIntelligenceExtension)
{
_artificialIntelligenceExtension = artificialIntelligenceExtension;
}
public async Task ReceiveAsync(Message envelope, CancellationToken cancellationToken)
{
var contentResultId = "a11afe64-7bd0-4333-b22e-0171a2458562";
await _artificialIntelligenceExtension.GetContentResultAsync(contentResultId, cancellationToken);
}
}
}
Create a content with an id
Create a new content with a specified id. If the id already refers to a content, it will be overwritten. If the id refers to a combination of contents, a new content will be added to the combination.
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Takenet.Iris.Messaging.Resources.ArtificialIntelligence;
namespace Extension
{
public class ArtificialIntelligenceReceiver : IMessageReceiver
{
private readonly ISender _sender;
public ArtificialIntelligenceReceiver(ISender sender)
{
_sender = sender;
}
public async Task ReceiveAsync(Message envelope, CancellationToken cancellationToken)
{
var command = new Command{
Id = EnvelopeId.NewId(),
Method = CommandMethod.Set,
Uri = new LimeUri("/content/{id}"),
Type = "application/vnd.iris.ai.content-result+json",
Resource = new ContentResult {
"id": "a11afe64-7bd0-4333-b22e-0171a2458562",
"name": "New Content",
"result": {
"type":"text/plain",
"content":"description"},
"combinations": [
{
"intent":"intent",
"entities":["entity"],
"minEntityMatch":1,
"intentName":"intent"
}
]
}
};
await _sender.SendCommandAsync(command, cancellationToken);
}
}
}
result = await client.ai_extension.set_content_result_async(
'{id}',
{
'id': 'a11afe64-7bd0-4333-b22e-0171a2458562',
'name': 'new content',
'result': {
'type': 'text/plain',
'content': 'description'
},
'combinations': [
{
'intent': 'intent',
'entities': ['entity'],
'minEntityMatch': 1,
'intentName': 'intent'
}
]
}
)
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
to: 'postmaster@ai.msging.net',
method: Lime.CommandMethod.SET,
uri: '/content/{id}',
type: 'application/vnd.iris.ai.content-result+json',
resource: {
"id": "a11afe64-7bd0-4333-b22e-0171a2458562",
"name": "New Content",
"result": {
"type":"text/plain",
"content":"description"},
"combinations": [
{
"intent":"intent",
"entities":["entity"],
"minEntityMatch":1,
"intentName":"intent"
}
]
}
});
});
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@ai.msging.net",
"method": "set",
"uri": "/content/{id}",
"type": "application/vnd.iris.ai.content-result+json",
"resource": {
"id":"a11afe64-7bd0-4333-b22e-0171a2458562",
"name":"new content",
"result":{
"type":"text/plain",
"content":"description"},
"combinations":[
{
"intent":"intent",
"entities":["entity"],
"minEntityMatch":1,
"intentName":"intent"
}
]
}
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type":"application/vnd.iris.ai.content-result+json",
"resource":{
"id":"a11afe64-7bd0-4333-b22e-0171a2458562",
"name":"new content",
"result":{
"type":"text/plain",
"content":"description"
},
"combinations":[
{ "intent":"new",
"entities":["entity"],
"minEntityMatch":1
}
]
},
"method":"set",
"status":"success",
"id":"f6b84179-fe30-4b18-a757-44c6d4f35efd",
"from":"postmaster@ai.msging.net/#az-iris2",
"to":"demobot@msging.net",
"metadata":{
"#command.uri":"lime://demobot@msging.net/content/a11afe64-7bd0-4333-b22e-0171a2458562"
}
}
Create a content
Create a new content.
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Takenet.Iris.Messaging.Resources.ArtificialIntelligence;
namespace Extension
{
public class ArtificialIntelligenceReceiver : IMessageReceiver
{
private readonly ISender _sender;
public ArtificialIntelligenceReceiver(ISender sender)
{
_sender = sender;
}
public async Task ReceiveAsync(Message envelope, CancellationToken cancellationToken)
{
var command = new Command{
Id = EnvelopeId.NewId(),
Method = CommandMethod.Set,
Uri = new LimeUri("/content"),
Type = "application/vnd.iris.ai.content-result+json",
Resource = new ContentResult {
"id": "a11afe64-7bd0-4333-b22e-0171a2458562",
"name": "new content",
"result": {
"type":"text/plain",
"content":"description"}
"combinations": [
{
"intent":"intent",
"entities":["entity"],
"minEntityMatch":1,
"intentName":"intent"
}
]
}
};
await _sender.SendCommandAsync(command, cancellationToken);
}
}
}
result = await client.ai_extension.set_content_async(
{
'id': 'a11afe64-7bd0-4333-b22e-0171a2458562',
'name': 'new content',
'result': {
'type': 'text/plain',
'content': 'description'
},
'combinations': [
{
'intent': 'intent',
'entities': ['entity'],
'minEntityMatch': 1,
'intentName': 'intent'
}
]
}
)
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
to: 'postmaster@ai.msging.net',
method: Lime.CommandMethod.SET,
uri: '/content',
type: 'application/vnd.iris.ai.content-result+json',
resource: {
"id":"a11afe64-7bd0-4333-b22e-0171a2458562",
"name":"new content",
"result":{
"type":"text/plain",
"content":"description"},
"combinations":[
{
"intent":"intent",
"entities":["entity"],
"minEntityMatch":1,
"intentName":"intent"
}
]
}
});
});
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id":"{{$guid}}",
"to":"postmaster@ai.msging.net",
"method":"set",
"uri":"/content",
"resource":{
"id":"a11afe64-7bd0-4333-b22e-0171a2458562",
"name":"new content",
"result":{
"type":"text/plain",
"content":"description"},
"combinations":[
{
"intent":"intent",
"entities":["entity"],
"minEntityMatch":1,
"intentName":"intent"
}
]
},
"type":"application/vnd.iris.ai.content-result+json"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type":"application/vnd.iris.ai.content-result+json",
"resource":{
"id":"a11afe64-7bd0-4333-b22e-0171a2458562",
"name":"new content",
"result":{
"type":"text/plain",
"content":"description"
},
"combinations":[
{ "intent":"new",
"entities":["entity"],
"minEntityMatch":1
}
]
},
"method":"set",
"status":"success",
"id":"f6b84179-fe30-4b18-a757-44c6d4f35efd",
"from":"postmaster@ai.msging.net/#hmg-az-iris2",
"to":"demobot@msging.net",
"metadata":{
"#command.uri":"lime://demobot@msging.net/content"
}
}
Delete a content
Remove a content with id {id}.
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
namespace Extension
{
public class ArtificialIntelligenceReceiver : IMessageReceiver
{
private readonly ISender _sender;
public ArtificialIntelligenceReceiver(ISender sender)
{
_sender = sender;
}
public async Task ReceiveAsync(Message envelope, CancellationToken cancellationToken)
{
var command = new Command{
Id = EnvelopeId.NewId(),
Method = CommandMethod.Delete,
Uri = new LimeUri("/content/{id}")
};
await _sender.SendCommandAsync(command, cancellationToken);
}
}
}
result = await client.ai_extension.delete_content_async('{id}')
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
to: 'postmaster@ai.msging.net',
method: Lime.CommandMethod.DELETE,
uri: '/content/{id}'
});
});
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id":"{{$guid}}",
"to":"postmaster@ai.msging.net",
"method":"delete",
"uri":"/content/{id}",
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"method":"delete",
"status":"success",
"id":"e9df4092-54c5-4631-b367-be1f99f76d65",
"from":"postmaster@ai.msging.net/#az-iris1",
"to":"demobot@msging.net/":{
"#command.uri":"lime://bot14@msging.net/content/{id}"
}
}
Delete all contents
Deleting all contents associated to a chatbot.
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@ai.msging.net",
"method": "delete",
"uri": "/content"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"method": "delete",
"status": "success",
"id": "10",
"from": "postmaster@ai.msging.net",
"to": "contact@msging.net",
"metadata": {
"#command.uri": "lime://botname@msging.net/content"
}
}
result = await client.ai_extension.delete_contents_async()
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
to: 'postmaster@ai.msging.net',
method: Lime.CommandMethod.DELETE,
uri: '/content'
});
});
public async Task ReceiveAsync(Message envelope, CancellationToken cancellationToken)
{
var command = new Command{
Id = EnvelopeId.NewId(),
Method = CommandMethod.Delete,
Uri = new LimeUri("/content")
};
await _sender.SendCommandAsync(command, cancellationToken);
}
Broadcast
The broadcast extension allows creation and management of distribution lists and their members for sending messages to multiple destinations simultaneously.
Each distribution list has a unique address in the format list-name@broadcast.msging.net in addition to the members, who are the recipients of messages sent to this list. Only the chatbot that created a remote list has permission to send messages to it.
Notifications are forwarded to the chatbot when received by the extension.
In order to use broadcast extension features, you must send commands with the following properties:
| Name | Description |
|---|---|
| id | Unique identifier of the command. |
| method | The command verb |
| resource | The schedule document. |
| type | "application/vnd.iris.distribution-list+json" |
| uri | /lists |
| to | postmaster@broadcast.msging.net |
The command's properties resource and method can change according to the feature.
An schedule object passed as a document resource has the following properties:
| Property | Description | Example |
|---|---|---|
| identity | Identifier of a distribution list. | news@broadcast.msging.net |
Default list
Blip automatically creates a distribution list with all clients that have already contacted your chatbot. Its address is [bot-identifier]+senders@broadcast.msging.net where bot-identifier is the identifier of your chatbot, which is used with the access key for authentication.
For example, for a chatbot with identifier mychatbot, this list address would be mychatbot+senders@broadcast.msging.net.
Replacement variables
It is possible to use contact replacement variables in the sent messages. For more information, please check the documentation of the Contacts extension.
Availability
The Broadcast service is available in the following domains:
| Domain | Available | Observation |
|---|---|---|
| Messenger | x | Needed initial user interaction with chatbot |
| Blip Chat | x | Not necessary initial user interaction with chatbot |
| Skype | x | Needed initial user interaction with chatbot |
| SMS | x | Not necessary initial user interaction with chatbot |
| Telegram | x | Needed initial user interaction with chatbot |
| Workplace | x | Needed initial user interaction with chatbot |
Create a list
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
to: "postmaster@broadcast.msging.net",
method: Lime.CommandMethod.SET,
type: "application/vnd.iris.distribution-list+json",
uri: "/lists",
resource: {
"identity": "your_distributionList@broadcast.msging.net"
}
});
});
result = await client.process_command_async(
Command.from_json(
{
'id': '{{$guid}}1',
'to': 'postmaster@broadcast.msging.net',
'method': 'set',
'type': 'application/vnd.iris.distribution-list+json',
'uri': '/lists',
'resource': {
'identity': 'your_distributionList@broadcast.msging.net'
}
}
)
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}1",
"to": "postmaster@broadcast.msging.net",
"method": "set",
"type": "application/vnd.iris.distribution-list+json",
"uri": "/lists",
"resource": {
"identity": "your_distributionList@broadcast.msging.net"
}
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"id": "1",
"from": "postmaster@broadcast.msging.net/#irismsging1",
"to": "contact@msging.net/default",
"method": "set",
"status": "success"
}
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Take.Blip.Client.Receivers;
using Take.Blip.Client.Extensions.Broadcast;
namespace Extensions
{
public class SampleMessageReceiver : IMessageReceiver
{
private readonly IBroadcastExtension _broadcastExtension;
public SampleMessageReceiver(IBroadcastExtension broadcastExtension)
{
_broadcastExtension = broadcastExtension;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
var listName = "your_distributionList";
await _broadcastExtension.CreateDistributionListAsync(listName);
}
}
}
Before making a broadcast, it is necessary to create a distribution list and add some members to it. To create a distribution list with your_distributionList identifier you must send command with SET method and a resource document with identity equal to your_distributionList@broadcast.msging.net.
Get all lists
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
to: "postmaster@broadcast.msging.net",
method: Lime.CommandMethod.GET,
uri: "/lists"
});
});
result = await client.process_command_async(
Command.from_json(
{
'id': '{{$guid}}',
'to': 'postmaster@broadcast.msging.net',
'method': 'get',
'uri': '/lists'
}
)
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@broadcast.msging.net",
"method": "get",
"uri": "/lists"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"id": "2",
"from": "postmaster@broadcast.msging.net/#irismsging1",
"to": "contact@msging.net/default",
"method": "get",
"status": "success",
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 2,
"itemType": "application/vnd.lime.identity",
"items": [
"list1@msging.net",
"contact+senders@msging.net"
]
}
}
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Take.Blip.Client.Receivers;
using Take.Blip.Client.Extensions.Broadcast;
namespace Extensions
{
public class SampleMessageReceiver : IMessageReceiver
{
private readonly IBroadcastExtension _broadcastExtension;
public SampleMessageReceiver(IBroadcastExtension broadcastExtension)
{
_broadcastExtension = broadcastExtension;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
// 0 is the initial position (number of lists to be skipped)
// 5 is the number os lists to be returned
await _broadcastExtension.GetRecipientsAsynGetAllDistributionListsAsync(0, 5, cancellationToken);
}
}
}
To get all distribution lists associated with your chatbot, you must send a command with GET method.
Delete a list
Delete a distribution lists.
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
method: Lime.CommandMethod.DELETE,
uri: '/lists/{{distribution_list_name}}@broadcast.msging.net'
});
});
result = await client.process_command_async(
Command.from_json(
{
'id': '{{$guid}}',
'to': 'postmaster@broadcast.msging.net',
'method': 'delete',
'uri': '/lists/{{distribution_list_name}}@broadcast.msging.net'
}
)
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@broadcast.msging.net",
"method": "delete",
"uri": "/lists/{{distribution_list_name}}@broadcast.msging.net"
}
HTTP/1.1 200 OK
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"method": "delete",
"status": "success",
"id": "5b679f5a-a130-4a65-aac7-fd4f84e7a101",
"from": "postmaster@broadcast.msging.net/#az-iris4",
"to": "bottest@msging.net",
"metadata": {
"#command.uri": "lime://bottest@msging.net/lists/75b3b1-776f-d4e6-148-84f5eb4ec1@broadcast.msging.net",
"uber-trace-id": "7caf927e1a45d352%3A7caf927e1a45d352%3A0%3A1"
}
}
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Take.Blip.Client.Receivers;
using Take.Blip.Client.Extensions.Broadcast;
namespace Extensions
{
public class SampleMessageReceiver : IMessageReceiver
{
private readonly IBroadcastExtension _broadcastExtension;
public SampleMessageReceiver(IBroadcastExtension broadcastExtension)
{
_broadcastExtension = broadcastExtension;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
var listName = "your_distributionList";
await _broadcastExtension.DeleteListAsync(listName);
}
}
}
Add a member to list
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
to: "postmaster@broadcast.msging.net",
method: Lime.CommandMethod.SET,
uri: "/lists/your_distributionList@broadcast.msging.net/recipients",
type: "application/vnd.lime.identity",
resource: message.from //user identity
});
});
result = await client.process_command_async(
Command.from_json(
{
'id': '{{$guid}}',
'to': 'postmaster@broadcast.msging.net',
'method': 'set',
'uri': '/lists/your_distributionList@broadcast.msging.net/recipients',
'type': 'application/vnd.lime.identity',
'resource': '551100001111@0mn.io'
}
)
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@broadcast.msging.net",
"method": "set",
"uri": "/lists/your_distributionList@broadcast.msging.net/recipients",
"type": "application/vnd.lime.identity",
"resource": "551100001111@0mn.io"
}
HTTP/1.1 200 OK
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "3",
"from": "postmaster@broadcast.msging.net/#irismsging1",
"to": "contact@msging.net/default",
"method": "set",
"status": "success"
}
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Take.Blip.Client.Receivers;
using Take.Blip.Client.Extensions.Broadcast;
namespace Extensions
{
public class SampleMessageReceiver : IMessageReceiver
{
private readonly IBroadcastExtension _broadcastExtension;
public SampleMessageReceiver(IBroadcastExtension broadcastExtension)
{
_broadcastExtension = broadcastExtension;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
var listName = "your_distributionList";
await _broadcastExtension.AddRecipientAsync(listName, Identity.Parse("551100001111@0mn.io"));
}
}
}
After creating a distribution list, you must add some members to receive your broadcasts. To add a member with 551100001111@0mn.io identity to a list with your_distributionList identifier, you must send a command with SET method and resource document equal to a member identity (551100001111@0mn.io). Note that the command URI also must contains the list identifier (/lists/your_distributionList@broadcast.msging.net/recipients)
Remove members from list
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
to: "postmaster@broadcast.msging.net",
method: Lime.CommandMethod.DELETE,
uri: "/lists/your_distributionList@broadcast.msging.net/recipients/user_identity@0mn.io"
});
});
result = await client.process_command_async(
Command.from_json(
{
'id': '{{$guid}}',
'to': 'postmaster@broadcast.msging.net',
'method': 'delete',
'uri': '/lists/your_distributionList@broadcast.msging.net/recipients/551100001111@0mn.io'
}
)
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@broadcast.msging.net",
"method": "delete",
"uri": "/lists/your_distributionList@broadcast.msging.net/recipients/551100001111@0mn.io"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"id": "4",
"from": "postmaster@broadcast.msging.net/#irismsging1",
"to": "contact@msging.net/default",
"method": "set",
"status": "success"
}
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Take.Blip.Client.Receivers;
using Take.Blip.Client.Extensions.Broadcast;
namespace Extensions
{
public class SampleMessageReceiver : IMessageReceiver
{
private readonly IBroadcastExtension _broadcastExtension;
public SampleMessageReceiver(IBroadcastExtension broadcastExtension)
{
_broadcastExtension = broadcastExtension;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
var listName = "your_distributionList";
await _broadcastExtension.DeleteRecipientAsync(listName, Identity.Parse("551100001111@0mn.io"));
}
}
}
As the same way you add some members into a distribution list, it is possible to remove its members. To remove a member with 551100001111@0mn.io identity from a list with your_distributionList identifier, you must send a command with DELETE method and command URI with the list and memeber identifier (/lists/your_distributionList@broadcast.msging.net/recipients/551100001111@0mn.io)
Get all members of a list
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
to: "postmaster@broadcast.msging.net",
method: Lime.CommandMethod.GET,
uri: "/lists/your_distributionList@broadcast.msging.net/recipients?$skip=0&$take=5"
});
});
result = await client.process_command_async(
Command.from_json(
{
'id': '{{$guid}}',
'to': 'postmaster@broadcast.msging.net',
'method': 'get',
'uri': '/lists/your_distributionList@broadcast.msging.net/recipients?$skip=0&$take=5'
}
)
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@broadcast.msging.net",
"method": "get",
"uri": "/lists/your_distributionList@broadcast.msging.net/recipients?$skip=0&$take=5"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"id": "5",
"from": "postmaster@broadcast.msging.net/#irismsging1",
"to": "contact@msging.net/default",
"method": "get",
"status": "success",
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 30,
"itemType": "application/vnd.lime.identity",
"items": [
"contact+senders@msging.net",
"list1@msging.net",
"list2@msging.net",
"list3@msging.net",
"list4@msging.net"
]
}
}
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Take.Blip.Client.Receivers;
using Take.Blip.Client.Extensions.Broadcast;
namespace Extensions
{
public class SampleMessageReceiver : IMessageReceiver
{
private readonly IBroadcastExtension _broadcastExtension;
public SampleMessageReceiver(IBroadcastExtension broadcastExtension)
{
_broadcastExtension = broadcastExtension;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
var listName = "your_distributionList";
await _broadcastExtension.GetRecipientsAsync(listName, 0, 5, cancellationToken);
}
}
}
To get all members of a distribution list, you must send a command with GET method and command URI with the list identifier (/lists/your_distributionList@broadcast.msging.net/recipients)
| Property | Description | Example |
|---|---|---|
| skip | The number of members to be skipped | 0 |
| take | The number of members to be returned | 100 |
Send message
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
to: 'your_distributionList@broadcast.msging.net',
type: 'text/plain',
content: 'Hello participants of this list!'
});
});
def message_receiver(message: Message) -> None:
client.send_message(
Message(
'text/plain',
'Hello participants of this list!',
to='your_distributionList@broadcast.msging.net'
)
)
client.add_message_receiver(Receiver(lambda m: m.type_n == 'text/plain', message_receiver))
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "your_distributionList@broadcast.msging.net",
"type": "text/plain",
"content": "Hello participants of this list!"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"id": "6",
"from": "postmaster@broadcast.msging.net/#irismsging1",
"to": "contact@msging.net/default",
event": "received"
HTTP/1.1 200 OK
Content-Type: application/json
{
"id": "6",
"from": "postmaster@broadcast.msging.net/#irismsging1",
"to": "contact@msging.net/default",
"event": "consumed"
}
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Take.Blip.Client.Receivers;
using Take.Blip.Client.Extensions.Broadcast;
using Lime.Messaging.Contents;
namespace Extensions
{
public class SampleMessageReceiver : IMessageReceiver
{
private readonly IBroadcastExtension _broadcastExtension;
public SampleMessageReceiver(IBroadcastExtension broadcastExtension)
{
_broadcastExtension = broadcastExtension;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
var listName = "your_distributionList";
await _broadcastExtension.SendMessageAsync(listName, new PlainText { Text = "Hello participants of this list!" });
}
}
}
If you already have a distribution list with some members, you can send messages to this list. Any message sent to a specific list will be received by all of its members.
Send message with replacement variable
client.addMessageReceiver('text/plain', async (message) => {
await client.sendMessage({
id: Lime.Guid(),
to: "your_distributionList@broadcast.msging.net",
type: "text/plain",
content: "Hello ${contact.name}, come to check out our prices!"
});
});
def message_receiver(message: Message) -> None:
client.send_message(
Message(
'text/plain',
'Hello ${contact.name}, come to check out our prices!',
to='your_distributionList@broadcast.msging.net'
)
)
client.add_message_receiver(Receiver(lambda m: m.type_n == 'text/plain', message_receiver))
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "your_distributionList@broadcast.msging.net",
"type": "text/plain",
"content": "Hello ${contact.name}, come to check out our prices!"
}
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Take.Blip.Client.Receivers;
using Take.Blip.Client.Extensions.Broadcast;
using Lime.Messaging.Contents;
namespace Extensions
{
public class SampleMessageReceiver : IMessageReceiver
{
private readonly IBroadcastExtension _broadcastExtension;
public SampleMessageReceiver(IBroadcastExtension broadcastExtension)
{
_broadcastExtension = broadcastExtension;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
var listName = "your_distributionList";
await _broadcastExtension.SendMessageAsync(listName, new PlainText { Text = "Hello ${contact.name}, come to check out our prices!" });
}
}
}
For more information, please check the documentation of the Contacts extension.
Bucket
The bucket extension allows the storage of documents in the server on an isolated chatbot's container. This extension is useful to store information about clients that have interacted with the chatbot, like preferences and navigation state.
Each document has an identifier which is provided during the write operation and this identifier should be used for retrieving the value later. This identifier should be URI encoded. It is possible to set an optional expiration date for the document. Both the identifier and the expiration date are specified in the URI of the command which is sent to the extension.
Note: If expiration date is not provided, the document will never expire.
To use the bucket extension, send a command with the following properties:
| Name | Description |
|---|---|
| id | Unique identifier of the command. |
| method | The command verb |
| resource | The document to be stored. |
| type | The document type |
| uri | /buckets |
| to | postmaster@msging.net (not required) |
The command's properties resource and method can change according to the feature.
The document to be stored must be passed on the resource property.
Delete a Document
Delete a specific document identified by the abcdé 1234 key.
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@msging.net",
"method": "delete",
"uri": "/buckets/abcd%c3%a9%201234"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"method": "delete",
"status": "success",
"id": "1306d0bb-29f8-41c3-bdf2-c84dec02852c",
"from": "postmaster@msging.net/#az-iris4"
}
result = await client.process_command_async(
Command.from_json(
{
'id': '{{$guid}}',
'to': 'postmaster@msging.net',
'method': 'delete',
'uri': '/buckets/abcd%c3%a9%201234'
}
)
)
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
method: Lime.CommandMethod.DELETE,
uri: '/buckets/abcd%c3%a9%201234'
});
});
Get a document
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
method: Lime.CommandMethod.GET,
uri: '/buckets/abcd%c3%a9%201234'
});
});
result = await client.process_command_async(
Command.from_json(
{
'id': '{{$guid}}',
'method': 'get',
'uri': '/buckets/abcd%c3%a9%201234'
}
)
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"method": "get",
"uri": "/buckets/abcd%c3%a9%201234"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"id": "3",
"from": "postmaster@msging.net/#irismsging1",
"to": "contact@msging.net/default",
"method": "get",
"status": "success",
"type": "application/json",
"resource": {
"key1": "value1",
"key2": 2,
"key3": [
"3a", "3b", "3c"
]
}
}
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Take.Blip.Client.Receivers;
using Take.Blip.Client.Extensions.Bucket;
namespace Extensions
{
public class SampleMessageReceiver : IMessageReceiver
{
private readonly IBucketExtension _bucketExtension;
public SampleMessageReceiver(IBucketExtension bucketExtension)
{
_bucketExtension = bucketExtension;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
var document = await _bucketExtension.GetAsync<JsonDocument>("abcd%c3%a9%201234", cancellationToken);
}
}
}
Retrieving a JSON document identified by abcdé 1234 key.
Get a document collection
Retrieving all documents identifieds by ID key.
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@msging.net",
"method": "get",
"uri": "/buckets"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 2,
"itemType": "text/plain",
"items": [
"abcd9876",
"abcdé 1234"
]
},
"method": "get",
"status": "success",
"id": "ed5f2afb-2107-43e2-9c61-43637a7aafaa",
"from": "postmaster@msging.net/#az-iris3",
"to": "demobot4@msging.net",
"metadata": {
"#command.uri": "lime://demobot4@msging.net/buckets"
}
}
result = await client.process_command_async(
Command.from_json(
{
'id': '{{$guid}}',
'to': 'postmaster@msging.net',
'method': 'get',
'uri': '/buckets'
}
)
)
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
method: Lime.CommandMethod.GET,
uri: '/buckets'
});
});
Store a custom document
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
method: Lime.CommandMethod.SET,
uri: "/buckets/abcd9876?expiration=30000",
type: "application/x-my-type+json",
resource: {
"myTypeKey1": "value1",
"myTypeKey2": 2
}
});
});
async def message_receiver_async(message: Message) -> None:
result = await client.process_command_async(
Command.from_json(
{
'id': '{{$guid}}',
'method': 'set',
'uri': '/buckets/abcd9876?expiration=30000',
'type': 'application/x-my-type+json',
'resource': {
'myTypeKey1': 'value1',
'myTypeKey2': 2
}
}
)
)
client.add_message_receiver(Receiver(lambda m: m.type_n == 'text/plain', message_receiver_async))
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"method": "set",
"uri": "/buckets/abcd9876?expiration=30000",
"type": "application/x-my-type+json",
"resource": {
"myTypeKey1": "value1",
"myTypeKey2": 2
}
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"id": "2",
"from": "postmaster@msging.net/#irismsging1",
"to": "contact@msging.net/default",
"method": "set",
"status": "success"
}
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Take.Blip.Client.Receivers;
using Take.Blip.Client.Extensions.Bucket;
using System.Runtime.Serialization;
using Take.Blip.Client.Extensions;
namespace Extensions
{
[DataContract]
public class MyType : Document
{
public const string MIME_TYPE = "application/x-my-type+json";
public static readonly MediaType MediaType = MediaType.Parse(MIME_TYPE);
public MyType()
: base(MediaType)
{
}
[DataMember]
public string MyTypeKey1 { get; set; }
[DataMember]
public int MyTypeKey2 { get; set; }
}
public class SampleMessageReceiver : IMessageReceiver
{
private readonly IBucketExtension _bucketExtension;
public SampleMessageReceiver(IBucketExtension bucketExtension)
{
_bucketExtension = bucketExtension;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
// Storing a custom document without expiration
var myTypeDocument = new MyType();
myTypeDocument.MyTypeKey1 = "value1";
myTypeDocument.MyTypeKey2 = 2;
await _bucketExtension.SetAsync("abcd9876", myTypeDocument);
// Storing a custom document with expiration
var bucketId = "abcd9876";
var expiration = 3000;
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Set,
Uri = new LimeUri($"/buckets/{bucketId}?expiration={expiration}"),
Resource = myTypeDocument
};
}
}
}
Storing a custom document with type application/x-my-type+json and abcd9876 identifier, setting the expiration to 30000 milisseconds (or 30 seconds):
Store a JSON document
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
method: Lime.CommandMethod.SET,
uri: '/buckets/abcd%c3%a9%201234',
type: 'application/json',
resource: {
'key1': 'value1',
'key2': 2,
'key3': [
'3a', '3b', '3c'
]
}
});
});
async def message_receiver_async(message: Message) -> None:
result = await client.process_command_async(
Command.from_json(
{
'id': '{{$guid}}',
'method': 'set',
'uri': '/buckets/abcd%c3%a9%201234',
'type': 'application/json',
'resource': {
'key1': 'value1',
'key2': 2,
'key3': [
'3a', '3b', '3c'
]
}
}
)
)
client.add_message_receiver(Receiver(lambda m: m.type_n == 'text/plain', message_receiver_async))
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"method": "set",
"uri": "/buckets/abcd%c3%a9%201234",
"type": "application/json",
"resource": {
"key1": "value1",
"key2": 2,
"key3": [
"3a", "3b", "3c"
]
}
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"id": "1",
"from": "postmaster@msging.net/#irismsging1",
"to": "contact@msging.net/default",
"method": "set",
"status": "success"
}
using System;
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Take.Blip.Client.Receivers;
using Take.Blip.Client.Extensions.Bucket;
namespace Extensions
{
public class SampleMessageReceiver : IMessageReceiver
{
private readonly IBucketExtension _bucketExtension;
public SampleMessageReceiver(IBucketExtension bucketExtension)
{
_bucketExtension = bucketExtension;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
var jsonDocument = new JsonDocument();
jsonDocument.Add("key1", "value1");
jsonDocument.Add("key2", 2);
jsonDocument.Add("key3", new string[] { "3a", "3b", "3c"} );
await _bucketExtension.SetAsync("abcd%c3%a9%201234", jsonDocument);
}
}
}
Storing a JSON object {"key1": "value1", "key2": 2, "key3": ["3a", "3b", "3c"]} identified by abcdé 1234 key.
Builder
| Address |
|---|
| postmaster@builder.msging.net |
Builder is a visual tool for create any type of bots with no code. Behind the scenes Builder is a state machine fully integrated with the others Blip's components.
The Builder extension allows change some Builder's behaviors programmaticaly. You can change, get or reset a user state with a command. In addition, the extension can be used to manage the whole bot flow.
Change user state
In order to change a user state, send a command with the following properties:
| Name | Description |
|---|---|
| id | Unique identifier of the command. |
| method | set |
| uri | /contexts/{{user-identity}}/stateid@{{flow-identifier}} |
| to | postmaster@builder.msging.net |
| type | text/plain |
| resource | {{state-id}} |
Access the portal, go to Builder and click on the block contextual menu to get the state id (as picture below).

To get the flow identifier, click in Builder's settings and go to Flow Identifier section (as picture below).

If the user is inside of subflow, the {{flow-identifier}} must be catch in subflow manage view, click in Builder's settings and go to Flow Identifier section (as picture below).

client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
to: 'postmaster@builder.msging.net',
method: Lime.CommandMethod.SET,
uri: '/contexts/{{user-identity}}/stateid@{{flow-identifier}}',
type: 'text/plain',
resource: '{{state-id}}'
});
});
result = await client.process_command_async(
Command.from_json(
{
'id': '{{$guid}}',
'to': 'postmaster@builder.msging.net',
'method': 'set',
'uri': '/contexts/{{user-identity}}/stateid@{{flow-identifier}}',
'type': 'text/plain',
'resource': '{{state-id}}'
}
)
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@builder.msging.net",
"method": "set",
"uri": "/contexts/{{user-identity}}/stateid@{{flow-identifier}}",
"type": "text/plain",
"resource": "{{state-id}}"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"method": "set",
"status": "success",
"id": "1294447a-2581-4597-be6a-a5dff33af156",
"from": "postmaster@builder.msging.net/#az-iris3",
"to": "docstest@msging.net",
"metadata": {
"#command.uri": "lime://docstest@msging.net/contexts/{{user-identity}}/stateid@{{flow-identifier}}"
}
}
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Take.Blip.Client.Session;
namespace Extensions
{
public class ChangeUserStateReceiver : IMessageReceiver
{
private readonly IStateManager _stateManager;
public ChangeUserStateReceiver(IStateManager stateManager)
{
_stateManager = stateManager;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
await _stateManager.SetStateAsync(message.From, "{{state-id}}", cancellationToken);
}
}
}
Change subflow context of user
To change a subflow context of user in bots that contains subflows, send a command with the following properties:
| Name | Description |
|---|---|
| id | Unique identifier of the command. |
| method | set |
| uri | /contexts/{{user-identity}}/currentFlowSession@{{flow-identifier}} |
| to | postmaster@builder.msging.net |
| type | text/plain |
| resource | {{shortname-of-subflow}} |
Access the portal, go to Builder and click on the subflow block contextual menu to get the shortname of subflow (as picture below).

client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
to: 'postmaster@builder.msging.net',
method: Lime.CommandMethod.SET,
uri: '/contexts/{{user-identity}}/currentFlowSession@{{flow-identifier}}',
type: 'text/plain',
resource: '{{shortname-of-subflow}}'
});
});
result = await client.process_command_async(
Command.from_json(
{
'id': '{{$guid}}',
'to': 'postmaster@builder.msging.net',
'method': 'set',
'uri': '/contexts/{{user-identity}}/currentFlowSession@{{flow-identifier}}',
'type': 'text/plain',
'resource': '{{shortname-of-subflow}}'
}
)
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@builder.msging.net",
"method": "set",
"uri": "/contexts/{{user-identity}}/currentFlowSession@{{flow-identifier}}",
"type": "text/plain",
"resource": "{{shortname-of-subflow}}"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"method": "set",
"status": "success",
"id": "1294447a-2581-4597-be6a-a5dff33af156",
"from": "postmaster@builder.msging.net/#az-iris3",
"to": "docstest@msging.net",
"metadata": {
"#command.uri": "lime://docstest@msging.net/contexts/{{user-identity}}/currentFlowSession@{{flow-identifier}}"
}
}
var command = new Command() {
Id = EnvelopeId.NewId(),
Method = CommandMethod.Set,
To = "postmaster@builder.msging.net",
Uri = new LimeUri("/contexts/{userIdentity}/currentFlowSession@{flowIdentifier}"),
Type = PlainText.MediaType,
Resource = new PlainText() { Text = {shortNameOfSubflow} }
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
}
Create a context variable
Create a specific context variable for a specific user.
Replace {identity} with the user identity you want to create the context variable for.
Replace {variableName} with the variable name you want to create.
Replace {type} with the variable Mime Type
Replace {resource} with the value to the variable.
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@builder.msging.net",
"method": "set",
"uri": "/contexts/{identity}/{variableName}",
"type": "{type}",
"resource": "{resource}"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "plain/text",
"resource": "really cool",
"method": "get",
"status": "success",
"id": "3da135e5-7743-48d6-adad-d74ac38ba6ca",
"from": "postmaster@builder.msging.net/#az-iris7",
"to": "demobot@msging.net"
}
result = await client.process_command_async(
Command.from_json(
{
'id': '{{$guid}}',
'to': 'postmaster@builder.msging.net',
'method': 'set',
'uri': '/contexts/{identity}/{variableName}',
'type': '{type}',
'resource': '{resource}'
}
)
)
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@builder.msging.net",
method: "set",
uri: "/contexts/{identity}/{variableName}",
type: "{type}",
resource: "{resource}"
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Set,
To = "postmaster@builder.msging.net",
Uri = new LimeUri("/contexts/{identity}/{variableName}"),
Type = "{type}",
Resource = "{resource}"
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
}
Change Builder flow
In order to change the JSON file of your flow, send a command with the following properties:
| Name | Description |
|---|---|
| id | Unique identifier of the command. |
| method | set |
| uri | /buckets/blip_portal:builder_working_flow |
| type | application/json |
| resource | Your JSON |
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
method: Lime.CommandMethod.SET,
uri: '/buckets/blip_portal:builder_working_flow',
type: 'application/json',
resource: {{flow-definition}}
});
});
result = await client.process_command_async(
Command.from_json(
{
"id": "{{$guid}}",
"method": "set",
"uri": "/buckets/blip_portal:builder_working_flow",
"type": "application/json",
"resource": {{flow-definition}}
}
)
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"method": "set",
"uri": "/buckets/blip_portal:builder_working_flow",
"type": "application/json",
"resource": {{flow-definition}}
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"method": "set",
"status": "success",
"id": "afasdd-as9d8a7sd987",
"from": "postmaster@builder.msging.net/#az-iris6",
"to": "bot@msging.net",
"metadata": {
"#command.uri": "lime://bot@msging.net/buckets/blip_portal:builder_working_flow",
"x-datadog-trace-id": "7204348957486186726",
"x-datadog-parent-id": "2265720854752050311",
"x-datadog-sampling-priority": "1"
}
}
Change Builder flow of subflow
In order to change the JSON file of your flow, send a command with the following properties:
| Name | Description |
|---|---|
| id | Unique identifier of the command. |
| method | set |
| uri | /subflows/{{shotname-of-subflow}}/configurations/edited-flow |
| type | application/vnd.lime.document+json |
| resource | Your JSON |
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
method: Lime.CommandMethod.SET,
to: "postmaster@builder.msging.net"
uri: '/subflows/{{shotname-of-subflow}}/publish',
type: 'application/vnd.lime.document+json',
resource: '{
"name": "edited-flow",
"document": "{{flow-definition}}",
"key": ""
}'
result = await client.process_command_async(
Command.from_json(
{
"id": "{{$guid}}",
"method": "set",
"uri": "/subflows/{{shotname-of-subflow}}/publish",
"type": "application/vnd.lime.document+json",
"resource": "{{flow-definition}}"
}
)
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"method": "set",
"uri": "/subflows/{{shotname-of-subflow}}/publish",
"type": "application/vnd.lime.document+json",
"resource": "{{flow-definition}}"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"method": "set",
"status": "success",
"id": "{{$guid}}",
"from": "postmaster@builder.msging.net/#az-iris1",
"to": "test@msging.net/portal-user%40blip.ai-554",
"metadata": {
"server.shouldStore": "True",
"traceparent": "00-5e7fb1829f856b312d31fb7e391d671c-a99ea7a9452a5768-01",
"#command.uri": "lime://test@msging.net/subflows/shortNameOfSubflow/publish"
}
}
Check connectivity
Allows the bot to test the network connectivity.
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@builder.msging.net",
"method": "get",
"uri": "/ping"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.ping+json",
"resource": {},
"method": "get",
"status": "success",
"id": "54388b6a-deea-48a6-a817-bbeb31859629",
"from": "postmaster@builder.msging.net/#iris-hosted-2"
}
result = await client.process_command_async(
Command.from_json(
{
'id': '{{$guid}}',
'to': 'postmaster@builder.msging.net',
'method': 'get',
'uri': '/ping'
}
)
)
Delete a context variable
Delete a specific context variable for a specific user.
Replace {identity} with the user identity you want to delete the context variables from.
Replace {variableName} with the variable name you want to delete.
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@builder.msging.net",
"method": "delete",
"uri": "/contexts/{identity}/{variableName}"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"method": "delete",
"status": "success",
"id": "602fecc1-0339-419a-b5a9-080d2b6b816c",
"from": "postmaster@builder.msging.net/#az-iris3",
"to": "demobot@msging.net"
}
result = await client.process_command_async(
Command.from_json(
{
'id': '{{$guid}}',
'to': 'postmaster@builder.msging.net',
'method': 'delete',
'uri': '/contexts/{identity}/{variableName}'
}
)
)
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@builder.msging.net",
method: "delete",
uri: "/contexts/{identity}/{variableName}"
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Delete,
To = "postmaster@builder.msging.net",
Uri = new LimeUri("/contexts/{identity}/{variableName}")
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
}
Get all user's context variables
Get all user's context variables, like flow ids, state ids and other variables.
Replace {identity} with the user identity you want to get the contexts variables.
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@builder.msging.net",
"method": "get",
"uri": "/contexts/{identity}"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 4,
"itemType": "text/plain",
"items": [
"name",
"previous-stateid@6951a94a-9f02-48ac-b8ef-473287dc90d1",
"stateid@6951a94a-9f02-48ac-b8ef-473287dc90d1",
"tentativas"
]
},
"method": "get",
"status": "success",
"id": "ca446b5f-ecea-4334-8e2c-ce281d9d99df",
"from": "postmaster@builder.msging.net/#az-iris7",
"to": "demobot@msging.net"
}
result = await client.process_command_async(
Command.from_json(
{
'id': '{{$guid}}',
'to': 'postmaster@builder.msging.net',
'method': 'get',
'uri': '/contexts/{identity}'
}
)
)
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@builder.msging.net",
method: "get",
uri: "/contexts/{identity}"
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Get,
To = "postmaster@builder.msging.net",
Uri = new LimeUri("/contexts/{identity}")
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
}
Get all user's context variables with values
Get all user's context variables with their respective values.
Replace {identity} with the user identity you want to get the contexts variables.
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@builder.msging.net",
"method": "get",
"uri": "/contexts/{identity}?withContextValues=true"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 4,
"itemType": "text/plain",
"items": [
{
"name": "counterexceptionmenu",
"type": "text/plain",
"value": "0"
},
{
"name": "name",
"type": "text/plain",
"value": "Gabriel"
}
]
},
"method": "get",
"status": "success",
"id": "ca446b5f-ecea-4334-8e2c-ce281d9d99df",
"from": "postmaster@builder.msging.net/#az-iris7",
"to": "demobot@msging.net"
}
result = await client.process_command_async(
Command.from_json(
{
'id': '{{$guid}}',
'to': 'postmaster@builder.msging.net',
'method': 'get',
'uri': '/contexts/{identity}?withContextValues=true'
}
)
)
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@builder.msging.net",
method: "get",
uri: "/contexts/{identity}?withContextValues=true"
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Get,
To = "postmaster@builder.msging.net",
Uri = new LimeUri("/contexts/{identity}?withContextValues=true")
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
}
Get a specific context variable
Get a specific user's context variable, retrieving all information about it.
Replace {identity} with the user identity you want to get the variable from.
Replace {variableName} with the variable name you want to get.
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@builder.msging.net",
"method": "get",
"uri": "/contexts/{identity}/{variableName}"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "plain/text",
"resource": "really cool",
"method": "get",
"status": "success",
"id": "c7985e8b-23d7-4982-95d8-8516d6237cfd",
"from": "postmaster@builder.msging.net/#az-iris2",
"to": "demobot@msging.net"
}
result = await client.process_command_async(
Command.from_json(
{
'id': '{{$guid}}',
'to': 'postmaster@builder.msging.net',
'method': 'get',
'uri': '/contexts/{identity}/{variableName}'
}
)
)
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@builder.msging.net",
method: "get",
uri: "/contexts/{identity}/{variableName}"
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Get,
To = "postmaster@builder.msging.net",
Uri = new LimeUri("/contexts/{identity}/{variableName}")
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
}
Get user state
In order to get a user state, send a command with the following properties:
| Name | Description |
|---|---|
| id | Unique identifier of the command. |
| to | postmaster@builder.msging.net (not required) |
| method | get |
| uri | /contexts/{{user-identity}}/stateid%40{{flow-identifier}} |
To get the flow identifier, click in Builder's settings and go to Flow Identifier section (as picture below).

client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
to: 'postmaster@builder.msging.net',
method: Lime.CommandMethod.GET,
uri: '/contexts/{{user-identity}}/stateid@{{flow-identifier}}'
});
});
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@builder.msging.net",
"method": "get",
"uri": "/contexts/{{user-identity}}/stateid@{{flow-identifier}}"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "text/plain",
"resource": "950dbc23-124a-41ac-8014-37dc6a7909d6",
"method": "get",
"status": "success",
"id": "1294447a-2581-4597-be6a-a5dff33af156",
"from": "postmaster@builder.msging.net/#az-iris4",
"to": "docstest@msging.net",
"metadata": {
"#command.uri": "lime://docstest@msging.net/contexts/{{user-identity}}/stateid@{{flow-identifier}}"
}
}
result = await client.process_command_async(
Command.from_json(
{
'id': '{{$guid}}',
'to': 'postmaster@builder.msging.net',
'method': 'get',
'uri': '/contexts/{{user-identity}}/stateid@{{flow-identifier}}'
}
)
)
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Take.Blip.Client.Session;
namespace Extensions
{
public class GetUserStateReceiver : IMessageReceiver
{
private readonly IStateManager _stateManager;
public GetUserStateReceiver(IStateManager stateManager)
{
_stateManager = stateManager;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
var state = await _stateManager.GetStateAsync(message.From, cancellationToken);
}
}
}
Reset user state
In order to reset a user state, send a command with the following properties:
| Name | Description |
|---|---|
| id | Unique identifier of the command. |
| method | delete |
| uri | /contexts/{{user-identity}}/stateid%40{{flow-identifier}} |
| to | postmaster@builder.msging.net (not required) |
To get the flow identifier, click in Builder's settings and go to Flow Identifier section (as picture below).

client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
method: Lime.CommandMethod.DELETE,
uri: '/contexts/{{user-identity}}/stateid@{{flow-identifier}}'
});
});
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"method": "delete",
"uri": "/contexts/{{user-identity}}/stateid@{{flow-identifier}}"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"method": "delete",
"status": "success",
"id": "0094447a-2581-4597-be6a-a5dff33af156",
"from": "postmaster@builder.msging.net/#az-iris1",
"to": "docstest@msging.net",
"metadata": {
"#command.uri": "lime://docstest@msging.net/contexts/{{user-identity}}/stateid@{{flow-identifier}}"
}
}
result = await client.process_command_async(
Command.from_json(
{
'id': '{{$guid}}',
'method': 'delete',
'uri': '/contexts/{{user-identity}}/stateid@{{flow-identifier}}'
}
)
)
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Take.Blip.Client.Session;
namespace Extensions
{
public class ResetUserStateReceiver : IMessageReceiver
{
private readonly IStateManager _stateManager;
public ResetUserStateReceiver(IStateManager stateManager)
{
_stateManager = stateManager;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
await _stateManager.ResetStateAsync(message.From, cancellationToken);
}
}
}
Get last messages
client.addMessageReceiver('text/plain', async (message) => {
var lastMessages = await client.sendCommand({
id: Lime.Guid(),
method: Lime.CommandMethod.GET,
uri: '/threads/{{user_identity}}?refreshExpiredMedia=true'
});
lastMessages.resource.items.forEach(function (item) {
console.log(item);
});
});
async def message_receiver_async(message: Message) -> None:
result = await client.chat_extension.get_thread_async(
'{{user_identity}}',
refresh_expired_media=True
)
client.add_message_receiver(Receiver(lambda m: m.type_n == 'text/plain', message_receiver_async))
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"method": "get",
"uri": "/threads/{{user_identity}}?refreshExpiredMedia=true"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 3,
"itemType": "application/vnd.iris.thread-message+json",
"items": [
{
"id": "39ed84b9-f89e-4090-a27e-6bd1e69bdfef",
"direction": "sent",
"type": "text/plain",
"content": "Welcome!",
"date": "2016-12-06T12:32:44.799Z",
"status": "consumed"
},
{
"id": "15073ef5-9bab-493c-b630-8636eacba33e",
"direction": "sent",
"type": "text/plain",
"content": "This is a test chatbot.",
"date": "2016-12-06T12:32:40.640Z",
"status": "consumed"
},
{
"id": "9b49a7d6-d025-4bb6-a370-1d48fb457deb",
"direction": "received",
"type": "text/plain",
"content": "Good morning",
"date": "2016-12-06T12:32:35.398Z",
"status": "accepted"
}
]
},
"method": "get",
"status": "success",
"id": "0094447a-2581-4597-be6a-a5dff33af156",
"from": "postmaster@msging.net/#az-iris1",
"to": "contact@msging.net",
"metadata": {
"#command.uri": "lime://contact@msging.net/threads/destination@0mn.io"
}
}
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Take.Blip.Client.Extensions.Threads;
namespace Extensions
{
public class GetMessagesReceiver : IMessageReceiver
{
private readonly IThreadExtension _threadExtension;
public GetMessagesReceiver(IThreadExtension threadExtension)
{
_threadExtension = threadExtension;
}
public async Task ReceiveAsync(Message receivedMessage, CancellationToken cancellationToken)
{
var lastMessages = await _threadExtension.GetThreadAsync(
"destination@0mn.io",
cancellationToken
);
}
}
}
Getting the last chatbot's messages in a specific thread. The thread is identified by a client identity (for example: 1180740631991418@messenger.gw.msging.net). By default, Blip will return the last 20 thread messages.
The following uri filters are available to get a chatbot's thread:
| QueryString | Description |
|---|---|
| $take | Limit of total of items to be returned. The maximum value allowed is 100 |
| messageId | Initial message id for the thread messages query |
| storageDate | The reference date to search. Example: 2020-01-08T15:59:07.086Z |
| direction | Possible values: asc and desc. Define whether messages will be returned after(in ascending order) or before(in descending order) a date, respectively. Needs storageDate or messageId to be defined |
| refreshExpiredMedia | Defines if the expired media links should be refreshed |
| getFromOriginator | Defines that for @tunnel.msging.net domain identities, the returned thread must be from the originator account |
Get logged messages
Get all logged messages. By default, Blip returns the last 100 logged messages.
| QueryString | Description |
|---|---|
| $skip | The number of elements to be skipped |
| $take | Limit of total of items to be returned. The maximum value allowed is 100 |
result = await client.process_command_async(
Command.from_json(
{
'id': '{{$guid}}',
'to': 'postmaster@msging.net',
'method': 'get',
'uri': '/messages'
}
)
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@msging.net",
"method": "get",
"uri": "/messages"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 2,
"itemType": "application/vnd.lime.message+json",
"items": [
{
"type": "text/plain",
"content": "Example",
"id": "b2fea46b-a006-49e2-82fc-2e61e7832757",
"from": "demobot@msging.net",
"pp": "distList/demobot%40msging.net",
"to": "2624285677641447@messenger.gw.msging.net",
"metadata": {
"#messagePurpose": "CONFIRMED_EVENT_REMINDER",
"#scheduler.when": "11/26/2019 18:21:22",
"#message.replaceVariables": "True",
"#messageKind": "Active",
"#channel.preserveClaims": "True",
"#envelope.storageDate": "2019-11-26T18:21:27.000Z"
}
},
{
"type": "text/plain",
"content": "Nice!!",
"id": "b2fea46b-a006-49e2-82fc-2e61e7832757",
"from": "demobot@msging.net",
"pp": "postmaster/demobot%40msging.net",
"to": "distList@broadcast.msging.net",
"metadata": {
"#messagePurpose": "CONFIRMED_EVENT_REMINDER",
"#scheduler.when": "11/26/2019 18:21:22",
"#envelope.storageDate": "2019-11-26T18:21:27.000Z"
}
}
]
},
"method": "get",
"status": "success",
"id": "1b411af6-5057-4e9a-bd7e-4ec70b253b7e",
"from": "postmaster@msging.net/#az-iris6",
"to": "demobo4@msging.net",
}
Get logged notifications
Get all logged notifications. By default, Blip returns the last 100 logged notifications.
| QueryString | Description |
|---|---|
| id | The notification id to filter |
| $skip | The number of elements to be skipped |
| $take | Limit of total of items to be returned. The maximum value allowed is 100 |
result = await client.process_command_async(
Command.from_json(
{
'id': '{{$guid}}',
'to': 'postmaster@msging.net',
'method': 'get',
'uri': '/notifications'
}
)
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@msging.net",
"method": "get",
"uri": "/notifications"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 4,
"itemType": "application/vnd.lime.notification+json",
"items": [
{
"event": "dispatched",
"id": "fffc5c3c-a31e-43d6-b6a6-319f250f5248",
"from": "d8ae95f8-3dfb9b@tunnel.msging.net",
"to": "demobot4@msging.net",
"metadata": {
"#envelope.timestamp": "1574943680445",
"#message.to": "routertestetelegram@msging.net",
"#tunnel.owner": "postmaster@msging.net",
"#envelope.storageDate": "2019-11-28T12:21:20.000Z"
}
},
{
"event": "dispatched",
"id": "fffc5c3c-a31e-43d6-b6a6-319f250f5248",
"from": "25bcf24d-f34b51ed4@tunnel.msging.net",
"to": "demobot@msging.net",
"metadata": {
"#envelope.timestamp": "1574943680461",
"#message.to": "routertestetelegram@msging.net",
"#tunnel.owner": "master.hosting@msging.net",
"#envelope.storageDate": "2019-11-28T12:21:20.000Z"
}
},
{
"event": "accepted",
"id": "fffc5c3c-a31e-43d6-b6a6-319f250f5248",
"from": "25bcf24d-f4b51ed4@tunnel.msging.net",
"to": "demobot@msging.net",
"metadata": {
"#envelope.timestamp": "1574943680456",
"#message.to": "routertestetelegram@msging.net",
"#tunnel.owner": "master.hosting@msging.net",
"#envelope.storageDate": "2019-11-28T12:21:20.000Z"
}
},
{
"event": "received",
"id": "fwd:75d5fce4-91fc-40be-bd61-b1e1b99a3c64",
"from": "postmaster@msging.net/#az-iris1",
"to": "demobot@msging.net/msging-applicationjgp",
"metadata": {
"#envelope.timestamp": "1574786308966",
"#envelope.storageDate": "2019-11-26T16:38:28.000Z"
}
}
]
},
"method": "get",
"status": "success",
"id": "45321221-19ea-45f9-97d5-78f20876cb33",
"from": "postmaster@msging.net/#az-iris6",
"to": "demobot4@msging.net"
}
Get notifications of a message
Get all logged notifications of a specific message.
Replace {messageId} with the message id.
result = await client.process_command_async(
Command.from_json(
{
'id': '{{$guid}}',
'to': 'postmaster@msging.net',
'method': 'get',
'uri': '/notifications?id={messageId}'
}
)
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@msging.net",
"method": "get",
"uri": "/notifications?id={messageId}"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 4,
"itemType": "application/vnd.lime.notification+json",
"items": [
{
"event": "dispatched",
"id": "fffc5c3c-a31e-43d6-b6a6-319f250f5248",
"from": "d8adfb9b@tunnel.msging.net",
"to": "demobot@msging.net",
"metadata": {
"#envelope.timestamp": "1574943680445",
"#tunnel.owner": "postmaster@msging.net",
"#envelope.storageDate": "2019-11-28T12:21:20.000Z"
}
},
{
"event": "dispatched",
"id": "fffc5c3c-a31e-43d6-b6a6-319f250f5248",
"from": "25b4b51ed4@tunnel.msging.net",
"to": "demobot@msging.net",
"metadata": {
"#envelope.timestamp": "1574943680461",
"#envelope.storageDate": "2019-11-28T12:21:20.000Z"
}
},
{
"event": "accepted",
"id": "fffc5c3c-a31e-43d6-b6a6-319f250f5248",
"from": "25bc1ed4@tunnel.msging.net",
"to": "demobot4@msging.net",
"metadata": {
"#envelope.timestamp": "1574943680456",
"#envelope.storageDate": "2019-11-28T12:21:20.000Z"
}
},
{
"event": "accepted",
"id": "fffc5c3c-a31e-43d6-b6a6-319f250f5248",
"from": "postmaster@msging.net/#az-iris6",
"to": "demobot@msging.net/msging-application-builderwqfh",
"metadata": {
"#envelope.timestamp": "1574943680410",
"#message.to": "cb37a4@tunnel.msging.net",
"#envelope.storageDate": "2019-11-28T12:21:20.000Z"
}
}
]
},
"method": "get",
"status": "success",
"id": "8602b1e6-dc76-45c6-a0ef-04c7a1050fed",
"from": "postmaster@msging.net/#az-iris6",
"to": "demobot4@msging.net"
}
Toggle message and notification logs
Toggle message and notification logs to be stored and be available for a maximum period of 3 days from the current date. By default, this feature is disabled.
result = await client.process_command_async(
Command.from_json(
{
'to': 'postmaster@threads.msging.net',
'method': CommandMethod.SET,
'uri': '/log-configurations',
'type': 'application/vnd.iris.threads.log-configuration+json',
'resource': {
'enabled': True
}
}
)
)
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@threads.msging.net",
method: Lime.CommandMethod.SET,
uri: "/logs-configurations",
type: "application/vnd.iris.threads.log-configuration+json",
resource: {
enabled: true
}
})
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Authorization: Key {YOUR_TOKEN}
Content-Type: application/json
{
"id": "{{$guid}}",
"to": "postmaster@threads.msging.net",
"method": "set",
"uri": "/log-configurations",
"type": "application/vnd.iris.threads.log-configuration+json",
"resource": {
"enabled": true
}
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"method": "set",
"status": "success",
"id": "937bc465-2432-4c29-b61a-775d5e257fa0",
"from": "postmaster@threads.msging.net/instance",
"to": "bot@msging.net/instance"
}
class LogConfigurations : Document
{
public const string MIME_TYPE = "application/vnd.iris.threads.log-configuration+json";
public static readonly MediaType MediaType = MediaType.Parse(MIME_TYPE);
public LogConfigurations() : base(MediaType)
{
}
public bool Enabled { get; set; }
}
// [...]
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Set,
To = "postmaster@threads.msging.net",
Uri = new LimeUri("/log-configurations"),
Resource = new LogConfigurations()
{
Enabled = true
}
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
Chatbot profile
The profile extension allows the configuration of chatbot profile properties, which can reflect on the clients in the published channel - if supported. Each property is a document of a type supported by the platform.
To manage chatbot's profile information, send commands with the following properties:
| Name | Description |
|---|---|
| id | Unique identifier of the command. |
| method | The command verb |
| resource | The profile property document. |
| type | The resource document type |
| uri | /profile |
| to | postmaster@msging.net (not required) |
The command's properties resource and method can change according to the feature.
The current supported profile properties are:
| Name | Identifier | Document type | Supported channels |
|---|---|---|---|
| Start button | get-started |
Text | Messenger, Blip Chat |
| Start button label | get-started-label |
Text | Messenger, Blip Chat |
| Greeting message | greeting |
Text | Messenger, Blip Chat |
| Persistent menu | persistent-menu |
Multimedia menu | Messenger |
Note: In Messenger, the value of get-started must be defined before the value of persistent-menu.
Delete a profile property
Delete a message for a profile property.
Replace {propertyIdentifier} with the property identifier you want to delete.
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@msging.net",
"method": "delete",
"uri": "/profile/{propertyIdentifier}"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"method": "delete",
"status": "success",
"id": "c5e786ab-2b9b-468d-a93a-56255083b75f",
"from": "postmaster@msging.net/#az-iris4",
"to": "demobot@msging.net"
}
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@msging.net",
method: Lime.CommandMethod.DELETE,
uri: "/profile/{propertyIdentifier}"
})
result = await client.process_command_async(
Command(
CommandMethod.DELETE,
'/profile/{propertyIdentifier}',
to='postmaster@msging.net'
)
)
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Delete,
To = "postmaster@msging.net",
Uri = new LimeUri("/profile/{propertyIdentifier}"),
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
Get profile properties
Get all the active chatbot's profile properties.
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@msging.net",
"method": "get",
"uri": "/profile"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 3,
"itemType": "text/plain",
"items": [
"get-started",
"get-started-label",
"greeting"
]
},
"method": "get",
"status": "success",
"id": "98208a66-d3b3-4b95-a266-c6ad73b9e348",
"from": "postmaster@msging.net/#az-iris1",
"to": "demobot@msging.net"
}
result = await client.process_command_async(
Command(
CommandMethod.GET,
'/profile',
to='postmaster@msging.net'
)
)
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@msging.net",
method: Lime.CommandMethod.GET,
uri: "/profile"
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Get,
To = "postmaster@msging.net",
Uri = new LimeUri("/profile"),
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
Get profile properties messages
Get a message for each profile property.
Replace {propertyIdentifier} with one of the possible properties:
- get-started
- get-started-label
- greeting
- persistent-menu
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"method": "get",
"to": "postmaster@msging.net",
"uri": "/profile/{propertyIdentifier}"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"id": "5",
"from": "postmaster@msging.net/#irismsging1",
"to": "contact@msging.net/default",
"method": "get",
"status": "success",
"type": "text/plain",
"resource": "Hello and welcome to our service!"
}
result = await client.process_command_async(
Command(
CommandMethod.GET,
'/profile/{propertyIdentifier}',
to='postmaster@msging.net'
)
)
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@msging.net",
method: Lime.CommandMethod.GET,
uri: "/profile/{propertyIdentifier}"
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Get,
To = "postmaster@msging.net",
Uri = new LimeUri("/profile/{propertyIdentifier}"),
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
Set a start message
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"method": "set",
"uri": "/profile/get-started",
"type": "text/plain",
"resource": "Let's begin"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"id": "4",
"from": "postmaster@msging.net/#irismsging1",
"to": "contact@msging.net/default",
"method": "set",
"status": "success"
}
result = await client.process_command_async(
Command(
CommandMethod.SET,
'/profile/get-started',
'text/plain',
'Let\'s begin'
)
)
client.sendCommand({
id: Lime.Guid(),
method: Lime.CommandMethod.SET,
uri: "/profile/get-started",
type: "text/plain",
resource: "Let's begin"
})
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Lime.Messaging.Contents;
using Take.Blip.Client;
using Take.Blip.Client.Receivers;
using Take.Blip.Client.Extensions.Profile;
namespace Extensions
{
public class ProfileMessageReceiver : IMessageReceiver
{
private readonly IMessagingHubSender _sender;
private readonly IProfileExtension _profileExtension;
public ProfileMessageReceiver(IMessagingHubSender sender, IProfileExtension profileExtension)
{
_sender = sender;
_settings = settings;
_profileExtension = profileExtension;
}
public async Task ReceiveAsync(Message m, CancellationToken cancellationToken)
{
await _profileExtension.SetGetStartedAsync(new PlainText { Text = "Let's begin" }, cancellationToken);
}
}
}
In order to set a get started button for your chatbot, use a set command on /profile/get-started URI. This sample shows how to add a button that sends the text Let's begin to your chatbot during the first client interaction.
Set start button
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"method": "set",
"uri": "/profile/get-started-label",
"type": "text/plain",
"resource": "Start now"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"id": "4",
"from": "postmaster@msging.net/#irismsging1",
"to": "contact@msging.net/default",
"method": "set",
"status": "success"
}
result = await client.process_command_async(
Command(
CommandMethod.SET,
'/profile/get-started-label',
'text/plain',
'Start now'
)
)
client.sendCommand({
id: Lime.Guid(),
method: Lime.CommandMethod.SET,
uri: "/profile/get-started-label",
type: "text/plain",
resource: "Start now"
})
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Lime.Messaging.Contents;
using Take.Blip.Client;
using Take.Blip.Client.Receivers;
using Take.Blip.Client.Extensions.Profile;
namespace Extensions
{
public class ProfileMessageReceiver : IMessageReceiver
{
private readonly IMessagingHubSender _sender;
private readonly IProfileExtension _profileExtension;
public ProfileMessageReceiver(IMessagingHubSender sender, IProfileExtension profileExtension)
{
_sender = sender;
_settings = settings;
_profileExtension = profileExtension;
}
public async Task ReceiveAsync(Message m, CancellationToken cancellationToken)
{
var command = new Command()
{
Id = EnvelopeId.NewId(),
Method = CommandMethod.Set,
Uri = new LimeUri("/profile/get-started-label"),
Resource = new PlainText { Text = "Start now" }
};
await _sender.SendCommandAsync(command, cancellationToken);
}
}
}
In order to set a get started button for your chatbot, use a set command on /profile/get-started-label URI. This sample shows how to add a button with Start now as label.
Set complex persistent menu
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"method": "set",
"uri":"/profile/persistent-menu",
"type":"application/vnd.lime.document-select+json",
"resource":{
"options":[
{
"label":{
"type":"application/vnd.lime.document-select+json",
"value":{
"header":{
"type":"text/plain",
"value":"Option 1"
},
"options":[
{
"label":{
"type":"text/plain",
"value":"Option 1.1"
}
},
{
"label":{
"type":"application/vnd.lime.web-link+json",
"value":{
"text":"Option 1.2",
"uri":"https://address.com/option1.2"
}
}
},
{
"label":{
"type":"application/vnd.lime.document-select+json",
"value":{
"header":{
"type":"text/plain",
"value":"Option 1.3"
},
"options":[
{
"label":{
"type":"text/plain",
"value":"Option 1.3.1"
}
},
{
"label":{
"type":"text/plain",
"value":"Option 1.3.2"
}
},
{
"label":{
"type":"text/plain",
"value":"Option 1.3.3"
}
}
]
}
}
}
]
}
}
},
{
"label":{
"type":"text/plain",
"value":"Option 2"
}
},
{
"label":{
"type":"application/vnd.lime.web-link+json",
"value":{
"text":"Option 3",
"uri":"https://address.com/option1.3"
}
}
}
]
}
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"id": "3",
"from": "postmaster@msging.net/#irismsging1",
"to": "contact@msging.net/default",
"method": "set",
"status": "success"
}
result = await client.process_command_async(
Command(
CommandMethod.SET,
'/profile/get-started',
'application/vnd.lime.document-select+json',
{
'options': [
{
'label': {
'type': 'application/vnd.lime.document-select+json',
'value': {
'header': {
'type': 'text/plain',
'value': 'Option 1'
},
'options': [
{
'label': {
'type': 'text/plain',
'value': 'Option 1.1'
}
},
{
'label': {
'type': 'application/vnd.lime.web-link+json',
'value': {
'text': 'Option 1.2',
'uri': 'https://address.com/option1.2'
}
}
},
{
'label': {
'type': 'application/vnd.lime.document-select+json',
'value': {
'header': {
'type': 'text/plain',
'value': 'Option 1.3'
},
'options': [
{
'label': {
'type': 'text/plain',
'value': 'Option 1.3.1'
}
},
{
'label': {
'type': 'text/plain',
'value': 'Option 1.3.2'
}
},
{
'label': {
'type': 'text/plain',
'value': 'Option 1.3.3'
}
}
]
}
}
}
]
}
}
},
{
'label': {
'type': 'text/plain',
'value': 'Option 2'
}
},
{
'label': {
'type': 'application/vnd.lime.web-link+json',
'value': {
'text': 'Option 3',
'uri': 'https://address.com/option1.3'
}
}
}
]
}
)
)
client.sendCommand({
id: Lime.Guid(),
method: Lime.CommandMethod.SET,
type:"application/vnd.lime.document-select+json",
resource:{
"options":[
{
"label":{
"type":"application/vnd.lime.document-select+json",
"value":{
"header":{
"type":"text/plain",
"value":"Option 1"
},
"options":[
{
"label":{
"type":"text/plain",
"value":"Option 1.1"
}
},
{
"label":{
"type":"application/vnd.lime.web-link+json",
"value":{
"text":"Option 1.2",
"uri":"https://address.com/option1.2"
}
}
},
{
"label":{
"type":"application/vnd.lime.document-select+json",
"value":{
"header":{
"type":"text/plain",
"value":"Option 1.3"
},
"options":[
{
"label":{
"type":"text/plain",
"value":"Option 1.3.1"
}
},
{
"label":{
"type":"text/plain",
"value":"Option 1.3.2"
}
},
{
"label":{
"type":"text/plain",
"value":"Option 1.3.3"
}
}
]
}
}
}
]
}
}
},
{
"label":{
"type":"text/plain",
"value":"Option 2"
}
},
{
"label":{
"type":"application/vnd.lime.web-link+json",
"value":{
"text":"Option 3",
"uri":"https://address.com/option1.3"
}
}
}
]
}
})
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Lime.Messaging.Contents;
using Take.Blip.Client;
using Take.Blip.Client.Receivers;
using Take.Blip.Client.Extensions.Profile;
using System;
namespace Extensions
{
public class ProfileMessageReceiver : IMessageReceiver
{
private readonly IMessagingHubSender _sender;
private readonly IProfileExtension _profileExtension;
public ProfileMessageReceiver(IMessagingHubSender sender, IProfileExtension profileExtension)
{
_sender = sender;
_settings = settings;
_profileExtension = profileExtension;
}
public async Task ReceiveAsync(Message m, CancellationToken cancellationToken)
{
var complexMenu = new DocumentSelect
{
Options = new DocumentSelectOption[]
{
new DocumentSelectOption
{
Label = new DocumentContainer
{
Value = new DocumentSelect
{
Header = new DocumentContainer{
Value = new PlainText
{
Text = "Option 1"
}
},
Options = new DocumentSelectOption[]
{
new DocumentSelectOption
{
Label = new DocumentContainer
{
Value = new PlainText
{
Text = "Option 1.1"
}
}
},
new DocumentSelectOption
{
Label = new DocumentContainer
{
Value = new WebLink
{
Text = "Option 1.2",
Uri = new Uri("https://address.com/option1.2")
}
}
},
new DocumentSelectOption
{
Label = new DocumentContainer
{
Value = new DocumentSelect
{
Header = new DocumentContainer{
Value = new PlainText
{
Text = "Option 1.3"
}
},
Options = new DocumentSelectOption[]
{
new DocumentSelectOption
{
Label = new DocumentContainer{
Value = new PlainText
{
Text = "Option 1.3.1"
}
},
},
new DocumentSelectOption
{
Label = new DocumentContainer{
Value = new PlainText
{
Text = "Option 1.3.2"
}
},
},
new DocumentSelectOption
{
Label = new DocumentContainer{
Value = new PlainText
{
Text = "Option 1.3.3"
}
},
}
}
}
}
}
}
}
}
},
new DocumentSelectOption
{
Label = new DocumentContainer
{
Value = new PlainText
{
Text = "Option 2"
}
}
},
new DocumentSelectOption
{
Label = new DocumentContainer
{
Value = new PlainText
{
Text = "Option 3"
}
}
}
}
};
await _profileExtension.SetPersistentMenuAsync(complexMenu, cancellationToken);
}
}
}
Last but not least, you can also add a complex persistent menu (with links and submenus) using a SET command on /profile/persistent-menu URI. This sample shows how to add a complex persistent menu (only on Facebook Messenger channel) with 3 options SubMenu 1, Option 2 and Option 3 as a web link.
Set Greeting Message
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"method": "set",
"uri": "/profile/greeting",
"type": "text/plain",
"resource": "Hello and welcome to our service!"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"id": "1",
"from": "postmaster@msging.net/#irismsging1",
"to": "contact@msging.net/default",
"method": "set",
"status": "success"
}
result = await client.process_command_async(
Command(
CommandMethod.SET,
'/profile/greeting',
'text/plain',
'Hello and welcome to our service!'
)
)
client.sendCommand({
id: Lime.Guid(),
method: Lime.CommandMethod.SET,
uri: "/profile/greeting",
type: "text/plain",
resource: "Hello and welcome to our service!"
})
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Lime.Messaging.Contents;
using Take.Blip.Client;
using Take.Blip.Client.Receivers;
using Take.Blip.Client.Extensions.Profile;
namespace Extensions
{
public class ProfileMessageReceiver : IMessageReceiver
{
private readonly IMessagingHubSender _sender;
private readonly IProfileExtension _profileExtension;
public ProfileMessageReceiver(IMessagingHubSender sender, IProfileExtension profileExtension)
{
_sender = sender;
_settings = settings;
_profileExtension = profileExtension;
}
public async Task ReceiveAsync(Message m, CancellationToken cancellationToken)
{
await _profileExtension.SetGreetingAsync(new PlainText { Text = "Hello and welcome to our service!" }, cancellationToken);
}
}
}
In order to set a text greeting message for your chatbot, use a set command on /profile/greeting URI. This sample shows how to add a greeting message with the content "Hello and welcome to our service!".
Set simple persistent menu
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"method": "set",
"uri":"/profile/persistent-menu",
"type":"application/vnd.lime.document-select+json",
"resource": {
"options":[
{
"label":{
"type":"text/plain",
"value":"Option 1"
}
},
{
"label":{
"type":"text/plain",
"value":"Option 2"
}
},
{
"label":{
"type":"text/plain",
"value":"Option 3"
}
}
]
}
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"id": "2",
"from": "postmaster@msging.net/#irismsging1",
"to": "contact@msging.net/default",
"method": "set",
"status": "success"
}
client.sendCommand({
id: Lime.Guid(),
method: Lime.CommandMethod.SET,
uri:"/profile/persistent-menu",
type:"application/vnd.lime.document-select+json",
resource: {
"options":[
{
"label":{
"type":"text/plain",
"value":"Option 1"
}
},
{
"label":{
"type":"text/plain",
"value":"Option 2"
}
},
{
"label":{
"type":"text/plain",
"value":"Option 3"
}
}
]
}
})
result = await client.process_command_async(
Command(
CommandMethod.SET,
'/profile/persistent-menu',
'application/vnd.lime.document-select+json',
{
'options': [
{
'label': {
'type': 'text/plain',
'value': 'Option 1'
}
},
{
'label': {
'type': 'text/plain',
'value': 'Option 2'
}
},
{
'label': {
'type': 'text/plain',
'value': 'Option 3'
}
}
]
}
)
)
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Lime.Messaging.Contents;
using Take.Blip.Client;
using Take.Blip.Client.Receivers;
using Take.Blip.Client.Extensions.Profile;
namespace Extensions
{
public class ProfileMessageReceiver : IMessageReceiver
{
private readonly IMessagingHubSender _sender;
private readonly IProfileExtension _profileExtension;
public ProfileMessageReceiver(IMessagingHubSender sender, IProfileExtension profileExtension)
{
_sender = sender;
_settings = settings;
_profileExtension = profileExtension;
}
public async Task ReceiveAsync(Message m, CancellationToken cancellationToken)
{
var menu = new DocumentSelect
{
Options = new DocumentSelectOption[]
{
new DocumentSelectOption
{
Label = new DocumentContainer
{
Value = new PlainText
{
Text = "Option 1"
}
}
},
new DocumentSelectOption
{
Label = new DocumentContainer
{
Value = new PlainText
{
Text = "Option 2"
}
}
},
new DocumentSelectOption
{
Label = new DocumentContainer
{
Value = new PlainText
{
Text = "Option 3"
}
}
}
}
};
await _profileExtension.SetPersistentMenuAsync(menu, cancellationToken);
}
}
}
In order to set a Messenger persistent menu for your chatbot, use a set command on /profile/persistent-menu URI. This sample shows how to add a simple persistent menu (only on Facebook Messenger channel) with 3 options Option 1, Option 2 and Option 3.
Contacts
The contacts extension allows the management of the chatbot's roster, which can be used to store data of the chatbot's clients. It is possible to save information like name, address, gender and other generic information, using the extras property. It is also possible to use the contacts fields as variables of the messages sent by the chatbot. This property only allows string values and does not allows complex objects. You can also set the group property for contacts organization. Events where the identity property is from a special group called 'testers' will be ignored on Blip events dashboard.
To use any feature of contacts extension send a command with the following properties:
| Name | Description |
|---|---|
| id | Unique identifier of the command. |
| method | The command verb |
| resource | The contact document. |
| type | "application/vnd.lime.contact+json" |
| uri | /contacts |
| to | postmaster@crm.msging.net |
The command's properties resource and method can change according to the feature.
A contact object passed as a document resource has the following properties:
| Property | Description | Example |
|---|---|---|
| identity | The client identity in a specific channel. | 11121023102013021@messenger.gw.msging.net (Messenger user) |
| name | Optional The contact's name (string). | "Rafael Pacheco" |
| gender | Optional The contact's gender (string). | "male" |
| group | Optional The contact's group tag (string). | "testers" |
| address | Optional The contact's address (string). | "83, Paraguassu Street" |
| city | Optional The contact's city (string). | "Belo Horizonte" |
| Optional The contact's email (string). | "rafaelpa@take.net" |
|
| phoneNumber | Optional The contact's phone number (string). | "5531000000000" |
| cellPhoneNumber | Optional The contact's cell phone number (string). | "5531999999999" |
| timezone | Optional The contact's timezone id (int). | -3 |
| culture | Optional The contact's culture info (string). | "pt-br" |
| extras | Optional The contact's extra information. | {"customerExternalId": "41231", "cpf": "00000000000" } |
| source | Optional The contact's source (channel) info (string). Check here. | "Facebook Messenger" |
| lastMessageDate | Optional The contact's last interaction (datetimeoffset). | 2021-09-30T13:38:00.000Z |
| taxDocument | Optional the contact's identification document number (string). | "12345678910" |
| isPending | Optional Determines if the contact is pending for acceptance by the roster owner. (boolean) | false |
| sharePresence | Optional Indicates if the roster owner wants to share presence information with the contact.(boolean) | true |
| shareAccountInfo | Optional Indicates if the roster owner wants to share account information with the contact. (boolean) | true |
For more information about the supported fields, please refer to the Lime protocol documentation.
Message variable replacement
The contacts fields can be used to replace variables on messages sent by the chatbot. To make a replacement in a message, the metadata key #message.replaceVariables should be present with the value true and the message text should have variables in the ${contact.<propertyName>} format, where <propertyName> is the contact property for replacement. It is possible to use all fields from the contact, including the keys in the extras property. In this case, is only required to use the ${contact.extras.<extraPropertyName>} convention, where <extraPropertyName> is the value for replacement. If the value is not available, it is only removed from the message.
Add a contact
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
to: 'postmaster@crm.msging.net',
method: Lime.CommandMethod.SET,
uri: '/contacts',
type: 'application/vnd.lime.contact+json',
resource: {
identity: '{{$user_identity}}',
name: '{{$user_name}}',
gender:'{{$user_gender}}',
group: '{{$user_groups}}',
extras: {
plan: 'Gold',
code: '1111'
},
"source": "{{$user_channel_name}}"
}
});
});
async def message_receiver_async(message: Message) -> None:
result = await client.process_command_async(
Command(
CommandMethod.SET,
'/contacts',
'application/vnd.lime.contact+json',
{
'identity': '{{$user_identity}}',
'name': '{{$user_name}}',
'gender':'{{$user_gender}}',
'group': '{{$user_groups}}',
'extras': {
'plan': 'Gold',
'code': '1111'
},
"source": "{{$user_channel_name}}"
},
to='postmaster@crm.msging.net'
)
)
client.add_message_receiver(Receiver(lambda m: m.type_n == 'text/plain', message_receiver_async))
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@crm.msging.net",
"method": "set",
"uri": "/contacts",
"type": "application/vnd.lime.contact+json",
"resource": {
"identity": "{{$user_identity}}",
"name": "{{$user_name}}",
"gender":"{{$user_gender}}",
"group":"{{$user_group}}",
"extras": {
"plan":"Gold",
"code":"1111"
},
"source": "{{$user_channel_name}}"
}
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"method": "set",
"status": "success",
"id": "1",
"from": "postmaster@crm.msging.net/#az-iris5",
"to": "contact@msging.net",
"metadata": {
"#command.uri": "lime://contact@msging.net/contacts"
}
}
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Take.Blip.Client.Extensions.Contacts;
using Lime.Messaging.Resources;
using System.Collections.Generic;
namespace Extensions
{
public class ContactMessageReceiver : IMessageReceiver
{
private readonly ISender _sender;
private readonly Settings _settings;
private readonly IContactExtension _contactExtension;
public ContactMessageReceiver(ISender sender, Settings settings, IContactExtension contactExtension)
{
_sender = sender;
_settings = settings;
_contactExtension = contactExtension;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
var identity = new Identity("11121023102013021", "messenger.gw.msging.net");
var contact = new Contact
{
Name = "John Doe",
Gender = Gender.Male,
Group = "friends",
Extras = new Dictionary<string, string>
{
{"plan", "gold" },
{"code", "1111" },
},
Source = "Facebook Messenger"
};
await _contactExtension.SetAsync(identity, contact, cancellationToken);
}
}
}
In order to store information about a chatbot's client, it is possible to save and update data using contacts extension's set command.
For contact's resource properties examples, please refer to the table in the beginning of this section.
Update a contact
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
to: 'postmaster@crm.msging.net',
method: Lime.CommandMethod.MERGE,
uri: '/contacts',
type: 'application/vnd.lime.contact+json',
resource: {
identity: '{{$user_identity}}',
name: '{{$user_name}}',
gender:'{{$user_gender}}',
group: '{{$user_groups}}',
extras: {
plan: 'Gold',
code: '1111'
},
"source": "{{$user_channel_name}}"
}
});
});
async def message_receiver_async(message: Message) -> None:
result = await client.process_command_async(
Command(
CommandMethod.MERGE,
'/contacts',
'application/vnd.lime.contact+json',
{
'identity': '{{$user_identity}}',
'name': '{{$user_name}}',
'gender':'{{$user_gender}}',
'group': '{{$user_groups}}',
'extras': {
'plan': 'Gold',
'code': '1111'
},
"source": "{{$user_channel_name}}"
},
to='postmaster@crm.msging.net'
)
)
client.add_message_receiver(Receiver(lambda m: m.type_n == 'text/plain', message_receiver_async))
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@crm.msging.net",
"method": "merge",
"uri": "/contacts",
"type": "application/vnd.lime.contact+json",
"resource": {
"identity": "{{$user_identity}}",
"name": "{{$user_name}}",
"gender":"{{$user_gender}}",
"group":"{{$user_group}}",
"extras": {
"plan":"Gold",
"code":"1111"
},
"source": "{{$user_channel_name}}"
}
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"method": "merge",
"status": "success",
"id": "1",
"from": "postmaster@crm.msging.net/#az-iris5",
"to": "contact@msging.net",
"metadata": {
"#command.uri": "lime://contact@msging.net/contacts"
}
}
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Take.Blip.Client.Extensions.Contacts;
using Lime.Messaging.Resources;
using System.Collections.Generic;
namespace Extensions
{
public class ContactMessageReceiver : IMessageReceiver
{
private readonly ISender _sender;
private readonly Settings _settings;
private readonly IContactExtension _contactExtension;
public ContactMessageReceiver(ISender sender, Settings settings, IContactExtension contactExtension)
{
_sender = sender;
_settings = settings;
_contactExtension = contactExtension;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
var identity = new Identity("11121023102013021", "messenger.gw.msging.net");
var contact = new Contact
{
Name = "John Doe",
Gender = Gender.Male,
Group = "friends",
Extras = new Dictionary<string, string>
{
{"plan", "gold" },
{"code", "1111" },
},
Source = "Facebook Messenger"
};
await _contactExtension.MergeAsync(identity, contact, cancellationToken);
}
}
}
To update client's information it is possible to save and update data using contacts extension's merge command, however this action is different from saving and updating with set command.
For contact's resource properties examples, please refer to the table in the beginning of this section.
Add a comment
Add a new comment for a contact ( contactIdentity ), using a Comment document.
result = await client.process_command_async(
Command(
CommandMethod.SET,
'/contacts/{contactIdentity}/comments',
'application/vnd.iris.crm.comment+json',
{
'content': 'This is a comment example'
},
id='{{$guid}}',
to='postmaster@crm.msging.net'
)
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@crm.msging.net",
"method": "set",
"uri": "/contacts/{contactIdentity}/comments",
"type": "application/vnd.iris.crm.comment+json",
"resource": {
"content": "This is a comment example"
}
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.iris.crm.comment+json",
"resource": {
"id": "3d24afee-898c-47b8-9de6-8d4bfa8fb93a",
"storageDate": "2019-11-27T19:36:04.076Z",
"content": "This is a comment example"
},
"method": "set",
"status": "success",
"id": "e38ba651-cd35-4a1d-a9e7-4c081f5cf2bb",
"from": "postmaster@crm.msging.net/#az-iris1",
"to": "demobot@msging.net",
}
Delete a comment
Delete a specific comment for a contact.
Replace commentId with the comment Id.
result = await client.process_command_async(
Command(
CommandMethod.DELETE,
'/contacts/{contactIdentity}/comments/{commentId}',
id='{{$guid}}',
to='postmaster@crm.msging.net'
)
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@crm.msging.net",
"method": "delete",
"uri": "/contacts/{contactIdentity}/comments/{commentId}"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"method": "delete",
"status": "success",
"id": "fe76fdb3-d4be-4969-aad3-9303d4897776",
"from": "postmaster@crm.msging.net/#az-iris3",
"to": "demobot@msging.net",
}
Get comments
Get all comments for a contact ( contactIdentity ). By default, Blip will return the last 100 comments.
| QueryString | Description |
|---|---|
| $skip | The number of elements to be skipped |
| $take | Limit of total of items to be returned. The maximum value allowed is 100 |
result = await client.process_command_async(
Command(
CommandMethod.GET,
'/contacts/{contactIdentity}/comments',
id='{{$guid}}',
to='postmaster@crm.msging.net'
)
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@crm.msging.net",
"method": "get",
"uri": "/contacts/{contactIdentity}/comments"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 2,
"itemType": "application/vnd.iris.crm.comment+json",
"items": [
{
"id": "03232ff4-2e0b-4d89-8440-7f888983048d",
"storageDate": "2019-10-24T14:10:16.820Z",
"content": "I love this guy!!"
},
{
"id": "3d24afee-898c-47b8-9de6-8d4bfa8fb93a",
"storageDate": "2019-11-27T19:36:04.080Z",
"content": "This is a comment example"
}
]
},
"method": "get",
"status": "success",
"id": "6f85587e-f58a-42c3-90b4-a2b603a7ed65",
"from": "postmaster@crm.msging.net/#az-iris2",
"to": "demobot@msging.net"
}
Get contact
async def message_receiver_async(message: Message) -> None:
result = await client.process_command_async(
Command(
CommandMethod.GET,
'/contacts/11121023102013021@messenger.gw.msging.net',
id='{{$guid}}',
to='postmaster@crm.msging.net'
)
)
client.add_message_receiver(Receiver(lambda m: m.type_n == 'text/plain', message_receiver_async))
client.addMessageReceiver('text/plain', async (message) => {
var data = await client.sendCommand({
id: Lime.Guid(),
to: "postmaster@crm.msging.net",
method: Lime.CommandMethod.GET,
uri: '/contacts/11121023102013021@messenger.gw.msging.net'
});
console.log(data);
});
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@crm.msging.net",
"method": "get",
"uri": "/contacts/11121023102013021@messenger.gw.msging.net"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.contact+json",
"resource": {
"name": "John Doe",
"group": "friends",
"identity": "11121023102013021@messenger.gw.msging.net",
"gender": "male",
"extras": {
"plan": "Gold",
"code": "1111"
}
},
"method": "get",
"status": "success",
"id": "2",
"from": "postmaster@crm.msging.net/#az-iris3",
"to": "contact@msging.net/default",
"metadata": {
"#command.uri": "lime://contact@msging.net/contacts/11121023102013021@messenger.gw.msging.net"
}
}
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Take.Blip.Client.Extensions.Contacts;
namespace Extensions
{
public class ContactMessageReceiver : IMessageReceiver
{
private readonly ISender _sender;
private readonly IContactExtension _contactExtension;
private readonly Settings _settings;
public ContactMessageReceiver(ISender sender, Settings settings, IContactExtension contactExtension)
{
_sender = sender;
_settings = settings;
_contactExtension = contactExtension;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
var identity = new Identity("11121023102013021", "messenger.gw.msging.net");
var contact = await _contactExtension.GetAsync(identity, cancellationToken);
}
}
}
For the same contact 11121023102013021@messenger.gw.msging.net, it is possible to get all of its information using a GET contact command.
Get contacts
async def message_receiver_async(message: Message) -> None:
result = await client.process_command_async(
Command(
CommandMethod.GET,
'/contacts?$skip=0&$take=3',
id='{{$guid}}',
to='postmaster@crm.msging.net'
)
)
client.add_message_receiver(Receiver(lambda m: m.type_n == 'text/plain', message_receiver_async))
client.addMessageReceiver('text/plain', async (message) => {
var data = await client.sendCommand({
id: Lime.Guid(),
to: "postmaster@crm.msging.net",
method: Lime.CommandMethod.GET,
uri: '/contacts?$skip=0&$take=3'
});
data.resource.items.forEach(function (value) {
console.log(value);
});
});
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@crm.msging.net",
"method": "get",
"uri": "/contacts?$skip=0&$take=3"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 12,
"itemType": "application/vnd.lime.contact+json",
"items": [
{
"identity": "11121023102013021@messenger.gw.msging.net",
"name": "John Doe",
"gender":"male",
"group":"friends",
"extras":{
"plan":"Gold",
"code":"1111"
}
},
{
"identity": "213121@telegram.gw.msging.net",
"name": "Joseph from Telegram",
"email":"ze@gmail.com"
},
{
"identity": "5511999990000@take.io",
"name": "Mary"
}
]
},
"method": "get",
"status": "success",
"id": "3",
"from": "postmaster@crm.msging.net/#az-iris5",
"to": "contact@msging.net",
"metadata": {
"#command.uri": "lime://contact@msging.net/contacts?$skip=0&$take=3"
}
}
using System.Collections.Generic;
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Take.Blip.Client.Extensions.Contacts;
namespace Extensions
{
public class ContactMessageReceiver : IMessageReceiver
{
private readonly ISender _sender;
private readonly Settings _settings;
private readonly IContactExtension _contactExtension;
public ContactMessageReceiver(ISender sender, Settings settings, IContactExtension contactExtension)
{
_sender = sender;
_settings = settings;
_contactExtension = contactExtension;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
var take = 3;
var skip = 0;
var command = new Command{
Id = EnvelopeId.NewId(),
Method = CommandMethod.Get,
Uri = new LimeUri($"/contacts?skip={skip}&$take={take}")
};
var commandResponse = await _sender.ProcessCommandAsync(command, cancellationToken);
var contacts = commandResponse.Resource as DocumentCollection;
}
}
}
If you need to get more than one chatbot's contact, you can use a query pagination. This sample shows how to take the three first roaster's contacts.
| QueryString | Description | Example |
|---|---|---|
| $skip | Number of items to be skipped for paging. | 0 |
| $take | Limit of the total of items to be returned. When not using filters, values between 1 and 30000 are allowed. When not provided on the request, the default take value will 100. If the used values are not contained on the specified range, thus not allowed, an error will be returned. | 100 |
| $filter | Filter to refine a search by contact's properties. When using $take and $skip along with $filter the adition between skip and take values must be lesser or equal to 10000. E.g. skip = 5000 and take = 5000 where the values combined result in 10000. | (startswith(name%2C'John')) |
Send message with contact name
def message_receiver(message: Message) -> None:
client.sendMessage(
Message(
'text/plain',
'Hello ${contact.name}, welcome to the ${contact.extras.plan} plan!',
to='11121023102013021@messenger.gw.msging.net',
metadata={
'#message.replaceVariables': 'true'
},
id='{{$guid}}'
)
)
client.add_message_receiver(Receiver(lambda m: m.type_n == 'text/plain', message_receiver))
client.addMessageReceiver('text/plain', async (message) => {
await client.sendMessage({
id: Lime.Guid(),
to: '11121023102013021@messenger.gw.msging.net',
type: 'text/plain',
content: 'Hello ${contact.name}, welcome to the ${contact.extras.plan} plan!',
metadata: {
'#message.replaceVariables': 'true'
}
});
});
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "11121023102013021@messenger.gw.msging.net",
"type": "text/plain",
"content": "Hello ${contact.name}, welcome to the ${contact.extras.plan} plan!",
"metadata":
{
"#message.replaceVariables": "true"
}
}
using System;
using System.Collections.Generic;
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Lime.Messaging.Contents;
namespace Extensions
{
public class PlainTextMessageReceiver : IMessageReceiver
{
private readonly ISender _sender;
private readonly Settings _settings;
public PlainTextMessageReceiver(ISender sender, Settings settings)
{
_sender = sender;
_settings = settings;
}
public async Task ReceiveAsync(Message m, CancellationToken cancellationToken)
{
var message = new Message
{
To = Node.Parse("11121023102013021@messenger.gw.msging.net"),
Id = Guid.NewGuid().ToString(),
Content = new PlainText
{
Text = "Hello ${contact.name}, welcome to the ${contact.extras.plan} plan!"
},
Metadata = new Dictionary<string, string>
{
{"#message.replaceVariables", "true" }
}
};
await _sender.SendMessageAsync(message, cancellationToken);
}
}
}
If you have information of some client stored on the chatbot's roster, you can send a customized message using these values as message variables.
To do this, add a metadata { "#message.replaceVariables": "true" } and use any property of the contact resource. This sample shows how to replace a contact name on a welcome message.
Desk
The desk extension allows routing and exchange of messages and notifications between bot users and human agents. The human agents can reply the messages using any Blip supported help desk application (Blip Desk for instance). Hence, a bot can forward received messages from users to a human agent on the chosen help desk application and vice versa, in a transparent way.
This feature is useful for enabling humans to reply some complex or unhandled messages as the bot. For example, imagine that you want a chatbot that knows a lot about soccer teams, but for some reason it doesn't know exactly the tickets prices for some matchs. In this scenario, you can use a human to help the bot answer only when users ask about ticket prices.
Note: Blip offers Blip Desk, a free and powerful desk application to enable humans to reply messages sent by a bot.
Before using this extension, check if you have already properly set a customer service tool (help desk application) on the Portal and if you already have at least one available human agent to receive and reply to messages.
Add new agents
Add new agents to your attendance team.
You must submit a attendant document, with at least an identity and a team.
You can also send a application/vnd.lime.collection+json if you want to add many agents at once.
For each attendant sent that already haven't an account on Blip, that endpoint will send an invitation e-mail for them. Furthermore, set all the permissions needed to the attendant starts an attendance.
result = await client.process_command_async(
Command(
CommandMethod.SET,
'/attendants',
'application/vnd.iris.desk.attendant+json',
{
'identity': '{identity}',
'teams': [
'{team1}'
]
},
to='postmaster@desk.msging.net'
)
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@desk.msging.net",
"method": "set",
"uri": "/attendants",
"type": "application/vnd.iris.desk.attendant+json",
"resource": {
"identity": "{identity}",
"teams": [
"{team1}"
]
}
}
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "75481236",
"to": "postmaster@desk.msging.net",
"method": "set",
"uri": "/attendants",
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 1,
"itemType": "application/vnd.iris.desk.attendant+json",
"items": [
{
"identity": "{identity}",
"teams": [
"{team1}"
]
}
]
}
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"method": "set",
"status": "success",
"id": "7b976881-ef37-4645-970c-ea96a0ea125f",
"from": "postmaster@desk.msging.net/#az-iris7",
"to": "demobot@msging.net"
}
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@desk.msging.net",
method: Lime.CommandMethod.SET,
uri: "/attendants",
type: "application/vnd.iris.desk.attendant+json",
resource: {
identity: "{identity}",
teams: [
"{team1}"
]
}
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Set,
To = "postsmaster@desk.msging.net",
Uri = new LimeUri("/attendants"),
Type: "application/vnd.iris.desk.attendant+json",
Resource = new Attendant {
Identity = "{identity}",
}
};
Add custom replies to a category
Add a category with a collection of custom replies.
You must send a application/vnd.lime.collection+json document of custom replies objects.
Replace {categoryId} with the category id you want to add custom replies to.
result = await client.process_command_async(
Command(
CommandMethod.SET,
'/replies/{categoryId}',
'application/vnd.lime.collection+json',
{
'itemType': 'application/vnd.iris.desk.custom-reply+json',
'items': [
{
'category': '{categoryName}',
'document': '{content}',
'id': '{messageId}',
'isDynamicContent': {True/False},
'name': '{replyName}',
'type': '{replyType}'
}
]
},
to='postmaster@desk.msging.net'
)
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@desk.msging.net",
"method": "set",
"uri": "/replies/{categoryId}",
"type": "application/vnd.lime.collection+json",
"resource":{
"itemType": "application/vnd.iris.desk.custom-reply+json",
"items": [
{
"category": "{categoryName}",
"document": "{content}",
"id": "{messageId}",
"isDynamicContent": {true/false},
"name": "{replyName}",
"type": "{replyType}"
}
]
}
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"method": "set",
"status": "success",
"id": "4ar4b5a4-1b21ae4a",
"from": "postmaster@desk.msging.net/#az-iris1",
"to": "demobot@msging.net
}
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@desk.msging.net",
method: Lime.CommandMethod.SET,
uri: "/replies/{categoryId}",
type: "application/vnd.lime.collection+json",
resource:{
itemType: "application/vnd.iris.desk.custom-reply+json",
items: [
{
category: "{categoryName}",
document: "{content}",
id: "{messageId}",
isDynamicContent: "{true/false}",
name: "{replyName}",
type: "{replyType}"
}
]
}
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Set,
To = "postsmaster@desk.msging.net",
Uri = new LimeUri("/replies/{categoryId}"),
Type: "application/vnd.lime.collection+json",
Resource = {
itemType: "application/vnd.iris.desk.custom-reply+json"
items: [
{
category: "{categoryName}",
document: "{content}",
id: "{messageId}",
isDynamicContent: "{true/false}",
name: "{replyName}",
type: "{replyType}"
}
]
}
};
Add ticket tags
Each ticket has an optional parameter called Tags. A tag is a label to identify important things in a ticket.
To add tags in a specifc ticket send a command with SET method to postmaster@desk.msging.net and URI /tickets/{ticketId}/change-tags, where ticketId is the ticket identifier to be updated. Use the resource property to send tags informations.
result = await client.process_command_async(
Command(
CommandMethod.SET,
'/tickets/ba11b95c-7564-4685-b835-8cc76fae6fac/change-tags',
'application/vnd.iris.ticket+json',
{
'id': 'ba11b95c-7564-4685-b835-8cc76fae6fac',
'tags': ['tag1', 'tag2', 'tag3']
},
to='postmaster@desk.msging.net'
)
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@desk.msging.net",
"method": "set",
"uri": "/tickets/ba11b95c-7564-4685-b835-8cc76fae6fac/change-tags",
"type": "application/vnd.iris.ticket+json",
"resource": {
"id": "ba11b95c-7564-4685-b835-8cc76fae6fac",
"tags": ["tag1", "tag2", "tag3"]
}
}
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@desk.msging.net",
method: Lime.CommandMethod.SET,
uri: "/tickets/ba11b95c-7564-4685-b835-8cc76fae6fac/change-tags",
type: "application/vnd.iris.ticket+json",
resource: {
id: "ba11b95c-7564-4685-b835-8cc76fae6fac",
tags: ["tag1", "tag2", "tag3"]
}
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Set,
To = "postsmaster@desk.msging.net",
Uri = new LimeUri("/tickets/ba11b95c-7564-4685-b835-8cc76fae6fac/change-tags"),
Resource = myTagsDocument
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
Server responds with ticked created
HTTP/1.1 200 OK
Content-Type: application/json
{
"method": "set",
"status": "success",
"id": "8d1f6a56-e287-4a0f-9030-6983c76ad26c",
"from": "postmaster@desk.msging.net/#az-iris6",
"to": "amt@msging.net",
"metadata": {
"#command.uri": "lime://amt@msging.net/tickets/d9e8fa05-a1da-4b3e-ab1f-0168be6e5be3/change-tags"
}
}
{
method: 'set',
status: 'success',
id: '4aeb921f-406c-42d6-94ea-189be78d92c4',
from: 'postmaster@desk.msging.net/#az-iris3',
to: 'testehome1@msging.net/default',
metadata:
{ '#command.uri':
'lime://demobot4@msging.net/tickets/ba11b95c-7564-4685-b835-8cc76fae6fac/change-tags' }
}
Get tags
The Tags used to close a ticket that can be defined on Tag Manager or on Automatic Closing of Tickets.
To get all the active tags setted on Desk send a command with GET method to postmaster@desk.msging.net and URI /tags/active.
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@desk.msging.net",
"method": "get",
"uri": "/tags/active"
}
result = await client.process_command_async(
Command(
CommandMethod.GET,
'/tags/active',
to='postmaster@desk.msging.net'
)
)
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@desk.msging.net",
method: Lime.CommandMethod.GET,
uri: "/tags/active"
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Get,
To = "postsmaster@desk.msging.net",
Uri = new LimeUri("/tags/active"),
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
Server responds with actives tag list
HTTP/1.1 200 OK
Content-Type: application/json
{
"method": "get",
"status": "success",
"id": "8d1f6a56-e287-4a0f-9030-6983c76ad26c",
"from": "postmaster@desk.msging.net/#az-iris6",
"to": "amt@msging.net/portal-user%40take.net",
"type": "application/vnd.lime.collection+json",
"metadata": {
"#command.uri": "lime://amt@msging.net/tags/active"
},
"resource": {
"total": 1,
"itemType": "application/vnd.iris.desk.tag-tickets-summary+json",
"items": [
{
"name": "tag1",
"closedTickets": 0,
"ticketsCount": 0
}
]
},
}
Assign a ticket to an agent
You can assign a ticket to a specific agent to give him the attendance.
To make this possible send a command with SET method to postmaster@desk.msging.net URI /tickets/change-status and resource with ticket id, status with Open and agentIdentity with the agent identity.
result = await client.process_command_async(
Command(
CommandMethod.SET,
'/tickets/change-status',
'application/vnd.iris.ticket+json',
{
'id': '{ticketId}',
'status': 'Open',
'agentIdentity': '{agentIdentity}'
},
to='postmaster@desk.msging.net'
)
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@desk.msging.net",
"method": "set",
"uri": "/tickets/change-status",
"type": "application/vnd.iris.ticket+json",
"resource": {
"id": "{ticketId}",
"status": "Open",
"agentIdentity": "{agentIdentity}"
}
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"method": "set",
"status": "success",
"id": "fbfda48q962ac",
"from": "postmaster@desk.msging.net/#az-iris2",
"to": "demobot@msging.net"
}
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@desk.msging.net",
method: Lime.CommandMethod.SET,
uri: "/tickets/change-status",
type: "application/vnd.iris.ticket+json",
resource: {
id: "{ticketId}",
status: "Open",
agentIdentity: "{agentIdentity}"
}
});
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Set,
To = "postsmaster@desk.msging.net",
Uri = new LimeUri("/tickets/change-status"),
Resource = new Ticket
{
Id = ticketId,
Status = TicketStatusEnum.Open
AgentIdentity = agentIdentity
}
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
Close a ticket as attendant
Closing a ticket as the attendant.
To make this possible send a command with SET method to postmaster@desk.msging.net URI /tickets/change-status and resource with ticket id and status with ClosedAttendant.
result = await client.process_command_async(
Command(
CommandMethod.SET,
'/tickets/change-status',
'application/vnd.iris.ticket+json',
{
'id': '{ticketId}',
'status': 'ClosedAttendant'
},
to='postmaster@desk.msging.net'
)
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@desk.msging.net",
"method": "set",
"uri": "/tickets/change-status",
"type": "application/vnd.iris.ticket+json",
"resource": {
"id": "{ticketId}",
"status": "ClosedAttendant"
}
}
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@desk.msging.net",
method: Lime.CommandMethod.SET,
uri: "/tickets/change-status",
type: "application/vnd.iris.ticket+json",
resource: {
id: "{ticketId}",
status: "ClosedAttendant"
}
});
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Set,
To = "postsmaster@desk.msging.net",
Uri = new LimeUri("/tickets/change-status"),
Resource = new Ticket
{
Id = ticketId,
Status = TicketStatusEnum.ClosedAttendant
}
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
Server responds with success.
HTTP/1.1 200 OK
Content-Type: application/json
{
"method": "set",
"status": "success",
"id": "fbfd62ac",
"from": "postmaster@desk.msging.net/#az-iris2",
"to": "testehome1@msging.net"
}
Close a ticket as user
Sometimes may be interesting allow the users close the ticket when they want. To make this possible send a command with SET method to postmaster@desk.msging.net URI /tickets/change-status and resource with ticket id and status with ClosedClient.
result = await client.process_command_async(
Command(
CommandMethod.SET,
'/ticket/change-status',
'application/vnd.iris.ticket+json',
{
'id': 'fbfd62ac-1dcc-404b-b174-a8f60ccf8659',
'status': 'ClosedClient'
},
to='postmaster@desk.msging.net'
)
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@desk.msging.net",
"method": "set",
"uri": "/tickets/change-status",
"type": "application/vnd.iris.ticket+json",
"resource": {
"id": "fbfd62ac-1dcc-404b-b174-a8f60ccf8659",
"status": "ClosedClient"
}
}
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@desk.msging.net",
method: Lime.CommandMethod.SET,
uri: "/tickets/change-status",
type: "application/vnd.iris.ticket+json",
resource: {
id: "ba11b95c-7564-4685-b835-8cc76fae6fac",
status: "ClosedClient"
}
});
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Set,
To = "postsmaster@desk.msging.net",
Uri = new LimeUri("/tickets/change-status"),
Resource = new Ticket
{
Id = ticketId,
Status = TicketStatusEnum.ClosedClient
}
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
Server responds with success.
HTTP/1.1 200 OK
Content-Type: application/json
{
"method": "set",
"status": "success",
"id": "fbfd62ac",
"from": "postmaster@desk.msging.net/#az-iris2",
"to": "testehome1@msging.net"
}
{
method: 'set',
status: 'success',
id: '4aaf24xc',
from: 'postmaster@desk.msging.net/#az-iris3',
to: 'testehome1@msging.net/default',
}
result: {Lime.Protocol.Command}
From [Node]: {postmaster@desk.msging.net/#az-iris6}
Id [string]: "065f1579-b220-45dc-be69-3a6c844016c3"
Method [string]: "set"
status [string]: "sucess"
Create a new ticket
To create a new ticket, you must submit a ticket document, with at least a customerIdentity.
result = await client.process_command_async(
Command(
CommandMethod.SET,
'/tickets',
'application/vnd.iris.ticket+json',
{
'customerIdentity': '{customerIdentity}'
},
to='postmaster@desk.msging.net'
)
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@desk.msging.net",
"method": "set",
"uri": "/tickets",
"type": "application/vnd.iris.ticket+json",
"resource": {
"customerIdentity": "{customerIdentity}"
}
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.iris.ticket+json",
"resource": {
"id": "76f5bc38-b476-4895-a0c6-016ed1288ba0",
"sequentialId": 138,
"sequentialSuffix": "SFX",
"ownerIdentity": "demobot@msging.net",
"customerIdentity": "2627641447@messenger.gw.msging.net",
"customerDomain": "messenger.gw.msging.net",
"provider": "Lime",
"status": "Waiting",
"storageDate": "2019-12-04T13:45:25.664Z",
"externalId": "76f5bc38-b476-4895-a0c6-016ed1288ba0",
"rating": 0,
"team": "Default",
"unreadMessages": 0,
"closed": false,
"customerInput": {},
"priority": 0
},
"method": "set",
"status": "success",
"id": "5bdf8386-30a2-4916-9456-cc00779b7c5f",
"from": "postmaster@desk.msging.net/#az-iris2",
"to": "demobot@msging.net"
}
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@desk.msging.net",
method: Lime.CommandMethod.SET,
uri: "/tickets/",
type: "application/vnd.iris.ticket+json",
resource: {
customerIdentity: "{customerIdentity}"
}
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Set,
To = "postsmaster@desk.msging.net",
Uri = new LimeUri("/tickets"),
Resource = new Ticket{
customerIdentity = "{customerIdentity}"
}
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
Create a new ticket for an attendance
Before starting a user attendance, it's necessary to open a ticket first.
To open a ticket send a command with SET method to postmaster@desk.msging.net and URI /tickets/{customerIdentity}, where customerIdentity is the customer identity to be attended.
Use the resource property to delivery a context for the ticket.
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@desk.msging.net",
"method": "set",
"uri": "/tickets/{customerIdentity}",
"type": "text/plain",
"resource": "I need a human!"
}
result = await client.process_command_async(
Command(
CommandMethod.SET,
'/tickets/{customerIdentity}',
'text/plain',
'I need a Human!',
to='postmaster@desk.msging.net'
)
)
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@desk.msging.net",
method: Lime.CommandMethod.SET,
uri: "/tickets/{customerIdentity}",
type: "text/plain",
resource: "I need a human!"
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Set,
To = "postsmaster@desk.msging.net",
Uri = new LimeUri("/tickets/{customerIdentity}"),
Resource = "I need a human!"
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
Successful server response with ticket created.
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.iris.ticket+json",
"resource": {
"id": "89e18743-ee13-498e-a8a8-de5e8a7da846",
"sequentialId": 1,
"sequentialSuffix": "SFX",
"ownerIdentity": "testehome1@msging.net",
"customerIdentity": "{customerIdentity}",
"customerDomain": "0mn.io",
"provider": "Lime",
"status": "Waiting",
"storageDate": "2018-07-05T18:55:59.660Z",
"externalId": "89e18743-ee13-498e-a8a8-de5e8a7da846",
"rating": 0,
"team": "Default",
"unreadMessages": 0,
"closed": false,
"priority": 0
},
"method": "set",
"status": "success",
"id": "89e18743",
"from": "postmaster@desk.msging.net/#az-iris1",
"to": "testehome1@msging.net"
}
{type: 'application/vnd.iris.ticket+json',
resource:
{
id: '89e18743-ee13-498e-a8a8-de5e8a7da846',
sequentialId: 1,
sequentialSuffix: "SFX",
ownerIdentity: 'testehome1@msging.net',
customerIdentity: '{customerIdentity}',
customerDomain: '0mn.io',
provider: 'Lime',
status: 'Waiting',
storageDate: '2018-07-05T18:55:59.660Z',
externalId: '89e18743-ee13-498e-a8a8-de5e8a7da846',
rating: 0,
team: 'Default',
unreadMessages: 0,
closed: false,
priority: 0 },
method: 'set',
status: 'success',
id: 'a7ee981b-43fa-47a3-a5bc-a6a2b5d979ac',
from: 'postmaster@desk.msging.net/#az-iris4',
to: 'testehome1@msging.net/default',
metadata:
{ '#command.uri':
'lime://testehome1@msging.net/tickets/{customerIdentity}' }
}
result: {Lime.Protocol.Command}
From [Node]: {postmaster@desk.msging.net/#az-iris6}
Id [string]: "065f1579-b220-45dc-be69-3a6c844016c3"
Metadata [IDictionary]: Count = 1
Key [string]: "#command.uri"
Value [string]: "lime://testehome1@msging.net/tickets/{customerIdentity}"
Resource [Document]: {Takenet.Iris.Messaging.Resources.Ticket}
Status [TicketStatusEnum]: Waiting
SequentialId [int]: 1
SequentialSuffix [string]: "SFX"
Provider [string]: "Lime"
OwnerIdentity [Identity]: {testehome1@msging.net}
Create a new ticket directly to an agent and team
ATTENTION: This feature only works for bots using REDIS as distribution type.
Create a new ticket to a specific agent and team.
Replace {teamName} with the team name you want to create a new ticket.
Replace {agentIdentity} with the agent identity you want to create a new ticket.
Replace {customerIdentity} with the customer identity you want to create a new ticket.
result = await client.process_command_async(
Command(
CommandMethod.SET,
'/tickets',
'application/vnd.iris.ticket+json',
{
'customerIdentity': '{customerIdentity}',
'agentIdentity': '{agentIdentity}',
'team': '{teamName}'
},
to='postmaster@desk.msging.net'
)
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@desk.msging.net",
"method": "set",
"uri": "/tickets",
"type": "application/vnd.iris.ticket+json",
"resource": {
"customerIdentity": "{customerIdentity}",
"agentIdentity": "{agentIdentity}",
"team": "{teamName}"
}
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.iris.ticket+json",
"resource": {
"id": "76f5bc38-b476-4895-a0c6-016ed1288ba0",
"sequentialId": 138,
"sequentialSuffix": "SFX",
"ownerIdentity": "demobot@msging.net",
"customerIdentity": "5bdf8386-30a2-4916-9456-cc00779b7c5f.demobot@0mn.io",
"agentIdentity": "agent%40demobot.com@blip.ai",
"customerDomain": "0mn.io",
"provider": "Lime",
"status": "Waiting",
"storageDate": "2022-07-17T08:00:00.000Z",
"externalId": "76f5bc38-b476-4895-a0c6-016ed1288ba0",
"rating": 0,
"team": "Default",
"unreadMessages": 0,
"closed": false,
"customerInput": {},
"priority": 0
},
"method": "set",
"status": "success",
"id": "5bdf8386-30a2-4916-9456-cc00779b7c5f",
"from": "postmaster@desk.msging.net/#az-iris2",
"to": "demobot@msging.net"
}
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@desk.msging.net",
method: Lime.CommandMethod.SET,
uri: "/tickets/",
type: "application/vnd.iris.ticket+json",
resource: {
customerIdentity: "{customerIdentity}",
agentIdentity: "{agentIdentity}",
team: "{teamName}"
}
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Set,
To = "postsmaster@desk.msging.net",
Uri = new LimeUri("/tickets"),
Resource = new Ticket{
CustomerIdentity = "{customerIdentity}",
AgentIdentity: "{agentIdentity}",
Team: "{teamName}"
}
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
Create an attendance queue
Set a new attendance queue.
result = await client.process_command_async(
Command(
CommandMethod.SET,
'/attendance-queues',
'application/vnd.iris.desk.attendancequeue+json',
{
'ownerIdentity': 'demobot@msging.net',
'name': 'Queue name',
'isActive': True,
'Priority': 0
},
to='postmaster@desk.msging.net'
)
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@desk.msging.net",
"method": "set",
"uri": "/attendance-queues",
"type": "application/vnd.iris.desk.attendancequeue+json",
"resource": {
"ownerIdentity": "demobot@msging.net",
"name": "Queue name",
"isActive": true,
"Priority": 0
}
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.iris.desk.attendancequeue+json",
"resource": {
"id": "queuename",
"ownerIdentity": "demobot@msging.net",
"name": "Queue name",
"isActive": true,
"storageDate": "2021-04-07T14:01:07.034Z",
"Priority": 0
},
"method": "set",
"status": "success",
"id": "198e5ce6-2b57-4e00-b5fa-a90ebe7a184e",
"from": "postmaster@desk.msging.net/!note-mc62",
"to": "demobot@msging.net/default-634",
"metadata": {
"#command.uri": "lime://demobot@msging.net/attendance-queues"
}
}
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@desk.msging.net",
method: Lime.CommandMethod.SET,
uri: "/attendance-queues",
type: "application/vnd.iris.desk.attendancequeue+json",
resource: {
isActive: true,
ownerIdentity: "demobot@msging.net",
Priority: 0
}
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Set,
To = "postsmaster@desk.msging.net",
Uri = new LimeUri("/attendance-queues"),
Type: "application/vnd.iris.desk.attendancequeue+json",
Resource = new Rule{
isActive: true,
ownerIdentity: "demobot@msging.net",
Priority: 0
}
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
Create an attendance rule
Set a new attendance rule.
You must send a rule document with your conditions.
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@desk.msging.net",
"method": "set",
"uri": "/rules",
"type": "application/vnd.iris.desk.rule+json",
"resource": {
"id": "rt5aax7a8a9-8as4da",
"isActive": true,
"property": "Contact.Extras.City",
"relation": "Equals",
"team": "Default",
"title": "City Rule ",
"values": [
"Belo Horizonte",
"BH",
"Minas Gerais",
"MG"
]
"conditions":[
{
"property":"Contact.Extras.City",
"relation":"Equals",
"values":[
"Belo Horizonte",
"BH",
"Minas Gerais",
"MG"
]
}
],
"operator":"Or",
"priority":3,
"storageDate":"2021-01-19T15:13:03.340Z"
},
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"method": "set",
"status": "success",
"id": "54ba657c-cefa-4414-bc32-7a7f25390551",
"from": "postmaster@desk.msging.net/#az-iris2",
"to": "demobot@msging.net"
}
result = await client.process_command_async(
Command(
CommandMethod.SET,
'/rules',
'application/vnd.iris.desk.rules+json',
{
'id': 'rt5aax7a8a9-8as4da',
'isActive': True,
'property': 'Contact.Extras.City',
'relation': 'Equals',
'team': 'Default',
'title': 'City Rule ',
'values': [
'Belo Horizonte',
'BH',
'Minas Gerais',
'MG'
]
},
to='postmaster@desk.msging.net'
)
)
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@desk.msging.net",
method: Lime.CommandMethod.SET,
uri: "/rules",
type: "application/vnd.iris.desk.rule+json",
resource: {
id: "rt5aax7a8a9-8as4da",
isActive: true,
property: "Contact.Extras.City",
relation: "Equals",
team: "Default",
title: "City Rule ",
values: [
"Belo Horizonte",
"BH",
"Minas Gerais",
"MG"
]
}
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Set,
To = "postsmaster@desk.msging.net",
Uri = new LimeUri("/rules"),
Type: "application/vnd.iris.desk.rule+json",
Resource = new Rule{
id = "rt5aax7a8a9-8as4da",
isActive = true,
property = "Contact.Extras.City",
relation = "Equals",
team = "Default",
title = "City Rule ",
values = [
"Belo Horizonte",
"BH",
"Minas Gerais",
"MG"
]
}
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
Create an attendance priority rule
Set a new attendance rule.
You must send a priority-rule document with your conditions.
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@desk.msging.net",
"method": "set",
"uri": "/priority-rules",
"type": "application/vnd.iris.desk.priority-rules+json",
"resource": {
"ownerIdentity": "mybot@msging.net",
"id": "837d926f-5890-4a87-9e74-0deb2223a028",
"queueId": "4DR00045-64EB-4580-B8B8-DEAD81808682",
"title": "regra com prioridade ",
"conditions": [
{
"property": "Message",
"relation": "Contains",
"values": [
"Prioridade 1"
]
}
],
"isActive": true,
"opened": false,
"operator": "Or",
"repeatConditionsBody": false,
"urgency": 1000,
"valuesEmpty": false
},
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"method": "set",
"status": "success",
"id": "54ba657c-cefa-4414-bc32-7a7f25390551",
"from": "postmaster@desk.msging.net/#az-iris2",
"to": "demobot@msging.net"
}
result = await client.process_command_async(
Command(
CommandMethod.SET,
'/priority-rules',
'application/vnd.iris.desk.priority-rules+json',
{
'id': '837d926f-5890-4a87-9e74-0deb2223a028',
'ownerIdentity': 'mybot@msging.net',
'queueId': '4DR00045-64EB-4580-B8B8-DEAD81808682',
'title': 'regra com prioridade ',
'conditions': [
{
'property': 'Message',
'relation': 'Contains',
'values': [
'Prioridade 1'
]
}
],
'isActive': true,
'opened': false,
'operator': 'Or',
'repeatConditionsBody': false,
'urgency': 1000,
'valuesEmpty': false
},
to='postmaster@desk.msging.net'
)
)
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@desk.msging.net",
method: Lime.CommandMethod.SET,
uri: "/priority-rules",
type: "application/vnd.iris.desk.priority-rules+json",
resource: {
id: '837d926f-5890-4a87-9e74-0deb2223a028',
ownerIdentity: 'mybot@msging.net',
queueId: '4DR00045-64EB-4580-B8B8-DEAD81808682',
title: 'regra com prioridade ',
conditions: [
{
property: 'Message',
relation: 'Contains',
values: [
'Prioridade 1'
]
}
],
isActive: true,
opened: false,
operator: 'Or',
repeatConditionsBody: false,
urgency: 1000,
valuesEmpty: false
}
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Set,
To = "postsmaster@desk.msging.net",
Uri = new LimeUri("/priority-rules"),
Type: "application/vnd.iris.desk.priority-rules+json",
Resource = new Rule{
id = '837d926f-5890-4a87-9e74-0deb2223a028',
ownerIdentity = 'mybot@msging.net',
queueId = '4DR00045-64EB-4580-B8B8-DEAD81808682',
title = 'regra com prioridade ',
conditions = [
{
property = 'Message',
relation = 'Contains',
values = [
'Prioridade 1'
]
}
],
isActive = true,
opened = false,
operator = 'Or',
repeatConditionsBody = false,
urgency = 1000,
valuesEmpty = false
}
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
Delete a custom reply category
Delete a category of custom replies.
Replace {categoryId} with the category id you want to delete.
result = await client.process_command_async(
Command(
CommandMethod.DELETE,
'/replies/{categoryId}',
to='postmaster@desk.msging.net'
)
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@desk.msging.net",
"method": "delete",
"uri": "/replies/{categoryId}"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"method": "delete",
"status": "success",
"id": "68533181-510d-4e36-93d3-e0f75b6aed93",
"from": "postmaster@desk.msging.net/#az-iris5",
"to": "demobot@msging.net"
}
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@desk.msging.net",
method: Lime.CommandMethod.DELETE,
uri: "/replies/{categoryId}"
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Delete,
To = "postsmaster@desk.msging.net",
Uri = new LimeUri("/replies/{categoryId}"),
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
Delete a rule
Delete a specific attendance rule.
Replace {ruleId}with the rule id you want to delete.
result = await client.process_command_async(
Command(
CommandMethod.DELETE,
'/rules/{ruleId}',
to='postmaster@desk.msging.net'
)
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@desk.msging.net",
"method": "delete",
"uri": "/rules/{ruleId}"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"method": "delete",
"status": "success",
"id": "1a407581-7a55-484e-b269-ceb04f354cb3",
"from": "postmaster@desk.msging.net/#az-iris2",
"to": "demobot@msging.net"
}
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@desk.msging.net",
method: Lime.CommandMethod.DELETE,
uri: "/rules/{ruleId}"
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Delete,
To = "postsmaster@desk.msging.net",
Uri = new LimeUri("/rules/{ruleId}"),
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
Delete a priority rule
Delete a specific attendance priority rule.
Replace {prioritypriorityRuleId}with the priority rule id you want to delete.
result = await client.process_command_async(
Command(
CommandMethod.DELETE,
'/priority-rules/{priorityRuleId}',
to='postmaster@desk.msging.net'
)
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@desk.msging.net",
"method": "delete",
"uri": "/priority-rules/{priorityRuleId}"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"method": "delete",
"status": "success",
"id": "1a407581-7a55-484e-b269-ceb04f354cb3",
"from": "postmaster@desk.msging.net/#az-iris2",
"to": "demobot@msging.net"
}
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@desk.msging.net",
method: Lime.CommandMethod.DELETE,
uri: "/priority-rules/{priorityRuleId}"
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Delete,
To = "postsmaster@desk.msging.net",
Uri = new LimeUri("/priority-rules/{priorityRuleId}"),
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
Delete an agent
Delete an specific agent from your attendance team.
Replace {agentId} with the agent Id you want to delete.
result = await client.process_command_async(
Command(
CommandMethod.DELETE,
'/attendants/{agentId}',
to='postmaster@desk.msging.net'
)
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@desk.msging.net",
"method": "delete",
"uri": "/attendants/{agentId}"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"method": "delete",
"status": "success",
"id": "3756ab51-6ec2-485c-bcc3-f7f59c74d62b",
"from": "postmaster@desk.msging.net/#az-iris4",
"to": "demobot@msging.net"
}
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@desk.msging.net",
method: Lime.CommandMethod.DELETE,
uri: "/attendants/{agentId}"
});
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Delete,
To = "postsmaster@desk.msging.net",
Uri = new LimeUri("/attendants/{agentId}")
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
Finishing a tickets previously closed by customer
The process of close a ticket is the last thing to do during attendance. Close the ticket using the 'Close a ticket as attendant' or 'Close a ticket as user' commands before using this command.
If a ticket is closed by the customer is possible to close permanently to disable any data update. To permanently finalize a ticket, send a command with the SET method to postmaster@desk.msging.net and URI /tickets/{ticketId}/close.
Replace the variable {ticketId} with the ticket id you want to finish.
result = await client.process_command_async(
Command(
CommandMethod.SET,
'/tickets/{ticketId}/close',
'application/vnd.iris.ticket+json',
{
'closedBy': 'agent%40email.net@blip.ai',
'tags': [
'TestTag'
]
},
to='postmaster@desk.msging.net'
)
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"method": "set",
"to": "postmaster@desk.msging.net",
"uri": "/tickets/{ticketId}/close",
"type": "application/vnd.iris.ticket+json",
"resource": {
"closedBy": "agent%40email.net@blip.ai",
"tags": [
"TestTag"
]
}
}
client.sendCommand({
id: Lime.Guid(),
method: "set",
to: "postmaster@desk.msging.net",
uri: "/tickets/{ticketId}/close",
type: "application/vnd.iris.ticket+json",
resource: {
closedBy: "agent%40email.net@blip.ai",
tags: [
"TestTag"
]
}
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Set,
To = "postsmaster@desk.msging.net",
Uri = new LimeUri("/tickets/{ticketId}/close"),
Type = "application/vnd.iris.ticket+json",
Resource = new Ticket
{
ClosedBy = "agent%40email.net@blip.ai",
Tags = [
"TestTag"
]
}
};
Forwarding received messages from a human agent to a final user
Imagine a scenario where a human agent is replying to some message to a user on Messenger channel. The message received by the bot from the human agent must be fowarded to the final user.
First, the bot receives a message as below:
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "{user_identity}@desk.msging.net",
"from": "{bot_identity}@msging.net/instance",
"type": "text/plain",
"content": "Hello, here is a human being ;)"
}
client.addMessageReceiver(true, function(message) {
// Process received message
})
def message_processor(message: Message) -> None:
# Process received message
pass
client.add_message_receiver(Receiver(True, message_processor))
To forward a received message to the specific final user, the bot must decode the received message node so it knows where to respond {encoded-user-node}@desk.msging.net:
HTTP/1.1 200 OK
Content-Type: application/json
{
"id": "2",
"from": "bot@msging.net/instance",
"to": "1654804277843415@messenger.gw.msging.net",
"type": "text/plain",
"content": "Hello, here is a human being ;)"
}
client.send_message(
Message(
'text/plain',
'Hello, here is a human being ;)',
to='1654804277843415@messenger.gw.msging.net'
)
)
client.sendMessage({
id: Lime.Guid(),
to: "1654804277843415@messenger.gw.msging.net",
type: "text/plain",
content: "Hello, here is a human being ;)"
});
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
// Check if a message is a reply from a BLIP HelpDesks application
if (_helpdeskExtension.FromAttendant(message)){
await _sender.SendMessageAsync("Hello, here is a human being ;)", "1654804277843415@messenger.gw.msging.net", cancellationToken);
}
}
Forwarding received messages to a human agent
Imagine a scenario where a user on Messenger channel asks for human help service. Therefore, while the ticket is still open, any message received by the bot should be sent to a human agent.
At first, the bot receives a message and decides if it must route the user to a human agent. Imagine for instance that the message "Hello, I would like to talk to an attendant." is enough to send the user to an agent.
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"from": "1654804277843415@messenger.gw.msging.net",
"to": "bot@msging.net/instance",
"type": "text/plain",
"content": "Hello, I would like to talk to an attendant."
}
client.addMessageReceiver(true, function(message) {
// Process received message
});
def message_processor(message: Message) -> None:
# Process received message
pass
client.add_message_receiver(Receiver(True, message_processor))
To foward a received message to an agent, send the message to {encoded-user-node}@desk.msging.net, where
{encoded-user-node} is the ASCII-encoded messages' emmiter node.
HTTP/1.1 200 OK
Content-Type: application/json
{
"id": "1",
"from": "bot@msging.net/instance",
"to": "1654804277843415%40messenger.gw.msging.net@desk.msging.net",
"type": "text/plain",
"content": "Hello, I would like to talk to an attendant."
}
client.send_message(
Message(
'text/plain',
'Hello, I would like to talk to an attendant.',
to='1654804277843415%40messenger.gw.msging.net@desk.msging.net'
)
)
client.sendCommand({
id: Lime.Guid(),
from: "testehome1@msging.net/instance",
to: "1654804277843415%40messenger.gw.msging.net@desk.msging.net",
type: "text/plain",
content: "Hello, I would like to talk to an attendant",
})
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Take.Blip.Client.Extensions.HelpDesk;
namespace user_info_extension_test_c_
{
public class PlainTextMessageReceiver : IMessageReceiver
{
private readonly ISender _sender;
private readonly Settings _settings;
private readonly IHelpDeskExtension _helpdeskExtension;
public PlainTextMessageReceiver(ISender sender, Settings settings, IHelpDeskExtension helpdeskExtension)
{
_sender = sender;
_settings = settings;
_helpdeskExtension = helpdeskExtension;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{ // Process received message
await _helpdeskExtension.ForwardMessageToAttendantAsync(message, cancellationToken);
}
}
}
Get a custom reply category
Get a category of custom replies.
Replace {categoryId} with the category id you want to get.
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@desk.msging.net",
"method": "get",
"uri": "/replies/{categoryId}"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 1,
"itemType": "application/vnd.iris.desk.custom-reply+json",
"items": [
{
"id": "9e4a2a6c-e9c0-401f-a1b9-9cb45528a680",
"category": "Greetings",
"name": "Hi friend",
"document": "Some text",
"type": "text/plain",
"isDynamicContent": false
}
]
},
"method": "get",
"status": "success",
"id": "1bb745dd-784f-42b2-acab-cb2db6544e34",
"from": "postmaster@desk.msging.net/#az-iris4",
"to": "demobot@msging.net"
}
result = await client.process_command_async(
Command(
CommandMethod.GET,
'/replies/{categoryId}',
to='postmaster@desk.msging.net'
)
)
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@desk.msging.net",
method: Lime.CommandMethod.GET,
uri: "/replies/{categoryId}"
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Get,
To = "postsmaster@desk.msging.net",
Uri = new LimeUri("/replies/{categoryId}"),
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
Get a report about agents
Get a report about agents.
Returns a Attendant Summary document.
The following filters are required:
| QueryString | Description |
|---|---|
| beginDate | Initial date to retrieve the report |
| endDate | Limit date to retrieve the report. |
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@desk.msging.net",
"method": "get",
"uri": "/analytics/reports/attendants?beginDate=2019-04-15&endDate=2019-06-22"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 2,
"itemType": "application/vnd.iris.desk.attendantticketssummary+json",
"items": [
{
"identity": "john%40email.net@blip.ai",
"status": "Offline",
"openedTickets": 0,
"closedTickets": 12,
"averageFirstResponseTime": "00:00:06",
"averageWaitTime": "00:30:35",
"averageAttendanceTime": "00:15:43",
"averageResponseTime": "00:00:18.2650000"
},
{
"identity": "joanne%40email.net@blip.ai",
"status": "Offline",
"openedTickets": 0,
"closedTickets": 3,
"averageFirstResponseTime": "00:00:06",
"averageWaitTime": "00:00:15",
"averageAttendanceTime": "00:10:19",
"averageResponseTime": "00:00:00.8630000"
}
]
},
"method": "get",
"status": "success",
"id": "2f34985c-96b0-493e-8499-f54e74968a6c",
"from": "postmaster@desk.msging.net/#az-iris5",
"to": "demobot@msging.net"
}
result = await client.process_command_async(
Command(
CommandMethod.GET,
'/analytics/reports/attendants?beginDate=2019-04-15&endDate=2019-06-22',
to='postmaster@desk.msging.net'
)
)
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@desk.msging.net",
method: "get",
uri: "/analytics/reports/attendants?beginDate=2019-04-15&endDate=2019-06-22"
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Get,
To = "postsmaster@desk.msging.net",
Uri = new LimeUri("/analytics/reports/attendants?beginDate=2019-04-15&endDate=2019-06-22")
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
}
Get a report about attendance time
Get a report about attendance time.
Returns a Attendance Time Summary document.
The following filters are required:
| QueryString | Description |
|---|---|
| beginDate | Initial date to retrieve the report |
| endDate | Limit date to retrieve the report. |
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@desk.msging.net",
"method": "get",
"uri": "/analytics/reports/attendancetime?beginDate=2019-04-15&endDate=2019-06-22"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.iris.desk.attendancetimesummary+json",
"resource": {
"attendanceTime": "00:14:49"
},
"method": "get",
"status": "success",
"id": "fd4ef884-4cc8-4a9a-b92c-bb8747a24bbd",
"from": "postmaster@desk.msging.net/#az-iris2",
"to": "demobot@msging.net"
}
result = await client.process_command_async(
Command(
CommandMethod.GET,
'/analytics/reports/attendancetime?beginDate=2019-04-15&endDate=2019-06-22',
to='postmaster@desk.msging.net'
)
)
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@desk.msging.net",
method: "get",
uri: "/analytics/reports/attendancetime?beginDate=2019-04-15&endDate=2019-06-22"
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Get,
To = "postsmaster@desk.msging.net",
Uri = new LimeUri("/analytics/reports/attendancetime?beginDate=2019-04-15&endDate=2019-06-22")
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
}
Get a report about tags
Get a report about tags.
Returns a Tag Ticket Summary document.
The following filters are required:
| QueryString | Description |
|---|---|
| beginDate | Initial date to retrieve the report |
| endDate | Limit date to retrieve the report. |
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@desk.msging.net",
"method": "get",
"uri": "/analytics/reports/tags?beginDate=2019-04-15&endDate=2019-06-22"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 3,
"itemType": "application/vnd.iris.desk.tag-tickets-summary+json",
"items": [
{
"name": "Awesome",
"closedTickets": 2,
"averageFirstResponseTime": "00:00:05",
"averageWaitTime": "00:00:16",
"averageAttendanceTime": "00:00:35",
"averageResponseTime": "00:00:18.2650000"
},
{
"name": "Cool",
"closedTickets": 1
},
{
"name": "Nice",
"closedTickets": 1
}
]
},
"method": "get",
"status": "success",
"id": "4d690307-646f-471a-9ea3-2e0d6623e2c4",
"from": "postmaster@desk.msging.net/#az-iris2",
"to": "demobot@msging.net"
}
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@desk.msging.net",
method: "get",
uri: "/analytics/reports/tags?beginDate=2019-04-15&endDate=2019-06-22"
})
result = await client.process_command_async(
Command(
CommandMethod.GET,
'/analytics/reports/tags?beginDate=2019-04-15&endDate=2019-06-22',
to='postmaster@desk.msging.net'
)
)
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Get,
To = "postsmaster@desk.msging.net",
Uri = new LimeUri("/analytics/reports/tags?beginDate=2019-04-15&endDate=2019-06-22")
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
}
Get a report about teams
Get a report about teams.
Returns a Team Ticket Summary document.
The following filters are required:
| QueryString | Description |
|---|---|
| beginDate | Initial date to retrieve the report |
| endDate | Limit date to retrieve the report. |
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@desk.msging.net",
"method": "get",
"uri": "/analytics/reports/teams?beginDate=2019-04-15&endDate=2019-06-22"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 3,
"itemType": "application/vnd.iris.desk.teamticketssummary+json",
"items": [
{
"name": "Default",
"waitingTickets": 0,
"openedTickets": 0,
"closedTickets": 14,
"averageFirstResponseTime": "00:00:06",
"averageWaitTime": "00:30:34",
"averageAttendanceTime": "00:17:40",
"averageResponseTime": "00:00:00.8630000"
},
{
"name": "Priority",
"waitingTickets": 0,
"openedTickets": 0,
"closedTickets": 2,
"averageFirstResponseTime": "00:00:05",
"averageWaitTime": "00:00:16",
"averageAttendanceTime": "00:00:35",
"averageResponseTime": "00:00:18.2650000"
},
{
"name": "NoPriority",
"waitingTickets": 0,
"openedTickets": 0,
"closedTickets": 1
}
]
},
"method": "get",
"status": "success",
"id": "ad8ad8d3-c05f-4f97-a0b6-52e0d5df5d4a",
"from": "postmaster@desk.msging.net/#az-iris4",
"to": "demobot@msging.net"
}
result = await client.process_command_async(
Command(
CommandMethod.GET,
'/analytics/reports/teams?beginDate=2019-04-15&endDate=2019-06-22',
to='postmaster@desk.msging.net'
)
)
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@desk.msging.net",
method: "get",
uri: "/analytics/reports/teams?beginDate=2019-04-15&endDate=2019-06-22"
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Get,
To = "postsmaster@desk.msging.net",
Uri = new LimeUri("/analytics/reports/teams?beginDate=2019-04-15&endDate=2019-06-22")
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
}
Get a report about ticket timing
Get a report about the tickets timing.
Returns a Ticket Metrics Summary document.
The following filters are required:
| QueryString | Description |
|---|---|
| beginDate | Initial date to retrieve the report |
| endDate | Limit date to retrieve the report. |
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@desk.msging.net",
"method": "get",
"uri": "/analytics/reports/timings?beginDate=2019-04-15&endDate=2019-06-22"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.iris.desk.tickets-metrics-summary+json",
"resource": {
"maxQueueTime": "02:29:01",
"maxFirstResponseTime": "00:00:11",
"avgQueueTime": "00:12:10",
"avgFirstResponseTime": "00:00:06",
"avgWaitTime": "00:25:31.6670000",
"avgResponseTime": "00:00:09.5640000",
"avgAttendanceTime": "00:14:49"
},
"method": "get",
"status": "success",
"id": "aaf109bf-9b99-45d0-8d0c-a031128c3550",
"from": "postmaster@desk.msging.net/#az-iris5",
"to": "demobot@msging.net",
"metadata": {
"#command.uri": "lime://demobot4@msging.net/analytics/reports/timings?beginDate=2019-11-02&$endDate=2019-12-05",
"uber-trace-id": "ffae5adefbfc9395%3Affae5adefbfc9395%3A0%3A1"
}
}
result = await client.process_command_async(
Command(
CommandMethod.GET,
'/analytics/reports/timings?beginDate=2019-04-15&endDate=2019-06-22',
to='postmaster@desk.msging.net'
)
)
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@desk.msging.net",
method: "get",
uri: "/analytics/reports/timings?beginDate=2019-04-15&endDate=2019-06-22"
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Get,
To = "postsmaster@desk.msging.net",
Uri = new LimeUri("/analytics/reports/timings?beginDate=2019-04-15&endDate=2019-06-22)
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
}
Get a report about tickets
Get a report about tickets.
Returns a Tickets Summary document.
The following filters are required:
| QueryString | Description |
|---|---|
| beginDate | Initial date to retrieve the report |
| endDate | Limit date to retrieve the report. |
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@desk.msging.net",
"method": "get",
"uri": "/analytics/reports/tickets?beginDate=2019-04-15&endDate=2019-06-22"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 3,
"itemType": "application/vnd.iris.desk.ticketssummary+json",
"items": [
{
"date": "2019-11-02T03:00:00.000Z",
"waiting": 0,
"open": 0,
"closed": 3,
"closedAttendant": 3,
"closedClient": ,
"transferred": 2,
"missed": 0
},
{
"date": "2019-11-03T03:00:00.000Z",
"waiting": 1,
"open": 0,
"closed": 5,
"closedAttendant": 0,
"closedClient": 0,
"transferred": 2,
"missed": 0
},
{
"date": "2019-11-04T03:00:00.000Z",
"waiting": 0,
"open": 2,
"closed": 1,
"closedAttendant": 0,
"closedClient": 0,
"transferred": 0,
"missed": 0
}
]
},
"method": "get",
"status": "success",
"id": "76d535c7-7aa8-4822-b18a-0a53a3d2b865",
"from": "postmaster@desk.msging.net/#az-iris4",
"to": "demobot@msging.net"
}
result = await client.process_command_async(
Command(
CommandMethod.GET,
'/analytics/reports/tickets?beginDate=2019-04-15&endDate=2019-06-22',
to='postmaster@desk.msging.net'
)
)
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@desk.msging.net",
method: "get",
uri: "/analytics/reports/tickets?beginDate=2019-04-15&endDate=2019-06-22"
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Get,
To = "postsmaster@desk.msging.net",
Uri = new LimeUri("/analytics/reports/tickets?beginDate=2019-04-15&endDate=2019-06-22")
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
}
Get a attendanceQueue
Get a specific attendance queue.
Replace {queueId}with the queue id you want to get.
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@desk.msging.net",
"method": "get",
"uri": "/attendance-queues/{queueId}"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 2,
"itemType": "application/vnd.iris.desk.attendancequeue+json",
"items": [
{
"id": "queueclientbasic",
"ownerIdentity": "demobot@msging.net",
"name": "Queue Client Basic",
"isActive": true,
"storageDate": "2021-04-06T15:01:33.240Z",
"Priority": 0
},
{
"id": "queueclientbeta",
"ownerIdentity": "demobot@msging.net",
"name": "Queue Client Beta",
"isActive": true,
"storageDate": "2021-04-06T14:59:28.830Z",
"Priority": 0
}
]
},
"method": "get",
"status": "success",
"id": "55ab5ef8-6556-46ee-8328-5c4966393f50",
"from": "postmaster@desk.msging.net/!hmg-az-iris1",
"to": "demobot@msging.net/default",
"metadata": {
"#command.uri": "lime://demobot@msging.net/attendance-queues",
"uber-trace-id": "840b1d9131b1182f%3A2389284ea498272b%3A8401234531b1182f%3A1"
}
}
result = await client.process_command_async(
Command(
CommandMethod.GET,
'/attendance-queues/{queueId}',
to='postmaster@desk.msging.net'
)
)
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@desk.msging.net",
method: Lime.CommandMethod.GET,
uri: "/attendance-queues/{queueId}"
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Get,
To = "postsmaster@desk.msging.net",
Uri = new LimeUri("/attendance-queues/{queueId}"),
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
Get a rule
Get a specific attendance rule.
Replace {ruleId}with the rule id you want to get.
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@desk.msging.net",
"method": "get",
"uri": "/rules/{ruleId}"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.iris.desk.rule+json",
"resource": {
"id": "4067c9bc-278e-4ae2-96b1-aaac61428aae",
"ownerIdentity": "demobot@msging.net",
"title": "City Rule",
"team": "Belo Horizonte",
"property": "Contact.Extras.Cidade",
"relation": "Equals",
"isActive": true,
"values": [
"Belo Horizonte",
"BH"
],
"conditions":[
{
"property":"Contact.Extras.Cidade",
"relation":"Equals",
"values":[
"Belo Horizonte",
"BH"
]
}
],
"operator":"Or",
"priority":3,
"storageDate":"2021-01-19T15:13:03.340Z"
},
"method": "get",
"status": "success",
"id": "e105ecfe-e89c-458f-ac7b-983aecc8954d",
"from": "postmaster@desk.msging.net/#az-iris5",
"to": "demobot@msging.net"
}
result = await client.process_command_async(
Command(
CommandMethod.GET,
'/rules/{ruleId}',
to='postmaster@desk.msging.net'
)
)
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@desk.msging.net",
method: Lime.CommandMethod.GET,
uri: "/rules/{ruleId}"
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Get,
To = "postsmaster@desk.msging.net",
Uri = new LimeUri("/rules/{ruleId}"),
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
Get a priority rule
Get a specific attendance priority rule.
Replace {priorityRuleId}with the priority rule id you want to get.
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@desk.msging.net",
"method": "get",
"uri": "/priority-rules/{priorityRuleId}"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.iris.desk.rule+json",
"resource": {
"ownerIdentity": "mybot@msging.net",
"id": "837d926f-5890-4a87-9e74-0deb2223a028",
"queueId": "4DR00045-64EB-4580-B8B8-DEAD81808682",
"title": "regra com prioridade ",
"conditions": [
{
"property": "Message",
"relation": "Contains",
"values": [
"Prioridade 1"
]
}
],
"isActive": true,
"opened": false,
"operator": "Or",
"repeatConditionsBody": false,
"urgency": 1000,
"valuesEmpty": false
},
"method": "get",
"status": "success",
"id": "e105ecfe-e89c-458f-ac7b-983aecc8954d",
"from": "postmaster@desk.msging.net/#az-iris5",
"to": "demobot@msging.net"
}
result = await client.process_command_async(
Command(
CommandMethod.GET,
'/priority-rules/{priorityRuleId}',
to='postmaster@desk.msging.net'
)
)
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@desk.msging.net",
method: Lime.CommandMethod.GET,
uri: "/priority-rules/{priorityRuleId}"
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Get,
To = "postsmaster@desk.msging.net",
Uri = new LimeUri("/priority-rules/{priorityRuleId}"),
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
Get a ticket
Get a specific ticket.
Replace the variable {ticketId} with the ticket id you want to get.
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@desk.msging.net",
"method": "get",
"uri": "/ticket/{ticketId}"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.iris.ticket+json",
"resource": {
"id": "76fed1288ba0",
"sequentialId": 138,
"sequentialSuffix": "SFX",
"ownerIdentity": "demobot@msging.net",
"customerIdentity": "26247641447@messenger.gw.msging.net",
"customerDomain": "messenger.gw.msging.net",
"provider": "Lime",
"status": "Waiting",
"storageDate": "2019-12-04T13:45:25.660Z",
"externalId": "76f5bc38-b476-4895-a0c6-016ed1288ba0",
"rating": 0,
"team": "Default",
"unreadMessages": 0,
"closed": false,
"priority": 0
},
"method": "get",
"status": "success",
"id": "c1a55103-7be6-4112-a273-cc8f66e8fea9",
"from": "postmaster@desk.msging.net/#az-iris7",
"to": "demobot@msging.net",
}
result = await client.process_command_async(
Command(
CommandMethod.GET,
'/ticket/{ticketId}',
to='postmaster@desk.msging.net'
)
)
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@desk.msging.net",
method: Lime.CommandMethod.GET,
uri: "/ticket/{ticketId}"
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Get,
To = "postsmaster@desk.msging.net",
Uri = new LimeUri("/ticket/{ticketId}"),
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
Get agents metrics
Get agents metrics and informations.
The endpoint returns only data related to the current day.
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@desk.msging.net",
"method": "get",
"uri": "/monitoring/attendants?version=2"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 2,
"itemType": "application/vnd.iris.desk.attendantticketssummary+json",
"items": [
{
"identity": "john%40email.net@blip.ai",
"status": "Online",
"openedTickets": 2,
"closedTickets": 0,
"averageAttendanceTime": "00:00:00",
"averageResponseTime": "00:00:00"
},
{
"identity": "joanne%40email.net@blip.ai",
"status": "Offline",
"openedTickets": 0,
"closedTickets": 0,
"averageAttendanceTime": "00:00:00",
"averageResponseTime": "00:00:00"
}
]
},
"method": "get",
"status": "success",
"id": "57ccbdf1-294e-4124-952a-f2248ba3cf1a",
"from": "postmaster@desk.msging.net/#az-iris7",
"to": "demobot@msging.net"
}
result = await client.process_command_async(
Command(
CommandMethod.GET,
'/monitoring/attendants?version=2',
to='postmaster@desk.msging.net'
)
)
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@desk.msging.net",
method: "get",
uri: "/monitoring/attendants?version=2"
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Get,
To = "postsmaster@desk.msging.net",
Uri = new LimeUri("/monitoring/attendants?version=2")
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
}
Get agents productivity
Get a report about attendants productivity.
Returns a Agent Productivity Summary document.
The following filters are required:
| QueryString | Description |
|---|---|
| beginDate | Initial date to retrieve the report |
| endDate | Limit date to retrieve the report. |
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@desk.msging.net",
"method": "get",
"uri": "/analytics/reports/attendants/productivity?beginDate=2019-04-15&endDate=2019-06-22"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 2,
"itemType": "application/vnd.iris.desk.agentproductivitysummary+json",
"items": [
{
"identity": "john%40email.net@blip.ai",
"online": "2.00:58:27.3058952",
"paused": "00:00:00",
"invisible": "3.20:47:20.4700000",
"offline": "24.20:50:17.7500000",
"total": "5.21:45:47.7758952"
},
{
"identity": "joanne%40email.net@blip.ai",
"online": "04:14:33.6700000",
"paused": "00:00:00",
"invisible": "00:40:07.4700000",
"offline": "13.19:55:36.3094029",
"total": "04:54:41.1400000"
}
]
},
"method": "get",
"status": "success",
"id": "8d29fe6e-dcae-4eda-8837-515b67dd23df",
"from": "postmaster@desk.msging.net/#az-iris3",
"to": "demobot@msging.net"
}
result = await client.process_command_async(
Command(
CommandMethod.GET,
'/analytics/reports/attendants/productivity?beginDate=2019-04-15&endDate=2019-06-22',
to='postmaster@desk.msging.net'
)
)
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@desk.msging.net",
method: "get",
uri: "/analytics/reports/attendants/productivity?beginDate=2019-04-15&endDate=2019-06-22"
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Get,
To = "postsmaster@desk.msging.net",
Uri = new LimeUri("/analytics/reports/attendants/productivity?beginDate=2019-04-15&endDate=2019-06-22")
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
}
Get all active tickets
Returns all the active tickets.
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@desk.msging.net",
"method": "get",
"uri": "/monitoring/tickets?version=2"
}
HTTP/1.1 200 OK
Content-Type: application/json
"type": "application/vnd.iris.desk.ticketssummary+json",
"resource": {
"waiting": 5,
"open": 3,
"closed": 2,
"closedAttendant": 2,
"closedClient": 0,
"transferred": 0,
"missed": 0
},
"method": "get",
"status": "success",
"id": "c9e659e4-5ef4-48ef-a13c-537b4d2add82",
"from": "postmaster@desk.msging.net/#az-iris5",
"to": "demobot@msging.net",
"metadata": {
"#command.uri": "lime://demobot@msging.net/monitoring/tickets?version=2",
"uber-trace-id": "f7a2da1bdc1890d1%3A77aac8237b3d3172%3Af7a2da1bdc1890d1%3A1"
}
}
result = await client.process_command_async(
Command(
CommandMethod.GET,
'/monitoring/tickets?version=2',
to='postmaster@desk.msging.net'
)
)
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Get,
To = "postsmaster@desk.msging.net",
Uri = new LimeUri("/monitoring/tickets?version=2")
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
}
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@desk.msging.net",
method: "get",
uri: "/monitoring/tickets?version=2"
})
Get all bot's agents
In order to get all attendants of some bot send a command with GET method to postmaster@desk.msging.net and URI /attendants . This feature is usefull to know if there are any available attendant to answer customers questions. By default, Blip will return 20 agents.
| QueryString | Description | Example |
|---|---|---|
| $skip | The number of elements to be skipped. | 0 |
| $take | Limit of total of items to be returned. | 100 |
| $ascending | Sets ascending alphabetical order. | true |
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@desk.msging.net",
"method": "get",
"uri": "/attendants"
}
result = await client.process_command_async(
Command(
CommandMethod.GET,
'/attendants',
to='postmaster@desk.msging.net'
)
)
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@desk.msging.net",
method: Lime.CommandMethod.GET,
uri: "/attendants"
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Get,
To = "postsmaster@desk.msging.net",
Uri = new LimeUri("/attendants"),
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
Server responds with a list of attendants and status.
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 1,
"itemType": "application/vnd.iris.desk.attendant+json",
"items": [
{
"identity": "rafaelpa%40take.net@blip.ai",
"teams": [
"Default"
],
"status": "Online",
"lastServiceDate": "2018-07-05T19:39:07.640Z"
}
]
},
"method": "get",
"status": "success",
"id": "123219310318",
"from": "postmaster@desk.msging.net/#az-iris1",
"to": "testehome1@msging.net"
}
{
type: 'application/vnd.lime.collection+json',
resource:
{
total: 1,
itemType: 'application/vnd.iris.desk.attendant+json',
items: [
[Object]
]
},
method: 'get',
status: 'success',
id: '9720839c-1692-4cda-85eb-99a46a655f9f',
from: 'postmaster@desk.msging.net/#az-iris4',
to: 'testehome1@msging.net/default',
metadata: { '#command.uri': 'lime://testehome1@msging.net/attendants' }
}
result: {Lime.Protocol.Command}
Id [string]: "065f1579-b220-45dc-be69-3a6c844016c3"
Type [MediaType]: {application/vnd.lime.collection+json}
Resource [Document]: {Lime.Protocol.DocumentCollection}
Total [int]: 1
Items [Document[]]: {Lime.Protocol.Document[1]}
ItemType [MediaType]: {application/vnd.iris.desk.attendant+json}
Get all closed tickets
Returns all closed tickets.
Replace {customerIdentity} with the customer id you want to get.
The maximum value of take parameter is 100.
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@desk.msging.net",
"method": "get",
"uri": "/tickets?$filter=(CustomerIdentity%20eq%20'{customer_identity}')&$closed=true&$skip=0&$take=100"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"itemType": "application/vnd.iris.ticket+json",
"items": []
},
"method": "get",
"status": "success",
"id": "0de283ce6f32ef",
"from": "postmaster@desk.msging.net/#az-iris6",
"to": "demobot@msging.net"
}
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Get,
To = "postsmaster@desk.msging.net",
Uri = new LimeUri("/tickets?$filter=(CustomerIdentity%20eq%20'{customer_identity}')&$closed=true&$skip=0&$take=100")
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
}
result = await client.process_command_async(
Command(
CommandMethod.GET,
"/tickets?filter=(CustomerIdentity%20eq%20'{customer_identity}')&$closed=true&$skip=0&$take=100",
to='postmaster@desk.msging.net'
)
)
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@desk.msging.net",
method: "get",
uri: "/tickets?$filter=(CustomerIdentity%20eq%20'{customer_identity}')&$closed=true&$skip=0&$take=100"
})
Get all messages from a customer by a ticket
Return all messages from the specific owner ticket customer. The returned messages will not be just ticket messages, but all messages received and sent from the customer.
Replace {ticketId} with the ticket id you want to get the messages.
| QueryString | Description | Example |
|---|---|---|
| $take | Limit of total of items to be returned. | 100 |
| $ascending | Sets ascending alphabetical order. | true |
| getFromOwnerIfTunnel (required*) | Get all messages from owner router. | true |
| Parameters | Example |
|---|---|
| ticketId | f1e95e10-2e21-4438-a076-71183b253981 |
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@desk.msging.net",
"method": "get",
"uri": "/tickets/{ticketId}/messages"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 3,
"itemType": "application/vnd.iris.thread-message+json",
"items": [
{
"id": "d7278f36a074e0",
"direction": "sent",
"type": "text/plain",
"content": "937dec5c1a27.demobot@0mn.io",
"date": "2019-12-04T16:15:34.759Z",
"status": "dispatched"
},
{
"id": "289ae91a-ff6e-47c1-be72-c41d6a46ff0f",
"direction": "sent",
"type": "application/vnd.lime.redirect+json",
"content": {},
"date": "2019-12-04T16:15:33.746Z",
"status": "dispatched"
},
{
"id": "fwd:fwd:b0534f19-d607-4ac9-b6bc-ac191f5aecf7",
"direction": "sent",
"type": "text/plain",
"content": "oi",
"date": "2019-12-04T16:14:51.952Z",
"status": "dispatched"
}
]
},
"method": "get",
"status": "success",
"id": "0ae73314-86d9-4dc0-823d-cfad6636d829",
"from": "postmaster@desk.msging.net/#az-iris7",
"to": "demobot@msging.net"
}
result = await client.process_command_async(
Command(
CommandMethod.GET,
'/tickets/{ticketId}/messages',
to='postmaster@desk.msging.net'
)
)
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@desk.msging.net",
method: "get",
uri: "/tickets/{ticketId}/messages"
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Get,
To = "postsmaster@desk.msging.net",
Uri = new LimeUri("/tickets/{ticketId}/messages")
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
}
Get all teams
In order to get all agents teams of some bot send a command with GET method to postmaster@desk.msging.net and URI /teams .
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@desk.msging.net",
"method": "get",
"uri": "/teams"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 2,
"itemType": "application/vnd.iris.desk.team+json",
"items": [
{
"name": "Default",
"agentsOnline": 0
},
{
"name": "Belo Horizonte",
"agentsOnline": 0
}
]
},
"method": "get",
"status": "success",
"id": "29b958d0-1ab7-40ad-96ff-2a3245e8ea8a",
"from": "postmaster@desk.msging.net/#az-iris7",
"to": "demobot@msging.net"
}
result = await client.process_command_async(
Command(
CommandMethod.GET,
'/teams',
to='postmaster@desk.msging.net'
)
)
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@desk.msging.net",
method: "get",
uri: "/teams"
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Get,
To = "postsmaster@desk.msging.net",
Uri = new LimeUri("/teams")
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
}
Get all tickets of a bot
In order to get any ticket of some bot send a command with GET method to postmaster@desk.msging.net and URI /tickets .
To filter specific tickets you can use $filter parameter on query string with the following properties:
| $filter | Description | Example |
|---|---|---|
| skip | The number of elements to be skipped | 0 |
| take | The number of elements to be returned. The maximum value of this parameter is 100. | 10 |
| Name | Description |
|---|---|
| id | Unique identifier of the ticket |
| sequentialId | The ticket sequential id (by bot) |
| sequentialSuffix | The optional suffix of sequential id (if config) |
| ownerIdentity | The identity of the bot ticket owner |
| customerIdentity | The identity of the customer |
| customerDomain | The domain of the customer |
| agentIdentity | The identity of the agent |
| provider | The name of the agent provider for ticket |
| status | The ticket status* |
| storageDate | The ticket creation date |
| externalId | The provider's ticked id |
| rating | Ticket rating for the agent identity |
| team | Ticket team |
| unreadMessages | Gets or sets the number of unread messages of a ticket. Unread messages are messages without consumed notification. |
| closed | The ticket is closed or not |
| priority | The ticket's priority level |
Ticket status can assume one of the following values
| Ticket Status | Description |
|---|---|
| None | Not defined |
| Waiting | The ticket is waiting for an agent |
| Open | The ticket was claimed by an agent |
| ClosedAttendant | The ticket was closed by the agent |
| ClosedClient | The ticket was closed by the client |
| Transferred | The ticket was transferred |
| Assigned | The ticket is assigned to an agent and is waiting for the consumed notification from them |
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@desk.msging.net",
"method": "get",
"uri": "/tickets?$take=10"
}
result = await client.process_command_async(
Command(
CommandMethod.GET,
'/tickets?$take=10',
to='postmaster@desk.msging.net'
)
)
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@desk.msging.net",
method: Lime.CommandMethod.GET,
uri: "/tickets?$take=10"
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Get,
To = "postsmaster@desk.msging.net",
Uri = new LimeUri("/tickets?$take=10"),
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
Server responds with all tickets found.
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 1,
"itemType": "application/vnd.iris.ticket+json",
"items": [
{
"id": "f1e95e10-2e21-4438-a076-71183b253981",
"sequentialId": 0,
"sequentialSuffix": "SFX",
"ownerIdentity": "testehome1@msging.net",
"customerIdentity": "ba11b95c-7564-4685-b835-8cc76fae6fac.testehome1@0mn.io",
"customerDomain": "0mn.io",
"agentIdentity": "rafaelpa%40take.net@blip.ai",
"provider": "Lime",
"status": "Open",
"storageDate": "2018-07-05T16:34:23.610Z",
"externalId": "f1e95e10-2e21-4438-a076-71183b253981",
"rating": 0,
"team": "Default",
"unreadMessages": 0,
"closed": false,
"priority": 0
}
]
},
"method": "get",
"status": "success",
"id": "123219310318",
"from": "postmaster@desk.msging.net/#az-iris2",
"to": "testehome1@msging.net"
}
{
type: 'application/vnd.lime.collection+json',
resource:
{ total: 10,
itemType: 'application/vnd.iris.ticket+json',
items:
[ [Object],
[Object],
[Object],
[Object],
[Object],
[Object],
[Object],
[Object],
[Object],
[Object]
]
},
method: 'get',
status: 'success',
id: 'd84dd60e-0228-4294-a990-4498641b537a',
from: 'postmaster@desk.msging.net/#az-iris1',
to: 'testehome14@msging.net/default',
metadata:
{ '#command.uri': 'lime://testehome1@msging.net/tickets?$take=10' }
}
result: {Lime.Protocol.Command}
Id [string]: "065f1579-b220-45dc-be69-3a6c844016c3"
Type [MediaType]: {application/vnd.lime.collection+json}
Resource [Document]: {Lime.Protocol.DocumentCollection}
Total [int]: 10
Items [Document[]]: {Lime.Protocol.Document[10]}
ItemType [MediaType]: {application/vnd.iris.ticket+json}
Get attendance rules
Get all attendance rules.
The following uri filters are available to get rules:
| QueryString | Description | Example |
|---|---|---|
| skip | The number of rules to be skipped. | 0 |
| take | The number of rules to be returned. | 100 |
| ascending | Sets ascending alphabetical order. | true |
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@desk.msging.net",
"method": "get",
"uri": "/rules"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 1,
"itemType": "application/vnd.iris.desk.rule+json",
"items": [
{
"id": "4067c9bc-278e-4ae2-96b1-aaac61428aae",
"ownerIdentity": "demobot4@msging.net",
"title": "City rule",
"team": "Belo Horizonte",
"property": "Contact.Extras.Cidade",
"relation": "Equals",
"isActive": true,
"values": [
"Belo Horizonte",
"BH"
]
"conditions":[
{
"property":"Contact.Extras.Cidade",
"relation":"Equals",
"values":[
"Belo Horizonte",
"BH"
]
}
],
"operator":"Or",
"priority":3,
"storageDate":"2021-01-19T15:13:03.340Z"
}
]
},
"method": "get",
"status": "success",
"id": "897a7301-81f1-434d-8447-85c776d33875",
"from": "postmaster@desk.msging.net/#az-iris1",
"to": "demobot4@msging.net",
"metadata": {
"#command.uri": "lime://demobot4@msging.net/rules",
"uber-trace-id": "364c11dba2c5f82d%3A364c11dba2c5f82d%3A0%3A1"
}
}
result = await client.process_command_async(
Command(
CommandMethod.GET,
'/rules',
to='postmaster@desk.msging.net'
)
)
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@desk.msging.net",
method: "get",
uri: "/rules"
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Get,
To = "postsmaster@desk.msging.net",
Uri = new LimeUri("/rules")
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
}
Get attendance priority rules
Get all attendance priority rules.
The following uri filters are available to get priority rules:
| QueryString | Description | Example |
|---|---|---|
| skip | The number of rules to be skipped. | 0 |
| take | The number of rules to be returned. | 100 |
| ascending | Sets ascending alphabetical order. | true |
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@desk.msging.net",
"method": "get",
"uri": "/priority-rules"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 1,
"itemType": "application/vnd.iris.desk.rule+json",
"items": [
{
"ownerIdentity": "mybot@msging.net",
"id": "837d926f-5890-4a87-9e74-0deb2223a028",
"queueId": "4DR00045-64EB-4580-B8B8-DEAD81808682",
"title": "regra com prioridade ",
"conditions": [
{
"property": "Message",
"relation": "Contains",
"values": [
"Prioridade 1"
]
}
],
"isActive": true,
"opened": false,
"operator": "Or",
"repeatConditionsBody": false,
"urgency": 1000,
"valuesEmpty": false
}
]
},
"method": "get",
"status": "success",
"id": "897a7301-81f1-434d-8447-85c776d33875",
"from": "postmaster@desk.msging.net/#az-iris1",
"to": "demobot4@msging.net",
"metadata": {
"#command.uri": "lime://demobot4@msging.net/priority-rules",
"uber-trace-id": "364c11dba2c5f82d%3A364c11dba2c5f82d%3A0%3A1"
}
}
result = await client.process_command_async(
Command(
CommandMethod.GET,
'/priority-rules',
to='postmaster@desk.msging.net'
)
)
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@desk.msging.net",
method: "get",
uri: "/priority-rules"
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Get,
To = "postsmaster@desk.msging.net",
Uri = new LimeUri("/priority-rules")
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
}
Get custom replies
Get the custom replies from your attendance model.
| QueryString | Description | Example |
|---|---|---|
| $skip | The number of elements to be skipped. | 0 |
| $take | Limit of total of items to be returned. | 100 |
| $ascending | Sets ascending alphabetical order. | true |
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@desk.msging.net",
"method": "get",
"uri": "/replies"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 1,
"itemType": "application/vnd.iris.desk.custom-reply+json",
"items": [
{
"id": "9e4a2a6c-e9c0-401f-a1b9-9cb45528a680",
"category": "Greetings",
"isDynamicContent": false
}
]
},
"method": "get",
"status": "success",
"id": "d5c863fe-56b7-49f0-9430-e5e27c4ab303",
"from": "postmaster@desk.msging.net/#az-iris3",
"to": "demobot@msging.net"
}
result = await client.process_command_async(
Command(
CommandMethod.GET,
'/replies',
to='postmaster@desk.msging.net'
)
)
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@desk.msging.net",
method: "get",
uri: "/replies"
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Get,
To = "postsmaster@desk.msging.net",
Uri = new LimeUri("/replies")
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
}
Get online agents
Get the number of online agents in each team.
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@desk.msging.net",
"method": "get",
"uri": "/teams/agents-online"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 2,
"itemType": "application/vnd.iris.desk.team+json",
"items": [
{
"name": "Default",
"agentsOnline": 2
},
{
"name": "Belo Horizonte",
"agentsOnline": 1
}
]
},
"method": "get",
"status": "success",
"id": "0189ff97-1d3a-41c7-a80b-d1f139f49e29",
"from": "postmaster@desk.msging.net/#az-iris1",
"to": "demobot@msging.net"
}
result = await client.process_command_async(
Command(
CommandMethod.GET,
'/monitoring/open-tickets?version=2',
to='postmaster@desk.msging.net'
)
)
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@desk.msging.net",
method: "get",
uri: "/monitoring/open-tickets?version=2"
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Get,
To = "postsmaster@desk.msging.net",
Uri = new LimeUri("/monitoring/open-tickets?version=2")
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
}
Get open tickets metrics
Get open tickets metrics and informations.
The endpoint returns only data related to the current day.
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@desk.msging.net",
"method": "get",
"uri": "/monitoring/open-tickets?version=2"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 2,
"itemType": "application/vnd.iris.desk.open-ticket-summary+json",
"items": [
{
"id": "e05ffb6c-feed-444b-b90a-016ed21ea3d1",
"sequentialId": 143,
"agentIdentity": "john%40email.net@blip.ai",
"customerIdentity": "593ffa2b-67c9-4cb0-9582-f49173b5ebfc.demobot@0mn.io",
"team": "Default",
"queueTime": "00:11:29",
"firstResponseTime": "22:30:34"
},
{
"id": "13171be0-efe6-4db8-a5f2-016ed22a6338",
"sequentialId": 144,
"agentIdentity": "john%40email.net@blip.ai",
"customerIdentity": "4f139096-9190-48c6-bd8e-51478cf7640c.demobot@0mn.io",
"team": "Default",
"queueTime": "00:04:00",
"firstResponseTime": "22:25:13"
}
]
},
"method": "get",
"status": "success",
"id": "28966cf7-09ce-4e59-9900-983cb72fb50f",
"from": "postmaster@desk.msging.net/#az-iris4",
"to": "demobot4@msging.net"
}
result = await client.process_command_async(
Command(
CommandMethod.GET,
'/monitoring/open-tickets?version=2',
to='postmaster@desk.msging.net'
)
)
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@desk.msging.net",
method: "get",
uri: "/monitoring/open-tickets?version=2"
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Get,
To = "postsmaster@desk.msging.net",
Uri = new LimeUri("/monitoring/open-tickets?version=2")
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
}
Get teams metrics
Get attendance teams metrics and informations.
The endpoint returns only data related to the current day.
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@desk.msging.net",
"method": "get",
"uri": "/monitoring/teams?version=2"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 2,
"itemType": "application/vnd.iris.desk.teamticketssummary+json",
"items": [
{
"name": "Priority",
"waitingTickets": 0,
"openedTickets": 0,
"closedTickets": 0,
"averageAttendanceTime": "00:00:00",
"averageResponseTime": "00:00:00"
},
{
"name": "Default",
"waitingTickets": 0,
"openedTickets": 2,
"closedTickets": 1,
"averageAttendanceTime": "00:00:00",
"averageResponseTime": "00:00:00"
}
]
},
"method": "get",
"status": "success",
"id": "8ab6b898-a25a-4d4e-85dc-c7a19f2dc8e6",
"from": "postmaster@desk.msging.net/#az-iris7",
"to": "demobot@msging.net"
}
result = await client.process_command_async(
Command(
CommandMethod.GET,
'/monitoring/teams?version=2',
to='postmaster@desk.msging.net'
)
)
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@desk.msging.net",
method: "get",
uri: "/monitoring/teams?version=2"
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Get,
To = "postsmaster@desk.msging.net",
Uri = new LimeUri("/monitoring/teams?version=2")
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
}
Get tickets metrics
Get tickets metrics for your monitoring.
The endpoint returns only data related to the current day.
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@desk.msging.net",
"method": "get",
"uri": "/monitoring/ticket-metrics?version=2"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.iris.desk.tickets-metrics-summary+json",
"resource": {
"maxQueueTime": 02:33:42,
"maxFirstResponseTime": 22:20:40,
"avgQueueTime": 00:00:00,
"avgFirstResponseTime": 00:00:00,
"avgWaitTime": 00:00:00,
"avgResponseTime": 00:00:00,
"avgAttendanceTime": 00:00:00,
"ticketsPerAttendant": 2
},
"method": "get",
"status": "success",
"id": "61098141-66e3-41b1-a71c-12424d008599",
"from": "postmaster@desk.msging.net/#az-iris2",
"to": "demobot@msging.net",
}
result = await client.process_command_async(
Command(
CommandMethod.GET,
'/monitoring/ticket-metrics?version=2',
to='postmaster@desk.msging.net'
)
)
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@desk.msging.net",
method: "get",
uri: "/monitoring/ticket-metrics?version=2"
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Get,
To = "postsmaster@desk.msging.net",
Uri = new LimeUri("/monitoring/ticket-metrics?version=2")
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
}
Get tickets counters
Get tickets counters by status.
The endpoint returns only data related to the current day.
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@desk.msging.net",
"method": "get",
"uri": "/monitoring/tickets?version=2"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.iris.desk.ticketssummary+json",
"resource": {
"waiting": 1,
"open": 2,
"closed": 0,
"closedAttendant": 0,
"closedClient": 0,
"transferred": 0,
"missed": 0
},
"method": "get",
"status": "success",
"id": "33889da6-1874-4f6d-91b5-cf1d9c8861ce",
"from": "postmaster@desk.msging.net/#az-iris7",
"to": "demobot4@msging.net"
}
result = await client.process_command_async(
Command(
CommandMethod.GET,
'/monitoring/tickets?version=2',
to='postmaster@desk.msging.net'
)
)
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@desk.msging.net",
method: "get",
uri: "/monitoring/tickets?version=2"
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Get,
To = "postsmaster@desk.msging.net",
Uri = new LimeUri("/monitoring/tickets?version=2")
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
}
Get tickets per hour
Get tickets-per-hour metrics (for the current day).
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@desk.msging.net",
"method": "get",
"uri": "/monitoring/tickets-per-hour?version=2"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 1,
"itemType": "application/vnd.iris.desk.tickets-by-hour-summary+json",
"items": [
{
"storageDate": "2019-12-05T14:00:00.000Z",
"ticketByHour": 1
}
]
},
"method": "get",
"status": "success",
"id": "dabe7f4d-0119-4aa0-8873-4dba11553954",
"from": "postmaster@desk.msging.net/#az-iris1",
"to": "demobot@msging.net"
}
result = await client.process_command_async(
Command(
CommandMethod.GET,
'/monitoring/tickets-per-hour?version=2',
to='postmaster@desk.msging.net'
)
)
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@desk.msging.net",
method: "get",
uri: "/monitoring/tickets-per-hour?version=2"
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Get,
To = "postsmaster@desk.msging.net",
Uri = new LimeUri("/monitoring/tickets-per-hour?version=2")
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
}
Get waiting tickets
Returns all waiting tickets.
The maximum value of take parameter is 100.
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@desk.msging.net",
"method": "get",
"uri": "/tickets?$filter=status%20eq%20'waiting'&$skip=0&$take=100"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 1,
"itemType": "application/vnd.iris.ticket+json",
"items": [
{
"id": "29af5ee0-e9cd-45bc-96e8-0170c01501c8",
"sequentialId": 67,
"sequentialSuffix": "SFX",
"ownerIdentity": "atendente@msging.net",
"customerIdentity": "09e6b554-fe22-495c-a2b7-307ce1ba3fde.atendente@0mn.io",
"customerDomain": "0mn.io",
"provider": "Lime",
"status": "Waiting",
"storageDate": "2020-03-09T16:16:07.110Z",
"externalId": "29af5ee0-e9cd-45bc-96e8-0170c01501c8",
"rating": 0,
"team": "Default",
"unreadMessages": 0,
"closed": false,
"priority": 0
}
]
},
"method": "get",
"status": "success",
"id": "511aeebd-21e0-4f8b-bbdc-a5815bb2361f",
"from": "postmaster@desk.msging.net/#az-iris7",
"to": "atendente@msging.net",
"metadata": {
"#command.uri": "lime://atendente@msging.net/tickets?$filter=status%20eq%20'waiting'&$skip=0&$take=100",
"uber-trace-id": "96391c2153967ce%3A7a1bc8384ee20f4a%3A96391c2153967ce%3A1"
}
}
result = await client.process_command_async(
Command(
CommandMethod.GET,
"/tickets?$filter=status%20eq%20'waiting'&$skip=0&$take=100",
to='postmaster@desk.msging.net'
)
)
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@desk.msging.net",
method: "get",
uri: "/tickets?$filter=status%20eq%20'waiting'&$skip=0&$take=100"
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Get,
To = "postsmaster@desk.msging.net",
Uri = new LimeUri("/tickets?$filter=status%20eq%20'waiting'&$skip=0&$take=100")
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
}
Get waiting tickets metrics
Get waiting tickets metrics and informations.
The endpoint returns only data related to the current day.
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@desk.msging.net",
"method": "get",
"uri": "/monitoring/waiting-tickets?version=2"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 1,
"itemType": "application/vnd.iris.desk.open-ticket-summary+json",
"items": [
{
"id": "6e2fe873-6c33-4ce9-96ec-016ed667da4d",
"sequentialId": 145,
"customerIdentity": "069b8b93-6d39-40d0-a0b4-879ad508e9ef.demobot@0mn.io",
"team": "Default",
"queueTime": "02:48:24"
}
]s
},
"method": "get",
"status": "success",
"id": "9424f492-e13b-4d9a-a731-38e0bd8980c2",
"from": "postmaster@desk.msging.net/#az-iris7",
"to": "demobot@msging.net"
}
result = await client.process_command_async(
Command(
CommandMethod.GET,
'/monitoring/waiting-tickets?version=2',
to='postmaster@desk.msging.net'
)
)
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@desk.msging.net",
method: "get",
uri: "/monitoring/waiting-tickets?version=2"
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Get,
To = "postsmaster@desk.msging.net",
Uri = new LimeUri("/monitoring/waiting-tickets?version=2")
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
}
Handling the end of an attendance
When the human agent closes some attendance the bot receives a message with a Redirect content type. The Redirect's context property has a Ticket with information about the attendance. In order to get a closed attendance information, add a receiver to application/vnd.lime.redirect+json content type.
{
"id": "1",
"to": "54f1dd2e-42d2-43f2-9100-68fbbabb9c83@tunnel.msging.net",
"type": "application/vnd.lime.redirect+json",
"content": {
"context": {
"type": "application/vnd.iris.ticket+json",
"value": {
"id": "1654804277843415",
"sequentialId": 0,
"sequentialSuffix": "SFX",
"ownerIdentity": "bot@msging.net",
"customerIdentity": "1654804277843415@messenger.gw.msging.net",
"agentIdentity": "ravpacheco%40gmail.com@blip.ai",
"status": "ClosedAttendant",
"storageDate":"2018-03-20T20:41:54.330Z",
"externalId":"3cf18133-7b0f-47d2-8719-bbaec6ee14e4",
"rating":0,
"team":"Default",
"unreadMessages":0
}
}
}
}
After receiving the Redirect message, the bot can change the user state and start to handle next messages automatically.
Send attendance history by email
Send attendance history by email as a .zip file.
Replace {email} with the email adress you want to send.
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@desk.msging.net",
"method": "set",
"uri": "/attendance-history/send-by-email",
"type": "application/json",
"resource": {
"email": "{email}",
"filter": "requestDateTime%20ge%20datetimeoffset'2019-04-29T16%3A31%3A00.000Z'%20and%20requestDateTime%20le%20datetimeoffset'2019-05-30T16%3A31%3A00.000Z'"
}
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"method": "set",
"status": "success",
"id": "f97ada37-8f45-4d2f-b25f-0adc0edac847",
"from": "postmaster@desk.msging.net/#az-iris7",
"to": "demobot@msging.net"
}
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
to: 'postmaster@desk.msging.net',
method: Lime.CommandMethod.SET,
uri: "/enhancement/send-by-email",
type:"application/json",
resource:{
email:"{email}",
filter:"requestDateTime%20ge%20datetimeoffset'2019-04-29T16%3A31%3A00.000Z'%20and%20requestDateTime%20le%20datetimeoffset'2019-05-30T16%3A31%3A00.000Z'"
}
});
});
def message_processor(message: Message) -> None:
result = await client.process_command_async(
Command(
CommandMethod.SET,
'/enhancement/send-by-email',
'application/json',
{
'email': '{email}',
'filter': "requestDateTime%20ge%20datetimeoffset'2019-04-29T16%3A31%3A00.000Z'%20and%20requestDateTime%20le%20datetimeoffset'2019-05-30T16%3A31%3A00.000Z'"
},
to='postmaster@desk.msging.net'
)
)
client.add_message_receiver(Receiver(lambda m: m.type_n == 'text/plain', message_processor))
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Delete,
To = "postsmaster@desk.msging.net",
Uri = new LimeUri("/enhancement/send-by-email"),
Type :"application/json"
Resource = new {
email = "{email}",
filter = "requestDateTime%20ge%20datetimeoffset'2019-04-29T16%3A31%3A00.000Z'%20and%20requestDateTime%20le%20datetimeoffset'2019-05-30T16%3A31%3A00.000Z'"
}
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
Transfer a ticket to another team
Transfer a specfic ticket to another team.
Replace {ticketId} with the ticket id you want to transfer.
Replace {teamName} with the team name you want to transfer to.
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@desk.msging.net",
"method": "set",
"uri": "/tickets/{ticketId}/transfer",
"type": "application/vnd.iris.ticket+json",
"resource": {
"team": "{teamName}"
}
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.iris.ticket+json",
"resource": {
"id": "9565cc61-d0f4-4af0-9c34-016ed2130a11",
"sequentialId": 142,
"sequentialSuffix": "SFX",
"ownerIdentity": "demobot4@msging.net",
"customerIdentity": "255d0787b7b2bc.demobot@0mn.io",
"customerDomain": "0mn.io",
"provider": "Lime",
"status": "Waiting",
"storageDate": "2019-12-04T18:01:33.459Z",
"externalId": "9565cc61-d0f4-4af0-9c34-016ed2130a11",
"rating": 0,
"team": "Default",
"unreadMessages": 0,
"closed": false,
"parentSequentialId": 140,
"priority": 1
},
"method": "set",
"status": "success",
"id": "6b69c390-5660-483a-8b4e-1ef30c1088ae",
"from": "postmaster@desk.msging.net/#az-iris1",
"to": "demobot4@msging.net"
}
result = await client.process_command_async(
Command(
CommandMethod.SET,
'/tickets/{ticketId}/transfer',
'application/vnd.iris.ticket+json',
{
'team': '{teamName}'
},
to='postmaster@desk.msging.net'
)
)
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@desk.msging.net",
method: Lime.CommandMethod.SET,
uri: "/tickets/{ticketId}/transfer",
type: "application/vnd.iris.ticket+json",
resource: {
team: "{teamName}"
}
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Set,
To = "postsmaster@desk.msging.net",
Uri = new LimeUri("/tickets/{ticketId}/transfer"),
Resource = new Ticket{
Team = "{teamName}"
}
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
Transfer a ticket directly to an agent and team
This endpoint only works for bots using REDIS as distribution type.
Transfer a specfic ticket to a specific agent and team.
Replace {ticketId} with the ticket id you want to transfer.
Replace {teamName} with the team name you want to transfer to.
Replace {agentIdentity} with the agent identity you want to transfer to.
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@desk.msging.net",
"method": "set",
"uri": "/tickets/{ticketId}/transfer",
"type": "application/vnd.iris.ticket+json",
"resource": {
"agentIdentity": "{agentIdentity}",
"team": "{teamName}"
}
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.iris.ticket+json",
"resource": {
"id": "9565cc61-d0f4-4af0-9c34-016ed2130a11",
"sequentialId": 145,
"sequentialSuffix": "SFX",
"ownerIdentity": "demobot@msging.net",
"customerIdentity": "255d0787b7b2bc.demobot@0mn.io",
"customerDomain": "0mn.io",
"agentIdentity": "agent%40demobot.com@blip.ai",
"provider": "Lime",
"status": "Waiting",
"storageDate": "2022-03-17T08:00:00.000Z",
"externalId": "9565cc61-d0f4-4af0-9c34-016ed2130a11",
"rating": 0,
"team": "Default",
"unreadMessages": 0,
"closed": false,
"parentSequentialId": 144,
"priority": 1
},
"method": "set",
"status": "success",
"id": "6b69c390-5660-483a-8b4e-1ef30c1088ae",
"from": "postmaster@desk.msging.net/#az-iris1",
"to": "demobot@msging.net"
}
result = await client.process_command_async(
Command(
CommandMethod.SET,
'/tickets/{ticketId}/transfer',
'application/vnd.iris.ticket+json',
{
'agentIdentity': '{agentIdentity}',
'team': '{teamName}'
},
to='postmaster@desk.msging.net'
)
)
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@desk.msging.net",
method: Lime.CommandMethod.SET,
uri: "/tickets/{ticketId}/transfer",
type: "application/vnd.iris.ticket+json",
resource: {
agentIdentity: "{agentIdentity}",
team: "{teamName}"
}
})
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Set,
To = "postsmaster@desk.msging.net",
Uri = new LimeUri("/tickets/{ticketId}/transfer"),
Resource = new Ticket{
AgentIdentity: "{agentIdentity}",
Team = "{teamName}"
}
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
Media
| Address |
|---|
| postmaster@media.msging.net |
The Media extension allows to manipulate the chatbot's medias.
Refresh a media expired link
Medias are stored and accessed with expirable links. After the expiration date, the media link becomes unavailable. This resource allows retrieving a new and valid url to see the media.
| Name | Description |
|---|---|
| id | Unique identifier of the command. |
| method | set |
| resource | The expired MediaLink Uri |
| uri | /refresh-media-uri |
| to | postmaster@media.msging.net |
| type | text/plain |
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@media.msging.net",
"method": "set",
"uri": "/refresh-media-uri",
"type": "text/plain",
"resource": "{{expiredMediaLinkUri}}"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "text/plain",
"resource": "URI_WITH_NEW_TOKEN",
"method": "set",
"status": "success",
"id": "a43aa4d2-566a-4be0-bc51-38d43597eb58",
"from": "postmaster@media.msging.net/#az-iris1",
"to": "demobot@msging.net"
}
result = await client.media_extension.refresh_media_async('{{expiredMediaId}}')
Get Upload Token
Get token to upload a media.
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@media.msging.net",
"method": "GET",
"uri": "/upload-media-uri?secure=true"
}
result = await client.media_extension.get_upload_token_async(True)
Resources
The resources extension allows the storage of documents in the server in an isolated space for each chatbot, similar to the bucket extension. The main difference is that these documents can be mapped as contents for messages sent to the chatbot destinations, through the resource key. This means that the chatbot developer can choose to store the content of its messages in the server instead of keeping them on the chatbot code side.
Note: The resource key should always be URI encoded
To manage all resources programmatically, use resources extension sending a command with the following properties:
| Name | Description |
|---|---|
| id | Unique identifier of the command. |
| method | The command verb. |
| resource | The resource document. |
| type | The type of the resource document. |
| uri | /resources |
| to | postmaster@msging.net (not required). |
The Blip portal offers a resource management interface which helps with the edition of content, avoiding the need to update the code on the application side in case of changes in the chatbot.
In order to send a resource message, the developer must use the resource content type.
Add a media link resource
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
method: Lime.CommandMethod.SET,
uri: '/resources/abcd%c3%a9%201234',
type: 'application/vnd.lime.media-link+json',
resource: {
title: 'Cat',
text: 'Here is a cat image for you!',
type: 'image/jpeg',
uri: 'http://2.bp.blogspot.com/-pATX0YgNSFs/VP-82AQKcuI/AAAAAAAALSU/Vet9e7Qsjjw/s1600/Cat-hd-wallpapers.jpg',
size: 227791,
previewUri: 'https://encrypted-tbn3.gstatic.com/images?q=tbn:ANd9GcS8qkelB28RstsNxLi7gbrwCLsBVmobPjb5IrwKJSuqSnGX4IzX',
previewType: 'image/jpeg'
}
});
});
async def message_processor_async(message: Message) -> None:
result = await client.process_command_async(
Command(
CommandMethod.SET,
'/resources/abcd%c3%a9%201234',
'application/vnd.lime.media-link+json',
{
'title': 'Cat',
'text': 'Here is a cat image for you!',
'type': 'image/jpeg',
'uri': 'http://2.bp.blogspot.com/-pATX0YgNSFs/VP-82AQKcuI/AAAAAAAALSU/Vet9e7Qsjjw/s1600/Cat-hd-wallpapers.jpg',
'size': 227791,
'previewUri': 'https://encrypted-tbn3.gstatic.com/images?q=tbn:ANd9GcS8qkelB28RstsNxLi7gbrwCLsBVmobPjb5IrwKJSuqSnGX4IzX',
'previewType': 'image/jpeg'
}
)
)
client.add_message_receiver(Receiver(True, message_processor_async))
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"method": "set",
"uri": "/resources/abcd%c3%a9%201234",
"type": "application/vnd.lime.media-link+json",
"resource": {
"title": "Cat",
"text": "Here is a cat image for you!",
"type": "image/jpeg",
"uri": "http://2.bp.blogspot.com/-pATX0YgNSFs/VP-82AQKcuI/AAAAAAAALSU/Vet9e7Qsjjw/s1600/Cat-hd-wallpapers.jpg",
"size": 227791,
"previewUri": "https://encrypted-tbn3.gstatic.com/images?q=tbn:ANd9GcS8qkelB28RstsNxLi7gbrwCLsBVmobPjb5IrwKJSuqSnGX4IzX",
"previewType": "image/jpeg"
}
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"method": "set",
"status": "success",
"id": "1",
"from": "postmaster@msging.net/#az-iris3",
"to": "contact@msging.net",
"metadata": {
"#command.uri": "lime://contact@msging.net/resources/abcd%c3%a9%201234"
}
}
using System;
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Take.Blip.Client.Receivers;
using Take.Blip.Client.Extensions.Resource;
using Lime.Messaging.Contents;
namespace Extensions
{
public class ResourceMessageReceiver : IMessageReceiver
{
private IResourceExtension _resourceExtension;
public ResourceMessageReceiver(IResourceExtension resourceExtension)
{
_resourceExtension = resourceExtension;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken = default(CancellationToken))
{
var mediaLink = new MediaLink
{
Title = "Cat",
Text = "Here is a cat image for you!",
Uri = new Uri("http://2.bp.blogspot.com/-pATX0YgNSFs/VP-82AQKcuI/AAAAAAAALSU/Vet9e7Qsjjw/s1600/Cat-hd-wallpapers.jpg"),
Size = 227791,
Type = MediaType.Parse("image/jpeg"),
PreviewType = MediaType.Parse("image/jpeg"),
PreviewUri = new Uri("https://encrypted-tbn3.gstatic.com/images?q=tbn:ANd9GcS8qkelB28RstsNxLi7gbrwCLsBVmobPjb5IrwKJSuqSnGX4IzX")
};
await _resourceExtension.SetAsync<MediaLink>("abcd%c3%a9%201234", mediaLink);
}
}
}
Storing a media link document with abcdé 1234 key.
Add a text/plain resource
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
method: Lime.CommandMethod.SET,
uri: '/resources/abcd%c3%a9%201234',
type: 'text/plain',
resource: 'To use our services, please send a text message.'
});
});
async def message_processor_async(message: Message) -> None:
result = await client.process_command_async(
Command(
CommandMethod.SET,
'/resources/abcd%c3%a9%201234',
'text/plain',
'To use our services, please send a text message.'
)
)
client.add_message_receiver(Receiver(True, message_processor_async))
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"method": "set",
"uri": "/resources/abcd%c3%a9%201234",
"type": "text/plain",
"resource": "To use our services, please send a text message."
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"method": "set",
"status": "success",
"id": "2",
"from": "postmaster@msging.net/#az-iris6",
"to": "contact@msging.net",
"metadata": {
"#command.uri": "lime://contact@msging.net/resources/abcd%c3%a9%201234"
}
}
using System;
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Take.Blip.Client.Receivers;
using Take.Blip.Client.Extensions.Resource;
using Lime.Messaging.Contents;
namespace Extensions
{
public class ResourceMessageReceiver : IMessageReceiver
{
private IResourceExtension _resourceExtension;
public ResourceMessageReceiver(IResourceExtension resourceExtension)
{
_resourceExtension = resourceExtension;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken = default(CancellationToken))
{
var plainText = new PlainText
{
Text = "To use our services, please send a text message."
};
await _resourceExtension.SetAsync<PlainText>("abcd%c3%a9%201234", plainText);
}
}
}
Storing a text plain document with abcdé 1234 key.
Delete a specific resource
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
method: Lime.CommandMethod.DELETE,
uri: '/resources/abcd%c3%a9%201234'
});
});
async def message_processor_async(message: Message) -> None:
result = await client.process_command_async(
Command(
CommandMethod.DELETE,
'/resources/abcd%c3%a9%201234'
)
)
client.add_message_receiver(Receiver(True, message_processor_async))
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"method": "delete",
"uri": "/resources/abcd%c3%a9%201234"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"method": "delete",
"status": "success",
"id": "a07258fa-0137-4596-a67e-859a5c2ce38f",
"from": "postmaster@msging.net/#az-iris1",
"to": "docstest@msging.net",
"metadata": {
"#command.uri": "lime://docstest@msging.net/resources/abcd%c3%a9%201234"
}
}
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Take.Blip.Client.Extensions.Resource;
namespace Extensions
{
public class ResourceMessageReceiver : IMessageReceiver
{
private IResourceExtension _resourceExtension;
public ResourceMessageReceiver(IResourceExtension resourceExtension)
{
_resourceExtension = resourceExtension;
}
public async Task ReceiveAsync(Message envelope, CancellationToken cancellationToken)
{
await _resourceExtension.DeleteAsync("abcd%c3%a9%201234", cancellationToken);
}
}
}
Deleting a specific resource by id.
Get a specific resource
client.addMessageReceiver('text/plain', async (message) => {
var resource = await client.sendCommand({
id: Lime.Guid(),
method: Lime.CommandMethod.GET,
uri: '/resources/abcd%c3%a9%201234'
});
console.log(resource);
});
async def message_processor_async(message: Message) -> None:
result = await client.process_command_async(
Command(
CommandMethod.GET,
'/resources/abcd%c3%a9%201234'
)
)
client.add_message_receiver(Receiver(True, message_processor_async))
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"method": "get",
"uri": "/resources/abcd%c3%a9%201234"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.media-link+json",
"resource": {
"type": "image/jpeg",
"size": 227791,
"uri": "http://2.bp.blogspot.com/-pATX0YgNSFs/VP-82AQKcuI/AAAAAAAALSU/Vet9e7Qsjjw/s1600/Cat-hd-wallpapers.jpg",
"previewUri": "https://encrypted-tbn3.gstatic.com/images?q=tbn:ANd9GcS8qkelB28RstsNxLi7gbrwCLsBVmobPjb5IrwKJSuqSnGX4IzX",
"previewType": "image/jpeg",
"title": "Cat",
"text": "Here is a cat image for you!"
},
"method": "get",
"status": "success",
"id": "78981a10-d7a9-4fbb-84cf-1916a8ed93b8",
"from": "postmaster@msging.net/#az-iris6",
"to": "docstest@msging.net",
"metadata": {
"#command.uri": "lime://docstest@msging.net/resources/abcd%c3%a9%201234"
}
}
using System.Threading;
using System.Threading.Tasks;
using Lime.Messaging.Contents;
using Lime.Protocol;
using Take.Blip.Client;
using Take.Blip.Client.Extensions.Resource;
namespace Extensions
{
public class ResourceMessageReceiver : IMessageReceiver
{
private IResourceExtension _resourceExtension;
public ResourceMessageReceiver(IResourceExtension resourceExtension)
{
_resourceExtension = resourceExtension;
}
public async Task ReceiveAsync(Message envelope, CancellationToken cancellationToken)
{
var resource = await _resourceExtension.GetAsync<MediaLink>("abcd%c3%a9%201234", cancellationToken);
}
}
}
Getting a specific resource by id.
Get all Resources
client.addMessageReceiver('text/plain', async (message) => {
var resources = await client.sendCommand({
id: Lime.Guid(),
method: Lime.CommandMethod.GET,
uri: '/resources'
});
console.log(resources);
});
async def message_processor_async(message: Message) -> None:
result = await client.process_command_async(
Command(
CommandMethod.GET,
'/resources'
)
)
client.add_message_receiver(Receiver(True, message_processor_async))
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"method": "get",
"uri": "/resources"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 2,
"itemType": "text/plain",
"items": [
"help-message",
"abcdé 1234"
]
},
"method": "get",
"status": "success",
"id": "3cbdd83c-d7ad-4d1e-886a-a0dffb96fd37",
"from": "postmaster@msging.net/#az-iris2",
"to": "contact@msging.net",
"metadata": {
"#command.uri": "lime://contact@msging.net/resources"
}
}
using System;
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Take.Blip.Client.Receivers;
using Take.Blip.Client.Extensions.Resource;
using Lime.Messaging.Contents;
namespace Extensions
{
public class ResourceMessageReceiver : IMessageReceiver
{
private IResourceExtension _resourceExtension;
public ResourceMessageReceiver(IResourceExtension resourceExtension)
{
_resourceExtension = resourceExtension;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken = default(CancellationToken))
{
var resources = await _resourceExtension.GetIdsAsync(0, 100, cancellationToken);
}
}
}
Getting all bot resources.
| Property | Description | Example |
|---|---|---|
| skip | The number of resources to be skipped. | 0 |
| take | The number of resources to be returned. | 100 |
Store a text/plain resource with replacement variable
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
method: Lime.CommandMethod.SET,
uri: '/resources/abcd%c3%a9%201234',
type: 'text/plain',
resource: 'Welcome to our service, ${contact.name}!'
});
});
async def message_processor_async(message: Message) -> None:
result = await client.process_command_async(
Command(
CommandMethod.SET,
'/resources/abcd%c3%a9%201234',
'text/plain',
'Welcome to our service, ${contact.name}!'
)
)
client.add_message_receiver(Receiver(True, message_processor_async))
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"method": "set",
"uri": "/resources/abcd%c3%a9%201234",
"type": "text/plain",
"resource": "Welcome to our service, ${contact.name}!"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"method": "set",
"status": "success",
"id": "3",
"from": "postmaster@msging.net/#az-iris2",
"to": "contact@msging.net",
"metadata": {
"#command.uri": "lime://contact@msging.net/resources/abcd%c3%a9%201234"
}
}
using System;
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Take.Blip.Client.Receivers;
using Take.Blip.Client.Extensions.Resource;
using Lime.Messaging.Contents;
namespace Extensions
{
public class ResourceMessageReceiver : IMessageReceiver
{
private IResourceExtension _resourceExtension;
public ResourceMessageReceiver(IResourceExtension resourceExtension)
{
_resourceExtension = resourceExtension;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken = default(CancellationToken))
{
var plainText = new PlainText
{
Text = "Welcome to our service, ${contact.name}!"
};
await _resourceExtension.SetAsync<PlainText>("abcd%c3%a9%201234", plainText);
}
}
}
Storing a text plain document with abcdé 1234 key using replacement variables.
It is possible to use contact replacement variables in the created resources, just as in this example. For more information, please check the documentation of the Contacts extension.
Schedule
The scheduler extension allows the chatbot to schedule messages to be sent in specific date and time on its behalf. Any type of message to any destination can be scheduled, including broadcast messages (to a distribution list). The scheduling time must be done in the GMT timezone. Any received notification from a scheduled message is forwarded to the chatbot.
To use scheduler extension features, send a command with the following properties:
| Name | Description |
|---|---|
| id | Unique identifier of the command. |
| method | The command verb |
| resource | The schedule document. |
| type | "application/vnd.iris.schedule+json" |
| uri | /schedules |
| to | postmaster@scheduler.msging.net |
The command's properties resource and method can change according to the feature.
A schedule object passed as a document resource has the following properties:
| Property | Description | Example |
|---|---|---|
| message | A complete message object to be scheduled. | { "id": "1", "to": "destination@0mn.io", "type": "text/plain", "content": "Hi" } |
| when | The scheduled time (in the GMT timezone) | "2017-07-25T17:50:00.000Z" |
Cancel a scheduling
You can cancel a scheduling sending a DELETE command.
Replace {messageId} with the message id for the scheduled message you want to delete. Use the Get a scheduled message method to claim this information.
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@scheduler.msging.net",
"method": "delete",
"uri": "/schedules/{messageId}",
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"method": "delete",
"status": "success",
"id": "e7018403-55da-41b5-ad7e-505025a1e13a",
"from": "postmaster@scheduler.msging.net/#az-iris5",
"to": "demobot@msging.net",
}
result = await client.process_command_async(
Command(
CommandMethod.DELETE,
'/schedules/{messageId}',
to='postmaster@scheduler.msging.net'
)
)
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@scheduler.msging.net",
method: "delete",
uri: "/schedules/{messageId}"
})
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Take.Blip.Client.Receivers;
using Take.Blip.Client.Extensions.Scheduler;
namespace Extensions
{
public class SampleExtensionMessageReceiver : IMessageReceiver
{
private readonly ISchedulerExtension _schedulerExtension;
public SampleExtensionMessageReceiver(ISchedulerExtension schedulerExtension)
{
_schedulerExtension = schedulerExtension;
}
public async Task ReceiveAsync(Message receivedMessage, CancellationToken cancellationToken)
{
var scheduledMessage = await _schedulerExtension.CancelScheduledMessageAsync("{messageId}", cancellationToken);
}
}
}
Create a scheduling
client.addMessageReceiver('text/plain', async (message) => {
var currentDate = new Date(),
currentDate = currentDate.toISOString();
await client.sendCommand({
id: Lime.Guid(),
to: 'postmaster@scheduler.msging.net',
method: Lime.CommandMethod.SET,
uri: '/schedules',
type: 'application/vnd.iris.schedule+json',
resource: {
message: {
id: Lime.Guid(),
to: 'destination@0mn.io',
type: 'text/plain',
content: 'Scheduling test.'
},
when: currentDate
}
});
});
result = await client.process_command_async(
date = datetime() # from datetime import datetime
Command(
CommandMethod.SET,
'/schedules',
'application/vnd.iris.schedule+json',
{
'message': {
'id': '{{$guid}}',
'to': 'destination@0mn.io',
'type': 'text/plain',
'content': 'Scheduling test.'
},
'when': date.isoformat()
},
to='postmaster@scheduler.msging.net'
)
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@scheduler.msging.net",
"method": "set",
"uri": "/schedules",
"type": "application/vnd.iris.schedule+json",
"resource": {
"message": {
"id": "ad19adf8-f5ec-4fff-8aeb-2e7ebe9f7a67",
"to": "destination@0mn.io",
"type": "text/plain",
"content": "Scheduling test."
},
"when": "2016-07-25T17:50:00.000Z",
"name": "New Schedule"
}
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"method": "set",
"status": "success",
"id": "1",
"from": "postmaster@scheduler.msging.net/#az-iris4",
"to": "destination@0mn.io",
"metadata": {
"#command.uri": "lime://destination@0mn.io/schedules"
}
}
using System;
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Take.Blip.Client.Receivers;
using Take.Blip.Client.Extensions.Scheduler;
using Lime.Messaging.Contents;
namespace Extensions
{
public class SampleExtensionMessageReceiver : IMessageReceiver
{
private readonly ISchedulerExtension _schedulerExtension;
public SampleExtensionMessageReceiver(ISchedulerExtension schedulerExtension)
{
_schedulerExtension = schedulerExtension;
}
public async Task ReceiveAsync(Message receivedMessage, CancellationToken cancellationToken)
{
var schedullingDate = DateTimeOffset.Now.AddMinutes(10);
var messageContent = "Scheduling test.";
var message = new Message
{
Id = Guid.NewGuid().ToString(),
To = Node.Parse("destination@0mn.io"),
Content = new PlainText { Text = messageContent }
};
//Schedule a message to next 10 minutes
await _schedulerExtension.ScheduleMessageAsync(message, schedullingDate);
}
}
}
Scheduling a message text/plain with the content 'Scheduling test' to be sent to the user destination@0mn.io in 2016-07-25T17:50:00.000Z
Get a scheduled message
client.addMessageReceiver('text/plain', async (message) => {
var scheduledMessage = await client.sendCommand({
id: Lime.Guid(),
to: 'postmaster@scheduler.msging.net',
method: Lime.CommandMethod.GET,
uri: '/schedules/ad19adf8-f5ec-4fff-8aeb-2e7ebe9f7a67'
});
console.log(scheduledMessage);
});
result = await client.process_command_async(
Command(
CommandMethod.GET,
'/schedules/ad19adf8-f5ec-4fff-8aeb-2e7ebe9f7a67',
to='postmaster@scheduler.msging.net'
)
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@scheduler.msging.net",
"method": "get",
"uri": "/schedules/ad19adf8-f5ec-4fff-8aeb-2e7ebe9f7a67"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.iris.schedule+json",
"resource": {
"when": "2019-06-17T13:29:00.000Z",
"message": {
"type": "text/plain",
"content": "Scheduling test.",
"id": "ad19adf8-f5ec-4fff-8aeb-2e7ebe9f7a67",
"from": "contact@msging.net",
"pp": "postmaster@scheduler.msging.net/contact%40msging.net",
"to": "destination@0mn.io",
"metadata": {
"#scheduler.when": "06/17/2019 13:29:00"
}
},
"status": "scheduled"
},
"method": "get",
"status": "success",
"id": "2",
"from": "postmaster@scheduler.msging.net/#az-iris6",
"to": "contact@msging.net",
"metadata": {
"#command.uri": "lime://contact@msging.net/schedules/ad19adf8-f5ec-4fff-8aeb-2e7ebe9f7a67"
}
}
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Take.Blip.Client.Receivers;
using Take.Blip.Client.Extensions.Scheduler;
namespace Extensions
{
public class SampleExtensionMessageReceiver : IMessageReceiver
{
private readonly ISchedulerExtension _schedulerExtension;
public SampleExtensionMessageReceiver(ISchedulerExtension schedulerExtension)
{
_schedulerExtension = schedulerExtension;
}
public async Task ReceiveAsync(Message receivedMessage, CancellationToken cancellationToken)
{
var scheduledMessage = await _schedulerExtension.GetScheduledMessageAsync("ad19adf8-f5ec-4fff-8aeb-2e7ebe9f7a67", cancellationToken);
}
}
}
Getting an existing scheduled message with id ad19adf8-f5ec-4fff-8aeb-2e7ebe9f7a67. Each scheduled message has tree possible status values: scheduled, executed and canceled. This values are returned when you search for a specific scheduled message.
Get all schedules
client.addMessageReceiver('text/plain', async (message) => {
var scheduledMessage = await client.sendCommand({
id: Lime.Guid(),
to: 'postmaster@scheduler.msging.net',
method: Lime.CommandMethod.GET,
uri: '/schedules/'
});
console.log(scheduledMessage);
});
result = await client.process_command_async(
Command(
CommandMethod.GET,
'/schedules',
to='postmaster@scheduler.msging.net'
)
)
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{guid}}",
"to": "postmaster@scheduler.msging.net",
"method": "get",
"uri": "/schedules"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 3,
"itemType": "application/vnd.iris.schedule+json",
"items": [
{
"name": "Campaign for Easter",
"when": "2020-02-21T17:08:41.920Z",
"message": {
"type": "application/vnd.iris.content-unavailable",
"content": null,
"id": "992d1ae3-5449-4cbf-9e75-c07f1ed3d037",
"to": "listaTelegram@broadcast.msging.net"
},
"status": "executed"
},
{
"name": "Lead Campaign",
"when": "2020-05-21T13:27:32.820Z",
"message": {
"type": "application/vnd.iris.content-unavailable",
"content": null,
"id": "44b4cbf5-7849-4b0e-b132-340005fb8719",
"to": "myemail2@broadcast.msging.net"
},
"status": "executed"
},
{
"name": "Xmas Campaign",
"when": "2020-05-21T13:29:07.140Z",
"message": {
"type": "application/vnd.iris.content-unavailable",
"content": null,
"id": "f3d1e274-bf5d-4e1f-8d7e-cc06c461c678",
"to": "myemail2@broadcast.msging.net"
},
"status": "executed"
}
]
},
"method": "get",
"status": "success",
"id": "fb5d4669-f14a-4c4c-8051-764b3094644f",
"from": "postmaster@scheduler.msging.net/#iris-hosted-5",
"to": "demobot4@msging.net/!iris-hosted-6-smdmmbpm",
"metadata": {
"#command.uri": "lime://demobot4@msging.net/schedules",
"uber-trace-id": "90322227a57faf10%3A14d590093e4c35a0%3A90322227a57faf10%3A1"
}
}
Get all schedules messages.
The response should be a Schedule document list.
Security
The security extension allows the chatbot to work with account keys and give permissions (delegation) to other Blip identities - like another chatbots - to execute actions on its behalf, like sending messages. The delegation can be required by some extensions. It is required to be executed only once for each delegated identity.
To use the security extension, send a command with the following properties:
| Name | Description |
|---|---|
| id | Unique identifier of the command. |
| method | The command verb |
| type | The document type |
| uri | /delegations and /accounts |
| to | postmaster@msging.net (not required) |
Get a permission
Get more informations about a specific delegation (permission).
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@msging.net",
"method": "get",
"uri": "/delegations/postmaster@broadcast.msging.net?envelopeTypes=message"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.delegation+json",
"resource": {
"target": "postmaster@broadcast.msging.net"
},
"method": "get",
"status": "success",
"id": "4061c985-35ee-4e05-91a8-eb9dcb8bd8c5",
"from": "postmaster@msging.net/#az-iris2",
"to": "demobot@msging.net"
}
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@msging.net",
method: Lime.CommandMethod.GET,
uri: "/delegations/postmaster@broadcast.msging.net?envelopeTypes=message"
})
result = await client.process_command_async(
Command(
CommandMethod.GET,
'/delegations/postmaster@broadcast.msging.net?envelopeTypes=message'
)
)
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Get,
To = "postmaster@msging.net",
Uri = new LimeUri("/delegations/postmaster@broadcast.msging.net?envelopeTypes=message"),
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
Get all account keys
Get a collection of all account keys
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@msging.net",
"method": "get",
"uri": "/account/keys"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 1,
"itemType": "application/vnd.iris.accessKey+json",
"items": [
{
"id": "8f38e465-ce25-4dc4-8118-ee92414495ad",
"account": "demobot@msging.net",
"requirer": "demobot@msging.net/rd281278f76735"
}
]
},
"method": "get",
"status": "success",
"id": "938aec47-4ff8-484f-b662-3190ffb1dcf2",
"from": "postmaster@msging.net/#az-iris2",
"to": "demobot@msging.net"
}
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@msging.net",
method: Lime.CommandMethod.GET,
uri: "/account/keys"
})
result = await client.process_command_async(
Command(
CommandMethod.GET,
'/accounts/keys'
)
)
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Get,
To = "postmaster@msging.net",
Uri = new LimeUri("/account/keys"),
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
Give permissions
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"method": "set",
"type": "application/vnd.lime.delegation+json",
"uri": "/delegations",
"resource": {
"target": "postmaster@broadcast.msging.net",
"envelopeTypes": [
"message"
]
}
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"method": "set",
"status": "success",
"id": "1",
"from": "postmaster@msging.net/#irismsging1",
"to": "contact@msging.net/default"
}
result = await client.process_command_async(
Command(
CommandMethod.SET,
'/delegations',
'application/vnd.lime.delegation+json',
{
'target': 'postmaster@broadcast.msging.net',
'envelopeTypes': ['message']
}
)
)
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Take.Blip.Client.Receivers;
using Take.Blip.Client.Extensions.Delegation;
namespace Extensions
{
public class DelegationMessageReceiver : IMessageReceiver
{
private readonly IMessagingHubSender _sender;
private readonly IDelegationExtension _delegationExtension;
public DelegationMessageReceiver(IMessagingHubSender sender, IDelegationExtension delegationExtension)
{
_sender = sender;
_settings = settings;
_delegationExtension = delegationExtension;
}
public async Task ReceiveAsync(Message m, CancellationToken cancellationToken)
{
var envelopeTypes = new EnvelopeType[]
{
EnvelopeType.Message
};
await _delegationExtension.DelegateAsync(Identity.Parse("postmaster@broadcast.msging.net"), envelopeTypes, cancellationToken);
}
}
}
Giving permission to another identity send message as the caller (the bot).
Revoke permissions
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"method": "delete",
"uri": "/delegations/postmaster@broadcast.msging.net?envelopeTypes=message"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"method": "delete",
"status": "success",
"id": "2",
"from": "postmaster@msging.net/#irismsging1",
"to": "contact@msging.net/default"
}
result = await client.process_command_async(
Command(
CommandMethod.DELETE,
'/delegations/postmaster@broadcast.msging.net?envelopeTypes=message'
)
)
using System.Threading;
using System.Threading.Tasks;
using Lime.Protocol;
using Take.Blip.Client;
using Take.Blip.Client.Receivers;
using Take.Blip.Client.Extensions.Delegation;
namespace Extensions
{
public class DelegationMessageReceiver : IMessageReceiver
{
private readonly IMessagingHubSender _sender;
private readonly IDelegationExtension _delegationExtension;
public DelegationMessageReceiver(IMessagingHubSender sender, IDelegationExtension delegationExtension)
{
_sender = sender;
_settings = settings;
_delegationExtension = delegationExtension;
}
public async Task ReceiveAsync(Message m, CancellationToken cancellationToken)
{
var envelopeTypes = new EnvelopeType[]
{
EnvelopeType.Message
};
await _delegationExtension.UndelegateAsync(Identity.Parse("postmaster@broadcast.msging.net"), envelopeTypes, cancellationToken);
}
}
}
Revoking granted permission.
Set an account key
Crete a new account key to your account.
You must send an AccountKeyRequest document as a resource.
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@msging.net",
"method": "set",
"uri": "/account/keys/",
"type": "application/vnd.iris.keyRequest+json",
"resource": {
"id": "{id}"
}
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.iris.accessKey+json",
"resource": {
"id": "a5479d24-8572-416a-ab48-32f3906b2f2c",
"account": "demobot@msging.net",
"key": "bDhvUFlWd1hYVkVxSmU2SzQ4ZkE=",
"requirer": "demobot@msging.net/~ea5145df-95e9-4361-a598-f93932fbd2a3",
"temporary": false
},
"method": "set",
"status": "success",
"id": "ea5145df-95e9-4361-a598-f93932fbd2a3",
"from": "postmaster@msging.net/#az-iris6",
"to": "demobot@msging.net"
}
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@msging.net",
method: Lime.CommandMethod.SET,
uri: "/account/keys",
type: "application/vnd.iris.keyRequest+json",
resource: {
"id": "{id}"
}
})
result = await client.process_command_async(
Command(
CommandMethod.SET,
'/account/keys',
'application/vnd.iris.keyRequest+json',
{
'id': '{id}'
}
)
)
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Get,
To = "postmaster@msging.net",
Uri = new LimeUri("/account/keys"),
Type = "application/vnd.iris.keyRequest+json",
Resource = "{id}"
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
Payments (Stripe)
The Stripe extension allows chatbots to perform payments through a webpage or a direct payment using CardOnFile method.
To use any feature of stripe extension, send a command with the following properties:
| Name | Description |
|---|---|
| id | Unique identifier of the command. |
| method | The command verb. |
| to | postmaster@stripe.msging.net |
API Resources
| URI | Method | Description |
|---|---|---|
/payment/{contactIdentity}/session |
set |
Create a session |
/payment/{contactIdentity}/payment-intent |
set |
Create payment intent.(Card On file) |
/payment/{contactIdentity}/confirm-payment-intent |
set |
Confirm current payment intent. |
/payment-methods |
set |
Get all payment methods from Stripe custumerId. |
/payment/{contactIdentity}/payment-intent-history |
get |
Get all payment intents for this contact. |
/payment/{contactIdentity}/session-history |
get |
Get all sessions for this contact. |
/payment-intents/{stripePaymentIntentId}/events |
set |
Get events for this payment intent. |
/sessions/{sessionId}/events |
get |
Get events for this session. |
The resource types are:
| Name | MIME Type | Description |
|---|---|---|
| Event | application/vnd.iris.stripe.event+json |
Events from stripe. |
| PaymentIntent | application/vnd.iris.stripe.payment-intent+json |
Payment intent. |
| Session | application/vnd.iris.stripe.session+json |
Webpage session. |
| PaymentMethod | application/vnd.iris.stripe.payment-method+json |
Payment methods from customer. |
| PaymentIntentConfirm | application/vnd.iris.stripe.payment-intent-confirm+json |
Payment intention confirmation. |
| PaymentIntentConfirmOptions | application/vnd.iris.stripe.payment-intent-confirm-options+json |
Payment intention confirm options. |
Create a session
Create a payment webpage, it returns a stripe session document with payment webpage and informations of the current payment, the request below is a simple request, all parameters that can be passed to customize the payment can be found here: Stripe Session. Once payment is completed, the stripeCustomerId will be saved on contact extras.
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@stripe.msging.net",
"method": "set",
"uri": "/payment/{contactIdentity}/session",
"type": "application/json",
"resource": {
"paymentMethodTypes": [
"card",
"boleto"
],
"lineItems": [
{
"amount": 50000,
"currency": "brl",
"description": "Curso do Blip - Fornecido pela Take Blip",
"images": [
"https://www.take.net/files/themes/blank_theme/assets/img/take-og-image.png"
],
"name": "Curso do Blip - Módulo de Pagamentos",
"quantity": 1
}],
"successUrl": "https://www.take.net",
"cancelUrl": "https://www.take.net"
}
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/json",
"resource": {
"stripeSessionId": "cs_test_a1M9Har8jWkzEvmcvlT9ljgne3mro5x4iP7ULn646U4sQ3WEfJ4CkZImdw",
"method": "card,boleto",
"url": "https://checkout.stripe.com/pay/cs_test_a1M9Har8jWkzEvmcvlT9ljgne3mro5x4iP7ULn646U4sQ3WEfJ4CkZImdw#fidkdWxOYHwnPyd1blpxYHZxWjA0TFNsVGNEVVwwb39uQzA0R1VObDFhcG19RENAN3Q9d3x8dkJXfG1HNnNjc2doR0FLX3NRTjJTVUlpNEI1SmA0MWJhMEdIX21NNU1JRHFidm5KfEtJYT1sNTVBZGZzNGNDTicpJ2N3amhWYHdzYHcnP3F3cGApJ2lkfGpwcVF8dWAnPyd2bGtiaWBabHFgaCcpJ2BrZGdpYFVpZGZgbWppYWB3dic%2FcXdwYHgl",
"status": "unpaid",
"expirationDate": "2022-01-12T14:15:09.000Z",
"paymentIntent": {
"stripePaymentIntentId": "pi_3KGl7xAPY5jzkF512ROLuN6o",
"stripeCustomerId": null,
"status": "created",
"stripeCardId": null,
"id": 123
},
"id": 45
},
"method": "set",
"status": "success",
"id": "a58fcb0d-cfed-4bcb-8a06-fcc44919f394",
"from": "postmaster@stripe.msging.net/#node",
"to": "botdemo@msging.net/default-961",
"metadata": {
"#command.uri": "lime://botdemo@msging.net/payment/1656325099@telegram.gw.msging.net/session"
}
}
Create a Payment Intent
Create a payment intent with a previously registered card, it returns a Stripe PaymentIntent document with current payment informations, all parameters that can be used on resource on its creation can be found here: Stripe payment intent
Prerequisite:
It is only possible to use this endpoint if the contact has already made a payment using the Stripe integration, choosing to save the card data, and has the Stripe customer ID (stripeCustomerID) in the Extras.
Parameters and where find them:
- {stripeCustomerId} can be obtained on Stripe dashboard or on contact extras.
- {stripePaymentMethod} can be obtained by using Payment Methods endpoint.
There are two scenarios in this endpoint:
- {confirm} as true, it means that payment intent will attempt to confirm the payment and do the necessary actions to complete the payment.
- {confirm} as false, it means that the payment process require more steps to be completed, indicated by response parameter status with value requires_confirmation and it is necessary to confirm the payment intent manually by yourself. When confirm it is false, the {stripePaymentMethod} is an optional parameter.
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@stripe.msging.net",
"method": "set",
"uri": "/payment/{contactIdentity}/payment-intent",
"type": "application/json",
"resource": {
"customer": "{stripeCustomerId}",
"paymentMethodTypes": ["card"],
"amount":1000,
"currency":"brl",
"confirm":"true",
"paymentMethod":"{stripePaymentMethod}"
}
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/json",
"resource": {
"stripePaymentIntentId": "pi_3KGlMWAPY5jzkF511qb44Tmx",
"stripeCustomerId": "pi_3KGlMWAPY5jzkF511qb44Tmx",
"status": "succeeded",
"stripeCardId": "card_1JAJVLAPY5jzkF510JNLqwGL",
"id": 543
},
"method": "set",
"status": "success",
"id": "a58fcb0d-cfed-4bcb-8a06-fcc44919f394",
"from": "postmaster@stripe.msging.net/#node",
"to": "botdemo@msging.net/default-965",
"metadata": {
"#command.uri": "lime://botdemo@msging.net/payment/1656325099@telegram.gw.msging.net/payment-intent"
}
}
Confirm Payment Intent
Confirm a payment intent previously created, this action is necessary when you do not confirm the payment intent on its creation, which means that payment needs more steps to be completed. The step may change depending on payment method, more information about these steps, and when those steps are done you can confirm the payment intent, the basics parameters presented on the request below can be founded by:
- {stripePaymentIntentId}: That information is in the Stripe dashboard, or by using Payment Intent History endpoint(/payment/{contactIdentity}/payment-intent-history).
- {stripePaymentMethod}: You can get it by using Payment Methods endpoint.
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@stripe.msging.net",
"method": "set",
"uri": "/payment/{contactIdentity}/confirm-payment-intent",
"type": "application/json",
"resource": {
"paymentIntentId":"{stripePaymentIntentId}",
"options":{
"paymentMethod": "{stripePaymentMethod}",
}
}
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/json",
"resource": {
"stripePaymentIntentId": "pi_3KGlhyAPY5jzkF510DSnBlnb",
"stripeCustomerId": "cus_Jnv5r6M9lU1ptU",
"status": "succeeded",
"stripeCardId": null,
"id": 432
},
"method": "set",
"status": "success",
"id": "{{$guid}}",
"from": "postmaster@stripe.msging.net/#node",
"to": "botdemo@msging.net/default-965",
"metadata": {
"#command.uri": "lime://botdemo@msging.net/payment/1656325099@telegram.gw.msging.net/confirm-payment-intent"
}
}
Payment Methods
Get available payment methods from the stripe customer(can be founded on Stripe Dashboard), it will return all current customer payment methods previously stored on Stripe
All these scenarios will return an empty list:
- Customer has not done any payment
- Customer not allowed Stripe to store his payment method for future usage
- The stripeCustomerId is invalid.
| QueryString | Description | Example |
|---|---|---|
| customer | Stripe Customer Id. | cus_dsasd22s455sa |
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@stripe.msging.net",
"method": "get",
"uri": "/payment-methods?customer={stripeCustomerId}"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 1,
"itemType": "application/vnd.iris.stripe.payment-method+json",
"items": [
{
"id": "pm_1Jk8xPAPY5jzkF51Sf7m1WFk",
"brand": "visa",
"country": "US",
"expirationMonth": 10,
"expirationYear": 2022,
"funding": "credit",
"last4Digits": "4242"
}]
},
"method": "get",
"status": "success",
"id": "a58fcb0d-cfed-4bcb-8a06-fcc44919f394",
"from": "postmaster@stripe.msging.net/#node",
"to": "botdemo@msging.net/default-965",
"metadata": {
"#command.uri": "lime://botdemo@msging.net/payment-methods?customer=cus_dsasd22s455sa"
}
}
Payment Intent History
Get all payment intents from current contact.
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@stripe.msging.net",
"method": "get",
"uri": "/payment/{contactIdentity}/payment-intent-history"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 1,
"itemType": "application/vnd.iris.stripe.payment-intent+json",
"items": [
{
"id": 546,
"stripePaymentIntentId": "pi_3K9AA4APY5jzkF512B8G0NoY",
"stripeCustomerId": "cus_Jnv5r6M9lU1ptU",
"status": "requires_confirmation"
}]
},
"method": "get",
"status": "success",
"id": "a58fcb0d-cfed-4bcb-8a06-fcc44919f394",
"from": "postmaster@stripe.msging.net/#node",
"to": "botdemo@msging.net/default-965",
"metadata": {
"#command.uri": "lime://botdemo@msging.net/payment/1656325099@telegram.gw.msging.net/payment-intent-history"
}
}
Session History
Get all sessions from current contact.
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@stripe.msging.net",
"method": "get",
"uri": "/payment/{contactIdentity}/session-history"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 1,
"itemType": "application/vnd.iris.stripe.session+json",
"items": [
{
"id": 45,
"stripeSessionId": "cs_test_b11F5BdMtxmf54seLfeJcRoLIR58ddumq8c2Lt1MWQBTuRlizciHXeGtca",
"method": "card",
"url": "https://checkout.stripe.com/pay/cs_test_b11F5BdMtxmf54seLfeJcRoLIR58ddumq8c2Lt1MWQBTuRlizciHXeGtca#fidkdWxOYHwnPyd1blpxYHZxWjA0TFNsVGNEVVwwb39uQzA0R1VObDFhcG19RENAN3Q9d3x8dkJXfG1HNnNjc2doR0FLX3NRTjJTVUlpNEI1SmA0MWJhMEdIX21NNU1JRHFidm5KfEtJYT1sNTVBZGZzNGNDTicpJ2N3amhWYHdzYHcnP3F3cGApJ2lkfGpwcVF8dWAnPydocGlxbFpscWBoJyknYGtkZ2lgVWlkZmBtamlhYHd2Jz9xd3BgeCUl",
"status": "unpaid",
"expirationDate": "2022-01-07T13:52:48.000Z",
"paymentIntentId": 87,
"stripePaymentIntentId": "pi_3KEwObAPY5jzkF511F2qEGQs"
}]
},
"method": "get",
"status": "success",
"id": "a58fcb0d-cfed-4bcb-8a06-fcc44919f394",
"from": "postmaster@stripe.msging.net/#node",
"to": "botdemo@msging.net/default-965",
"metadata": {
"#command.uri": "lime://botdemo@msging.net/payment/1656325099@telegram.gw.msging.net/session-history"
}
}
Payment Intent Events
Get events for this current payment intent, the payment intent id can be found on Stripe dashboard or by Payment Intent History.
Each event has a message that informs what happened to the payment (success, failure) in a conversation thread.
The response contains the messageId, and you can recover these messages on /threads endpoint and the message notifications can be recovered on /notifications endpoint.
| Parameter | Description | Example |
|---|---|---|
stripePaymentIntentId |
Stripe PaymentIntent id | pi_3K9A2QAPY5jzkF511dKvCQz6 |
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@stripe.msging.net",
"method": "get",
"uri": "/payment-intents/{stripePaymentIntentId}/events"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 1,
"itemType": "application/vnd.iris.stripe.event+json",
"items": [
{
"stripePaymentIntentId": "pi_3K9A2QAPY5jzkF511dKvCQz6",
"stripeEventCode": "payment_intent.succeeded",
"json": {
"id": "evt_3K9A2QAPY5jzkF511q73JeZV",
"object": "event",
"api_version": "2020-08-27",
"created": 1640099643,
"data": {
"object": {
"id": "pi_3K9A2QAPY5jzkF511dKvCQz6",
"object": "payment_intent",
"amount": 1000,
"amount_capturable": 0,
"amount_received": 1000,
"application": null,
"application_fee_amount": null,
"automatic_payment_methods": null,
"canceled_at": null,
"cancellation_reason": null,
"capture_method": "automatic",
"charges": {
"object": "list",
"data": [
{
"id": "ch_3K9A2QAPY5jzkF511QmwggMt",
"object": "charge",
"amount": 1000,
"amount_captured": 1000,
"amount_refunded": 0,
"application": null,
"application_fee": null,
"application_fee_amount": null,
"balance_transaction": "txn_3K9A2QAPY5jzkF511liS1JcO",
"billing_details": {
"address": {
"city": null,
"country": null,
"line1": null,
"line2": null,
"postal_code": null,
"state": null
},
"email": null,
"name": null,
"phone": null
},
"calculated_statement_descriptor": "TAKE BLIP",
"captured": true,
"created": 1640099643,
"currency": "usd",
"customer": "cus_Jnv5r6M9lU1ptU",
"description": null,
"destination": null,
"dispute": null,
"disputed": false,
"failure_code": null,
"failure_message": null,
"fraud_details": {
},
"invoice": null,
"livemode": false,
"metadata": {
},
"on_behalf_of": null,
"order": null,
"outcome": {
"network_status": "approved_by_network",
"reason": null,
"risk_level": "normal",
"risk_score": 54,
"seller_message": "Payment complete.",
"type": "authorized"
},
"paid": true,
"payment_intent": "pi_3K9A2QAPY5jzkF511dKvCQz6",
"payment_method": "card_1JAJVLAPY5jzkF510JNLqwGL",
"payment_method_details": {
"card": {
"brand": "mastercard",
"checks": {
"address_line1_check": null,
"address_postal_code_check": null,
"cvc_check": null
},
"country": "US",
"exp_month": 2,
"exp_year": 2070,
"fingerprint": "LYnbum1NRsdHFGdL",
"funding": "credit",
"installments": null,
"last4": "4444",
"network": "mastercard",
"three_d_secure": null,
"wallet": null
},
"type": "card"
},
"receipt_email": "email@email.com",
"receipt_number": null,
"receipt_url": "https://pay.stripe.com/receipts/acct_1IViQfAPY5jzkF51/ch_3K9A2QAPY5jzkF511QmwggMt/rcpt_KondECSltrBIZ2lUGLpE3xMztehh5SB",
"refunded": false,
"refunds": {
"object": "list",
"data": [
],
"has_more": false,
"total_count": 0,
"url": "/v1/charges/ch_3K9A2QAPY5jzkF511QmwggMt/refunds"
},
"review": null,
"shipping": null,
"source": null,
"source_transfer": null,
"statement_descriptor": null,
"statement_descriptor_suffix": null,
"status": "succeeded",
"transfer_data": null,
"transfer_group": null
}
],
"has_more": false,
"total_count": 1,
"url": "/v1/charges?payment_intent=pi_3K9A2QAPY5jzkF511dKvCQz6"
},
"client_secret": "pi_3K9A2QAPY5jzkF511dKvCQz6_secret_iRH29AglHPmc6mlfpnI6J6W1T",
"confirmation_method": "automatic",
"created": 1640099642,
"currency": "usd",
"customer": "cus_Jnv5r6M9lU1ptU",
"description": null,
"invoice": null,
"last_payment_error": null,
"livemode": false,
"metadata": {
},
"next_action": null,
"on_behalf_of": null,
"payment_method": "card_1JAJVLAPY5jzkF510JNLqwGL",
"payment_method_options": {
"card": {
"installments": null,
"network": null,
"request_three_d_secure": "automatic"
}
},
"payment_method_types": [
"card"
],
"processing": null,
"receipt_email": "email@email.com",
"review": null,
"setup_future_usage": "on_session",
"shipping": null,
"source": null,
"statement_descriptor": null,
"statement_descriptor_suffix": null,
"status": "succeeded",
"transfer_data": null,
"transfer_group": null
}
},
"livemode": false,
"pending_webhooks": 6,
"request": {
"id": "req_ViPoylXrIiRjKR",
"idempotency_key": "608821ff-7814-4a31-b4eb-9ad824fe004d"
},
"type": "payment_intent.succeeded"
}
}
]
},
"method": "get",
"status": "success",
"id": "a58fcb0d-cfed-4bcb-8a06-fcc44919f394",
"from": "postmaster@stripe.msging.net/#node",
"to": "botdemo@msging.net/default-965",
"metadata": {
"#command.uri": "lime://botdemo@msging.net/payment-intents/pi_3K9A2QAPY5jzkF511dKvCQz6/events"
}
}
Session Events
Get events for this current session, the session id can be found on Stripe dashboard or by Session History filtering by contact.
Each event has a message, that informs what happened to the payment (success, failure) in a conversation thread.
The response contains the messageId, and you can recover these messages on /threads endpoint and the message notifications can be recovered on /notifications endpoint.
| Parameter | Description | Example |
|---|---|---|
stripeSessionId |
Stripe session id | cs_test_b11F5BdMtxmf54seLfeJcRoLIR58ddumq8c2Lt1MWQBTuRlizciHXeGtca |
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@stripe.msging.net",
"method": "get",
"uri": "/sessions/{stripeSessionId}/events"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.collection+json",
"resource": {
"total": 1,
"itemType": "application/vnd.iris.stripe.event+json",
"items": [
{
"stripeSessionId": "cs_test_a13S3VWdjGPI4FSfI4kHjUbzGaotPPlTuFxRnSP1T1AnccJlNfqdneARPE",
"stripeEventCode": "payment_intent.succeeded",
"json": {
"id": "evt_3KC7SAAPY5jzkF513hVfgxFp",
"object": "event",
"api_version": "2020-08-27",
"created": 1640804726,
"data": {
"object": {
"id": "pi_3KC7SAAPY5jzkF513H0WmZLe",
"object": "payment_intent",
"amount": 400100,
"amount_capturable": 0,
"amount_received": 400100,
"application": null,
"application_fee_amount": null,
"automatic_payment_methods": null,
"canceled_at": null,
"cancellation_reason": null,
"capture_method": "automatic",
"charges": {
"object": "list",
"data": [
{
"id": "ch_3KC7SAAPY5jzkF513VgS1oUh",
"object": "charge",
"amount": 400100,
"amount_captured": 400100,
"amount_refunded": 0,
"application": null,
"application_fee": null,
"application_fee_amount": null,
"balance_transaction": "txn_3KC7SAAPY5jzkF513yIdhhv8",
"billing_details": {
"address": {
"city": null,
"country": "BR",
"line1": null,
"line2": null,
"postal_code": null,
"state": null
},
"email": "email@email.com",
"name": "aasdasd",
"phone": null
},
"calculated_statement_descriptor": "TAKE BLIP",
"captured": true,
"created": 1640804725,
"currency": "brl",
"customer": "cus_KPmi9hY5mtPd2x",
"description": null,
"destination": null,
"dispute": null,
"disputed": false,
"failure_code": null,
"failure_message": null,
"fraud_details": {
},
"invoice": null,
"livemode": false,
"metadata": {
},
"on_behalf_of": null,
"order": null,
"outcome": {
"network_status": "approved_by_network",
"reason": null,
"risk_level": "normal",
"risk_score": 61,
"seller_message": "Payment complete.",
"type": "authorized"
},
"paid": true,
"payment_intent": "pi_3KC7SAAPY5jzkF513H0WmZLe",
"payment_method": "pm_1KC7SiAPY5jzkF51JmJuD2zV",
"payment_method_details": {
"card": {
"brand": "visa",
"checks": {
"address_line1_check": null,
"address_postal_code_check": null,
"cvc_check": "pass"
},
"country": "US",
"exp_month": 1,
"exp_year": 2033,
"fingerprint": "xXLkPuubNbOL173d",
"funding": "credit",
"installments": null,
"last4": "4242",
"network": "visa",
"three_d_secure": null,
"wallet": null
},
"type": "card"
},
"receipt_email": "email@email.com",
"receipt_number": null,
"receipt_url": "https://pay.stripe.com/receipts/acct_1IViQfAPY5jzkF51/ch_3KC7SAAPY5jzkF513VgS1oUh/rcpt_KrrBh4xM6KPovETK40bc72MpKBs93PL",
"refunded": false,
"refunds": {
"object": "list",
"data": [
],
"has_more": false,
"total_count": 0,
"url": "/v1/charges/ch_3KC7SAAPY5jzkF513VgS1oUh/refunds"
},
"review": null,
"shipping": null,
"source": null,
"source_transfer": null,
"statement_descriptor": null,
"statement_descriptor_suffix": null,
"status": "succeeded",
"transfer_data": null,
"transfer_group": null
}
],
"has_more": false,
"total_count": 1,
"url": "/v1/charges?payment_intent=pi_3KC7SAAPY5jzkF513H0WmZLe"
},
"client_secret": "pi_3KC7SAAPY5jzkF513H0WmZLe_secret_MgpjaasdsadsadasdUzxQMwJqInAza1yoK08vH",
"confirmation_method": "automatic",
"created": 1640804690,
"currency": "brl",
"customer": "cus_KPmi9hY5mtPd2x",
"description": null,
"invoice": null,
"last_payment_error": null,
"livemode": false,
"metadata": {
},
"next_action": null,
"on_behalf_of": null,
"payment_method": "pm_1KC7SiAPY5jzkF51JmJuD2zV",
"payment_method_options": {
"card": {
"installments": null,
"network": null,
"request_three_d_secure": "automatic"
}
},
"payment_method_types": [
"card"
],
"processing": null,
"receipt_email": "email@email.com",
"review": null,
"setup_future_usage": null,
"shipping": null,
"source": null,
"statement_descriptor": null,
"statement_descriptor_suffix": null,
"status": "succeeded",
"transfer_data": null,
"transfer_group": null
}
},
"livemode": false,
"pending_webhooks": 5,
"request": {
"id": "req_lxOFqaHO0jnFYx",
"idempotency_key": "9dc604a3-b834-4e1c-a86d-2b62437bd1b0"
},
"type": "payment_intent.succeeded"
}
}
]
},
"method": "get",
"status": "success",
"id": "6bff894f-7331-4e47-abb4-154f2f6b5a15",
"from": "postmaster@stripe.msging.net/#node",
"to": "botdemo@msging.net/default-965",
"metadata": {
"#command.uri": "lime://botdemo@msging.net/sessions/cs_test_a13S3VWdjGPI4FSfI4kHjUbzGaotPPlTuFxRnSP1T1AnccJlNfqdneARPE/events"
}
}
Tunnel
The tunnel extension allows routing and exchange of messages and notifications between different chatbots of the Blip platform. In this way, a sender bot can forward received messages to a receiver bot in a transparent way, and the mechanism of reception for this is exactly the same as the messages coming from external channels (Messenger, Telegram, SMS , Blip Chat, etc.). Therefore, the receiver bot does not need to be specifically implemented to receive forwarded messages, and the notifications and response messages generated by the receivers are automatically forwarded to the sender.
This feature is useful for isolating different parts of navigation in independent bots with only one published on the channel. For example, imagine that you want to have a chatbot on a Facebook page that has an automatic navigation (static answers), part questions and answers and part attendance made by an human operator. You would then need a bot main (SDK / Webhook) that will act as a switcher and three sub-bots - the first of the SDK/Webhook template, the second FAQ and the last human operator. These last three would not be published directly on the channel, but would only receive messages from the main bot, this one - published on Facebook and other channels. The main bot would be the sender and the other receivers of the tunnel.
Note: The Blip portal offers the master template that uses the tunnel extension and acts as a switcher for the sub-bots, so the implementation is not necessary in most cases.
To create a tunnel between two chatbots, the sender needs to send a message to a address using the following convention:
[receiver-identifier]@tunnel.msging.net/[originator-address]
Where:
receiver-identifier - The identifier of the bot that should receive the forwarded message
originator-address - Original address of the external message, with URL encoding (replacing the '@' for '%40', for instance)
The receiver receives messages, sends notifications and response messages to an adress in the following format:
[tunnel-id]@tunnel.msging.net
Where:
- tunnel-id - Unique tunnel id, which represents the sender, receiver and originator (original address of who sent the message) addresses.
| Address | Base URI |
|---|---|
| postmaster@tunnel.msging.net | N/A |
Creating Flow Bot(5 steps)
Imagine a scenario where there are two bots: flow and operator, where the first is responsible for presenting an automatic navigation and the second receiving the handover of an eventual manual attendance. Only the flow bot is published in Messenger and it needs, at a certain point in its flow, to forward the messages to the operator bot that controls the manual attendance.
The complete path of a message from this external channel to the service bot is:
The main bot receives a message from a Messenger user.
{
"id": "1",
"from": "1654804277843415@messenger.gw.msging.net",
"to": "flow@msging.net/instance",
"type": "text/plain",
"content": "Hello, I would like to talk to an attendant."
}
According to its internal rules, the flow bot decides to forward this message to the operator bot. To do this, it changes the recipient of the message and sends it as below:
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "operator@tunnel.msging.net/1654804277843415%40messenger.gw.msging.net",
"type": "text/plain",
"content": "Hello, I would like to talk to an attendant."
}
client.sendMessage({
id: Lime.Guid(),
to: "operator@tunnel.msging.net/1654804277843415%40messenger.gw.msging.net",
type: "text/plain",
content: "Hello, I would like to talk to an attendant"
})
client.send_message(
Message(
'text/plain',
'Hello, I would like to talk to an attendant',
to='operator@tunnel.msging.net/1654804277843415%40messenger.gw.msging.net'
)
)
Internally, the server creates an id for the tunnel and forwards the message to the operator bot, which receives it as follows:
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"from": "ecb99cf5-fb5c-4376-8acd-4b478091de15@tunnel.msging.net",
"to": "operator@msging.net",
"type": "text/plain",
"content": "Hello, I would like to talk to an attendant."
}
{
id: 1,
from: "ecb99cf5-fb5c-4376-8acd-4b478091de15@tunnel.msging.net",
to: "operator@tunnel.msging.net/1654804277843415%40messenger.gw.msging.net",
type: "text/plain",
content: "Hello, I would like to talk to an attendant"
}
{
'id': 1,
'from': "ecb99cf5-fb5c-4376-8acd-4b478091de15@tunnel.msging.net",
'to': "operator@tunnel.msging.net/1654804277843415%40messenger.gw.msging.net",
'type': "text/plain",
'content': "Hello, I would like to talk to an attendant"
}
The operator bot generates a reply to the message and forwards it to the source address, without differentiating a message received directly from a channel (the same goes for received/consumed notifications):
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "ecb99cf5-fb5c-4376-8acd-4b478091de15@tunnel.msging.net",
"type": "text/plain",
"content": "Hi, my name is Andre. How may I help you?"
}
client.sendMessage({
id: Lime.Guid(),
to: "ecb99cf5-fb5c-4376-8acd-4b478091de15@tunnel.msging.net",
type: "text/plain",
content: "Hi, my name is Andre. How may I help you?"
})
client.send_message(
Message(
'text/plain',
'Hi, my name is Andre. How may I help you?',
to='ecb99cf5-fb5c-4376-8acd-4b478091de15@tunnel.msging.net'
)
)
The server uses the tunnel id to change the address of the response message and forwards it to the flow bot:
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"from": "operator@tunnel.msging.net/1654804277843415%40messenger.gw.msging.net",
"to": "flow@msging.net/instance",
"type": "text/plain",
"content": "Hi, my name is Andre. How may I help you?"
}
client.sendMessage({
id: Lime.Guid(),
from: "operator@tunnel.msging.net/1654804277843415%40messenger.gw.msging.net",
to: "flow@msging.net/instance",
type: "text/plain",
content: "Hi, my name is Andre. How may I help you?"
})
client.send_message(
Message(
'text/plain',
'Hi, my name is Andre. How may I help you?',
from_n='operator@tunnel.msging.net/1654804277843415%40messenger.gw.msging.net',
to='flow@msging.net/instance'
)
)
The bot flow identifies the message received from a receiver, decodes the original address that is in instance and sends the message to the final recipient:
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "1654804277843415@messenger.gw.msging.net",
"type": "text/plain",
"content": "Hi, my name is Andre. How may I help you?"
}
{
id: "2",
to: "1654804277843415@messenger.gw.msging.net",
type: "text/plain",
content: "Hi, my name is Andre. How may I help you?"
}
{
'id': "2",
'to': "1654804277843415@messenger.gw.msging.net",
'type': "text/plain",
'content': "Hi, my name is Andre. How may I help you?"
}
Get a tunnel info
Get a specific tunnel by id.
Replace {tunnelId} with the tunnel id you want to get.
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@tunnel.msging.net",
"method": "get",
"uri": "/tunnels/{tunnelId}"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.iris.tunnel+json",
"resource": {
"owner": "routerdobruno@msging.net",
"originator": "377d0d23-6aa2-445b-9725-0fe15c9d882a.routerdobruno@0mn.io",
"destination": "demobot@msging.net"
},
"method": "get",
"status": "success",
"id": "47c7e7e1-5e75-4ca4-a86b-2f8b06829160",
"from": "postmaster@tunnel.msging.net/#az-iris7",
"to": "demobot@msging.net"
}
client.sendCommand({
id: Lime.Guid(),
to: "postmaster@tunnel.msging.net",
method: "get",
uri: "/tunnels/{tunnelId}"
})
result = await client.process_command_async(
Command(
CommandMethod.GET,
'/tunnes/{tunnelId}',
to='postmaster@tunnel.msging.net'
)
)
var command = new Command(){
Id = EnvelopeId.NewId(),
Method = CommandMethod.Get,
To = "postmaster@tunnel.msging.net",
Uri = new LimeUri("/tunnels/{tunnelId}")
};
var result = await _sender.ProcessCommandAsync(command, cancellationToken);
Querying information
The tunnel extension also allows querying information from the message originator in the directory, as long as the information is stored in the contact roster of the sender bot. To use this feature, the bot just needs to send a common directory request:
Sending a command to the query in the directory using the tunnel id:
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@tunnel.msging.net",
"method":"get",
"uri": "lime://tunnel.msging.net/accounts/ecb99cf5-fb5c-4376-8acd-4b478091de15"
}
client.sendCommand({
id: Lime.Guid(),
method: Lime.CommandMethod.GET,
to: "postmaster@tunnel.msging.net",
uri: "lime://tunnel.msging.net/accounts/ecb99cf5-fb5c-4376-8acd-4b478091de15"
})
result = await client.process_command_async(
Command(
CommandMethod.GET,
'lime://tunnel.msging.net/accounts/ecb99cf5-fb5c-4376-8acd-4b478091de15'
)
)
The server identifies that the query is for a tunnel user and performs the query on behalf of the sender directly in its contacts roster and returns the information:
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "operator@msging.net/instance",
"method":"get",
"status": "success",
"type": "application/vnd.lime.account+json",
"resource": {
"fullName": "John Deere",
"gender": "male"
}
}
{
id: "3",
to: "operator@msging.net/instance",
method:"get",
status: "success",
type: "application/vnd.lime.account+json",
resource: {
fullName: "John Deere",
gender: "male"
}
}
<class='Command'
'id': '3'
'to': 'operator@msging.net/instance'
'method':'get'
'status': 'success'
'type_n': 'application/vnd.lime.account+json'
'resource': <class='dict'
'fullName': 'John Deere'
'gender': 'male'
>
>
For more information about the contacts extension, please refer to the extension documentation.
User info
The directory (or User info) extension allows querying information about customers of your bot, like name, photo and other personal information. Blip will get this information on the client's channel. Because of this, the command should be sent directly to the server node responsable for the channel (postmaster@<FQDN of the channel>), using a special URI (lime://<FQDN of the channel>/accounts/<Client identity>). Click here to see all channels identifiers.
If the information is available, an Account document is returned. The availability and detail level of the information depend on the channel, and the application should handle differences appropriately.
The result of directory queries are automatically stored in the chatbot's roster, except when there's already an entry with the same identifier in the contacts. For more information about the roster, please refer to the extension documentation.
To get information about a customer, send a command with the following properties:
| Name | Description |
|---|---|
| id | Unique identifier of the command. |
| method | GET |
| uri | /lime://<FQDN of the channel>/accounts/<Client identity> |
| to | postmaster@<FQDN of the channel> |
Create an alternative address
To create an accessKey for an alternative address, using an AccountKeyRequest document, send a command to the Uri lime://<FQDN of the channel>/accounts/<Client identity>/key.
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@msging.net",
"method": "set",
"uri": "lime://<FQDN of the channel>/accounts/<Client identity>/key",
"type": "application/vnd.iris.keyRequest+json",
"resource": {
"alternativeAddress": "<alternative Client Identity>",
"purpose": "<Purpose>",
"temporary": "<true/false>"
}
}
Get client info (Messenger)
- Messenger FQDN:
messenger.gw.msging.net
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
method: Lime.CommandMethod.GET,
to: 'postmaster@messenger.gw.msging.net',
uri: 'lime://messenger.gw.msging.net/accounts/1042221589186385'
});
});
async def message_processor_async(message: Message) -> None:
result = await client.process_command_async(
Command(
CommandMethod.GET,
'lime://messenger.gw.msging.net/accounts/1042221589186385',
to='postmaster@messenger.gw.msging.net'
)
)
client.add_message_receiver(Receiver(True, message_processor_async))
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@messenger.gw.msging.net",
"method": "get",
"uri": "lime://messenger.gw.msging.net/accounts/1042221589186385"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"id": "1",
"from": "postmaster@messenger.gw.msging.net/#irismsging1",
"to": "contact@msging.net/default",
"type": "application/vnd.lime.account+json",
"method": "get",
"status": "success",
"resource": {
"fullName": "Astraugésilo de Athayde",
"photoUri": "https://fbcdn-profile-a.akamaihd.net/hprofile-ak-xtf1/v/t1.0-1/p200x200/14429_1013121325123122924983_n.jpg",
"gender": "male",
"culture": "pt-BR",
"timezone": -3
}
}
using Lime.Protocol;
using System.Threading;
using System.Threading.Tasks;
using Take.Blip.Client;
using Take.Blip.Client.Receivers;
using Take.Blip.Client.Extensions.Directory;
namespace Extensions
{
public class SampleMessageReceiver : IMessageReceiver
{
private IDirectoryExtension _directoryExtension;
public SampleMessageReceiver(IDirectoryExtension directoryExtension)
{
_directoryExtension = directoryExtension;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
var identity = Identity.Parse("1042221589186385@messenger.gw.msging.net");
var account =
await _directoryExtension
.GetDirectoryAccountAsync(identity, cancellationToken);
}
}
}
Get client info (Telegram)
- Telegram FQDN:
telegram.gw.msging.net
client.addMessageReceiver('text/plain', async (message) => {
await client.sendCommand({
id: Lime.Guid(),
method: Lime.CommandMethod.GET,
to: 'postmaster@telegram.gw.msging.net',
uri: 'lime://telegram.gw.msging.net/accounts/255600202'
});
});
async def message_processor_async(message: Message) -> None:
result = await client.process_command_async(
Command(
CommandMethod.GET,
'lime://telegram.gw.msging.net/accounts/255600202',
to='postmaster@telegram.gw.msging.net'
)
)
client.add_message_receiver(Receiver(True, message_processor_async))
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@telegram.gw.msging.net",
"method": "get",
"uri": "lime://telegram.gw.msging.net/accounts/255600202"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"id": "2",
"from": "postmaster@telegram.gw.msging.net/#irismsging2",
"to": "contact@msging.net/default",
"method": "get",
"status": "success",
"type": "application/vnd.lime.account+json",
"resource": {
"fullName": "João da Silva Sauro"
}
}
using Lime.Protocol;
using System.Threading;
using System.Threading.Tasks;
using Take.Blip.Client;
using Take.Blip.Client.Receivers;
using Take.Blip.Client.Extensions.Directory;
namespace Extensions
{
public class SampleMessageReceiver : IMessageReceiver
{
private IDirectoryExtension _directoryExtension;
public SampleMessageReceiver(IDirectoryExtension directoryExtension)
{
_directoryExtension = directoryExtension;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
var identity = Identity.Parse("255600202@telegram.gw.msging.net");
var account =
await _directoryExtension
.GetDirectoryAccountAsync(identity, cancellationToken);
}
}
}
Integrations
Integrations are external platforms connected with Blip in order to provide different capabilities for their chatbots. The most common type of integrations are the channels but there are others like payment for instance.
As the other platform nodes, each integration has a unique address with postmaster@[identifier].msging.net format. The identifier value is the integration sub domain. Thus, to send commands or messages use this address. If you don't know what is a command or how you can use this on Blip, please go to Concepts > Commands section.
Blip Chat
| FQDN | Identifier type |
|---|---|
| @0mn.io | Internal Blip Chat value |
Blip Chat is the official channel of Blip, providing your chatbot embedded in your website, Android or iOS apps.
| FQDN | Identifier type |
|---|---|
| @mailgun.gw.msging.net | E-mail address on URL encoded format |
E-mail channel allows sending and receiving messages through e-mail messages. Each chatbot has an unique address automatically created by the platform. To know exactly what is the email of your bot access the Portal Channels > Email module, as below image:

Send e-mail
Sending an e-mail is a common task for anyone developing a bot. Alerts or confirmation of information are some of the common scenarios for this demand. Blip abstracts the whole process of sending and receiving e-mails to your bot.
| Name | Description |
|---|---|
| id | Unique identifier of the command. |
| to | {{e-mail}}@mailgun.gw.msging.net |
| type | text/plain |
| content | {{message}} |
client.sendMessage({
id: Lime.Guid(),
type: "text/plain",
to: "xpto%40xpto.com@mailgun.gw.msging.net",
content: "Welcome to our service! How can I help you?"
});
client.send_message(
Message(
'text/plain',
'Welcome to our service! How can I help you?',
to='xpto%40xpto.com@mailgun.gw.msging.net'
)
)
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "1294447a-2581-4597-be6a-a5dff33af157",
"to": "xpto%40xpto.com@mailgun.gw.msging.net",
"type": "text/plain",
"content": "Hello, how can I help you?"
}
using System;
using System.Collections.Generic;
using System.Threading;
using System.Threading.Tasks;
using Lime.Messaging.Contents;
using Lime.Protocol;
using Take.Blip.Client;
//Replying a received message with a simple text message.
public class PlainTextMessageReceiver : IMessageReceiver
{
private readonly ISender _sender;
private readonly Settings _settings;
public PlainTextMessageReceiver(ISender sender, Settings settings)
{
_sender = sender;
_settings = settings;
}
public async Task ReceiveAsync(Message message, CancellationToken cancellationToken)
{
var document = new PlainText {Text = "Welcome to our service! How can I help you?"};
await _sender.SendMessageAsync(document, Node.Parse("xpto%40xpto.com@mailgun.gw.msging.net"), cancellationToken);
}
}
| FQDN | Identifier type |
|---|---|
| @messenger.gw.msging.net | Internal Messenger value (client by page) / MSISDN (via customer matching) |
Facebook channel is Messenger messages platform channel. It is accessible through mobile apps for Android, iOS and Windows.
Skype
| FQDN | Identifier type |
|---|---|
| @skype.gw.msging.net | Live ID |
Skype channel allows sending messages through Skype Microsoft's app.
Take.io (SMS)
| FQDN | Identifier type |
|---|---|
| @take.io | MSISDN |
Take.io channel allows SMS messages exchange through the Take's platform with the same name.
Tangram (SMS)
| FQDN | Identifier type |
|---|---|
| @tangram.com.br | MSISDN |
Tangram channel allows sending SMS messages through the Take's platform with the same name.
Telegram
| FQDN | Identifier type |
|---|---|
| @telegram.gw.msging.net | Chat ID |
Telegram channel allows sending messages through Telegram Messenger app. Available for Web, Android, iOS, Windows and OSX.
| FQDN | Identifier type |
|---|---|
| @wa.gw.msging.net | WhatsApp identifier (it's not necessarily the MSISDN) |
WhatsApp is the world1s most popular business messaging channel, with more than 2 billion global users and end-to-end encryption. The WhatsApp Business API is a fast, simple, secure, and reliable way for businesses to reach their customers all over the world. This guide will help businesses onboard and build their first official WhatsApp messaging experience using Blip and WhatsApp Business API.
Before start using WhatsApp channel you should understand some basic concepts.
- Messages - If your chatbot receives some message from a customer you get the possibility to send normal messages for this user (for free) during a 24h window. Every message sent by the user reset this window.
- Notifications (or Active Messages) - Messages sent by a chatbot or human agent to an user who doesn't sent any message in the last 24 hours (outside the 24h window). This kind of message must be approved by WhatsApp before be sent and will be charged.
You can use Take Blip's API to send messages and notifications for your customers. (Remember, for the first interaction or after de 24h window you must send only notifications).
Sending a notification (active message)
Prerequisites
1. Opt-in
An user must first consent to receive messages in WhatsApp by opting into them via a third-party channel. This can be any channel your business uses to communicate with people today — your website, app, email, SMS, retail location, etc.
- Businesses must clearly state that a person is opting in to receive messages from the business over WhatsApp
- Businesses must clearly state the business name that a person is opting in to receive messages from
- Businesses must comply with applicable law
Click here to see more about how to get opt-in for WhatsApp.
2. Verify the customer identifier
POST https://{{contract_id}}.http.msging.net/commands HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id": "{{$guid}}",
"to": "postmaster@wa.gw.msging.net",
"method": "get",
"uri": "lime://wa.gw.msging.net/accounts/+5531988889999"
}
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "application/vnd.lime.account+json",
"resource": {
"fullName": "John Doe",
"alternativeAccount": "5531988889999@wa.gw.msging.net",
"identity": "5531988889999@wa.gw.msging.net",
"phoneNumber": "+5531988889999",
"source": "WhatsApp"
},
"method": "get",
"status": "success",
"id": "{{$guid}}",
"from": "postmaster@wa.gw.msging.net",
"to": "bot@msging.net",
"metadata": {
"#command.uri": "lime://wa.gw.msging.net/accounts/+5531988889999"
}
}
result = await client.process_comand_async(
Command(
CommandMethod.GET,
'lime://wa.gw.msging.net/accounts/+5531988889999',
to='postmaster@wa.gw.msging.net'
)
)
Before sending a notification to a WhatsApp's customers you should get theirs identifier. Using the customer MSISDN (complete phone number), make a request to Take Blip's API as demostrated aside. For instance, a Brazillian customer should be verified using a MSISDN like +5531988889999.
Attention, WhatsApp only retrieves the identifier if the MSISDN is in complete form. If you don't put the + before phone number, all results will indicate success, even if the MSISDN is not a phone number. Do not forget to put the + before the phone number.
After getting the customer identifier you are able to send notifications. Use the alternativeAccount property received as response of the last request to send notifications (or messages) to your customer. For this sample 5531988889999@wa.gw.msging.net.
3. Creating a message template
The only way to send a notification is throught Message Templates. Message Templates are message formats for common reusable messages a business may want to send. Businesses must use Message Templates for sending notifications to customers. Click here to see more about Message Templates.
The meessage template is a message content (text, image, document, quick reply, call to action) individually approved by the WhatsApp team to ensure they do not violate the WhatsApp policies. Businesses must use templated messages when first reaching out to users or when sending a message 24h after the last message from the user.
Currently, Message Templates are created directly on the Take Blip Portal. If you need to add a new message template to your chatbot, just access the Content > Message Template menu, containing the following information:
- The content of your message
- All translations desired
- Optionally your message may has variables identified by the pattern {{X}}, where X is the index of the variable.
Here's some example:
en-us:
"Welcome {{1}}. We look forward to serving you on WhatsApp."pt-br:
"Olá {{1}}, é um prazer atender você aqui no WhatsApp."
As soon as your Message Template has been created you will receive two labels that identify this message. These labels are called as element_name (the name you gave to your message template) and namespace. You will need these informations to send the notification.
Sending a welcome notification (Text)
client.connect().then(function(session) {
await client.sendMessage({
"id": "{{$guid}}",
"to": "{{customerIdentity}}",
"type": "application/json",
"content":{
"type":"template",
"template":{
"namespace":"{{NAMESPACE}}",
"name":"{{MESSAGE_TEMPLATE_NAME}}",
"language":{
"code":"pt_BR",
"policy":"deterministic"
},
"components":[
{
"type": "body",
"parameters": [
{
"type": "text",
"text": "value1"
},
{
"type":"text",
"text":"value2"
}
]
}
]
}
}
});
});
client.send_message(
Message(
'application/json',
{
'type': 'template',
'template': {
'namespace': '{{NAMESPACE}}',
'name': '{{MESSAGE_TEMPLATE_NAME}}',
'language': {
'code': 'pt_BR',
'policy': 'deterministic'
},
'components': [
{
'type': 'body',
'parameters': [
{
'type': 'text',
'text': 'value1'
},
{
'type': 'text',
'text': 'value2'
}
]
}
]
}
},
to='{{customerIdentity}}'
)
)
POST https://{{contract.id}}.http.msging.net/messages HTTP/1.1
Content-Type: application/json
Authorization: Key {YOUR_TOKEN}
{
"id":"{{$guid}}",
"to":"{{customerIdentity}}",
"type":"application/json",
"content":{
"type":"template",
"template":{
"namespace":"{{NAMESPACE}}",
"name":"{{MESSAGE_TEMPLATE_NAME}}",
"language":{
"code":"pt_BR",
"policy":"deterministic"
},
"components":[
{
"type": "body",
"parameters": [
{
"type": "text",
"text": "value1"
},
{
"type":"text",
"text":"value2"
}
]
}
]
}
}
}
In order to send a notification for your customer you will need:
Customer's identifier (get it in step 2), for instance
{{customerIdentity}}Your message template be on the status Approved
Element name of message template (get it in step 3), for instance
{{MESSAGE_TEMPLATE_NAME}}Namespace of message template (get it in step 3), for instance
{{NAMESPACE}}
Make a request to Blip's API as demostrated aside.
